概要
UI Builder+UI Elementsでエディタ拡張(やランタイム)のUIを視覚的に実装できるようになりました。
UIBuilderではレイアウトの構造(UXML)とスタイル(USS)を生成できます。
- 構造=>UXML(UI Builderで生成可能)
- スタイル=>USS(UI Builderで生成可能)
- ロジック=>C#(UI Builder 未対応??)
今回UI Builder Extensionsというものを作り、C#ロジックを生成できるようにしてみましたので紹介します。

環境
- Unity2019.4.1f1~
- UI Builder 1.0.0 preview
インストール
manifestに下記を追加してください。
{
"dependencies": {
"com.t-macnaga.ui-builder-extensions": "https://github.com/t-macnaga/UIBuilderExtensions.git",
}
}
コード生成
UI Builder Extensionsをインストールしますと、
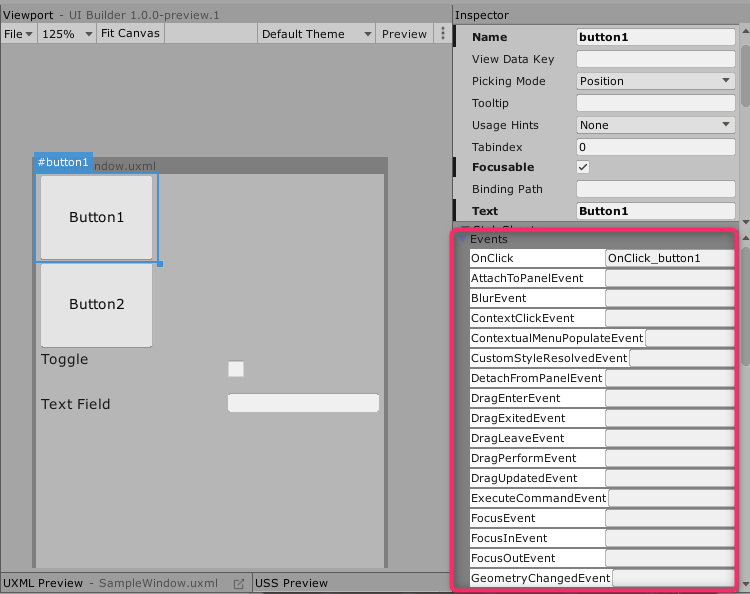
UIBuilderにEventのインスペクターがあらわれます。

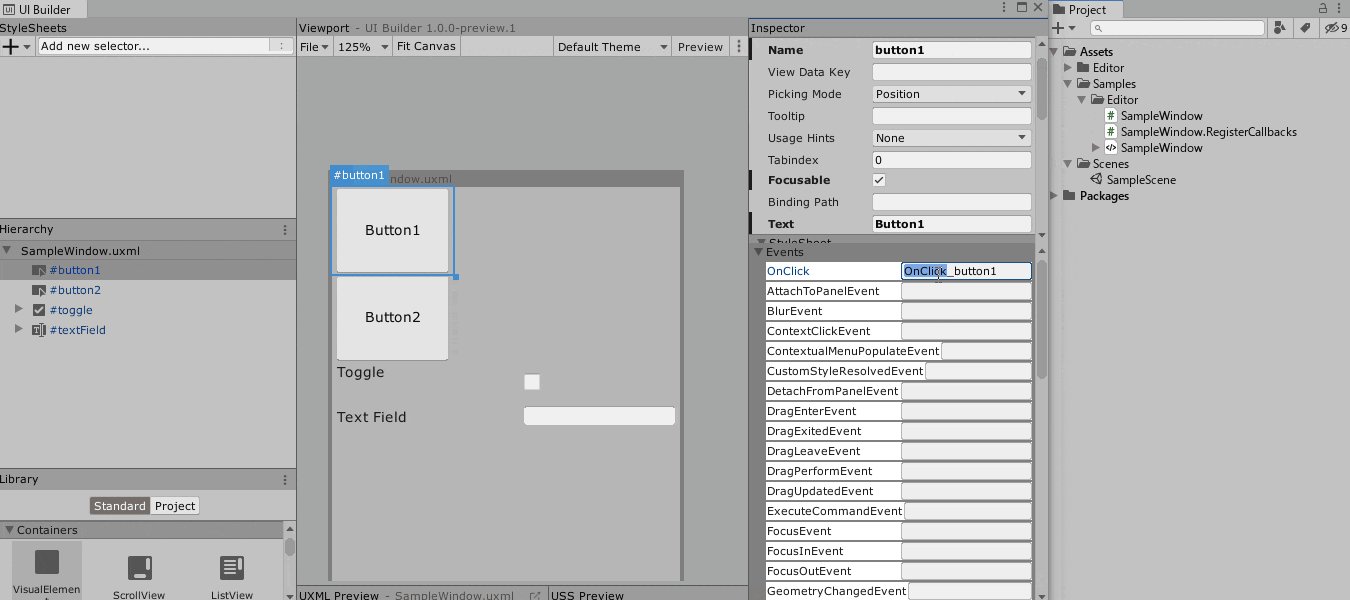
Eventsを開きますと、
ButtonならOnClick、TextFieldやToggleならOnValueChanged、といった具合に
イベント一覧があります。
追加したいコールバックを ダブルクリック しますと、
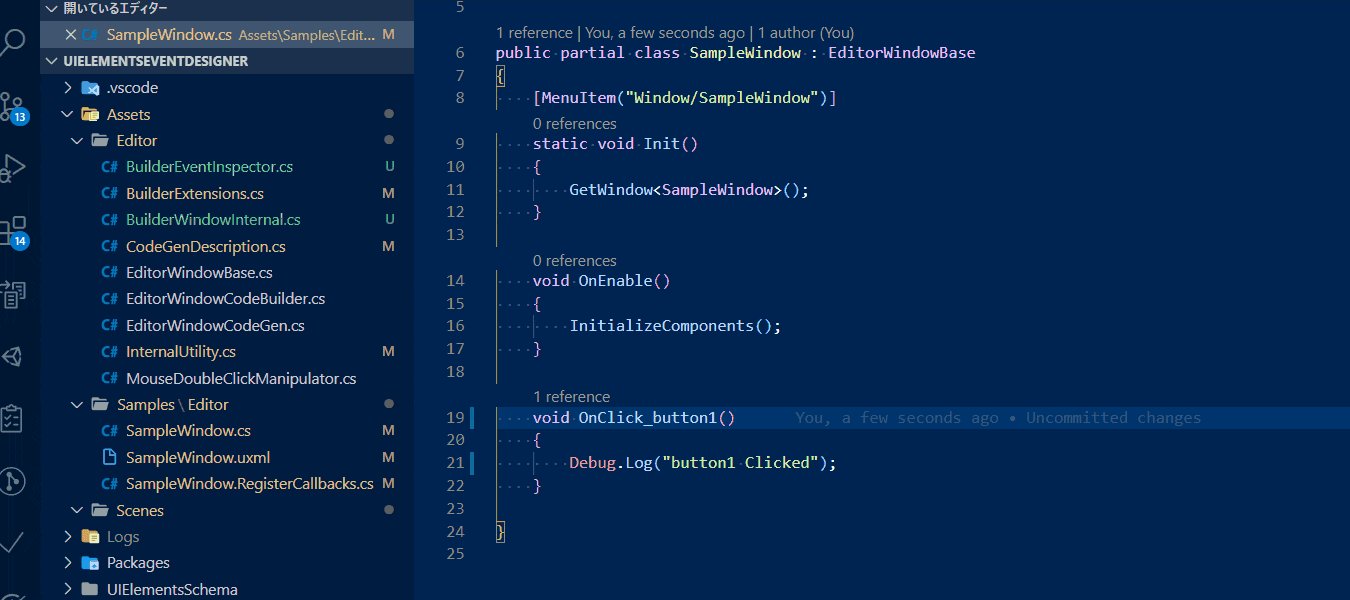
そのUXMLと同じ階層にC# EditorWindow コードが作成される仕掛けとなっております。
※ダブルクリックするまえに下記の注意点があります。
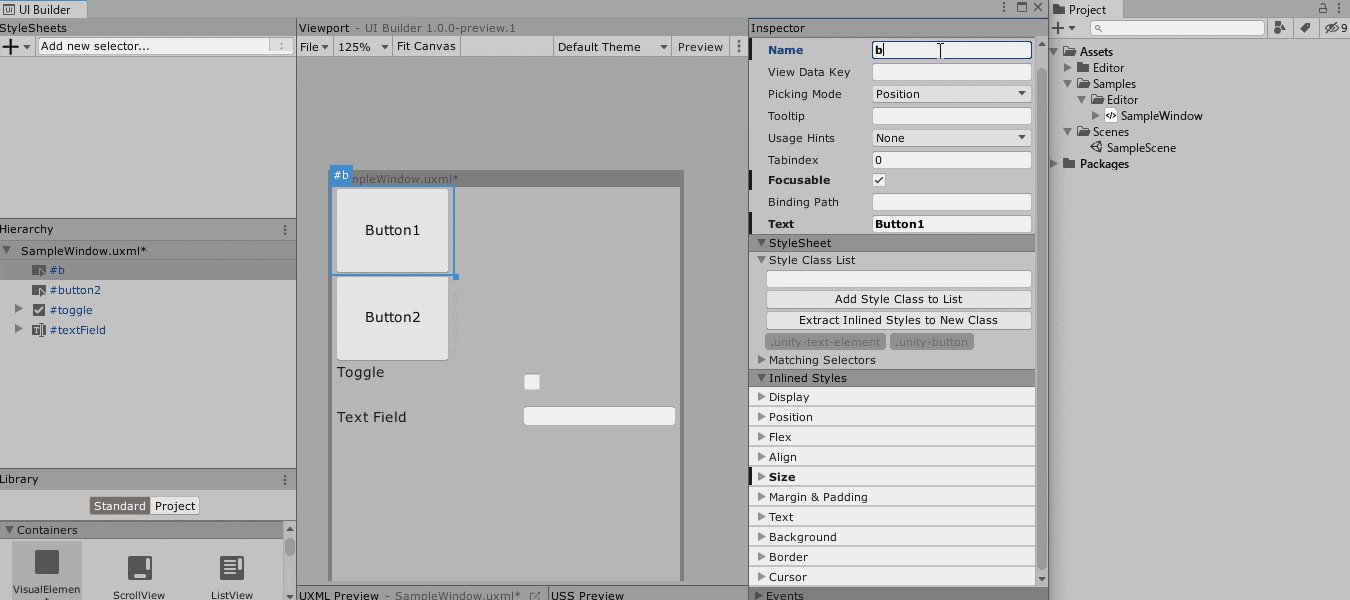
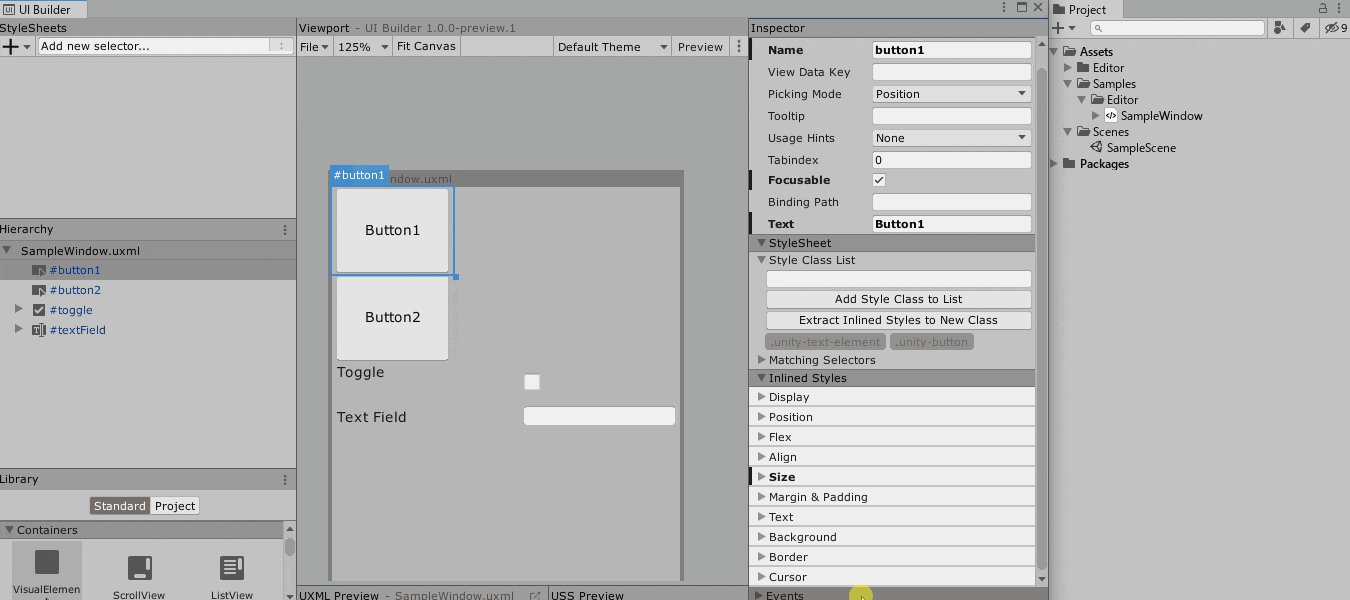
- VisualElementのNameを登録してください。
- Name`に登録したら、UXMLを保存してください。
生成されるコードサンプル
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor;
using UnityEditor.UIElements;
public partial class SampleWindow : EditorWindowBase
{
[MenuItem("Window/SampleWindow")]
static void Init()
{
GetWindow<SampleWindow>();
}
void OnEnable()
{
InitializeComponents();
}
void OnClick_button1()
{
Debug.Log("button1 Clicked");
}
}
//AUTOGENERATED
using UnityEngine;
using UnityEngine.UIElements;
using UnityEditor;
using UnityEditor.UIElements;
public partial class SampleWindow
{
protected override string TreeAssetPath => "Assets/Samples/Editor/SampleWindow.uxml";
protected override void RegisterCallbacks()
{
rootVisualElement.Q<Button>("button1").clicked += OnClick_button1;
}
}
プロジェクトデータ
GitHubで公開しました。
https://github.com/t-macnaga/UIBuilderExtensions
まとめ
UIBuilder+UIElementsと、さらに今回作成のUIBuilderExtensionsを使えば
エディタ拡張ウィンドウのコード作成が楽になるかもです。
参考記事
下記参考にさせていただきました。