はじめに
本記事は Postman のアドベントカレンダーの9日目です。Postman を使った時に便利だと思った機能を備忘録として残しておきたいと思いアドベントカレンダーに参加しました。
Postman とは
Postman は API を構築・利用するための API プラットフォームです。cURL よりも遥かに簡単に API にリクエストを送信し、レスポンスを受けることが出来ます。
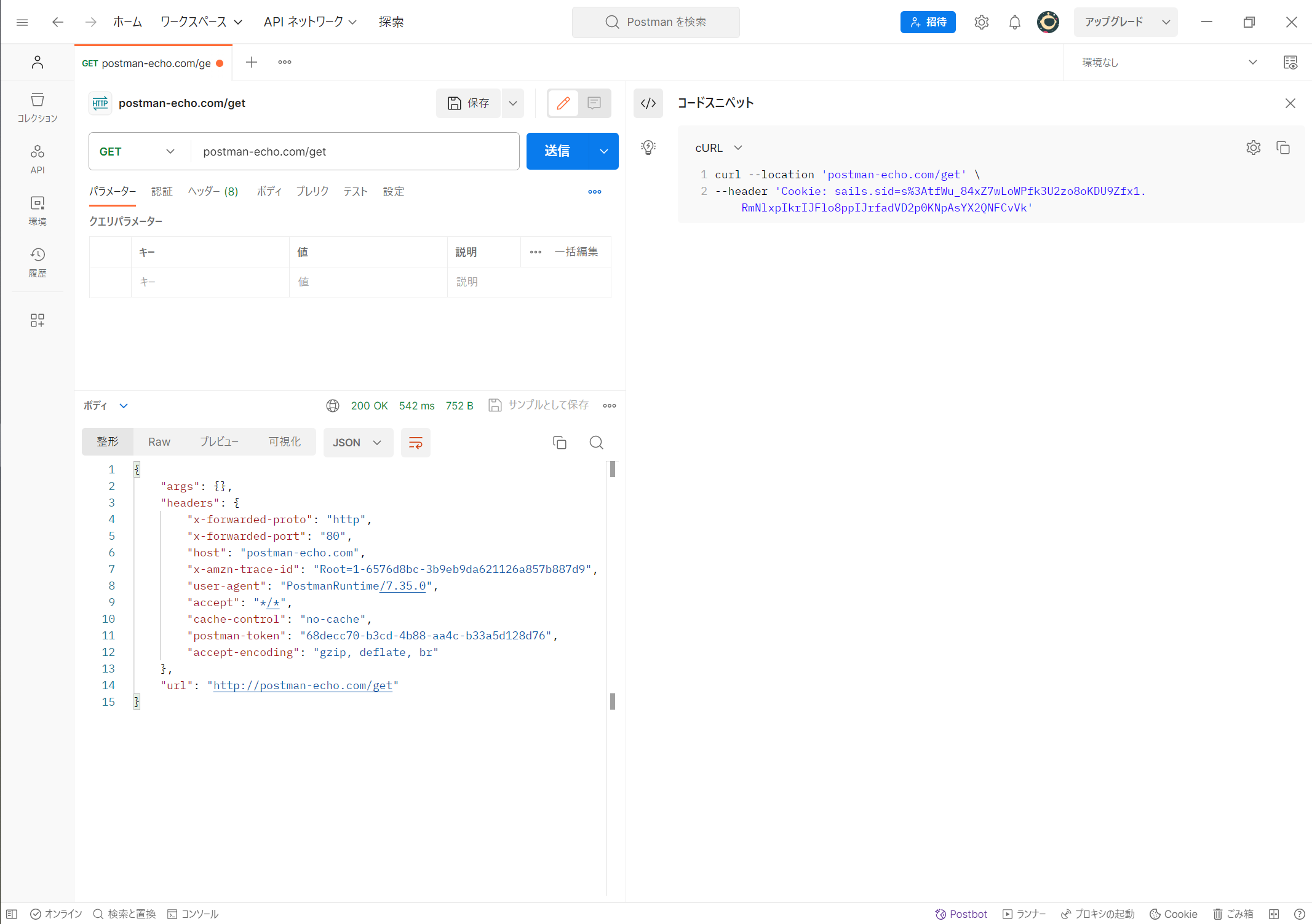
以下のように API エンドポイントを「postman-echo.com/get」に指定して、GET メソッドで送信するだけで API のレスポンスを得ることができます。
Tips
ここからは Postman を使っていく中で便利だなぁと感じた機能をいくつかご紹介します。
日本語にできる
設定 > 一般 > アプリケーション > 言語(ベータ)から日本語に出来ます。
cURL を生成してくれる
Postman を使って API を呼び出すだけではなく、右タブにある「コード」を開くと cURL コマンドを生成してくれます。これは便利。
curl --location 'postman-echo.com/get' \
--header 'Cookie: sails.sid=s%3AtfWu_84xZ7wLoWPfk3U2zo8oKDU9Zfx1.RmNlxpIkrIJFlo8ppIJrfadVD2p0KNpAsYX2QNFCvVk'
様々な言語で API 呼び出しサンプルを生成してくれる
さらに JavaScript で API を呼び出すサンプルコードも生成してくれます。Python, PHP, Ruby, Java など有名な言語はほぼ網羅しています。
var myHeaders = new Headers();
myHeaders.append("Cookie", "sails.sid=s%3AtfWu_84xZ7wLoWPfk3U2zo8oKDU9Zfx1.RmNlxpIkrIJFlo8ppIJrfadVD2p0KNpAsYX2QNFCvVk");
var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch("postman-echo.com/get", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
認証がある API にもリクエストができる
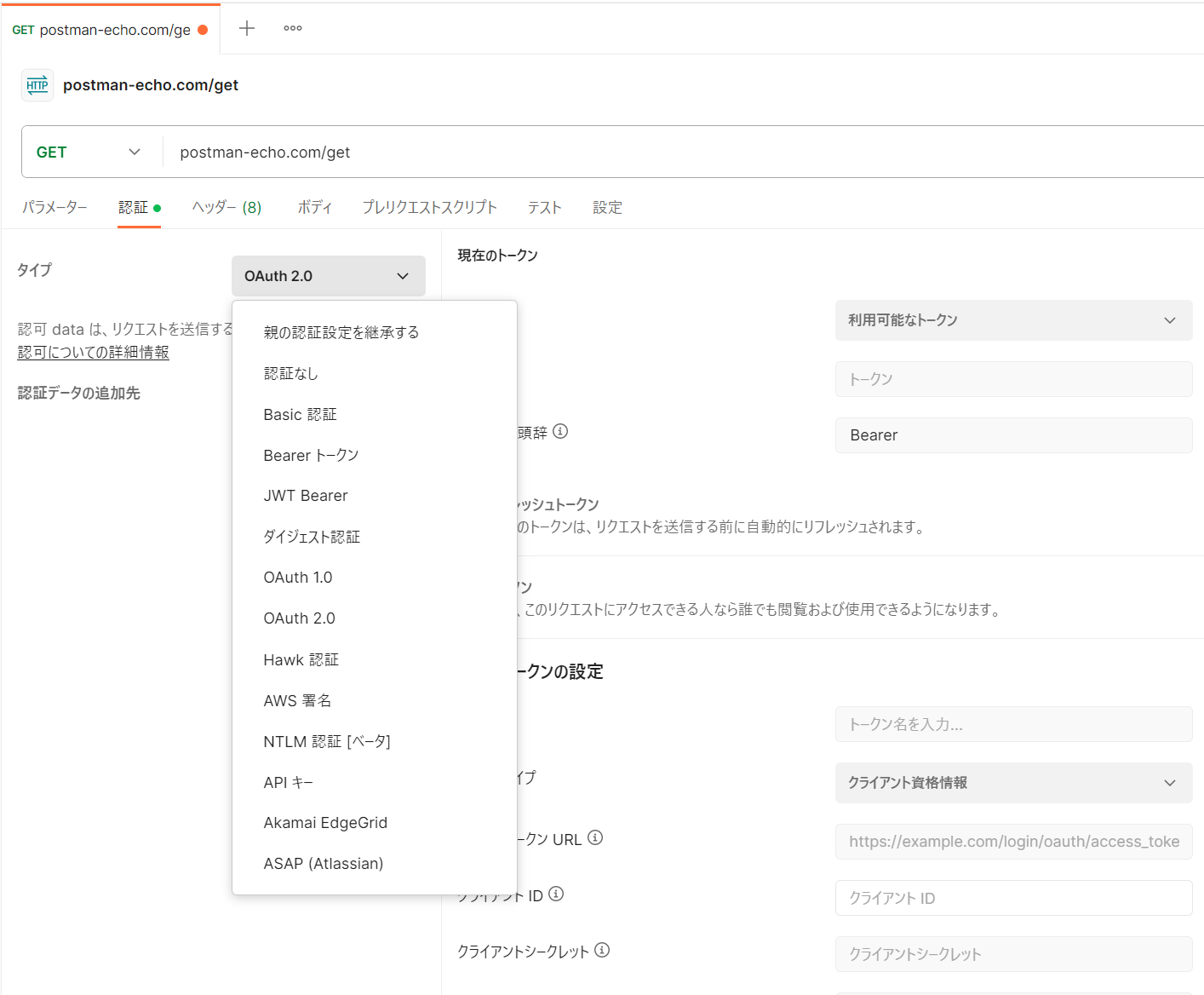
API と認証は切っても切り離せないものですが cURL でコマンドを準備するのはなかなか大変です。認証タブから認証タイプを選べます。
例えば Basic 認証もフォームにユーザー名とパスワードを入れるだけです。(※キャプチャはサンプルです。)
cURL で投げる際には Authorization ヘッダに Base64 エンコードした「ユーザ名:パスワード」を指定する必要があります。何回もやりたくない作業なのでこの機能は重宝します。
curl --location 'postman-echo.com/get' \
--header 'Authorization: Basic c2FtcGxlX3VzZXI6c2FtcGxlX3Bhc3N3b3Jk' \
--header 'Cookie: sails.sid=s%3AjkKLpouT5abVpjIH6m0sbtp1y2Q2ujAj.GYmV94gwt3MjI%2FSV4G0smQmtGx7fEouO1X2mwQez8Ag'
OAuth 2.0 も Postman で指定出来ます。OAuth 2.0 のフローを cURL で何回もリクエストを投げなくて済むのでありがたいです。
OAuth 2.0 のフローに関しては本題では無いことと、Authelete の川崎さんの説明が最もわかりやすいので割愛させて頂きます。
Postman の設定を共有できる
Web 上でチームワークスペースに「共有」する方法と、設定ファイルをエクスポート・インポートすることが出来ます。API のテストを複数人で行う時や、テストの実施した Postman の設定を JSON ファイルで残しておくことが出来ます。
おわりに
シンプルですが以上です。これで Postman の備忘録アドベントカレンダーを終わります。また使っていく中で良いと思った機能を発見したら追記していきます。