Bootstrapモーダルダイアログの使い方
1.準備
-
jQueryをダウンロードする
https://jquery.com/download/ -
bootstrapをダウンロードする
https://getbootstrap.com/docs/4.1/getting-started/download/
2.html
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrapモーダル</title>
<script src="js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/bootstrap.min.js"></script>
<body>
<button data-toggle="modal" data-target="#modal1" >モーダル表示</button>
<!-- モーダルダイアログ -->
<div class="modal" id="modal1" tabindex="-1" role="dialog" aria-labelledby="staticModalLabel" aria-hidden="true" data-show="true" data-keyboard="false" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
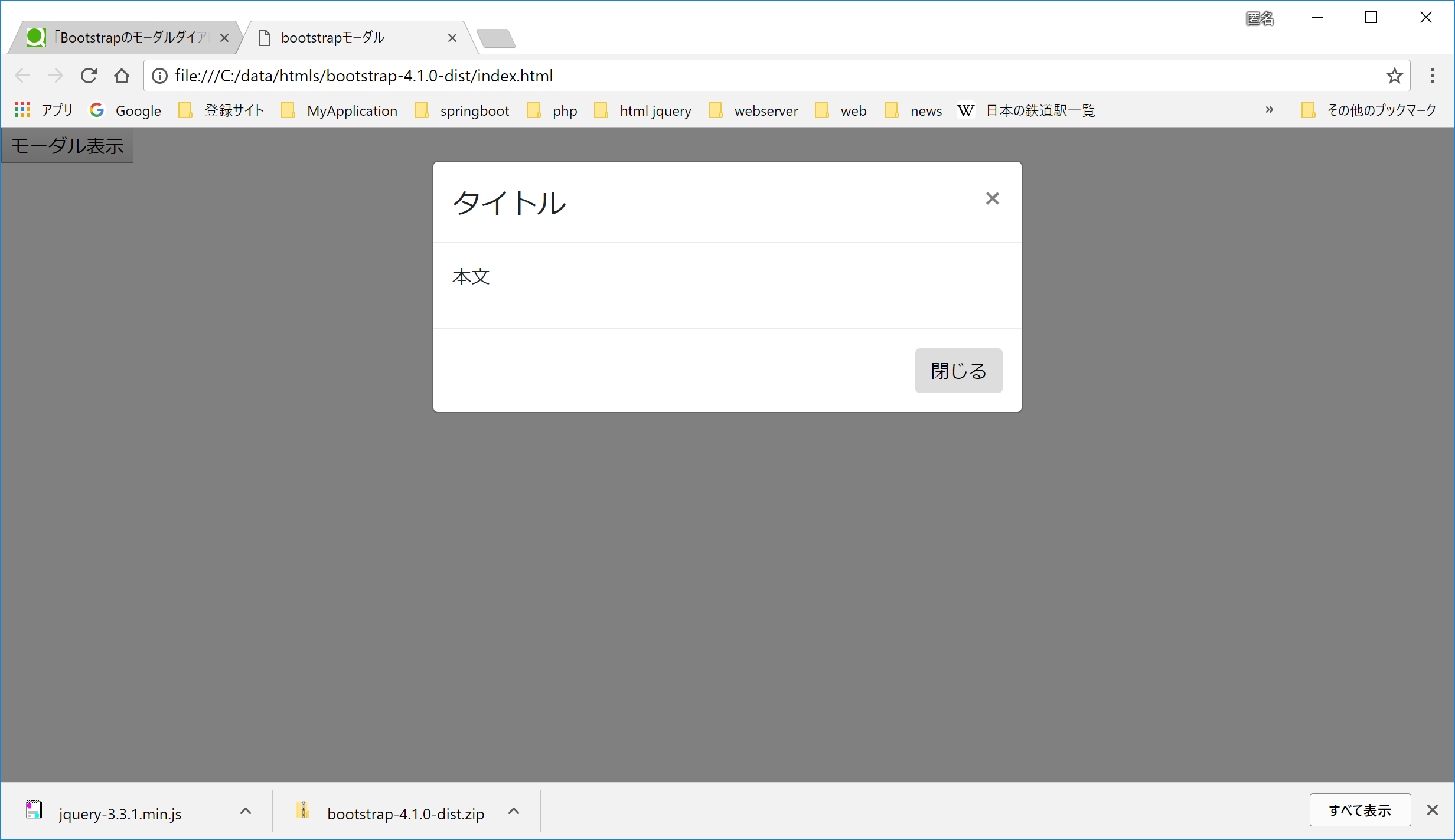
<h4 class="modal-title">タイトル</h4>
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
</div><!-- /modal-header -->
<div class="modal-body">
<p class="recipient">本文</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button>
</div>
</div> <!-- /.modal-content -->
</div> <!-- /.modal-dialog -->
</div> <!-- /.modal -->
</body>
3.構成
index.html
│
├─css
│ bootstrap-grid.css
│ bootstrap-grid.css.map
│ bootstrap-grid.min.css
│ bootstrap-grid.min.css.map
│ bootstrap-reboot.css
│ bootstrap-reboot.css.map
│ bootstrap-reboot.min.css
│ bootstrap-reboot.min.css.map
│ bootstrap.css
│ bootstrap.css.map
│ bootstrap.min.css
│ bootstrap.min.css.map
│
└─js
bootstrap.bundle.js
bootstrap.bundle.js.map
bootstrap.bundle.min.js
bootstrap.bundle.min.js.map
bootstrap.js
bootstrap.js.map
bootstrap.min.js
bootstrap.min.js.map
jquery-3.3.1.min.js
ボタンを押すと、モーダルダイアログが表示される。