前回の「Shopify とは – クラウド基盤で実現するマルチチャネルコマースプラットフォーム – 」では Shopify の特徴をご説明しました。本記事から読み始める方のために改めて Shopify についてご説明します。その後、ヘッドレスコマースと呼ばれる Shopify の技術的特徴とアーキテクチャを解説します。
Shopify とは
EC 機能を提供する SaaS 、ノーコードで EC サイトの立ち上げが可能。グローバルでは D2C のデファクトスタンダード
2004年にカナダで創業し、NYSE上場。世界175か国、100万店舗で利用されています。Shopify は多くのユニコーンにより採用されている。D2C ブランドにとっての「デフォルトのツール」です。2017年に日本へ進出し、導入企業やパートナー企業が増加しています。今後さらなる展開が期待されるプラットフォームと言えます。

Shopify だけで EC ショップをはじめられ、ビジネスが拡大した後も使い続けることができる
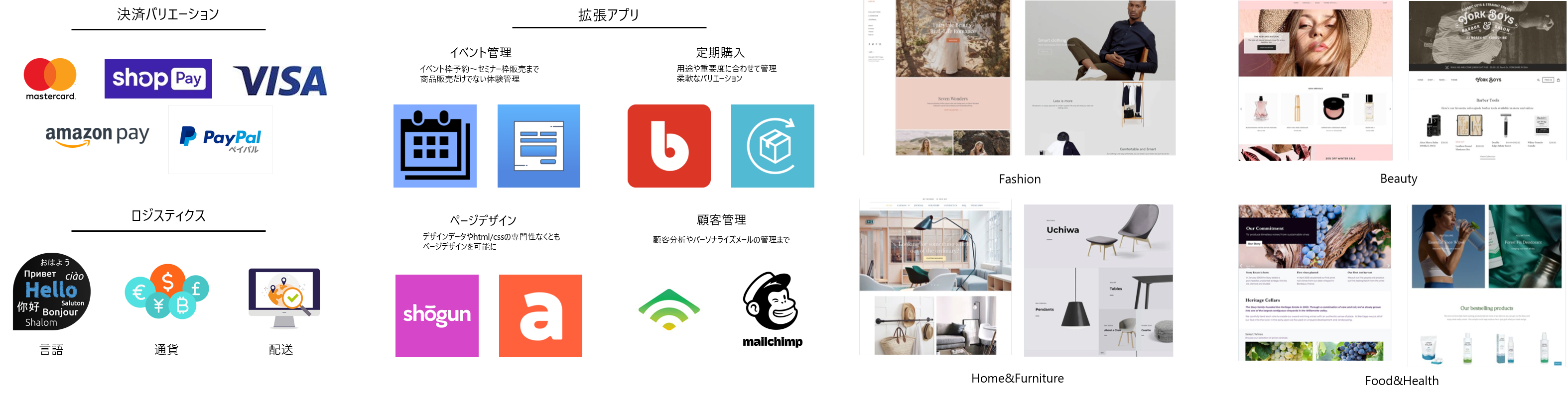
Shopify は堅牢性と柔軟性のあるプラットフォームです。マルチチャネルでの販売、効率的なバックオフィス業務を行うことが出来る点が好まれています。必要な機能を必要な分アドオンし、独自の EC にアップデートすることが可能です。また、豊富なデザインテーマがあり、デザイン性の高い EC を実現できます。

Shopify の技術的特徴
Shopify は EC のコアとなるデータを管理することに特化しています。「誰が何をいくらで買ったか」つまり、「商品・注文・顧客」の情報を管理し機能を提供してくれます。
また、Shopify はユーザー向け、バックオフィス向けに API を公開していることが特徴です。API が提供されていることで、マルチチャネルへの展開、フロントエンドとバックエンドの分離(デザイナーとエンジニアの役割分担)、開発の柔軟性を実現していると言えます。

Shopify をビジネスに取り入れることで API エコノミーを形成することができます。
API エコノミーとは
近年、APIはビジネスを広げるために活用されてきており、APIを公開する企業や政府もグローバルで増えつつあります。API公開によって自社だけでなく、他社のサービスも活用して広がっていく商圏(経済圏)をAPIエコノミーといいます。APIがビジネスとビジネスをつなぎ、企業同士がお互いの強みを利用して、新たな価値を創出する動きが海外では既に活発になってきています。
例えば、グローバルに配車サービスのビジネスを展開するUber社は、2014年8月に他社がモバイルアプリに配車リクエストボタンを追加できる「Uber API」を公開しました。それを受けて、Hyatt Hotels & Resortsなどが自社のアプリにUberボタンを追加しました。Hyattのホテルの滞在客は、外出時にHyattのアプリでUberボタンを押せば、別途Uberアプリを立ち上げる必要も、行き先を指定する必要もなく、ホテルまでのタクシー(ハイヤー)を呼び、利用できます。
このようにAPIを公開する側は、他社が利用してくれることで現在のサービス提供範囲の拡大や新しいお客様の獲得ができるなど、自社ビジネスの拡大につながります。APIを利用する側も、消費者や顧客の視点に立ったアイデアを一から自分たちで開発せずとも、他社のAPIを利用することでですばやくビジネスにつなげていくことができます。
出典)野村総合研究所 用語解説|API エコノミー
拡張開発
カスタマイズ開発にはテーマとアプリを使います。実際は React で開発することもありますが、Ruby on Rails での開発も可能なのでわかりやすさのため MVC モデルで画面構成とデータ構造をご説明します。

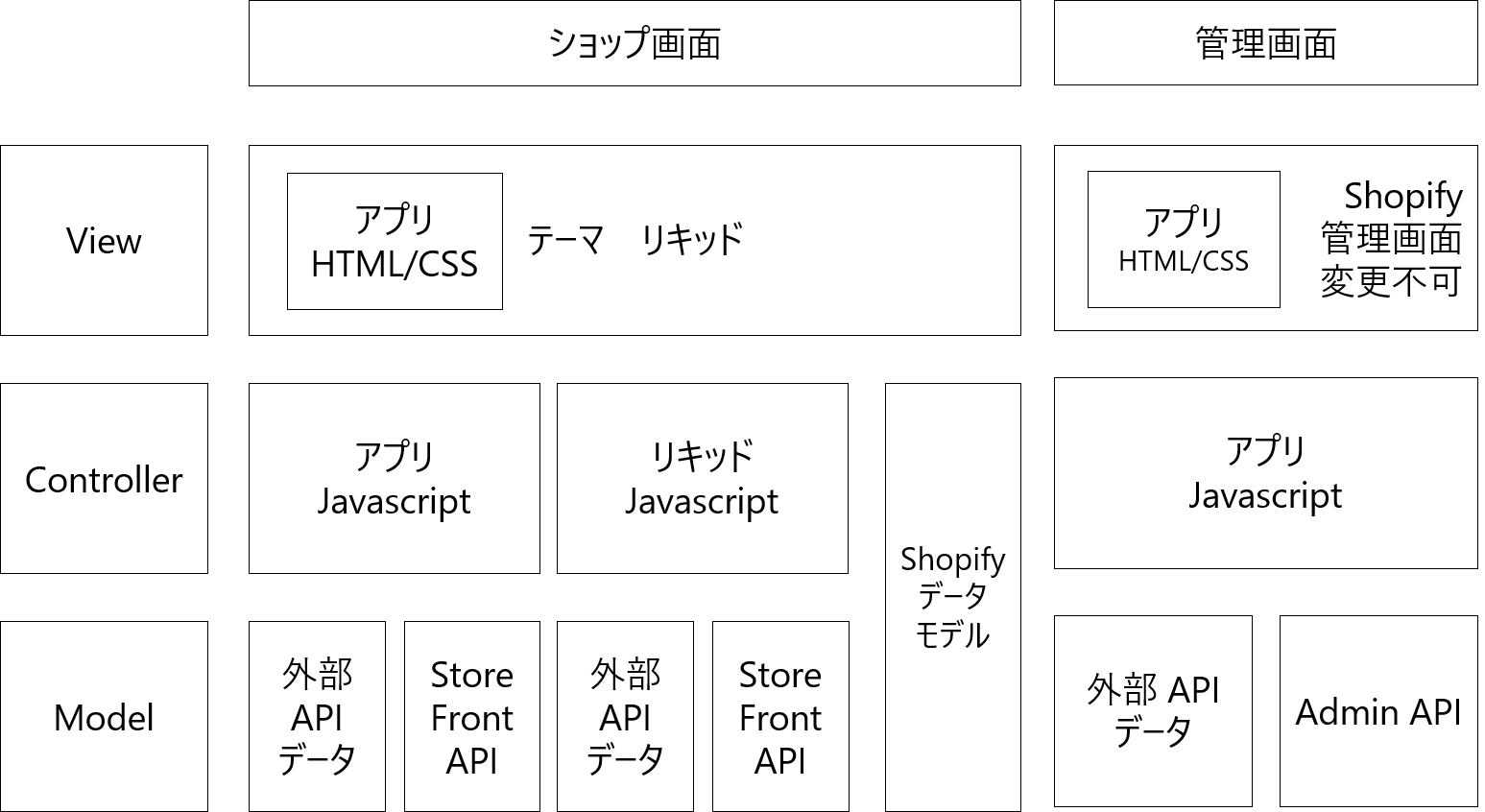
ショップ画面の MVC
View (画面のデザイン)はテーマを用いて開発します。Liquid 言語という Shopify が開発している言語を使います。Shopify は Ruby on Rails で作られており、ERB テンプレートに似ています。Java で言えば jsp ファイルです。HTML/CSS/js がわかるフロントエンドエンジニアならそこまで難しくないかと思います。また、Webサーバー上で稼働するアプリをショップ画面の View の中に組み込むこともできます。
Controller は Web サーバー上で稼働しているアプリ(React や Ruby on Rails)でデータ制御をしてください。また、少し邪道な気もしますが、リキッドファイルはただの HTML / CSS / js をラッピングしているだけなのでリキッドファイルから直接 Model を呼び出すことも可能です。
Model は Storefront API を使い Shopify のデータを取得します。Shopify 外のデータは外部のDBからデータ取得します。
管理画面の MVC
View はアプリで開発します。商品・注文・顧客などの基本機能の画面は改修できません!
追加機能を作りたい場合はアプリでタブメニューを増やしていく形になります。
アプリの作り方は外部Webサーバー上にアプリを作り、Shopify 管理画面にて表示します。React の Polaris UI を使って作ることが推奨されています。
Controller は外部Webサーバー上で稼働するアプリでデータ制御してください。
Model は Admin API を使い Shopify のデータを取得します。Shopify 外のデータは外部のDBからデータ取得します。
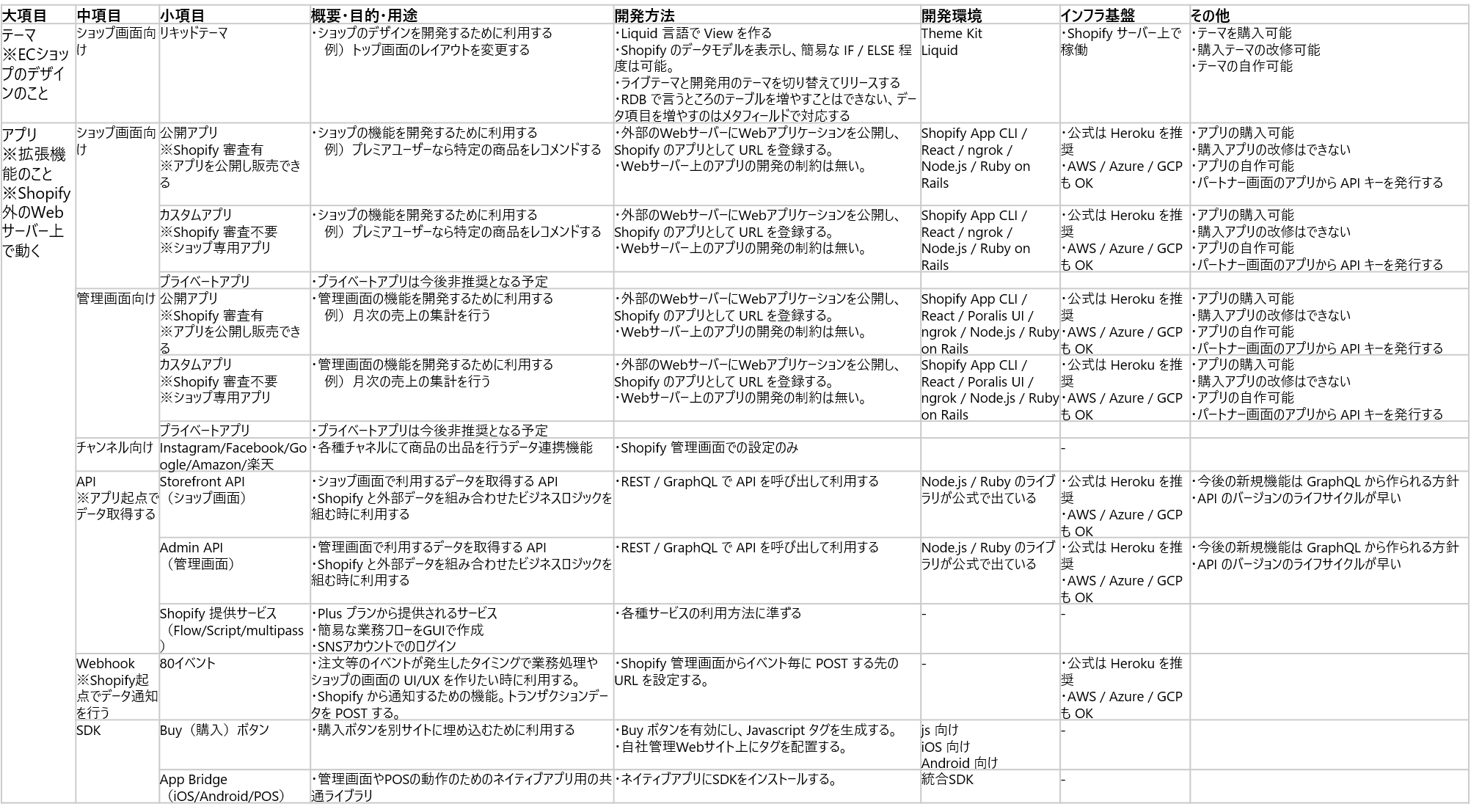
開発分類
開発を進める上での分類表を作成しました。目的に応じて何に取り組むかを考える際にご活用下さい。

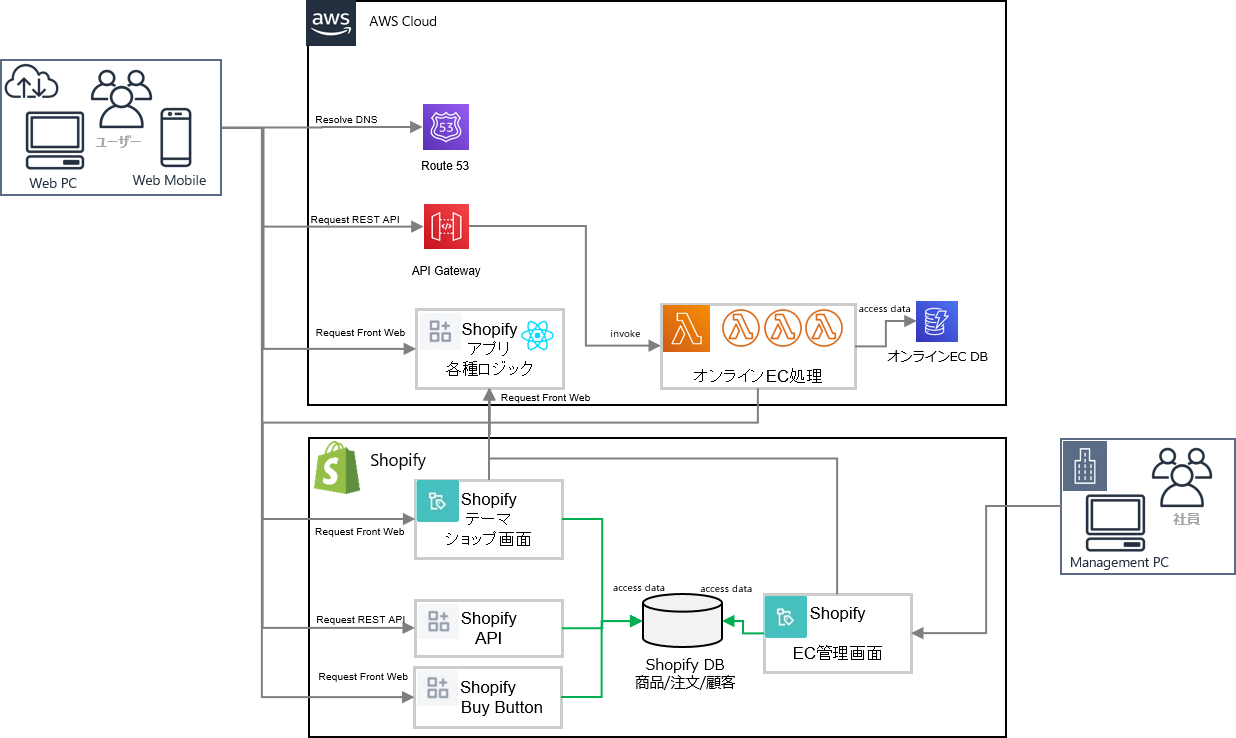
マイクロサービスアーキテクチャ
Shopify だけを使うミニマムな構成
API を前提としたシステム設計を行うと Shopify の価値を十二分に発揮することができます。Serverless でのミニマムなアーキテクチャがこちらです。本記事では Serverless については割愛しますが、Shopify 周辺のシステムも API ファーストな設計にしておくべきでしょう。

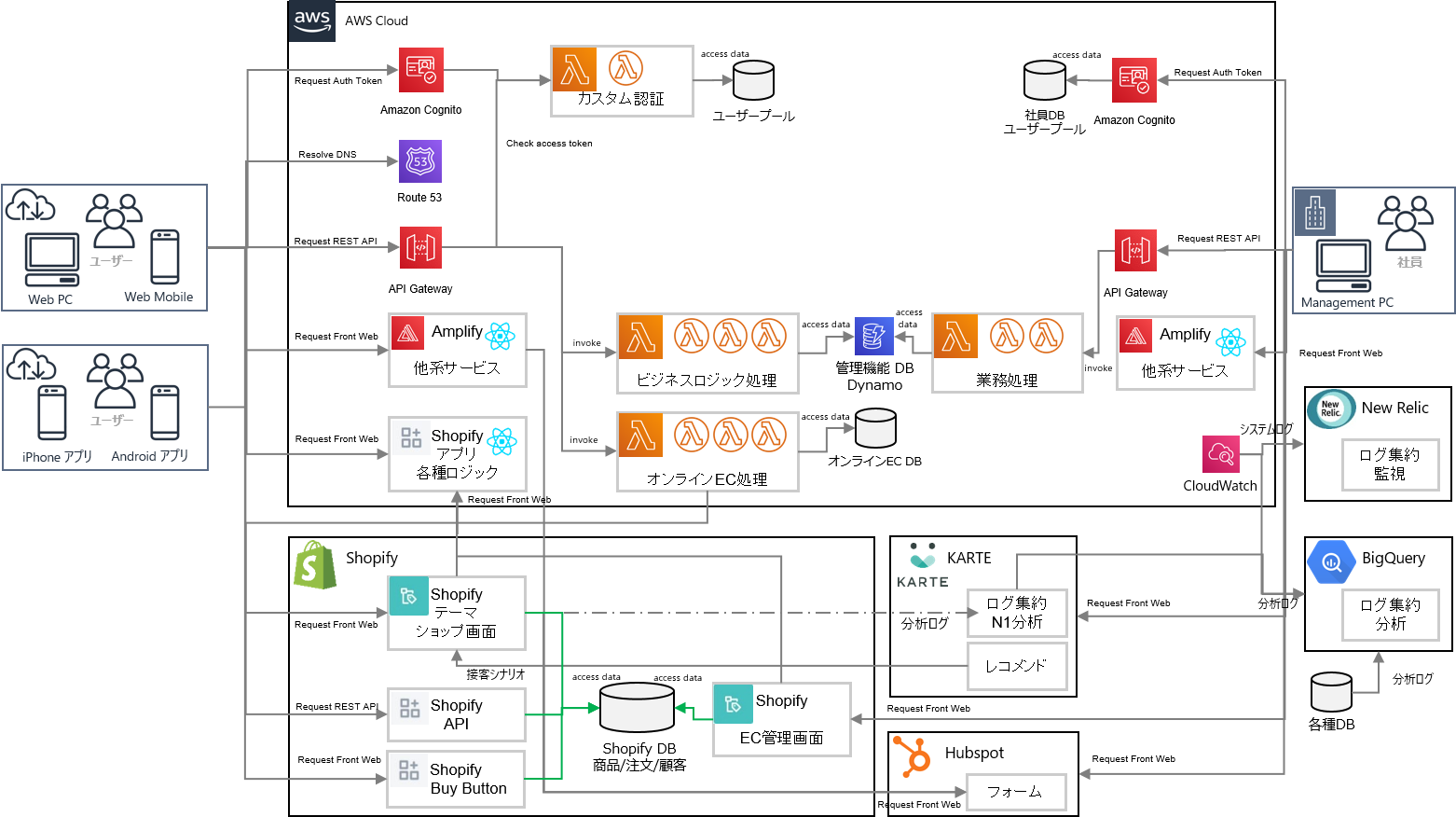
スマホアプリ、デジタルマーケティング、SNSログイン、他システムとの連携を行う構成
デジタルマーケティングを行ったり、Facebook や Google アカウントでのログイン、他システムとの連携を行う場合は以下のような構成を取ります。KARTE / Hubspot 等の外部 SaaS との連携が取りやすいこともマイクロサービスアーキテクチャを採用するメリットです。

まとめ
本記事ではマイクロサービスアーキテクチャである Shopify の特徴についてご説明しました。次回以降はショップの作り方、テーマとアプリの開発方法について深堀りしてお伝えします。
<本記事に関するお問い合わせ>
NRIデジタル株式会社 担当 吉田・倉澤・萩村 and Developers marketing-analytics-team@nri-digital.jp
本記事は NRI digital TECH BLOG からの転載です。
Shopify の技術的特徴とマイクロサービスアーキテクチャ解説