某金融会社のシステム部門に勤めるweb系エンジニアの自分が、webマーケティングの方面へ徐々に方向転換したくなったため、無料の分析ツールであるGoogleAnalytics(以下GA)を実践したときの備忘録です。
GAに登録~簡単な静的サイトにタグを埋め込むまでの導入編。
アウトライン ~GAを導入するための3STEP~
- トラッキングIDを取得する
- GAタグをサイトに埋め込む
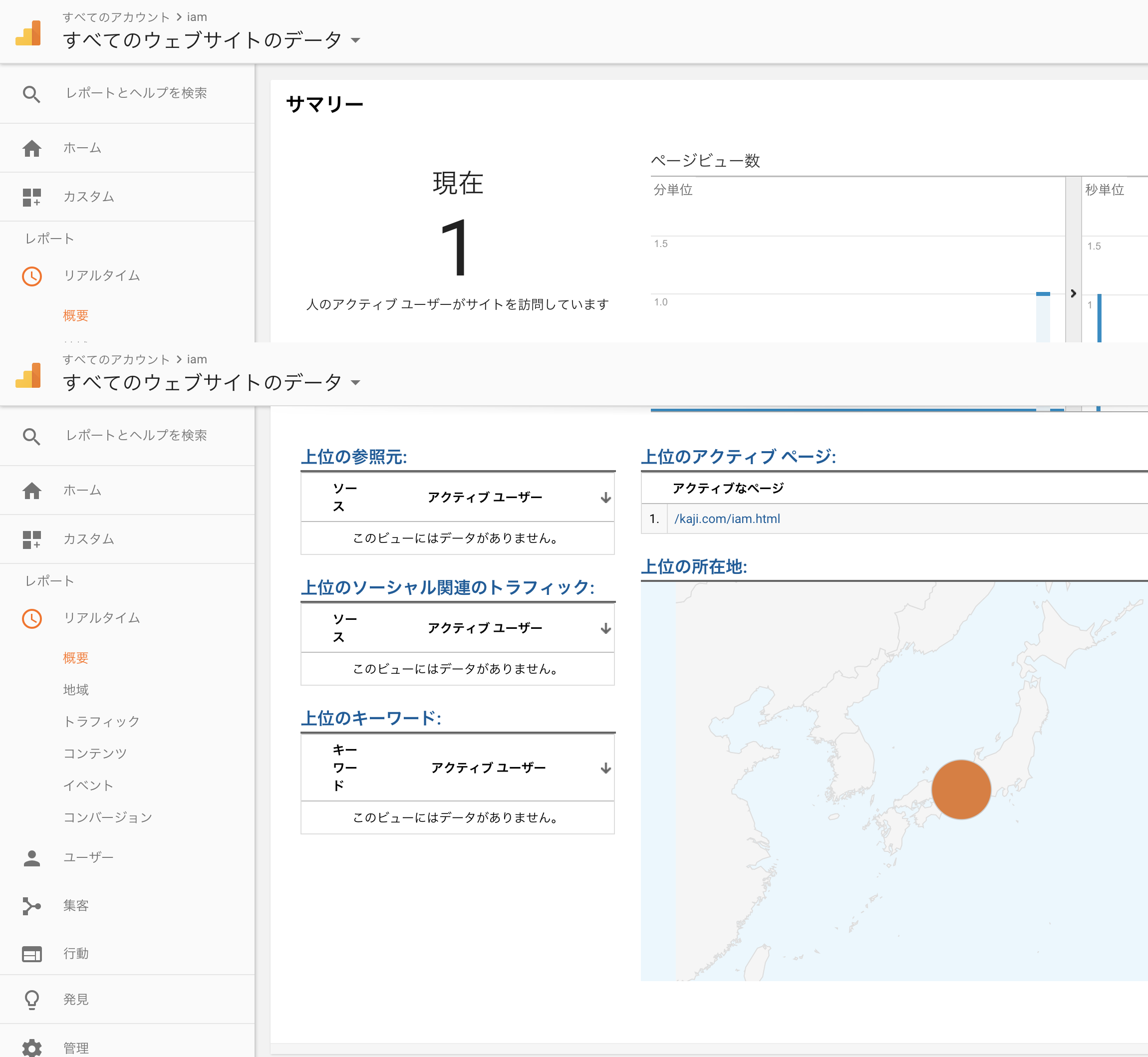
- GAコンソールで確認する
1. GAトラッキングIDを取得する
Googleアカウントを持っていないとGA利用できないみたいので持ってなかったら作ってください
GA公式サイトで使用開始する
ページに使用開始ボタンがあるのでそれをクリック
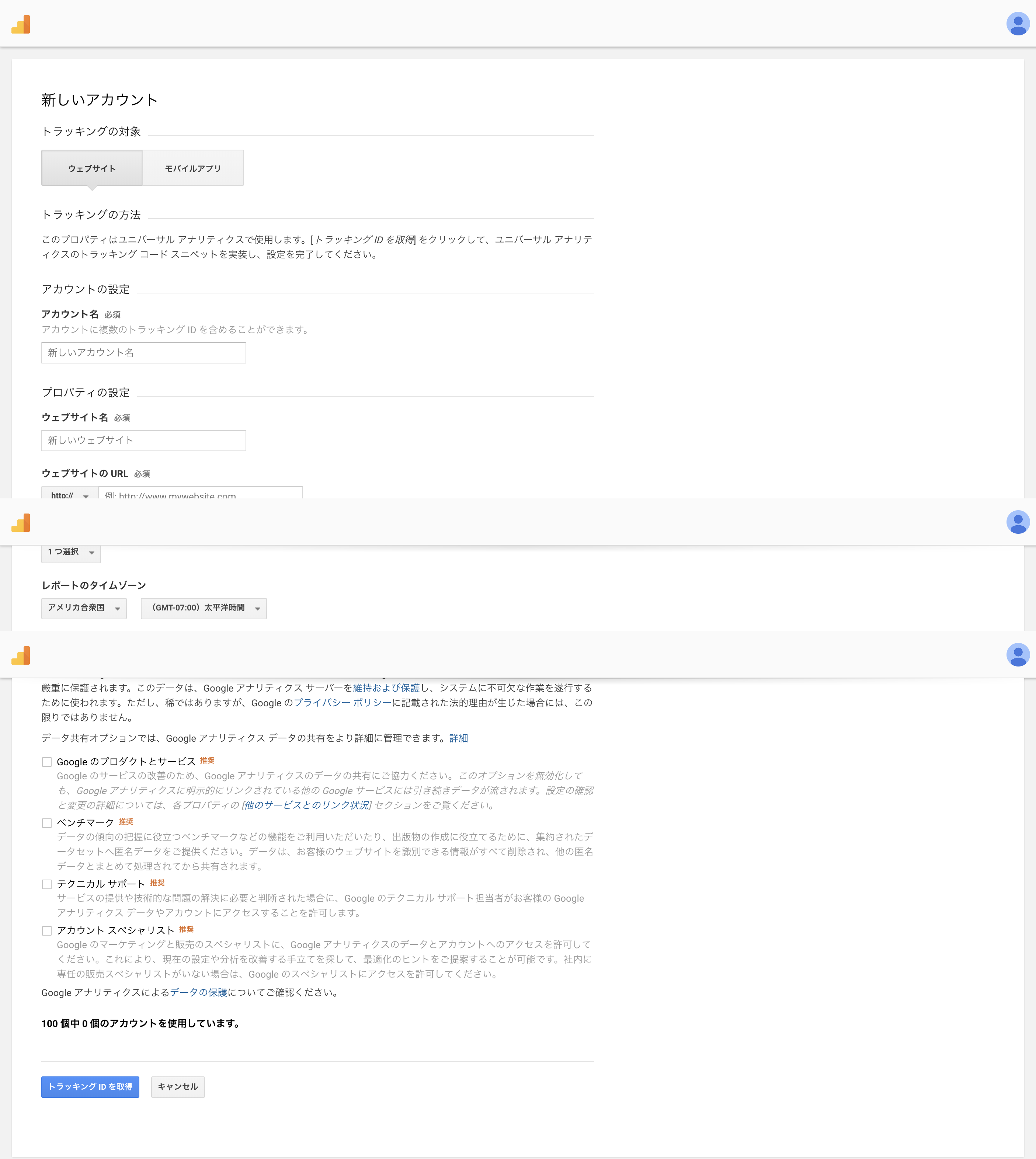
アカウント情報を入力する
アカウント名、分析するWEBサイト名、サイトのURL、タイムゾーン(日本でいいはず)を入力する。

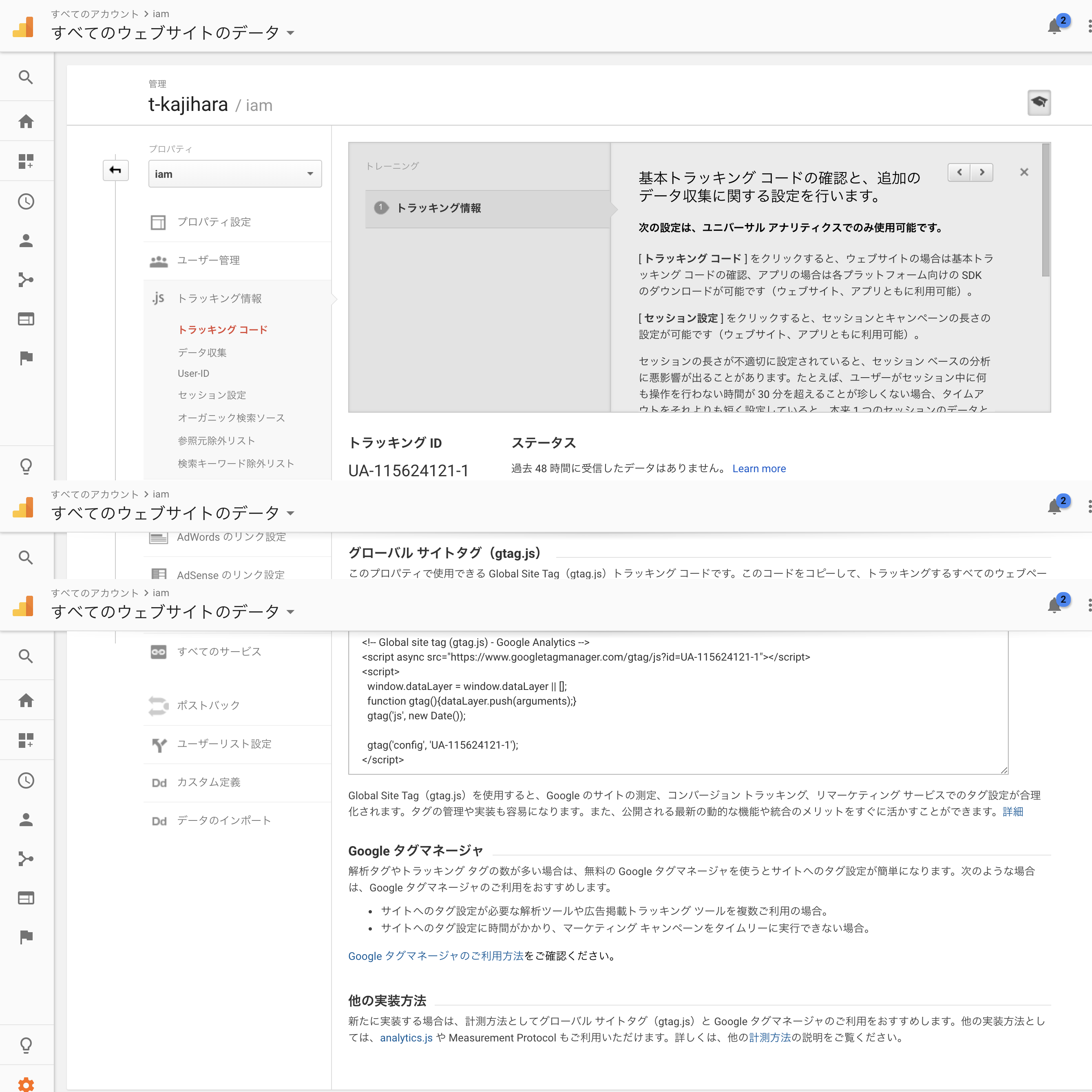
GAトラッキングIDを確認
ログイン後のページに書いているので確認する。
<!-- Global site tag (gtag.js) - Google Analytics -->から始まるスクリプトがある。

2. GAタグをサイトに埋め込む
簡単な静的HTMLを用意する
<html>の直後にグローバルサイトタグをコピペする
<!-- Global site tag (gtag.js) - Google Analytics -->も含める。いろんなタグを埋め込む場合、識別のために