ゴール
-
Googleフォーム
- データ登録
- 再編集可能
-
Googleスプレッドシート(GAS)
- Tableとして利用
- 登録時にGoogleフォームの再編集URL登録
- メンテナンス用_再編集URL一覧取得方法実装
-
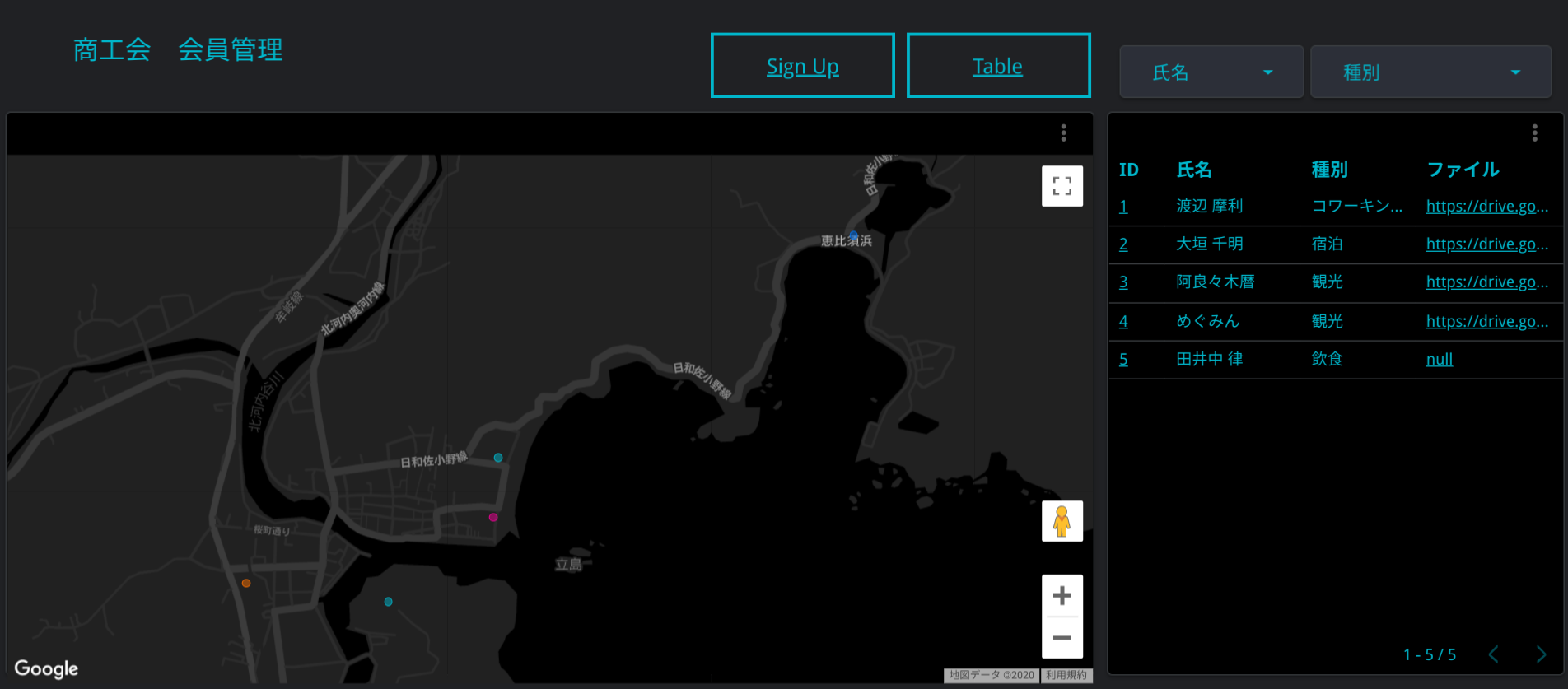
Googleデータポータル
- データベースからマップ上に位置情報表示
- データ表示
- 検索機能
- 登録フォーム、Tableへのリンク
メリット
誰でもすぐに作ることができる(無料)
早速作る
Googleドライブに会員管理フォルダを作成
作成したフォルダ内でGoogleフォームを作成
GoogleフォームからGoogleスプレッドシートを作成
Googleデータポータルで管理
Googleフォーム
Googleフォームの項目は次のようにしました。
- 氏名
- 郵便
- 住所
- 緯度経度
- 種別
- キャッシュレス
- メモ
- ファイル
こちらがTableの表題になります。
歯車のマークから送信後に編集をチェック
回答から緑色のスプレッドシートのマークをクリック

Googleスプレッドシート
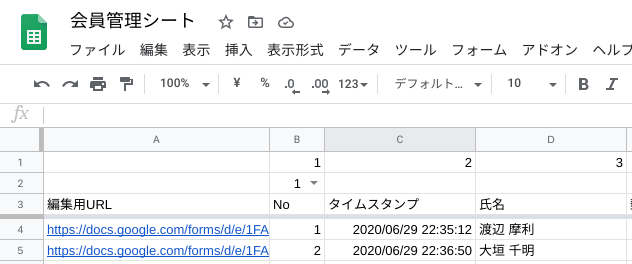
Googleスプレッドシートに一覧表が作成されます。
表題を3行目にくるように、1行目に2つ行を挿入します。
別途、他のシートに帳票様式を作り、選んだデータを印刷する仕組みを作ったりしたいので、Noを選んだデータを帳票様式に出力する仕組みの土台を先に作っておきます。※今回は未紹介
つづいてAとBに列を挿入し、Googleフォームの編集用URLを取得する仕組みをつくります。
完成イメージは次のとおりです。

ソースコード(GAS)
Apps Scriptを利用します。
ツール - スクリプトエディタから次のソースコードを追加し、実行します。
編集用URL取得
function SubmitMail(e){
var sheetId = 'GoogleスプレッドシートのID';
var sheetName = 'シートの名前';
//1_フォームの回答シートを取得
var SS = SpreadsheetApp.openById(sheetId).getSheetByName(sheetName);
//2_回答シートを取得
var sheetDates = SS.getDataRange();
//3_フォームIDを保存
var formid = 'GoogleフォームのID';
//4_回答データ一覧をフォームから取得
var formDates = FormApp.openById(formid).getResponses();
for(var i = 0;i<formDates.length;i++){
//5_回答データ一覧をフォームから一番最後の編集用URL取得
var EditableUrl = formDates[Number(i)].getEditResponseUrl();
//6_回答用URLをAセルへ挿入
sheetDates.getCell(i+4, 1).setValue(EditableUrl);
}
}
色々聞かれますが、全てOKでA列に編集用URLが表示されます。
A列に編集用URLが入れば成功です。
B列はとりあえず自分で連番を振ります。
続いて、Googleフォーム登録時に編集用URLと連番を取得できるようにします。
ツール - スクリプトエディタ - ファイル - New - スクリプト ファイルから次のソースコードを新たに追加します。
フォーム登録時_編集用URL取得
function onFormSubmit(e){
//回答シートのIDを保存
var sid = 'GoogleスプレッドシートのID';
var sname = 'シートの名前';
//(1)回答シートを取得
var SS = SpreadsheetApp.openById(sid);
//最終行のAセルを取得
var RNG = SS.getSheetByName(sname).getDataRange();
var lastRow = RNG.getLastRow();
var rowA = RNG.getCell(lastRow, 1);
//最終行のBセルを取得
var rowB = RNG.getCell(lastRow, 2);
//フォームのIDを保存
var fid = 'GoogleフォームのID';
//(3)フォーム回答データ一覧を取得
var fRspnss = FormApp.openById(fid).getResponses();
//(4)フォーム回答一覧から最後のデータ(=一番新しいデータ)の編集用URLを取得
var url = fRspnss[Number(fRspnss.length - 1)].getEditResponseUrl();
//動作確認(URLが正しく取得できているかLogger.logへ出力)
Logger.log("URL is %s",url);
//(5)挿入用文字列を作成
var str = url;
//Bに連番
var str2 = Number(lastRow - 3);
//文字列を最終行Aセルへ挿入
rowA.setValue(str);
rowB.setValue(str2);
}
編集 - 現在のプロジェクトのトリガーからトリガーを追加します。
- 実行する関数を選択 > onFormSubmit
- イベントのソースを選択 > スプレッドシートから
- イベントの種類を選択 > フォーム送信時
※基本的にはGoogleフォームからレコードを追加するとURLがセルに入るイメージなのですが、エラーや誤ってURLを消してしまった場合、最初に作成した**function SubmitMail(e)**を実行してURLのみ再取得できます。
Googleデータポータル
https://datastudio.google.com/navigation/reporting
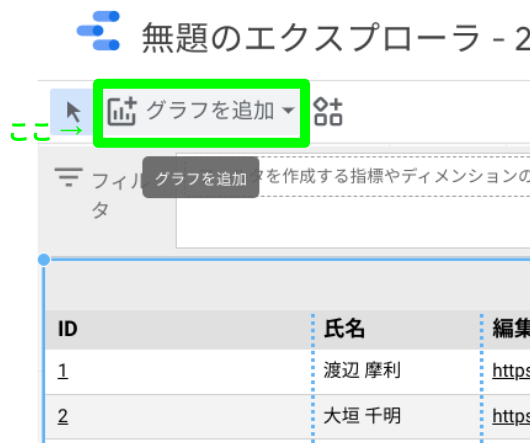
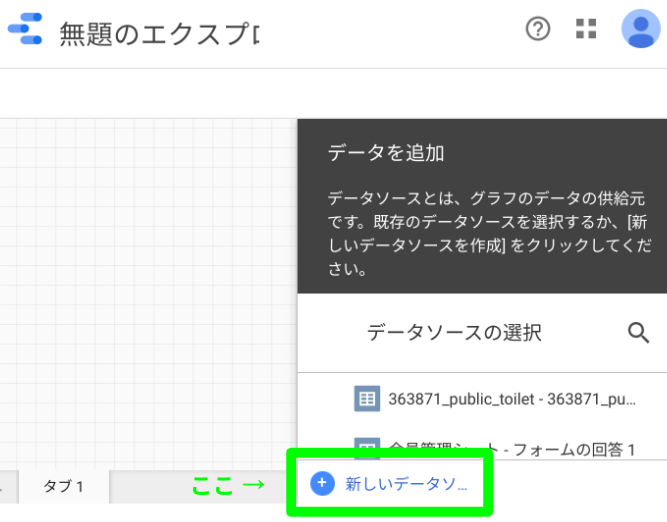
作成からエクスプローラ(ベータ版)を選びます。
新しいエクスプローラが作成されるので、新しいデータソースを追加します。

Googleスプレッドシート - 会員管理シート(作成したGoogleスプレッドシート) - フォームの回答1(シート名)
と選択していきます。
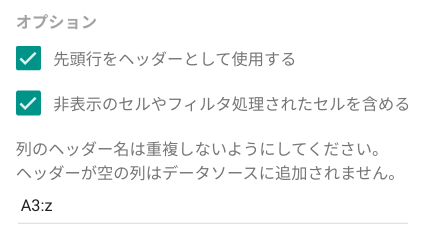
オプション
列のヘッダー名は重複しないようにしてください。
ヘッダーが空の列はデータソースに追加されません。
の下のフォームにA3:Zと入力(シートの2行目までを除外するため)し、接続をクリックします。

フィールド編集
- ファイル > URL
- 緯度経度 > 地域 - 緯度、軽度
- 住所 > 地域 - 住所
- 郵便 > 地域 - 郵便番号
続いてフィールドを追加します。
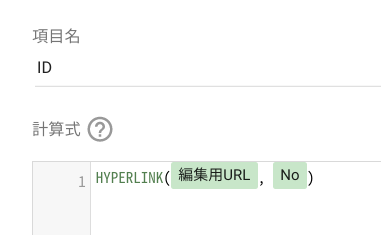
IDといったフィールドデータをクリックしたら、編集用のGoogleフォームが開くようにしたいので、HYPERLINK関数を使用します。
項目名をIDにし、計算式にHYPERLINK(編集用URL, No)と入力したら保存します。

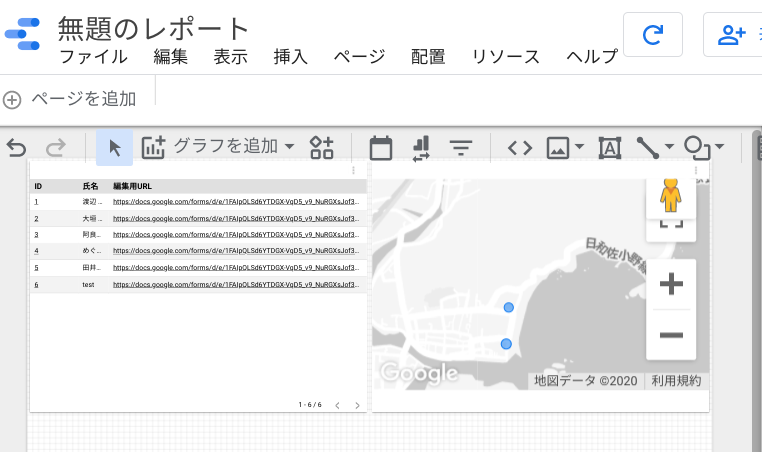
適用を押すとエクスプローラー編集画面に戻ります。

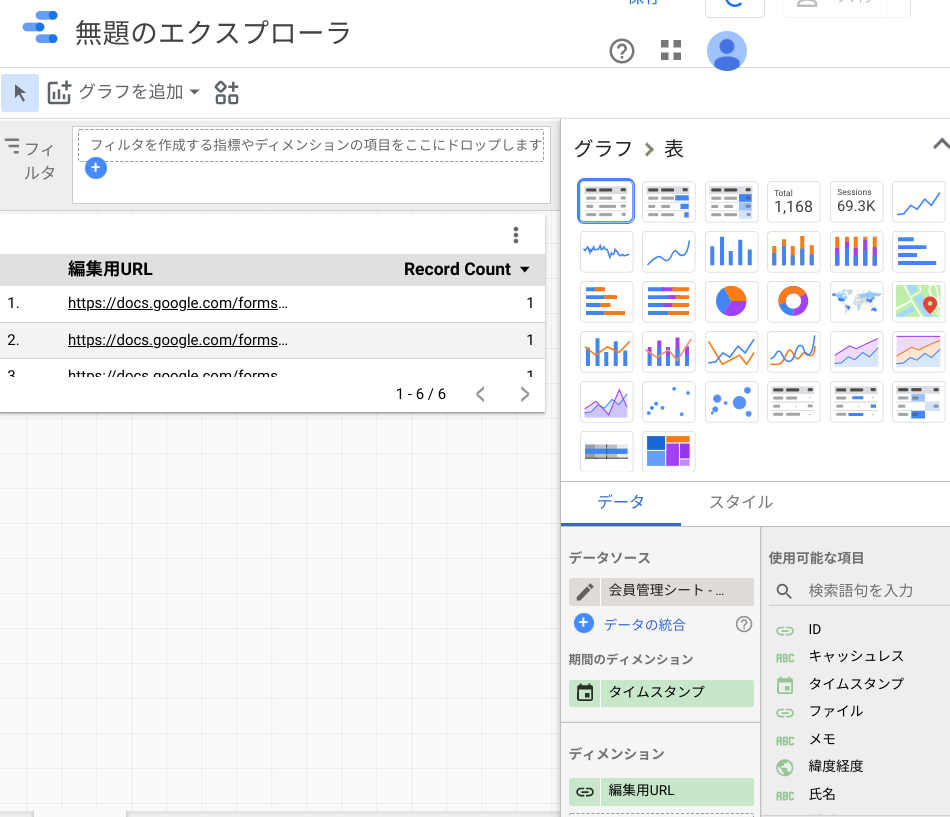
データソースの設定
- 機関のディメンション > タイムスタンプ(たぶんデフォルト)
- ディメンション
- ID
- 氏名
- 編集用URL
- 指標 > 削除
- 並べ替え > No >昇順
- グラフのスタイル > 行番号を表示のチェックを外す
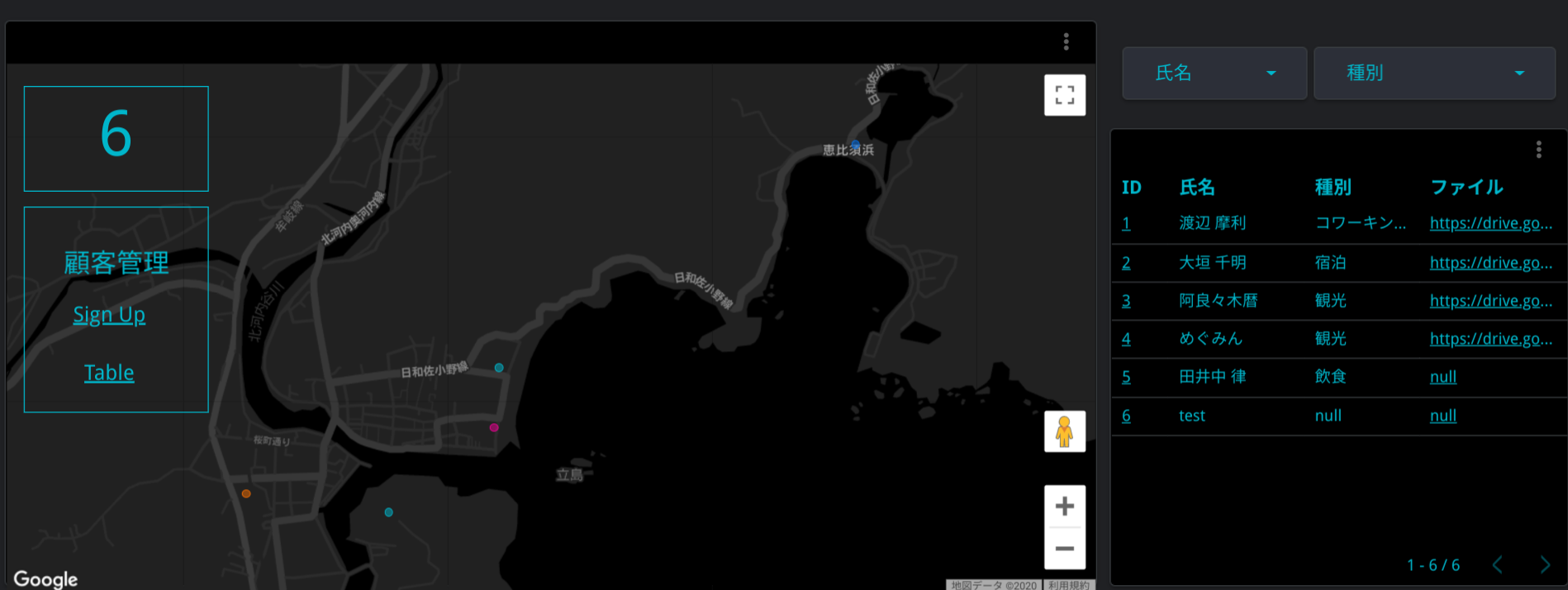
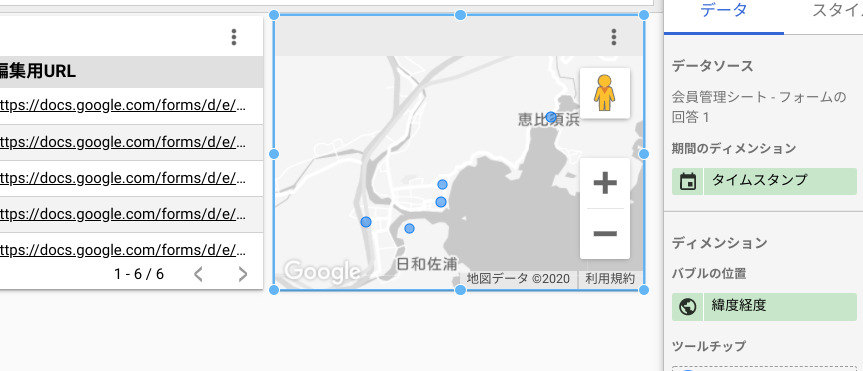
Google Map(グラフ)を追加
Google Mapが追加されるので、バブルの位置を緯度経度に設定すると、位置情報が可視化される。

表でデータを選択するとマップも連動し、逆にマップから位置情報を選択するとデータもフィルタされる。
ここに、グラフのデータ、フィルタオプション、登録用フォームのリンク、Googleスプレッドシートのデータのリンク等を設定し、デザインを整える。
Googleデータポータルから会員登録、変更ができ、会員情報のデータベースをマッピングできるクラウドGIS型会員管理アプリの完成。
まとめ
簡単な会員管理システムを作る方法を紹介してみました。
Googleアカウントのみで作成可能ですので、クラウド運用でき、複数人で編集できます。
Google Chromeがあれば動作するのでデバイスも選びません。セキュリティはGoogleの2要素認証などを設定しておくと一定の水準をクリアできるかと思います。
小さなコミュニティや団体で、コストをかけずに構築したい場合などに有効かと思います。
データをEXCELにエクスポートしたり、Googleスプレッドシートで帳票様式を作成して運用することも可能です。
よければチャレンジしてみてください。
参考
Googleフォーム編集用URLをスプレッドシートの回答に追加する
011-フォーム送信時にスプレッドシートへ編集用URLを挿入する