はじめに
ネットワーク図について、物理構成図や論理構成図を自動的に生成するツールも少しづつ世に出てきていますが、まだまだ手書きで運用されている方が多いかと思います。様々な作図ツールの中でもよく使われているであろう「Microsoft PowerPoint」を用いたネットワーク図の書き方について、覚えておくべき操作方法やtipsをまとめてみました。
普段のネットワーク図をvisioやIllustratorなど別のツールで書かれている方でも
- 作業手順毎の状態遷移を記したい
- 提案資料にNW構成の概要図を記したい
といったとき、PowerPointで書くほうが都合の良い場合があります。そういった場面でも有効かと思いますので参考になればと思います。
環境
- Microsoft PowerPoint 2010 (他のバージョンでも同じようにできるかも?)
- OS:Windows7 Professional (MacOSでの操作は想定してませんが同じようにできるかも?)
レイヤ管理ができない、印刷時に何故か図が崩れる、などイケてない部分もあるPowerPointですが、十分メリットの多いツールだと思います。
事前準備
効率的に作図できるよう、まずは必要な事前設定や道具を揃えましょう。
アイコン(ステンシル)を取得する
以下サイトに一覧でまとまっております。
ネットワーク図を作る時に便利なアイコン集のまとめ(2016年度版)
ここ数年でかっこいいアイコンが増えたなと感じます、各社ご提供頂き感謝です!
どのアイコンを使うか考える際は、運用チームでどのようなアイコンを普段使用しているかを踏まえ、できるだけチームで統一したルールの元選択する方が好ましいと思います。ちなみに筆者の所属する運用チームでは、昔からの流れでciscoのアイコンを使うことが多いです。
スライドマスターにてフォントを変更しておく
和文/英文のデフォルトフォントを設定することができます。
リボン「表示」タブ >> マスター表示「スライドマスター」 >> テーマの編集「フォント」 >> 「新しいテーマのフォントパターンの作成」
フォントについて、筆者のデフォルトは下記の通りです。(Microsoft標準搭載のもの以外は試しておりません)
| 設定項目 | フォント | 採用理由 |
|---|---|---|
| 和文 | メイリオ | みんなおなじみ。 |
| 欧文 | Consolas | Microsoft標準搭載のフォントの中でも、間違えやすい文字の見分けがつきやすい(例:ゼロスラッシュ表記になる)、文字間隔が少ない、などの理由から好んで使ってます。 |
###スライドマスターにてページ設定をする
作業手順毎の状態遷移を作成する場合は初期設定のままで問題ありませんが、A3の1枚絵を書きたい(2018/06/06追記:A3用途の場合でもサイズは変更しないほうがいいです、作成した図を他のA4資料に使い回すときの取り回しがし辛い)、構成上縦向き用紙の方が見やすい、などがあれば設定しましょう。
リボン「表示」タブ >> マスター表示「スライドマスター」 >> ページの設定「ページ設定」
ここで、スライドのサイズ指定、スライドの向き、などを設定できます。
操作方法
みやすい構成図をいかに早く楽して作るかが大事だと思います。そのために下記手法を覚えておきましょう。
キーボードショートカットを覚える
基本的なショートカットは覚えましょう。Ctrl+z,x,c,v,b,f,pくらい覚えればいいのかなと思います。
またAltキーを用いたショートカットもありますが、ターゲットの移動が面倒なのであまりおすすめしません。よく使う機能があるのであれば、クイックアクセスツールバーを利用しましょう。(クイックアクセスツールバーの詳細は下記で説明します)
ズームイン/アウト
Ctrl+ホイールは覚えておくと便利です。この動作には2通りの挙動があります。
- ① オブジェクトを選択してないとき、画面の中心に向かってズームイン/アウトする
- ② オブジェクトを選択しているとき、選択したオブジェクトに向かってズームイン/アウトする
②だけ覚えておけばOKです。①はクイックアクセスツールバーを使い出すとほとんど使わなくなると思います。
オブジェクトを複数選択する
Ctrl+クリックで複数選択することができます。色や書式設定を一括で変えることができます。
細かい単位でオブジェクトを動かす
Ctrl+カーソルキーで少しずつ動かすことができます。しかしこの手法での調整は効率性を下げるので、最後の仕上げ用だと思ってください。作図中は配置整列機能(下記記載)を使って調整しましょう。微調整沼にハマらないように。。。

オブジェクトを中心から大きく/小さくする
Shift+カーソルキーでオブジェクトを中心から大きく/小さくすることができます。

この機能大好きです。PowerPointの特徴的な機能だと思います。ただ1つ注意すべきことが、オブジェクト同士を線で繋いでる状態のものを選択してこの作業を実施すると、接続状態のまま線の繋がりが崩れます。その場合、崩れてしまった先のオブジェクトを少し動かして戻すと、きれいになります。

線を入れず図形オブジェクトのみを選択すれば、上記の注意点を意識せず操作はできます。

オブジェクトのコピーペースト
通常は対象を指定したあと Ctrl+c/Ctrl+vで行いますが、Ctrl+ドラッグを用いるとコピーペーストが1つの動作でできます。NW機器アイコンのオブジェクトを最初にばらまくとき便利です。
またPowerPointのペースト動作は、2通りの挙動があります。
- ① コピー元と同じページにペーストするとき、コピー元から少しずれた場所にペーストされる
- ② コピー元と違うページにペーストするとき、コピー元と同じ座標でペーストされる
特に②は作業手順毎の状態遷移を作図したいとき重宝します。動作の違いを理解しておきましょう。
オブジェクトの配置整列
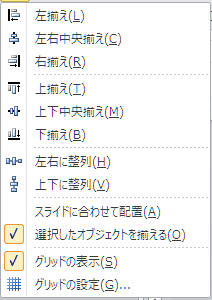
これを知ってる人と知らない人のネットワーク図の仕上がりは、スピードも質も雲泥の差ができます。visio等でよく使う機能ですが、PowerPointにも実はあるんです。対象を複数選択 >> 描画ツール「書式タブ」 >> 配置「配置」で自由に整列させることができます。使い倒しまくるのでクイックアクセスツールバーに登録しましょう。
配置整列機能それぞれの動作は下記の通りです。ひと通りちゃんとあります。

作成方法
一度作成すればコピーで使いまわしができるので覚える必要はないかもしれませんが、理解しておくと便利です。
線の作り方
線オブジェクトの挿入は、「ホーム」タブ >> 「図形描画」欄 >> 「直線」などから作成します。作成時は用途に合わせて、線の太さや色や実線/点線など線のスタイルを変えると、ひと目でわかりやすくなります。
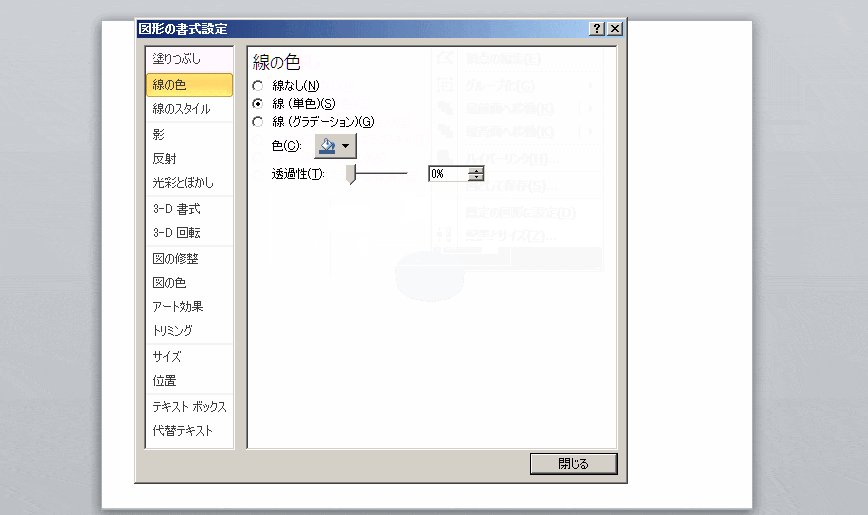
線に輪郭をもたせると、オブジェクトの重なりがあっても見やすい線になります。設定方法は下記の通りです。
対象を指定 >> 右クリック >> 「図形の書式設定」
| 設定項目 | 設定値目安 |
|---|---|
| 色 | 白 |
| サイズ | 2~6pt |
| 透過性 | 0~30% |
また線オブジェクトは、shiftを押しながら伸ばすと結合の干渉をあまり受けずに直線的に伸ばせます。visioと違って必ず垂直水平移動するわけではなくあくまで現状の角度から直線的に伸ばすだけなので、90度できれいに伸ばしたい場合は一度角度を合わせた状態からやる必要があります。(線オブジェクト作成時は垂直水平移動します)
文字の作り方
文字オブジェクトの挿入は、「ホーム」タブ >> 「図形描画」欄 >> 「テキストボックス」などから作成します。
こちらも線と同様にそのまま使うと見づらい場合があるので、その際は文字に輪郭をもたせます。作るものとしては線と同じですが、作成方法が違います。また加工方法について、文字の輪郭機能(描画ツール「書式」タブ >> ワードアートのスタイル「文字の輪郭」)を用いる方法もありますが、輪郭を太くすればするほど字が細くなってしまうのでおすすめしません。おすすめの方法は下記のとおりです。(これは好みの問題なので、好きな方を使ってください)
文字をあとから編集する場合ですが、対象オブジェクトをダブルクリックせずに、F2キーを使いましょう。ミスが減ります。
対象を指定 >> リボンの描画ツール「書式」タブ >> ワードアートのスタイル「文字の効果」 >> 「光彩」 >> 「光彩のオプション」 >> 「光彩とぼかし」
※ 線の作り方と同じやり方では文字の輪郭設定ができません。注意してください。
| 設定項目 | 設定値目安 |
|---|---|
| 色 | 白 |
| サイズ | 2~6pt |
| 透過性 | 0~30% |
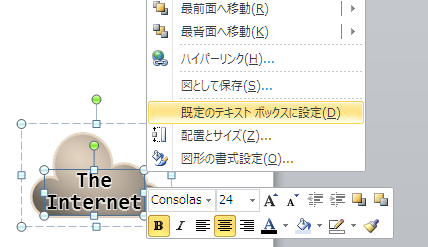
また、一度作ったテキストボックスの設定値を下記方法で初期設定に反映させることができます。ただ通常の文章も書く場合はいらない初期設定になるので、用途に合わせて機能を使ってください。
設定した文字オブジェクトを指定 >> 右クリック >> 「規定のテキストボックスに設定」
応用【操作系】
表現の幅や、作業効率がUPします。あとイライラが減ります。是非覚えましょう。
クイックアクセスツールバーを利用する

基本はキーボードショートカットでの操作が好ましいですが、ショートカットを持たない動作について、クイックアクセスツールバーを用いたショートカット利用が可能です。登録したものはAlt+"数字"で使えます。
筆者のおすすめする登録動作は下記の通りです。デフォルトにあった上書き保存とかはショートカットキーを行うので削除してます。
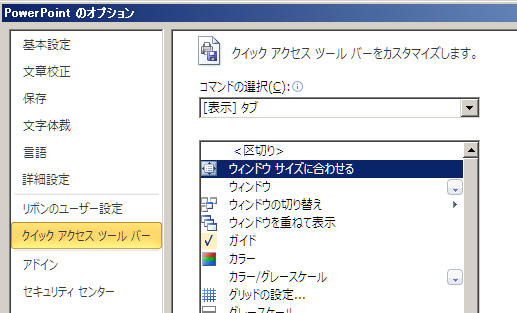
- ウィンドウサイズに合わせる
ズームイン/アウト状態から全体を見渡すときに使います。ステータスバーの右下にクリックできる場所がありますが、ショートカットで使えると便利なので登録してます。
左上のプルダウンアイコン「クイックアクセスツールバーのユーザー設定」 >> その他のアイコン >>コマンドの選択「[表示]タブ」
>> 上部「ウィンドウサイズに合わせる」をクリック >> 「追加」 >> 「OK」
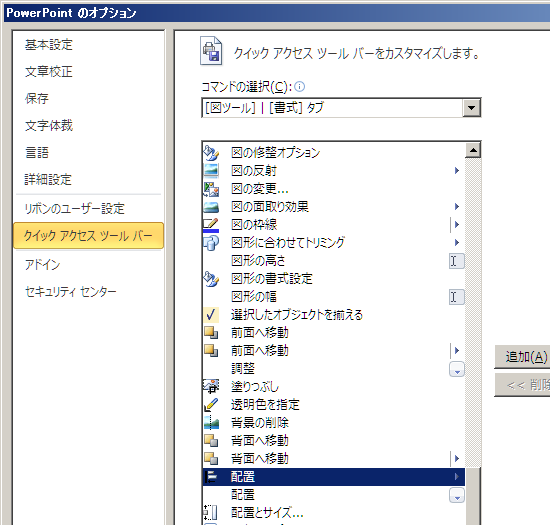
- 配置
都度都度探しに行くのが無駄なので登録してます。
左上のプルダウンアイコン「クイックアクセスツールバーのユーザー設定」 >> その他のアイコン >>コマンドの選択「[図ツール]|[書式]タブ」
>> 下部「配置」をクリック >> 「追加」 >> 「OK」
重なったオブジェクト上の操作
複雑に重なった中から対象のオブジェクトを選択するのはすごく面倒です。そんな時、重なりをリストで参照する方法があります。
操作したい対象オブジェクト付近の適当なオブジェクトを選択 >> 図ツール「書式」タブ >> 配置「オブジェクトの選択と表示」
>> リストからグレーアウトされてる部分を探す >> その付近のオブジェクトをクリックし、対象を探し出す
参考資料:複数重なったオブジェクトでもすぐに選択できる方法(ttps://www.microsoft.com/ja-jp/atlife/tips/archive/office/tips/095.aspx)
応用【オブジェクト系】
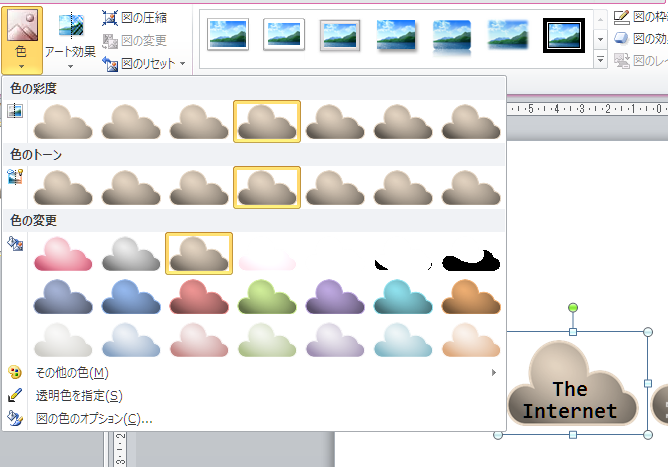
アイコンの色を変えたい
フリー素材のアイコンの色違いを作りたい!というとき、PowerPointだと簡単に色を変えられます。
オブジェクトを選択 >> 図ツール「書式」タブ >> 調整「色」 >> 「色の変更」欄から選ぶ
初期設定でも十分な色が揃ってると思います。その他の色から選ぶことも可能です。

LAG(Link-AGgregation)の表現
2重線(ぎり3重線)までオブジェクト接続できる線が作れます。
線オブジェクトを右クリック >> 「図形の書式設定」 >> 線のスタイル「一重線/多重線」
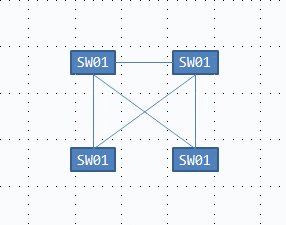
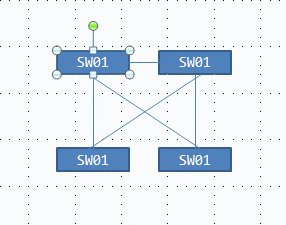
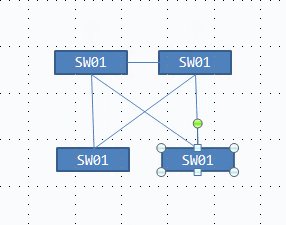
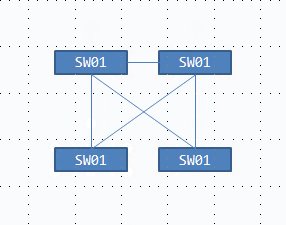
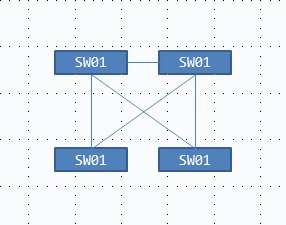
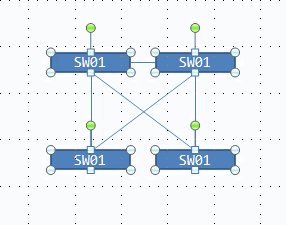
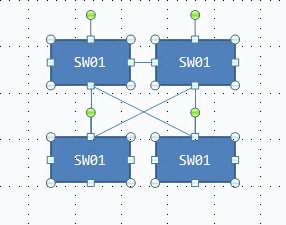
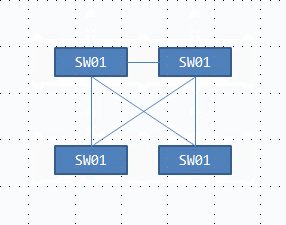
接続ポイントが気に入らない場合のテクニック
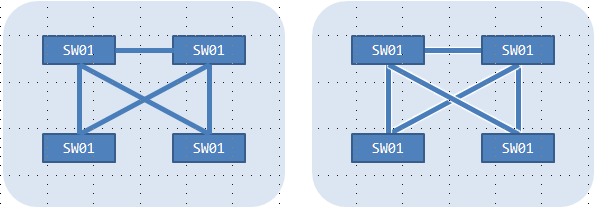
オブジェクトの接続ポイントは基本的に上下左右の4箇所のみです。よりきれいにつなぎたいとき、一手間加えたオブジェクトを使うとすごくハッピーになります。一度作っておけば後はコピーで使いまわせます。
方法は非常に簡単で、透明の円オブジェクトをアイコンにグループ化しておくだけです。流れは下記gifをご参照ください。

接続する瞬間がうまく残せませんでしたが、以下画像のように接続ポイントがこれだけ増えます。

応用【色々覚えるのすら面倒くさい方用】
図面とともにあらんことを!というページにて通称「shownetアイコン」のアイコン集が、pptx形式で公開されております。
線から何からをここからコピーしてそれぞれをつなぎ合わせれば、簡単にきれいな図が作れます。ファイルがなかなか重いので、よく使うものだけ別で管理しておいた方がいいかもしれません。
その他見ておくべき資料
ネットワーク図は通常のプレゼン資料と同じで「どうやって人にわかりやすく伝えるか」を考えることが大事です。
思いやりのある資料を手軽に作るために、プレゼン資料作成に有効な情報にも目を通しておきましょう。
またより良い資料が作れるよう「配色パターン」「かわいいフリー素材」などを調べたり、上手な人の絵を見て真似てみることにも取り組みましょう。
所感
今年からネットワークの仕事を始められた新卒の方々などのお役に少しでも立てれば嬉しいです。
※もうこれで「ネットワーク図うまくかけないし時間かかるので、資料として残してません」とか言わせねーぞ!!!!