はじめに
4月に新卒で入社してから8ヶ月が経ち、
研修や案件で一番苦労したStoryBoard上でのAutoLayoutについて、
備忘録として基礎の部分を記載します。
AutoLayoutとは
AutoLayoutとはiPhoneやiPadの様々な異なる画面サイズに対して、パーツをいい感じに配置するための仕組みです。
StoryBoard上でパーツを配置する場合は、他のパーツの上部と揃えたり、y軸から○○pxの位置に配置したりなどの制約(Constrain)をつけることでパーツの配置を行います。
ちなみに・・・
制約は自動でも設定できます。
しかし、自動で制約をつけてしまうといらない制約だったり、レイアウトが崩れたりします。
私は研修中ずっと自動で制約をつけていたため苦労しました。。。
自動で設定するやり方はおすすめできないためここでは割愛します。
制約の方法
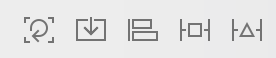
StoryBoard上で制約を行う場合、StoryBoardの右下にある5つのアイコンをいじることで大体は制約をかけることができます。
この中でも右の3つのアイコンはよく使うものだと思います。

Viewに対して制約をかける場合、
・X軸
・Y軸
・Width
・Hight
をを使い制約をかけていきます。
制約の掛け方①
制約を掛ける方法として1番馴染みやすい方法がSpacing to nearest neighbor だと思います。
この制約はStoryBoardの右下のアイコンの右から2つ目のアイコンから設定できます。
この方法は空白に値を入力して適応させるだけの方法です。

|名前 |内容 |
|---|---|---|
|Spacing to nearest neighbor |隣接アイテムとの距離(余白) |
|Width |幅 |
|Height |高さ |
|Equal Widths |固定幅 |
|Equal Height |固定の高さ |
|Aspect Ratio |アスペクト比 |
Aspect RatioはWidthかHeightのどちらかの制約が決まっていればそれに合わせて入力された比率でレイアウトしてくれます。
制約の掛け方②
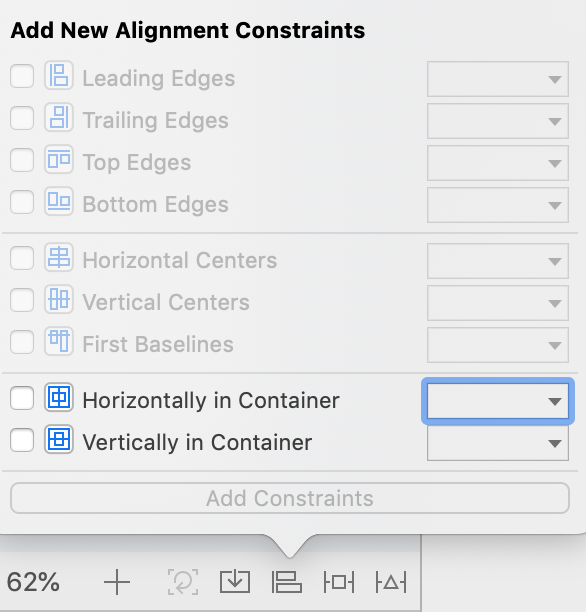
2つ目の制約の掛け方は先ほどのStoryBoradの右下のアイコンの右から3つ目のアイコンをクリックすると出てくるAlignment Constrainsについて紹介します。
この制約は他のアイテムとの兼ね合いによって制約が決まる方法です。

|名前 |内容 |
|---|---|---|
|Leading Edges |アイテムの左端から他のアイテムの左端までの水平距離 |
|Trailing Edges |アイテムの右端から他のアイテムの右端までの水平距離 |
|Top Edges |アイテムの上端から他のアイテムの上端までの垂直距離 |
|Bottom Edges |アイテムの下端から他のアイテムの下端までの垂直距離 |
|Horizontal Centers |アイテムの中心から他のアイテムの中心までの水平距離 |
|Vertical Centers |アイテムの中心から他のアイテムの中心までの垂直距離 |
|First Baselines | ベースラインから他の部品のベースラインまでの垂直距離 |
上記の制約は他のアイテムとの兼ね合いによって制約が決まるなので複数のアイテムを選択した時に設定ができる制約です。
|名前 |内容 |
|---|---|---|
|Horizontally in Container |中央からの水平距離 |
|Vertically in Container |中央からの垂直距離 |
今回はAutoLayoutで主に使用する制約の説明のみでした。
機会があれば、他の記事で詳しく画面を作成して説明したいと思います。