Layout Dialectでレイアウトを共通化してみます。
####### thymeleaf3になって変わっているようなので書き直しました。
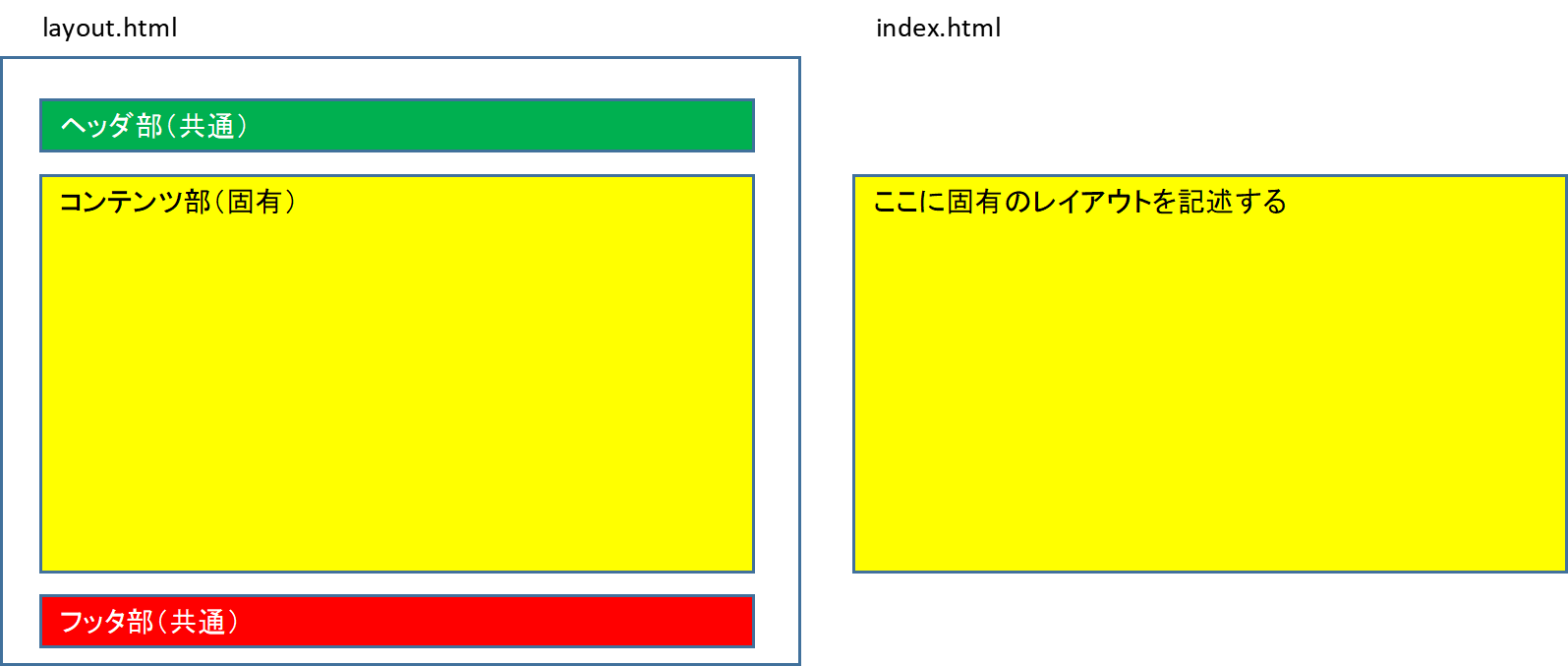
共通レイアウトは、ページ全体のサイズ、ヘッダ、フッタやコンテンツ部の幅、高さを共通化して、コンテンツ部のみ、固有のページに定義します。下図のような感じをイメージしてます。

1.開発環境
- Eclipse 4.8(Photon)
- Java8
- Windows 10 home
2.構成
├─java
│ └─com
│ └─sample
│ HeloController.java
│ SampleLayoutApplication.java
│ ServletInitializer.java
└─resources
│ application.properties
├─static
└─templates
│ index.html
└─commons
layout.html
共通化した画面レイアウト:commos/layout.html
固有の画面:index.html
3.依存関係
dependencies {
compile('org.springframework.boot:spring-boot-starter-thymeleaf')
compile('org.springframework.boot:spring-boot-starter-web')
runtime('org.springframework.boot:spring-boot-devtools')
compileOnly('org.projectlombok:lombok')
compile "org.thymeleaf:thymeleaf:3.0.9.RELEASE"
compile "org.thymeleaf:thymeleaf-spring4:3.0.9.RELEASE"
compile('nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect:2.3.0')
compile('org.webjars:jquery:3.3.1')
compile('org.webjars:jquery-ui:1.12.1')
compile('org.webjars:bootstrap:3.3.7')
providedRuntime('org.springframework.boot:spring-boot-starter-tomcat')
testCompile('org.springframework.boot:spring-boot-starter-test')
}
Point
compile "org.thymeleaf:thymeleaf:3.0.9.RELEASE"
compile "org.thymeleaf:thymeleaf-spring4:3.0.9.RELEASE"
compile('nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect:2.3.0')
4.共通レイアウト(commons/layout)
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Spring Boot Sample Site</title>
<meta name="description" content="common-meta">
<link th:href="@{/webjars/bootstrap/3.3.7/css/bootstrap.min.css}" rel="stylesheet" />
<link th:href="@{/webjars/jquery-ui/1.12.1/jquery-ui.min.css}" rel="stylesheet" />
<script th:src="@{/webjars/jquery/3.3.1/jquery.min.js}"></script>
<script th:src="@{/webjars/jquery-ui/1.12.1/jquery-ui.min.js}"></script>
<script th:src="@{/webjars/bootstrap/3.3.7/js/bootstrap.min.js}"></script>
</head>
<body>
<div class="col-lg-6">
<div class="bg-primary">
<form th:action="@{/}" method="post">
<h2 layout:fragment="header"></h2>
<button>ログアウト</button>
</form>
</div>
<div layout:fragment="contents"></div>
<footer style="text-align:right;">共通フッタ</footer>
</div>
</body>
</html>
Point
固有ページでは、ヘッダのタイトルと、個別のフォームをそれぞれ、「header」,「contents」で指定するだけですべてのフォームのレイアウトのイメージが同じになるようにします。また、共通で利用するcssやjavascriptは、layoutに書いておけば、固有ページに書かなくてよくなります。
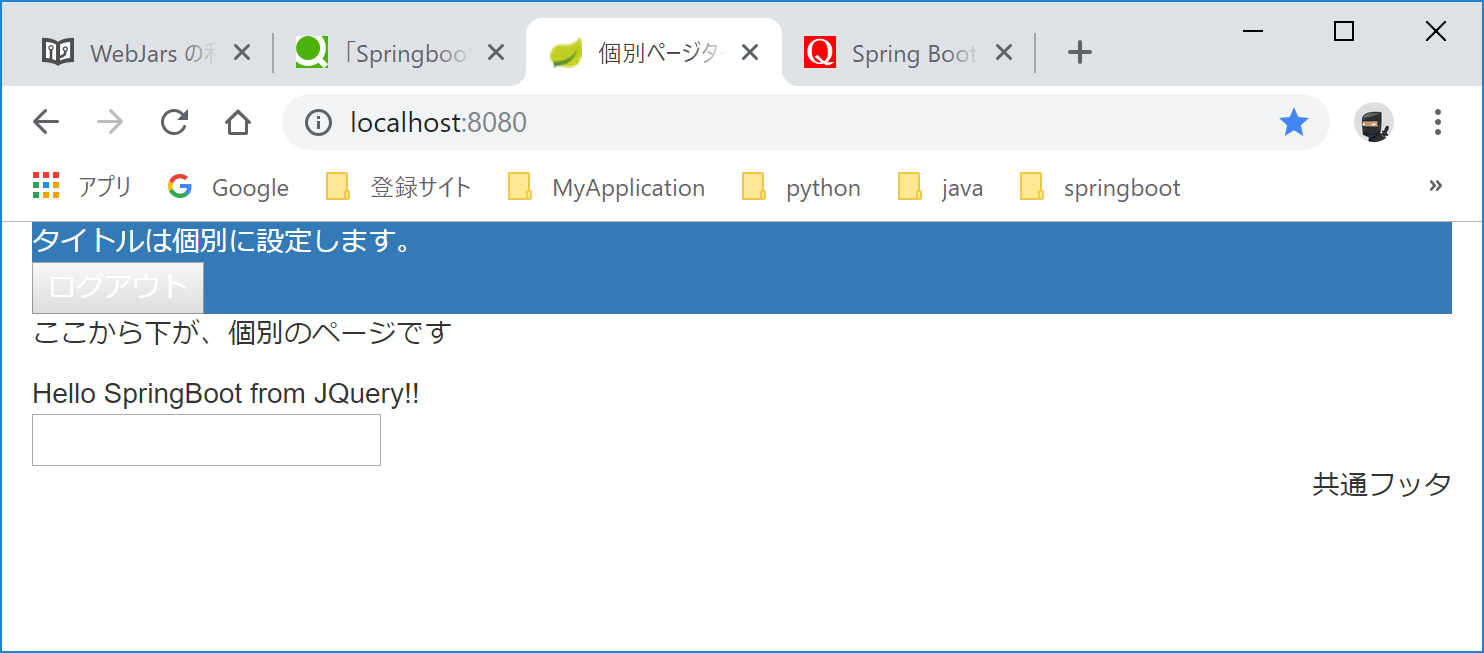
5.固有ページ
<!DOCTYPE html>
<html
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{commons/layout}">
<head>
<title>個別ページタイトル</title>
<meta name="description" content="個別metaタグ">
</head>
<body>
<div layout:fragment="header">タイトルは個別に設定します。</div>
<div layout:fragment="contents">
<P>ここから下が、個別のページです</P>
<div id="hello-text"></div>
<!-- 個別ページでjquery-uiが正しくうごくか検証します -->
<input type="text" class="datepicker"/>
<script>
$(function() {
$('#hello-text').text('Hello SpringBoot from JQuery!!');
$('.datepicker').datepicker();
});
</script>
</div>
</body>
</html>
Thymeleaf3では、htmlタグに「layout:decorate="~{commons/layout}」とします。
※ Thymeleaf2のときは、「layout:decorator="common/layout"」としていました。