業務で複数のサイトのスピードを調べる機会があったので、GASでやってみた。
GASはだいたい5分ぐらいまでしか実行できないのですが、今回はそこまで多くなかったので延長処理は入れてないっす。
10個ぐらいが限度かな?
延長処理のやり方とかわかる方がいたら教えてください。
見え方
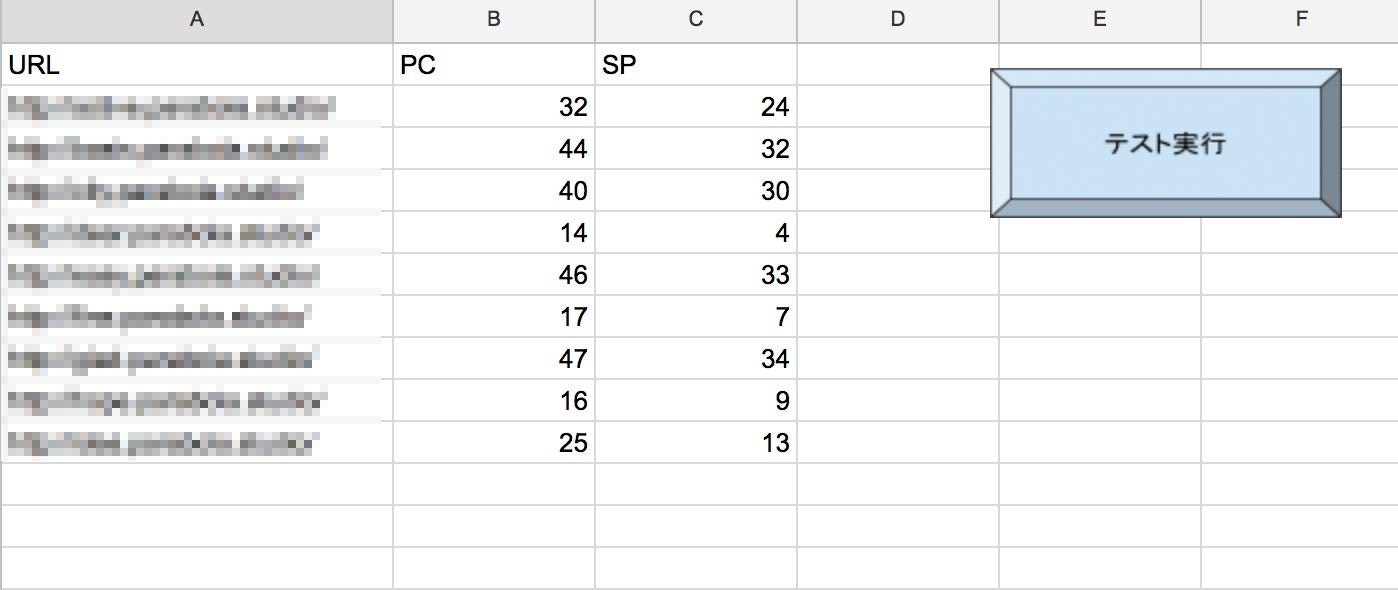
こんな感じでA列にURLを入れ
PC,SPの点数をB,C列に入れるようになります。
ボタンをクリックしたらテスト開始です。
(あまり良い数値が出てないのはご愛嬌でw)

apiキーを取得する
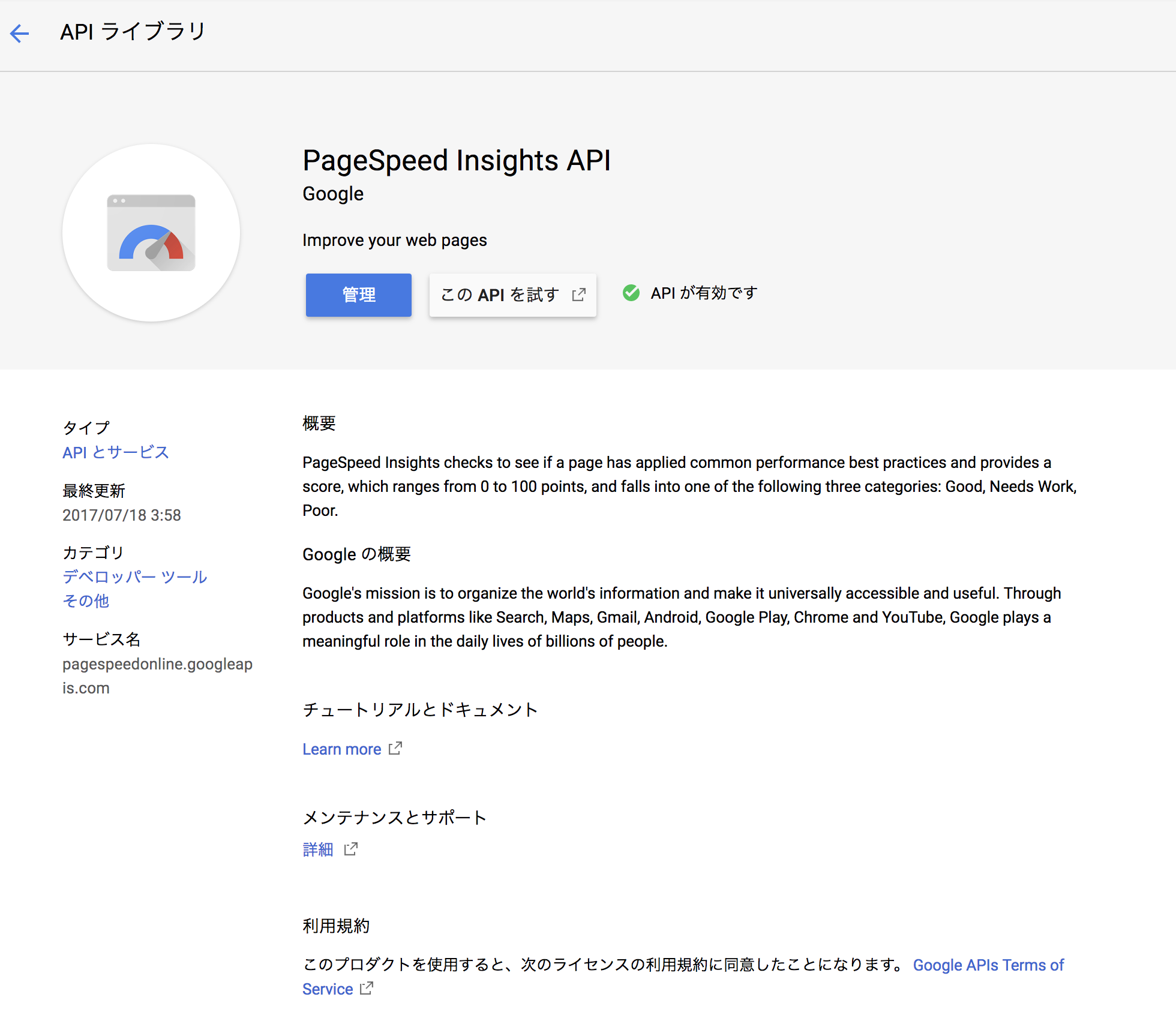
API_TOKEN_PAGESPEEDでPageSpeed Insights APIを選択し、有効にする。
検索で[page]とか入れると速攻で見つかります!!

有効化した後に認証情報を作成を選択し、[APIキー]を選ぶと英文字、数字の羅列が表示されるのでそれをスクリプト実行時に使います。
スクリプトソース
function runPageSpeed() {
// アクティブなスプレッドシートのアクティブなシートを使用する
var sheet = SpreadsheetApp.getActiveSheet();
// APIを変数に格納
var APIkey = 'XXXXXXXXXXXXXXXXXXXXXXXXXXX';
// 2行目〜内容のある最終行目に対して処理
for (var i=2; i <= sheet.getLastRow(); i++) {
// A列のURLを取得し空の場合はスキップ
var url = sheet.getRange(i,1).getValue();
if (!url) { continue; }
// デスクトップとモバイルそれぞれの際のURLを配列に入れる
var request = 'https://www.googleapis.com/pagespeedonline/v2/runPagespeed?url=' + url + '&key=' + APIkey + '&strategy=';
var url = [request + 'desktop', request + 'mobile'];
// URLをAPIに投げてみてエラーが返ってくる場合はログに残す
try {
var response = [
UrlFetchApp.fetch(url[0], {muteHttpExceptions: true }),
UrlFetchApp.fetch(url[1], {muteHttpExceptions: true })
];
}
catch (err)
{
Logger.log(err);
return(err);
}
// jsonをパースする
var parsedResult = [
JSON.parse(response[0].getContentText()),
JSON.parse(response[1].getContentText())
];
// ログを残す。jsでのconsole.logみたいなもの
Logger.log(parsedResult[0].ruleGroups.SPEED.score);
Logger.log(parsedResult[1].ruleGroups.SPEED.score);
// B列にPCのスコア、C列にSPのスコアを書き込む
sheet.getRange(i,2).setValue(parsedResult[0].ruleGroups.SPEED.score);
sheet.getRange(i,3).setValue(parsedResult[1].ruleGroups.SPEED.score);
}
}
*apiはvar.2を使用しましょう。
その他
今後やってみたいカスタム
- スコアによって色分
- サイト数が増えても連続で実行する
- 終了したらslackに通知する
時間が見つけてやってみたいですね。
参考:
https://qiita.com/katsunory/items/4d10e10f0660992ae869
https://tonari-it.com/google-apps-script-manual/
http://blog.techium.jp/entry/2016/03/12/100000#%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%83%88%E3%81%AE%E4%BD%9C%E6%88%90%E6%96%B9%E6%B3%95