概要
開発でCSSを書いていて、重複したプロパティがあっても自分では気づけないことが多くあります。
意識するだけでは見つけられない余分なコードも、ツールを使って簡単に見つけらればいいなと思って探したところ便利なツールやサービスがあったので紹介します。
Yellow Lab Tools
上記のサイト上でサービスのURLを入力するとWebパフォーマンスを調べてくれます。
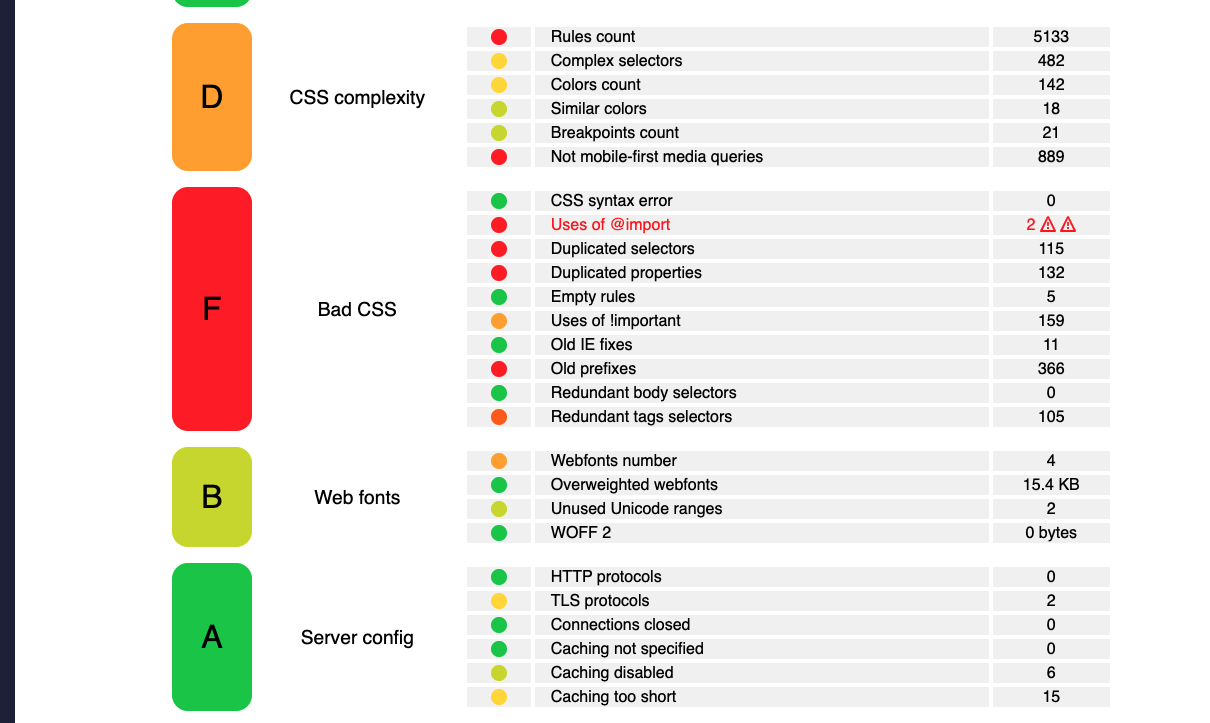
その中に「Bad CSS」の「Duplicated properties」という項目があり、重複したプロパティの一覧を表示します。

そのほかにセレクターの重複やCSSの複雑度なども表示してくれるのでCSS全体の見直しにも使用できると思います。
ただ、入力したURLのページで使用されているコンパイル済みのCSSだけを監査するので、SCSSなどで開発している場合は元ファイルのどこに記述されているか見つけにくいです。
Chrome DevTools CSS Overflow
ChromeのDevToolsで使用できる実験的な機能の一つです。
有効にするには設定を開いて、ExperimentsタブにあるCSS overflowにチェックを入れます。

有効にすると「CSS Overflow」のタブが追加されるので、タブを開いて「Capture overflow」をクリックします。

上の画像の通り、そのページでCSSで使用されているカラーの種類やフォント、メディアクエリなどを見ることができます。
Unused declarationsという項目で、設定しているけどCSSの仕様上、無効なプロパティを表示してくれます。
ただこのツールでは完全に機能しないプロパティだけを抽出するようです。
例えば、position: staticが効いているときにtop、leftを設定したり、display: blockの要素にvertical-alignを設定することはCSSの仕様上まったく適用されないので抽出してくれます。
ですが、同じプロパティ名が重複しているといったことは判断して抽出してくれないみたいなので、先ほど述べた「Yellow Lab Tools」とうまく使い分ける必要があると思います。
参考
https://jser.info/2021/03/23/node.js-15.12.0fs.promises-strict-csp-css-auditing-tools/
https://www.smashingmagazine.com/2021/03/css-auditing-tools/
おわり
紹介したツールは個人で簡単に利用することができるので、自分のコードに不安がある方はぜひ試してみてください。