前提
・Railsチュートリアルは第4版
・今回の学習は3周目(9章以降は2周目)
・著者はProgate一通りやったぐらいの初学者
基本方針
・読んだら分かることは端折る。
・意味がわからない用語は調べてまとめる(記事最下段・用語集)。
・理解できない内容を掘り下げる。
・演習はすべて取り組む。
・コードコピペは極力しない。
第2章はじめるよ〜
【2.2.1 ユーザーページを探検する 演習】
1. CSSを知っている読者へ: 新しいユーザーを作成し、ブラウザのHTMLインスペクター機能を使って「User was successfully created.」の箇所を調べてみてください。ブラウザをリロードすると、その箇所はどうなるでしょうか?
→ F12で起動。bodyの中の、id:noticeのpタグの中身が消える。
2. emailを入力せず、名前だけを入力しようとした場合、どうなるでしょうか?
→ ユーザー登録できてしまう。Userモデルにvalidatesが設定されてないからかな。
3. 「@example.com」のような間違ったメールアドレスを入力して更新しようとした場合、どうなるでしょうか?
→ これも更新できてしまう。正規表現(だっけ)を有効にする必要がある。
4. 上記の演習で作成したユーザーを削除してみてください。ユーザーを削除したとき、Railsはどんなメッセージを表示するでしょうか?
→ User was successfully destroyed.のフラッシュメッセージを表示する。
【2.2.2 MVCの挙動 演習】
ここでルーティングにUsersリソースが登場。これが最初全然しっくりこなかった。Progateでは一つ一つルーティングを設定していたのに、何だこれ??
要するに、定型的に使用されるものを一まとめにしちゃった規格みたいなもの。よく使うから、いちいちルート書かずに一言で済ましちゃおうってことと理解しました。リクエストーURLーアクションの対応表は表2.2にまとまってますね。「resources :users」の一言で、自動的に対応するアクションに振り分けてくれます。それがRESTfulってことのようです。HTTPリクエストとデータベースを結び付けて扱いやすくしてくれると。
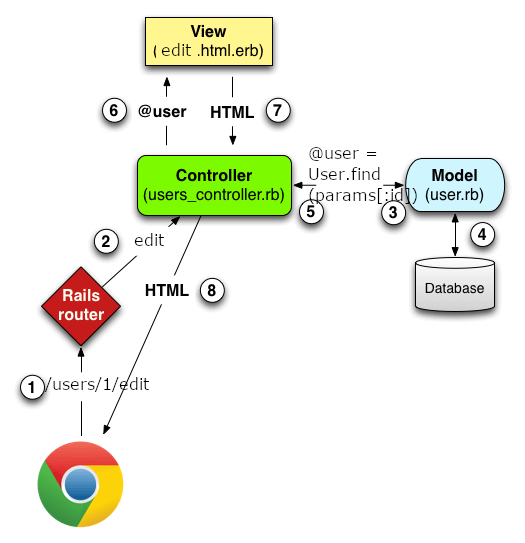
1. 図 2.11を参考にしながら、/users/1/edit というURLにアクセスしたときの振る舞いについて図を書いてみてください。
→ 下図。@user = ~~ はコントローラ内のbefore_actionにset_userメソッドが指定されているので、editの前に該当idのユーザーが取得されます。

2. 図示した振る舞いを見ながら、Scaffoldで生成されたコードの中でデータベースからユーザー情報を取得しているコードを探してみてください。
→ users_controllerのindexメソッド(@users = User.all)とset_userメソッド(@user = User.find(params[:id])
3. ユーザーの情報を編集するページのファイル名は何でしょうか?
→ viewsフォルダのedit.html.erb
【2.3.1 マイクロポストを探検する 演習】
1. CSSを知っている読者へ: 新しいマイクロポストを作成し、ブラウザのHTMLインスペクター機能を使って「Micropost was successfully created.」の箇所を調べてみてください。ブラウザをリロードすると、その箇所はどうなるでしょうか?
→ 2.2.1の演習と同じ
2. マイクロポストの作成画面で、ContentもUserも空にして作成しようとするどうなるでしょうか?
→ 作成できてしまう。
3. 141文字以上の文字列をContentに入力した状態で、マイクロポストを作成しようとするとどうなるでしょうか? (ヒント: WikipediaのRubyの記事にある1段落目がちょうど150文字程度ですが、どうなりますか?)
→ これもできてしまう。
4. 上記の演習で作成したマイクロポストを削除してみましょう。
→ /micropostsページでDestroyをクリック。
【2.3.2 マイクロポストをマイクロにする 演習】
1. 先ほど2.3.1.1の演習でやったように、もう一度Contentに141文字以上を入力してみましょう。どのように振る舞いが変わったでしょうか?
→ エラーページが表示される。
1 error prohibited this micropost from being saved:
Content is too long (maximum is 140 characters)
2. CSSを知っている読者へ: ブラウザのHTMLインスペクター機能を使って、表示されたエラーメッセージを調べてみてください
→ うん、まあ・・・エラーが表示されてますね・・・
【2.3.3 ユーザーはたくさんマイクロポストを持っている 演習】
データモデル同士の関連付けでhas_manyとbelongs_toが出てきました。かなり後になってから再度登場しますね。13章〜14章で投稿feedを作るときですか。usersのidと、micropostsのuser_idが紐づきます。
1. ユーザーのshowページを編集し、ユーザーの最初のマイクロポストを表示してみましょう。同ファイル内の他のコードから文法を推測してみてください (コラム 1.1で紹介した技術の出番です)。うまく表示できたかどうか、/users/1 にアクセスして確認してみましょう。
→ こんなかんじか。
<p>
<strong>First post:</strong>
<%= @user.microposts.first.content %>
</p>
2. リスト 2.16は、マイクロポストのContentが存在しているかどうかを検証するバリデーションです。マイクロポストが空でないことを検証できているかどうか、実際に試してみましょう (図 2.16のようになっていると成功です)。
→ validatesにpresence: trueを追加するだけ。(,で区切るの忘れずに)
3. リスト 2.17のFILL_INとなっている箇所を書き換えて、Userモデルのnameとemailが存在していることを検証してみてください (図 2.17)。
→ FILL_INに:nameと:emailを入れる。
【2.3.4 継承の階層 演習】
「Railsのコントローラは必ずApplicationControllerを継承しているので、Applicationコントローラで定義したルールは、アプリケーションのすべてのアクションに反映されます」ここ大事ですね。どのコントローラでも使用するメソッドは、Applicationコントローラで定義したほうがDRYです。
1. Applicationコントローラのファイルを開き、ApplicationControllerがActionController::Baseを継承している部分のコードを探してみてください。
→ class ApplicationController < ActionController::Base
2. ApplicationRecordがActiveRecord::Baseを継承しているコードはどこにあるでしょうか? 先ほどの演習を参考に、探してみてください。ヒント: コントローラと本質的には同じ仕組みなので、app/modelsディレクトリ内にあるファイルを調べてみると...?)
→ /app/models/application_record.rbの中の、class ApplicationRecord < ActiveRecord::Base
【2.3.5 アプリケーションをデプロイする 演習】
1. 本番環境で2〜3人のユーザーを作成してみましょう。
2. 本番環境で最初のユーザーのマイクロポストを作ってみましょう
3. マイクロポストのContentに141文字以上を入力した状態で、マイクロポストを作成してみましょう。リスト 2.13で加えたバリデーションが本番環境でもうまく動くかどうか、確認してみてください。
→ どれもチュートリアルどおりできていれば正常に動作します。
第2章まとめ
・MVCモデルを概観。流れを常に頭に入れながらコード書くことが重要(今後どんどんややこしくなっていくので)。
・RESTアーキテクチャ:定型的な動作をまとめた構造。できるだけリソースとして扱った方が楽。
・バリデーションで入力フォームの内容に制限をかけられる。
・データモデル同士を関連付けられる。
いよいよ第3章から、本格的なWebアプリ開発に取り組んでいきます!
⇨ 第3章へ!
⇦ 第1章はこちら
学習にあたっての前提・著者ステータスはこちら
なんとなくイメージを掴む用語集
・HTTPプロトコル(Hypertext Transfer Protocol)
ブラウザーサーバ間の送受信に用いられる通信規約のこと。
今回は本文の方で意味の分かりにくい用語を扱ったのでこれだけ。