Hydrogen は React 18 をベースにした Shopify 公式ヘッドレスコマースフレームワークです。
本記事では Hydrogen フレームワークそのものを深堀り調査し、日本語訳していきたいと思います。
先日は Hydrogen の概要とフレームワークを用いた EC サイトの構築について解説しました。日本ではまだまだ Hydrogen の情報が少ないため正式リリースに向けて日本の開発者コミュニティを盛り上げていきたいです。React 18 がまもなくリリースという情報と GitHub に v1.x-2022-07 という表記があることからも Hydrogen は Shopify Unite 2022 で正式リリースの発表があるのではないかと勝手に推測しています。楽しみですね。
本記事の調査元となるソースコードやドキュメントは Hydrogen GitHub (MIT License) や開発者サイトです。掲載している文章や画像やソースコードは Shopify Japan の方に許可を頂き、引用・翻訳・加筆しています。
本記事執筆段階で各バージョンは以下です。隔週~毎月のペースで改善されバージョンが上がっていますので利用される際には最新をご確認ください。
@shopify/hydrogen@0.12.0
@shopify/hydrogen-cli@0.12.0
create-hydrogen-app@0.12.0
eslint-plugin-hydrogen@0.11.0
目次
-
Hydrogen フレームワーク
- Hydrogen 機能概要
- コンポーネント機能
- フック機能
- ユーティリティ機能
-
Hydrogen ツール郡
- hydrogen-cli
- create-hydrogen-app
- eslint-plugin-hydrgen
Hydrogen フレームワーク
本章では、Hydrogen フレームワークの機能概要、コンポーネント、フック、ユーティリティ機能を説明します。
Hydrogen 機能概要
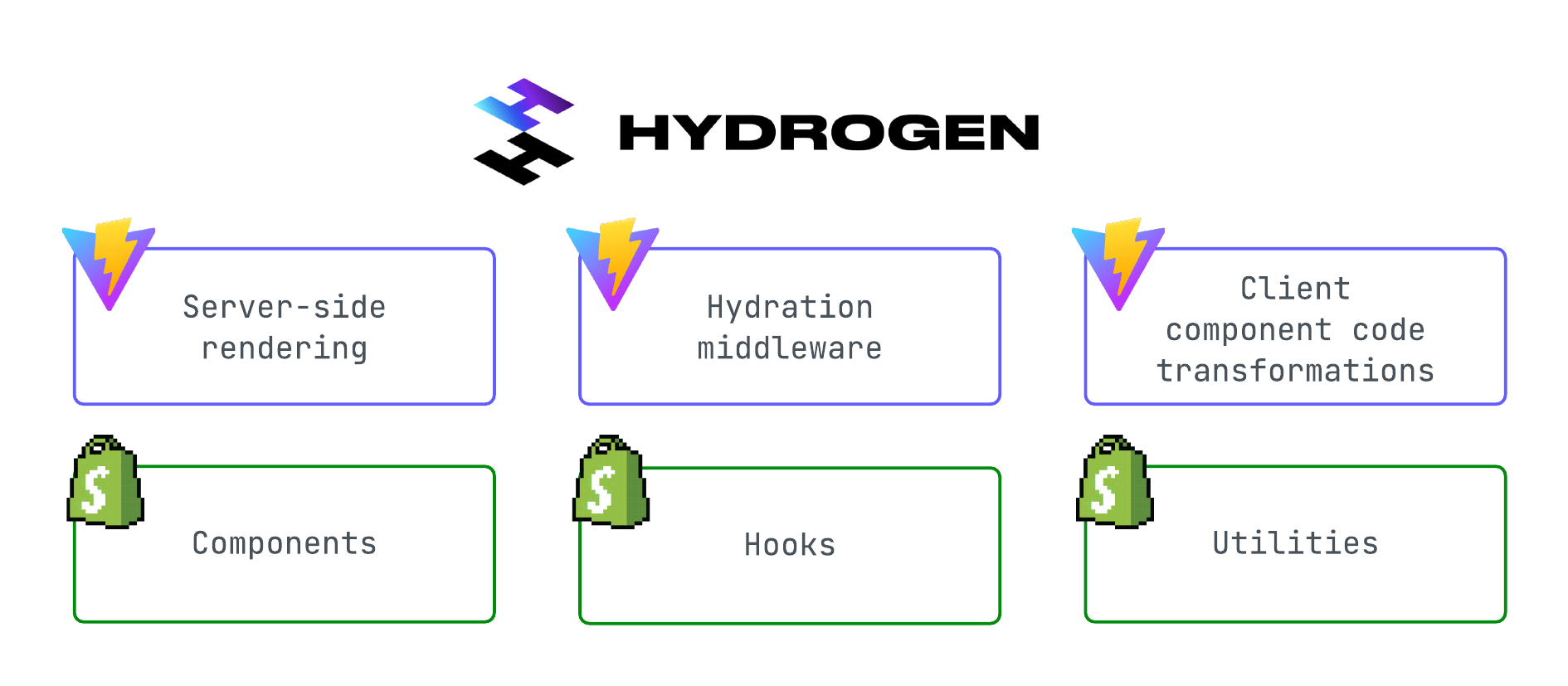
Hydrogen は React フレームワークと UI コンポーネント(SDK)です。高速でダイナミックなShopify カスタムストアを構築するために使用することができます。
フレームワーク
サーバーサイドレンダリング(SSR)、ミドルウェア、クライアントコンポーネントのコード変換(Vite)を提供します。
UI コンポーネント
Shopify の機能をサポートするコンポーネント、フック、ユーティリティが含まれています。

(出典)Hydrogen overview を元に加筆・翻訳
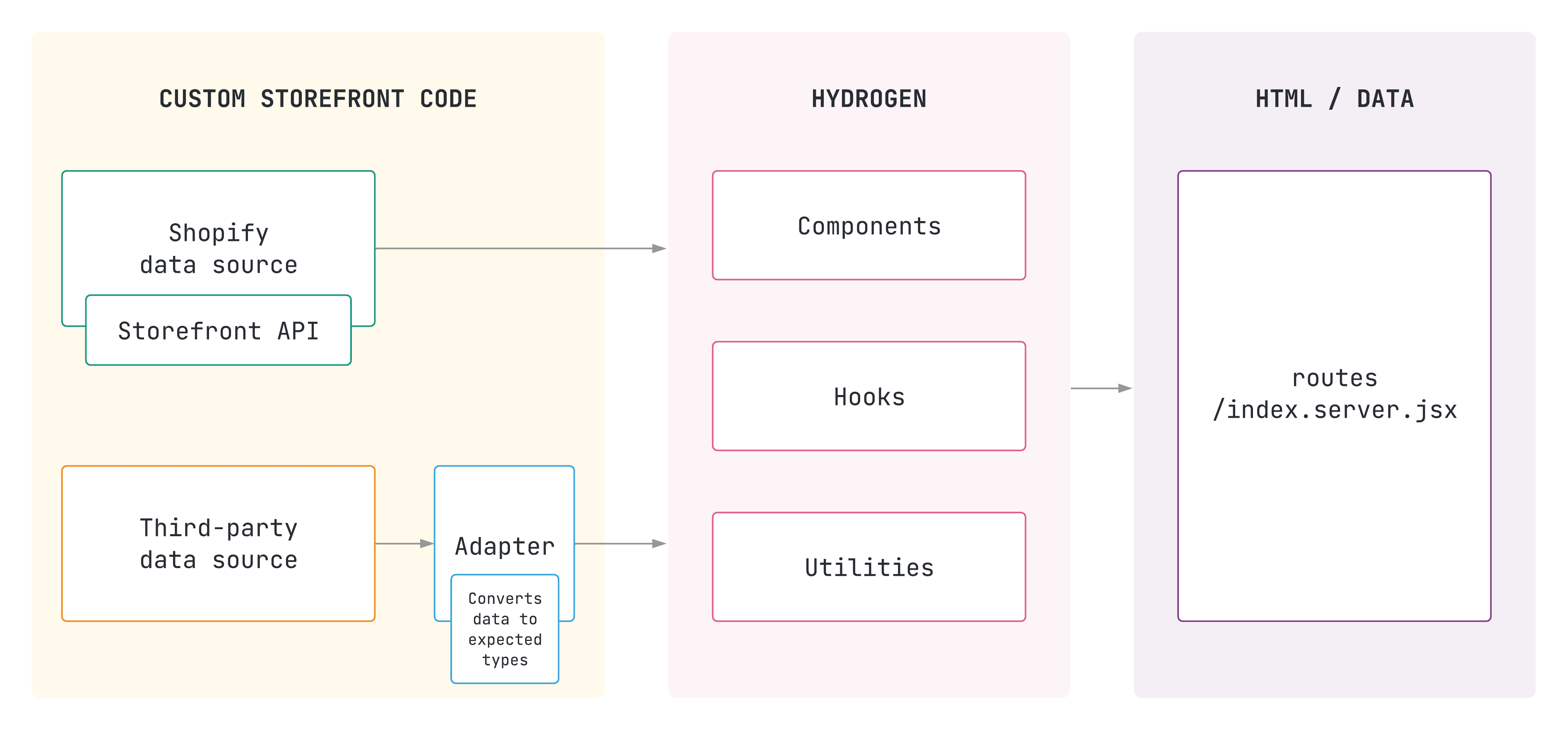
データソース
Shopify の Storefront API を利用することが出来ます。後述のコンポーネント、フック、ユーティリティに渡されるデータは Storefront API の GraphQL の構造に対応しています。外部のサードパーティデータもサポートしています。外部データと組み合わせる場合は Hydrogen コンポーネント、フック、ユーティリティの型に変換して利用します。
例えば、外部データが商品データと形式が違う際には ProductProvider コンポーネントが期待する形式に変換する必要があります。
もし、Shopify の商品データやショッピング体験に付随するデータ、例えばCMSコンテンツを他のプロバイダから取得したい場合は、useQuery フックを実装することで独自のコンポーネントをレンダリングすることができます。useQuery フックの内部では、サーバーコンポーネントの fetch() メソッドや、Axios のような HTTPクライアントを使用することができ、クライアントとサーバーの両方で使用することが可能です。
const third_party_data = {
"productId": <number>,
"productHandle": "<string>",
"productTitle": "<string>",
"description": { plain: "<string>", html: "<string>" },
...
}
function converter(third_party_data) {
return {
id: third_party_data.productId.toString(),
handle: third_party_data.productHandle,
title: third_party_data.productTitle,
description: third_party_data.description.plain,
descriptionHtml: third_party_data.description.html,
...
}
}
Shopify Storefront API については以下記事をご覧ください。
(出典)Hydrogen data sources を元に加筆・翻訳
コンポーネント機能
Hydrogen コンポーネントは EC のビジネスロジックを含むオブジェクトです。データのパースや処理に使用されます。
React Server Components
Hydrogen は React Server Components をモデルにし React アプリのデータ取得とレンダリングのワークフローを管理しています。サーバーとクライアントが連携してアプリをレンダリングします。
例)
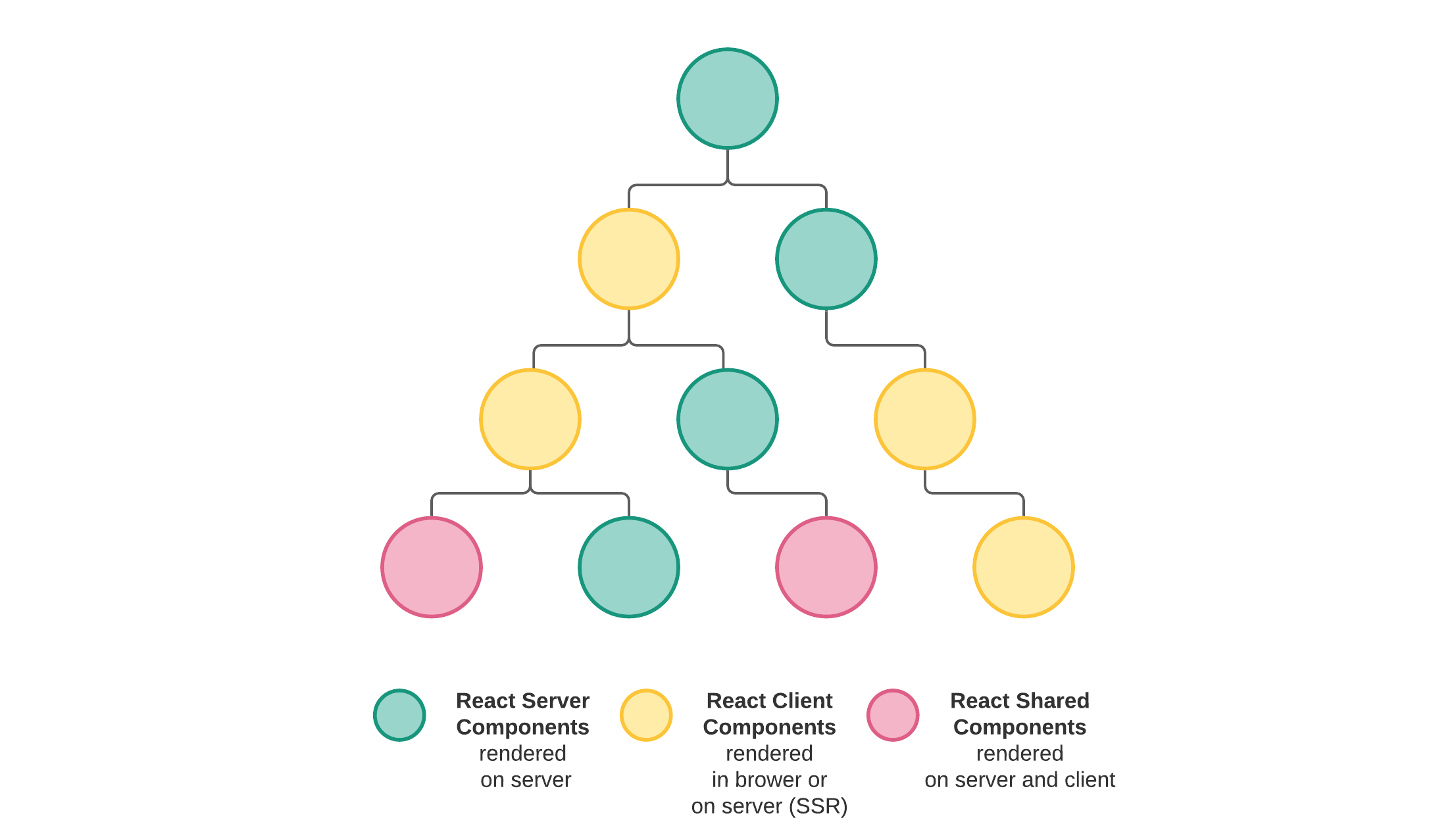
以下の React 要素ツリーは、他の React コンポーネントをレンダリングする React コンポーネントで構成されています。React Server Components では、一部のコンポーネントはサーバー上でレンダリングし、一部はサーバーサイドレンダリング(SSR)を使用してブラウザまたはサーバー上でレンダリングし、その他のコンポーネントはサーバーとクライアントの両方でレンダリングすることができます。
※ React Server Components の詳しい説明は React ブログの記事を参照ください。
(出典)React Server Components overview を元に加筆・翻訳
コンポーネントタイプ
React Server Components には、以下の3つのコンポーネントタイプがあります。
Server
.server.jsx
サーバー上でデータを取得し、コンテンツをレンダリングするコンポーネントです。
- クライアントでは実行されず、依存関係はクライアントバンドルに含まれません。
- クライアントサイドのインタラクティビティを一切含みません。
- サーバーコンポーネントのみが、Storefront API を呼び出すことができます。
Client
.client.jsx
- ブラウザ、または SSR を使用してサーバーでレンダリングされるコンポーネントです。
- 多くの React アプリは、パフォーマンスや SEO を向上させるために SSR を使用しています。
- クライアントコンポーネントには、クライアントサイドのステートフルなインタラクティビティが含まれます。
Shared
.client.jsx または .server.jsx
- サーバーとクライアントの両方でレンダリングするコンポーネントです。
(出典)Component types を元に加筆・翻訳
プリミティブコンポーネント
商品、バリエーション、カートなど、さまざまなコンポーネントタイプの構成要素です。
| コンポーネント名 | コンポーネントタイプ | 説明 | Git |
|---|---|---|---|
| ExternalVideo | Shared | Storefront API の ExternalVideo オブジェクトの埋め込み動画をレンダリングします。 | |
| Image | Shared | Storefront API の Image オブジェクトの画像をレンダリングします。 | |
| MediaFile | Shared | Storefront API の Media オブジェクトのメディアをレンダリングします。prop として提供されたメディアの mediaContentType に応じて、Image、Video、ExternalVideo、または ModelViewer のいずれかをレンダリングします。 | |
| Metafield | Client | Storefront API の Metafield オブジェクトの値をレンダリングします。 | |
| ModelViewer | Client | Storefront API の Model3d オブジェクトの 3D モデル (model-viewer タグ付き) をレンダリングします。 | |
| Money | Client | Storefront API の MoneyV2 オブジェクトの文字列をレンダリングします。 | |
| Seo | Shared | ウェブページにSEO情報を表示します。 | |
| ShopPayButton | Client | Shop Payのチェックアウトにリダイレクトするボタンをレンダリングします。 | |
| UnitPrice | Client | 単価の文字列を表示します。 | |
| Video | Shared | Storefront API の Video オブジェクトに対応した動画をレンダリングします。 |
(出典)Primitive components を元に加筆・翻訳
グローバルコンポーネント
グローバルコンポーネントは、アプリ全体をラップします。
ShopifyProvider コンポーネント は、フックのサポートを提供します。アプリのエントリーポイントコンポーネントに配置する必要があります。
import {ShopifyProvider} from '@shopify/hydrogen';
import shopifyConfig from '../shopify.config';
export default function App() {
return (
<ShopifyProvider shopifyConfig={shopifyConfig}>
{/* Routes, Pages, etc */}
</ShopifyProvider>
);
}
注意点
- ShopifyProvider は Hydrogen 固有のもので、現在のところ Next.js や他のフレームワークでは動きません。
- アプリ内で ShopifyProvider の複数のインスタンスを持つことはできません。Context(サーバーコンポーネントでは現在サポートされていません)を使用していないので、すべての インスタンスは、各リクエストに対して同じ設定を共有します。
- サーバーへの各リクエストに対して、動的に構成(shopifyConfig prop)を定義することができます。これは、1つの Hydrogen アプリで複数のストアフロントを集約する場合に便利です。
(出典)ShopifyProvider を元に加筆・翻訳
商品とバリエーションコンポーネント
| コンポーネント名 | コンポーネントタイプ | 説明 | Git |
|---|---|---|---|
| ProductDescription | Client | 商品の descriptionHtml を含む div コンポーネントをレンダリングします。 | |
| ProductMetafield | Client | 商品メタフィールドを持つメタフィールドコンポーネントをレンダリングします。 | |
| ProductPrice | Client | 商品 priceRange の maxVariantPrice または minVariantPrice、商品 compareAtPriceRange の maxVariantPrice または minVariantPrice で Money コンポーネントをレンダリングします。 | |
| ProductProvider | Client | 商品の詳細情報を含むコンテキストを設定します。 | |
| ProductTitle | Client | 商品のタイトルをspan要素で描画します。 |
(出典)Product and variant components を元に加筆・翻訳
カートコンポーネント
カートの中には、お客様が購入しようとする商品と、その購入にかかる見積金額が含まれています。お客様が商品を購入する準備ができたら、チェックアウトに進みます。
| コンポーネント名 | コンポーネントタイプ | 説明 | Git |
|---|---|---|---|
| AddToCartButton | Client | AddToCartButtonコンポーネントは、押されたときにカートに商品を追加するボタンをレンダリングします。 | |
| BuyNowButton | Client | BuyNowButtonコンポーネントは、商品をカートに追加し、チェックアウトにリダイレクトするためのボタンをレンダリングします。 | |
| CartEstimatedCost | Client | CartEstimatedCostコンポーネントは、amountTypeプロパティーに関連付けられたコストを持つMoneyコンポーネントをレンダリングします。 | |
| CartLineImage | Client | CartLineImageコンポーネントは、カートライン商品の画像用Imageコンポーネントをレンダリングします。 | |
| CartLinePrice | Client | CartLinePriceコンポーネントは、カートラインの商品価格または価格比較のためのMoneyコンポーネントをレンダリングします。 | |
| CartLineProductTitle | Client | CartLineProductTitleコンポーネントは、カートライン商品のタイトルをspan要素(またはasプロパティで指定されたHTML要素のタイプ)にレンダリングします。 | |
| CartLineProvider | Client | CartLineProviderコンポーネントは、カートラインを使用するためのコンテキストを作成します。 | |
| CartLineQuantity | Client | CartLineQuantityコンポーネントは、カートラインの数量をspan要素(またはas propで指定されたHTML要素のタイプ)にレンダリングします。 | |
| CartLineQuantityAdjustButton | Shared | CartLineQuantityAdjustButtonコンポーネントは、押されたときにカートラインの数量を調整するボタンをレンダリングします。 | |
| CartLines | Shared | CartLinesコンポーネントは、各カートラインを繰り返し、各カートラインのCartLineProvider内でその子をレンダリングします。 | |
| CartProvider | Client | CartProviderコンポーネントは、カートを使用するためのコンテキストを作成します。 | |
| CartShopPayButton | Client | CartShopPayButtonコンポーネントは、カート内のアイテムにShopPayButtonをレンダリングします。 |
(出典)Cart components を元に加筆・翻訳
ローカライゼーションコンポーネント
ローカライゼーションは、現地の言語や通貨でショッピング体験を提供することで、世界中の人々にビジネスを拡大することを可能にします。
LocalizationProviderコンポーネントは、Storefront APIのローカライズフィールドに、ISOコード、国名、有効な国を自動的に問い合わせ、情報をコンテキストに保持します。useCountryフックは、現在のローカライズの国と、更新するための関数を返します。LocalizationProviderコンポーネントの子孫である必要があります。
import {LocalizationProvider} from '@shopify/hydrogen';
export function Component() {
return <LocalizationProvider>{children}</LocalizationProvider>;
}
(出典)LocalizationProvider を元に加筆・翻訳
コンポーネントのカスタマイズ
パススルーやレンダープロップを使って、Hydrogenコンポーネントをカスタマイズすることができます。
Passthrough props
Hydrogen コンポーネントに属性を渡すことができます。Hydrogen コンポーネントは、レンダリングされる HTML タグに属性を渡します。
Render props
JSX を返す関数を Hydrogen コンポーネントに子として渡すことができます。
(出典)Customizing Hydrogen components を元に加筆・翻訳
フック機能
フック機能は、Hydrogenコンポーネント内部でstateなどのメソッドを利用できるようにするための関数です。
プリミティブフック
プリミティブフックは、商品、バリエーション、カートなど、さまざまなコンポーネントタイプの構成要素です。
| フック名 | 説明 | Git |
|---|---|---|
| useLoadScript | useLoadScriptフックは、クライアントサイドで外部スクリプトタグをロードします。 | |
| useMoney | useMoneyフックはMoneyV2オブジェクトを受け取り、正しい通貨表示を持つ金額のデフォルトフォーマット文字列と、Intl.NumberFormatが提供するいくつかの部品を返します。 |
(出典)Primitive hooks を元に加筆・翻訳
グローバルフック
グローバルフックは、アプリ全体に関係するReactフックです。グローバルフックは、サーバーコンポーネントからデータを取得するために使用します。
| フック名 | 説明 | Git |
|---|---|---|
| useServerState | useServerStateフックは、React Server ComponentフレームワークとしてHydrogenを使用する際に、サーバーの状態を管理するためのフックです。 | |
| useShop | useServerStateフックは、React Server ComponentフレームワークとしてHydrogenを使用する際に、サーバーの状態を管理するためのフックです。 | |
| useShopQuery | useShopQuery フックを使用すると、Storefront API に対してサーバのみの GraphQL クエリを実行できます。 | |
| useQuery | useQueryフックは、Fetchなどの非同期処理をSuspenseに対応した形で実行します。 | |
| useUrl | useUrlフックは、サーバーやクライアントコンポーネントの現在のURLを取得します。 |
(出典)Global hooks を元に加筆・翻訳
商品とバリエーションフック
| フック名 | 説明 | Git |
|---|---|---|
| useProduct | useProduct フックは、最も近い ProductProvider の商品オブジェクトを返す。 | |
| useProductOptions | useProductOptions フックは、状態を修正するためのコールバックと同様に、選択された variant や販売計画の状態を追跡することを可能にするオブジェクトを返します。 |
(出典)Product and variant hooks を元に加筆・翻訳
カートフック
| フック名 | 説明 | Git |
|---|---|---|
| useCart | useCart フックは、cart オブジェクトへのアクセスを提供します。 | |
| useCartLine | useCartLine フックは、カートラインオブジェクトへのアクセスを提供します。 |
(出典)Cart hooks を元に加筆・翻訳
ローカライゼーションフック
| フック名 | 説明 | Git |
|---|---|---|
| useAvailableCountries | useAvailableCountriesフックは、ローカライズに使用される利用可能な国の配列を返します。 | |
| useCountry | useCountryフックは、現在のローカライズの国とそれを更新するための関数をタプルで返します。 |
(出典)Localization hooks を元に加筆・翻訳
メタフィールドフック
| フック名 | 説明 | Git |
|---|---|---|
| useParsedMetafields | useParsedMetafieldsフックは、MetafieldConnectionを、メタフィールドの種類に応じて値がパースされたメタフィールドの配列に変換するフックです。 |
(出典)Metafield hooks を元に加筆・翻訳
ユーティリティ機能
| ユーティリティ名 | 説明 | Git |
|---|---|---|
| flattenConnection | 接続オブジェクトをフラットな配列に変換します。 | |
| isClient | クライアントでコードが実行されたかどうかを示す。 | |
| isServer | サーバー上でコードが実行されたかどうかを示す。 | |
| log | アプリケーションに関するデバッグ情報、警告情報、エラー情報をログに記録します。 | |
| parseMetafieldValue | メタフィールドの値を、文字列からメタフィールドの型に対応するセンシブルな型にパースします。 | |
| queryShop | Storefront API への問い合わせを支援します。 |
(出典)utilities を元に加筆・翻訳
Hydrogen ツール郡
本章では、Hydrogen の開発に役立つツール郡を説明します。
hydrogen-cli
create-hydrogen-app
eslint-plugin-hydrogen
変更履歴
| 更新日 | 更新内容 |
|---|---|
| 2022-03-18 | 初版作成 |
| 2022-03-20 | Shopify Storefront API 解説記事を追加 |
本記事の調査元となるソースコードやドキュメントは Hydrogen GitHub (MIT License) や開発者サイトです。掲載している文章や画像やソースコードは Shopify Japan の方に許可を頂き、引用・翻訳・加筆しています。