はじめに
案件で以下の機能を持つ WYSIWYG エディタが欲しかった。
- 無償での商用利用可能
- 文字の色を変更できる
前者を満たす WYSIWYG エディタは結構数があるのだが、後者を満たすものがあまりなかった(探し方が悪い?)。 そんな中で Github のスター数も多い WYSIWYG エディタである Quill を調べているとデモ画面にはメニューはないものの、ちゃんと文字の色を変更できる機能があったので、機能調査がてら実際に使ってみることにしたので、調査結果を記す。
Quill の導入
これはページのQuickStartを参考にして組み込む。
CDNから必要なリソースを読み込むだけで利用可能なのは非常に手軽で良い。
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- Include stylesheet -->
<link href="https://cdn.quilljs.com/1.3.7/quill.snow.css" rel="stylesheet">
</head>
<body>
<!-- Create the editor container -->
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.3.7/quill.js"></script>
<!-- Initialize Quill editor -->
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>
</body>
</html>
これだけでリッチなエディタが表示できる。
さて、画面を見ればわかるがデフォルトではメニューバーに色を変更できそうな要素はない。
ここに色を変更するためのメニューを組み込んでいく。
色を変更できるメニューを組み込む
太文字にしたり、イタリックにするなどのメニュー部分をToolbarと呼ぶ。 Quill ではこのツールバーをカスタマイズ可能で、そのメニューの1つに色を変更できるものがある。
このページの内容に従い、Quill の初期化時にツールバーに表示するものを指定できる。
<script>
var toolbarOptions = [
['bold', 'italic', 'underline', 'strike'],
[{'color': []}, {'background': []}],
];
var quill = new Quill('#editor', {
theme: 'snow',
modules: {
toolbar: toolbarOptions,
},
});
</script>
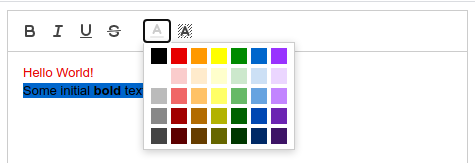
これで初期化すると、以下のように「太文字、イタリック、下線、打消し線」と「文字色変更、背景色変更」がそれぞれブロックで配置される。 文字色変更と背景色変更はデフォルトで用意されたカラーで利用できる。
カスタムカラーに対応する
これだけで十分なら問題ないが、ここに乗っていないカラーを使いたいことがあるかもしれない。 その場合、簡易的な方法でよければ非常に簡単だったので併せて紹介しておく。
ここに乗っている通り、「カスタムカラーが選択された場合、カラーコードを文字で入力するようにする」という運用でOKなら、以下の程度の実装で実現できる。 コードは基本上記のコピペ。
<html lang="ja">
<head>
<!-- Include stylesheet -->
<meta charset="UTF-8">
<link href="https://cdn.quilljs.com/1.3.7/quill.snow.css" rel="stylesheet">
<style type="text/css">
.ql-color .ql-picker-options [data-value=custom-color] {
background: none !important;
width: 100% !important;
height: 20px !important;
text-align: center;
}
.ql-color .ql-picker-options [data-value=custom-color]:before {
content: '自分で色を指定';
}
.ql-color .ql-picker-options [data-value=custom-color]:hover {
border-color: transparent !important;
}
.ql-background .ql-picker-options [data-value=custom-color] {
background: none !important;
width: 100% !important;
height: 20px !important;
text-align: center;
}
.ql-background .ql-picker-options [data-value=custom-color]:before {
content: '自分で背景色を指定';
}
.ql-background .ql-picker-options [data-value=custom-color]:hover {
border-color: transparent !important;
}
</style>
</head>
<body>
<!-- Create the editor container -->
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
<!-- Include the Quill library -->
<script src="https://cdn.quilljs.com/1.3.7/quill.js"></script>
<!-- Initialize Quill editor -->
<script>
var toolbarOptions = [
['bold', 'italic', 'underline', 'strike'],
[{'color': [
"#000000", "#e60000", "#ff9900", "#ffff00", "#008a00", "#0066cc",
"#9933ff", "#ffffff", "#facccc", "#ffebcc", "#ffffcc", "#cce8cc",
"#cce0f5", "#ebd6ff", "#bbbbbb", "#f06666", "#ffc266", "#ffff66",
"#66b966", "#66a3e0", "#c285ff", "#888888", "#a10000", "#b26b00",
"#b2b200", "#006100", "#0047b2", "#6b24b2", "#444444", "#5c0000",
"#663d00", "#666600", "#003700", "#002966", "#3d1466", 'custom-color',
]},
{'background': [
"#000000", "#e60000", "#ff9900", "#ffff00", "#008a00", "#0066cc",
"#9933ff", "#ffffff", "#facccc", "#ffebcc", "#ffffcc", "#cce8cc",
"#cce0f5", "#ebd6ff", "#bbbbbb", "#f06666", "#ffc266", "#ffff66",
"#66b966", "#66a3e0", "#c285ff", "#888888", "#a10000", "#b26b00",
"#b2b200", "#006100", "#0047b2", "#6b24b2", "#444444", "#5c0000",
"#663d00", "#666600", "#003700", "#002966", "#3d1466", 'custom-color'
]}
],
];
var quill = new Quill('#editor', {
theme: 'snow',
modules: {
toolbar: toolbarOptions,
},
});
toolbar.addHandler('color', function(value) {
if (value == 'custom-color') {
value = prompt('カラーコードを入力してください (例: #FF0000)');
}
quill.format('color', value);
});
toolbar.addHandler('background', function(value) {
if (value == 'custom-color') {
value = prompt('カラーコードを入力してください (例: #FF0000)');
}
quill.format('background', value);
});
</script>
</body>
</html>
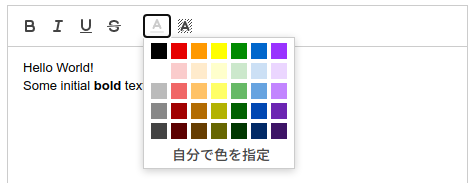
これで色を選ぼうとすると一番下に「自分で色を指定」というメニューが出てくる。

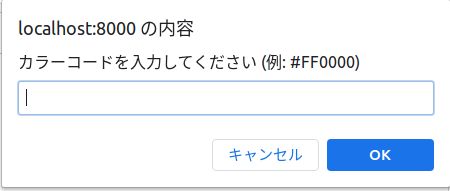
これを選ぶとブラウザのプロンプトが開き、カラーコードを入力できる。

ここでは #FF00FF というメニューにない色を選んでみた。

ということで、反映されていることが分かる。
データの保存と復元
実際にエディタを使う上で重要なのは、ここで入力された内容を別のところで利用するためにデータを保存したりしておくことである。 探してみると、
-
例えばこちらを参考に
quill.getContents()の結果を JSON にシリアライズしてやり取りする- 復元には
quill.setContents()を使う
- 復元には
-
quill.root.innerHTMLを使って、内部表現の HTML を引っこ抜いて保存する- 復元には
<div id="editor">{{ quill.root.innerHTML }}</div>のように初期値を HTML タグごと入れて初期化する
- 復元には
という方法があるようだ。
まとめ
Quill を使って文字の色を指定する方法について説明した。
なんとなく、日本人はホームページを作るときに文字の色を変えたがる印象があるため、テキストに色を付ける機能の需要は高そうに見えるのだが、各エディタのデモには色を変える機能が紹介されていない(か、そもそもない)のが多いので、世界的にはあまり需要はないのかもというのを考えてしまった。
その他参考
どんな WYSIWYG エディタがあるかの参考になりました。