アプリとは
Shopify はアプリで機能を拡張することが出来ます。
アプリには公開アプリとプライベートアプリがあります。
Shopify App CLI による開発環境構築
Shopify Dev Template を公開しているのでご活用ください。
Shopify App CLI のインストール手順に従い環境構築をします。今回はWindows/WSL/Ubuntuで構築します。
$ eval "$(curl -sS https://raw.githubusercontent.com/Shopify/shopify-app-cli/master/install.sh)"
create
shopify create project apps
アプリを作成。Shopify Partners ダッシュボードに apps が追加されます。
https://partners.shopify.com/xxxxxx/apps/xxxxxx
serve
shopify serve
Node で立ち上げた場合は http://localhost:8081 でWebサーバー上で動くアプリがビルドされて起動します。
※ここで localhost:8081 を見ても動きませんが、後述の手順が必要になるので焦らないでください。
tunnel start
shopify tunnel start
ngrok を利用し、インターネットから localhost:8081 へトンネリングします。
ngrok の URL から確認するとアプリが動いていることが確認できます。
アプリをストアへインストール
ここまでの手順では shopify-app-cli を利用し、アプリを作成→起動→インターネットからのアクセスを可能にしました。
では、次にアプリをストアへインストールします。
Step.1
shopify partners アカウントで「アプリ管理」から作成したアプリ(今回は Apps )を選択
Step.2
その他の操作→開発ストアでテスト
※今回はアプリを公開していないので、開発ストアでのテスト
Step.3
インストール先のストアを選択するとアプリのインストールが始まります。
※ここで /auth/enable_cookies?shop= の処理が走り、認証情報が処理されます。
※まぁまぁ時間がかかるので気長に待ってください。
Step.4
インストールしたストア上の「アプリ」で動いていることが確認できます。

tunnel stop
shopify tunnel stop
トンネリングを止めます。
注意点
shopify tunnel stop を行うと ngrok の URL が変わるため、改めてアプリのビルドとインストールをし直す必要があります。
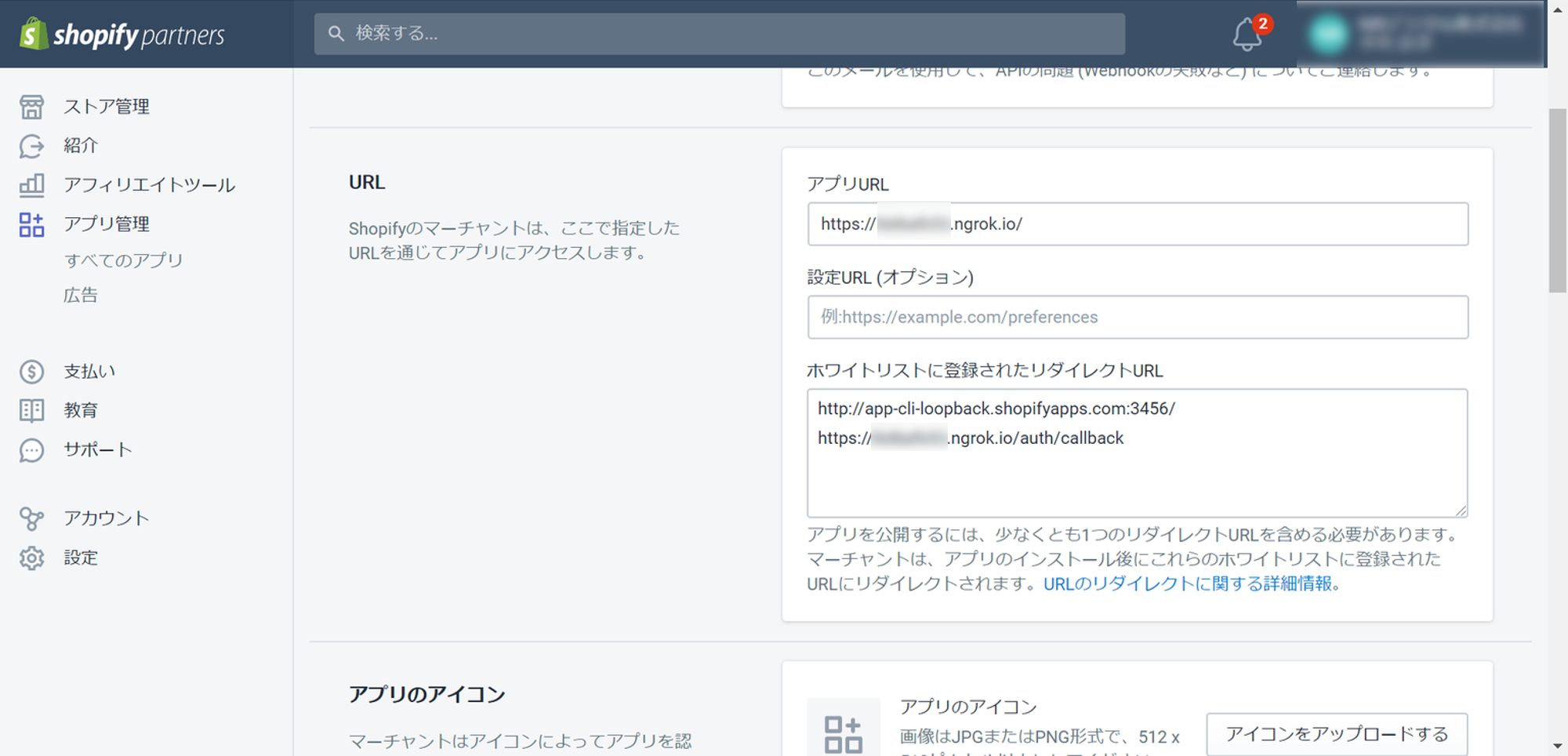
再び shopify tunnel start し shopify serve するごとに「アプリURL(ngrok)」と「ホワイトリストに登録されたリダイレクトURL(ngrok)」が変更されるからです。
Expected a valid shop query parameter と出たら Github の issue が参考になります。
さて、ここからは Shopify App CLI の他の機能をご紹介します。
populate
shopify populate products | customers | draftorders
データ生成コマンド、商品(products)| カスタマー(customers) | 下書き注文(draftorders) を生成する
deploy
shopify deploy
heroku へデプロイします。
generate page
shopify generate page information
今回、information というページを作成しました。生成したページ名の React / Next ファイルが生成されています。
annotation を選択し、生成された pages/information.js が以下です。
import { Card, Layout, Page } from '@shopify/polaris';
const Information = () => (
<Page>
<Layout>
<Layout.AnnotatedSection
title="Title"
description="Description"
>
<Card>
<div>Put content here</div>
<a href="https://polaris.shopify.com/components/structure/layout">For more information see Polaris docs</a>
</Card>
</Layout.AnnotatedSection>
</Layout>
<Layout>
<Layout.AnnotatedSection
title="Title"
description="Description"
>
<Card>
Put content here
</Card>
</Layout.AnnotatedSection>
</Layout>
</Page>
);
export default Information;
アプリの挙動を確認するには、インストールしたアプリの URL に /information を追加するとアプリ内に information 画面が表示されています。

generate billing
shopify generate billing
1回限りの課金モデルを作成するか、定期的なサブスクリプションモデルを作成します。
generate webhook
shopify generate webhook WEBHOOK_NAME
webhook を作成します。
Webhook は Shopify のイベントをきっかけに通知されます。
商品の登録や受注、Create / Update / Delete をきっかけにして POST します。
Webhook とは
Webhookサブスクリプションを使用して、ショップ内の特定のイベントに関する通知を受け取ることができます。Webhookをサブスクライブすると、API呼び出しを定期的に行ってステータスを確認する代わりに、アプリがインストールされているショップで特定のイベントが発生した直後にアプリにコードを実行させることができます。たとえば、顧客がカートを作成したとき、または販売者がShopify管理者で新しい製品を作成したときに、Webhookを使用してアプリでアクションをトリガーできます。Webhookサブスクリプションを使用することで、全体的に少ないAPI呼び出しを行うことができます。これにより、アプリがより効率的になり、迅速に更新されます。
https://shopify.dev/docs/admin-api/rest/reference/events/webhook
https://shopify.dev/concepts/shopify-introduction
Webhook の設定
- Shopify 管理画面→設定→通知
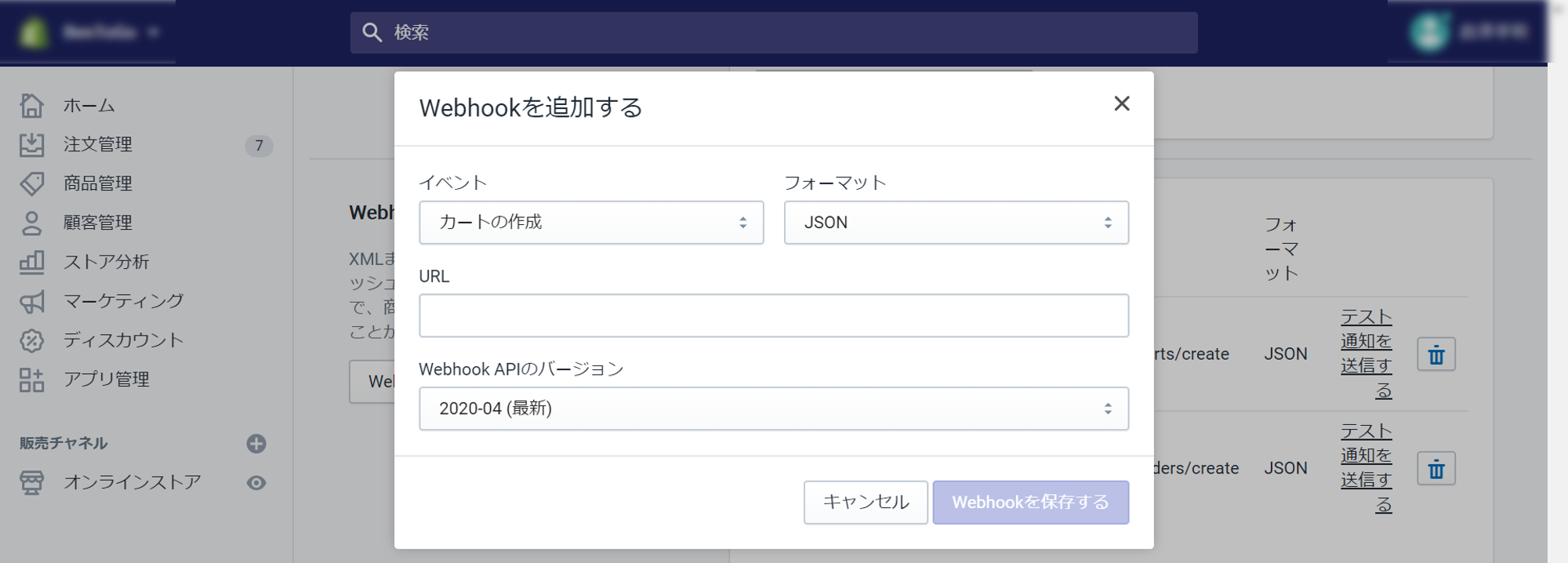
- Webhook を作成
- イベントを選択してください。フォーマットは JSON のままで良いでしょう。URLはイベントを受け取りたい Web サーバーの URL を指定してください。Webhook API バージョンはソースコードと一致させてください。
Webhook の疎通確認
テスト通知を送信する ボタンを押して疎通確認を行います。
参考記事
https://www.shopify.jp/blog/partner-cli-tool
https://github.com/Shopify/shopify-app-cli
まとめ
本記事では Shopify 公式の Shopify App CLI を用いたアプリの開発方法を解説しました。次回はアプリを AWS 上で動かす方法をご説明します。
<本記事に関するお問い合わせ>
NRIデジタル株式会社 担当 吉田・倉澤・萩村 and Developers marketing-analytics-team@nri-digital.jp
本記事は NRI digital TECH BLOG からの転載、抜粋です。
Shopify でテーマとアプリを開発する – ThemeKit / Shopify App CLI –