はじめに
23年11月に AWS からフロントエンド開発者のための AWS Amplify の 6 つの新しいリリース という発表がありました。個人的に目を引いているものは Amplify が Next.js 14 のホスティングをサポートしたことです。
これまでも Next.js を使いたいという思いはありました。フロントエンドは Vercel でバックエンドは AWS で基盤が泣き別れてしまう。AWS に統一するにもサーバー(ECS/EC2/Fargate)をフロントエンドチームで管理するのも避けたい。小規模な Web サイトであればトータルで見た時に Next.js で得られる恩恵とフロントエンド基盤構築や基盤保守のバランスを考えると導入するメリットあるのだろうか。。。
などという悩みがありました。今回の発表はこれらのフロントエンド基盤の悩みを解決してくれるのではないかと思いました。本記事では調査の結果をまとめます。
本記事を執筆する上での主な出典
AWS Dev Day にて AWS ソリューションアーキテクトの淡路さんによるモダンフロントエンドデザインパターンの講演で調査したいことをほぼ解説してくれていました。詳細に知りたい方はこちらの動画を是非ご覧ください。大変勉強になりました。
Next.js とは
Next.js は従来の React のクライアントサイドレンダリング(CSR)の課題を解決するためにサーバーサイドレンダリング(SSR)の仕組みを実現したメタフレームワークです。もちろんこれ以外の機能はたくさんありますが本記事とは主旨が異なりますので割愛します。
Next.js に関しては会社の同僚が Next.js 公式ドキュメント和訳サイトを公開したので是非ご覧ください。
Next.js は フルスタックの Web アプリケーションを構築するための React フレームワークです。ユーザーインターフェイスの構築には React Components を使用し、追加機能や最適化には Next.js を使用します。
さらに Next.js は、バンドルやコンパイルなどのツールも抽象化し、自動的に設定します。これにより、ツールの設定に時間をかけることなく、アプリケーションの構築に集中できます。
Next.js は個人の開発者であれ、大規模なチームの一員であれ、インタラクティブでダイナミック、かつ高速な Web アプリケーションの構築を支援します。
これまで React 公式サイトでは Create React App で説明していましたが、今では Next.js が推薦されています。
サーバーサイドレンダリング(SSR)が解決するもの
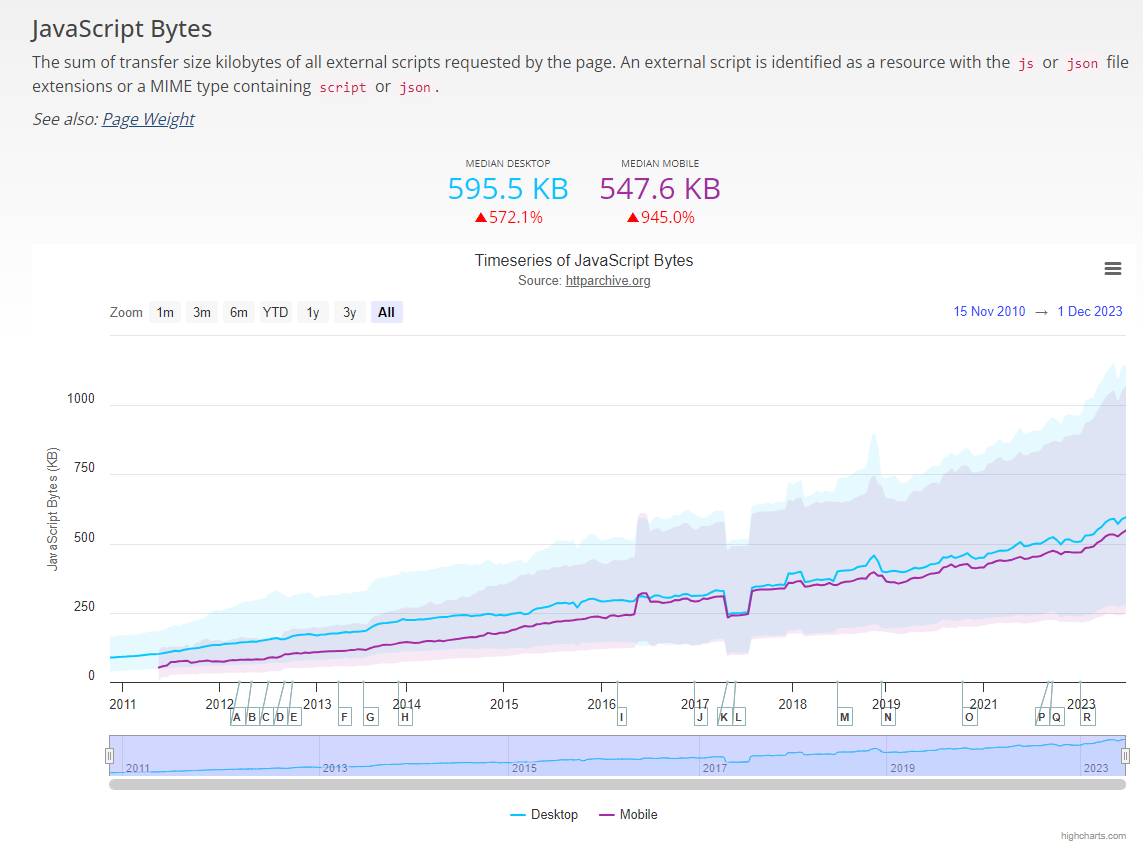
React をはじめとするモダンフロントエンドはユーザー体験を向上させるために JavaScript と共に進化してきました。それと並行してより良いユーザー体験を実現するためにユーザーがサイトからダウンロードする JavaScript のサイズも年々増加しています。2011年には100KB程度だったものが2023年には500KBまで増えています(*1)。サイズが大きくなるに連れてユーザーは待ちの時間が伸びてしまいユーザー体験が損なわれています。

https://httparchive.org/reports/state-of-javascript#bytesJs
*1)Report:State of JavaScript 中央値
React はクライアントサイドレンダリング(CSR)で動いており、ユーザーのために良いユーザー体験を実現するほどに、初期表示までに時間がかかりユーザー体験が悪くなるというジレンマに直面しています。これを解決するための手段の一つがサーバーサイドレンダリング(SSR)です。
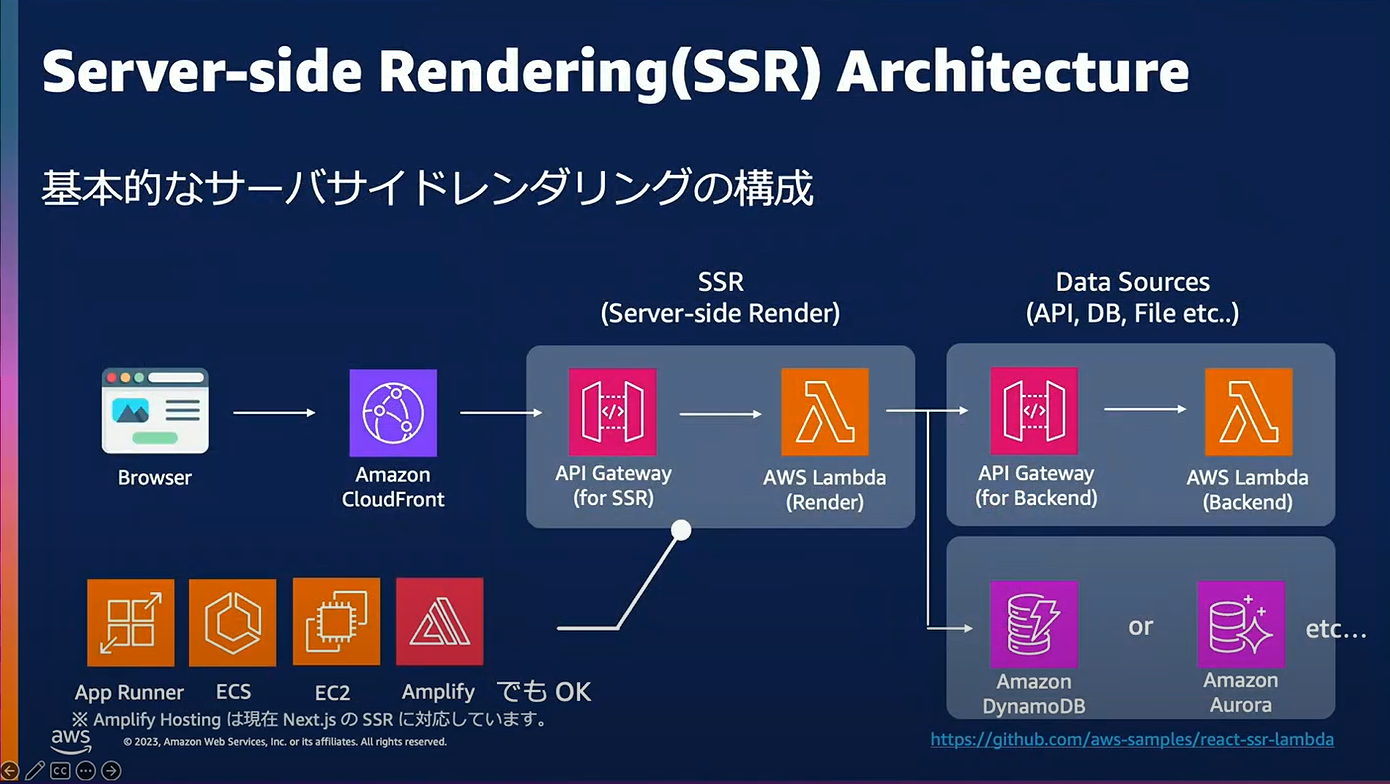
CSR は JavaScript をすべて読み込んでからクライアントサイドで処理して画面を表示します。一方で SSR(*2)ではサーバーサイドで JavaScript の処理を行います。サーバーサイドでレンダリングされた HTML 文字列をクライアントに返却し、イベントを受け取れるように仮想 DOM としてクライアントで処理を再開させます。
「イベントハンドラーの水を、乾いた HTML に注ぐ手法」を Hydration(水分補給)といいます。18:54 からの淡路さんの説明を抜粋させて頂きましたが大変わかりやすいです。
*2)AWS Dev Day では SSR と SSR with Hydration は明確に分けて説明していますが読みやすさの観点から SSR と表記しています。
Next.js のフロントエンド基盤構成
出典)[D-5] モダンフロントエンドデザインパターン 〜 優れた UX を実現するには 〜 | AWS Dev Day 2023 Tokyo (21:39 からの説明) と サンプルソースコード
さて、本題の Next.js のフロントエンド基盤構成についてです。ホスティングの選択肢としては以下があります。一長一短があるので用途に応じて選択してください。
| 方式 | AWS サービス | 特徴 |
|---|---|---|
| Amplify | Hosting | シンプルに利用可能。これまでは機能制限があったが今回のリリースにより App Router と Server Actions などの Next.js 機能をすべてサポート |
| Serverless | Lambda, S3, Cloudfront | Open source Next.js serverless adapter や AWS Lambda web adapter のツールを利用してサーバレス化が可能。ほとんどの Next.js の機能を使える。 |
| Computing | EC2, ECS, Fargate, App Runner | Next.js の機能を制限なく使えるが、基盤管理は自身で行う。 |
新しい Amplify Hosting v6 の Next.js 検証
今回のアップデートの主たる内容は以下の記事をご一読ください。この発表以降に検証している方がたくさんいらっしゃいましたので、ありがたく拝読させていただきました。
YouTube にて SSR ホスティングするまでの流れを公開している方がいました。Next.js を Amplify で Hosting するのめちゃくちゃ簡単ですね。
調査している中で以下の検証記事が大変参考になりました。特に AWS Lambda web adapter を使用した SSR Streaming HTML の機能 は Serverless 構成の方が Amplify よりも TTFB(Time To First Byte)の性能がよいという結果からも一長一短あるなと思いました。
様々な検証記事で言及されていますが Next.js 14 は Node.js 18.17 以上とすることが必須であるため Amazon Linux 2023 のイメージを選択する必要があります。
また、以下の記事では Server Component の動作は未対応だったと検証されている方もおり AWS 公式ドキュメントのアップデートを待ちたいです。
Next.js 以外の SSR サポート
今回のアップデートではもう一つ注目するものとして Amplify が Next.js 以外の SSR ホスティングをサポートしたことがあります。様々なメタフレームワークで Amplify ホスティングを検証されている方がいらっしゃいました。
おわりに
AWS Dev Day のモダンフロントエンドデザインパターンの講演の中でも語られているとおり、どの方式が良いかは一長一短があります。用途に応じて判断することになると思いますが Amplify または Serverless 構成で Next.js が使えるのはかなり可能性を感じました。
以上です。