Qiitaでの初記事です。お手柔らかにお願いします!
Markdownでなんて書くのはじめてです。バックスラッシュ使ったのもはじめてです。笑
バックスラッシュの入力のしかたをググった34歳。
さて、教員の私が実践して、子どもたちにウケたものを紹介します。
子どもが一瞬でハマったアクティビティ
12月8日に、TFabworksさんによるmicro:bit研修に参加させていただきました。
最後に教わったアクティビティが、子どもたちを虜にしたので、ご報告致します。
振ってハートを飛ばす(だけ)
2学期最後のコンピュータークラブで行いました。
自分と相手のmicro:bit同士で通信を行います。
自分のmicro:bitを振ると、表示されていたハートが消える(ハートが飛んだように見える)
数字を受信するとハートが表示される(ハートが飛んできたように見える)
というだけのアクティビティなのですが、とても簡単なのに、子どもたちはmicro:bitを振り続けて笑ってます。

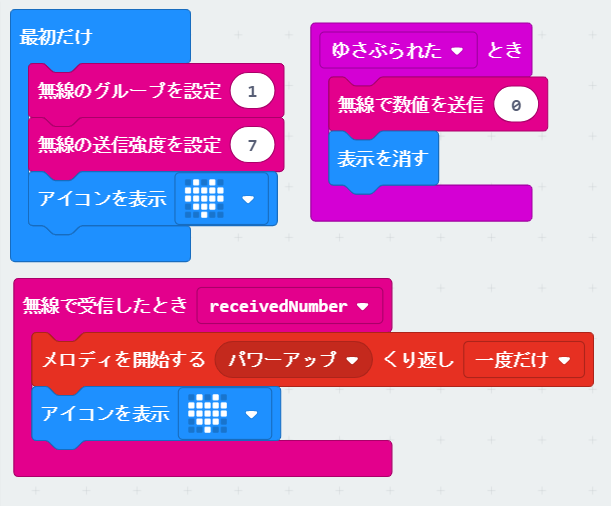
MakeCode - 振ってハートを飛ばそう
QiitaっぽくJavaScriptで置いておきましょう。
input.onGesture(Gesture.Shake, function () {
radio.sendNumber(0)
basic.clearScreen()
})
radio.onReceivedNumber(function (receivedNumber) {
music.beginMelody(music.builtInMelody(Melodies.PowerUp), MelodyOptions.Once)
basic.showIcon(IconNames.Heart)
})
radio.setGroup(1)
radio.setTransmitPower(7)
basic.showIcon(IconNames.Heart)
basic.forever(function () {
})
はい。
こうしたい!発生
さて。ここで問題が発生します。
どういうことかと言えば、子どもたちは特定の相手と通信することを楽しみたいようで、要らんメッセージは受け取りたくないと。
ということで、第1次改良策。
送信チャンネルを子どもたち同士で話し合って設定。
先ほどの中身で言うと、この行です。
radio.setGroup(1)
radio.setTransmitPower(7)
radio.setGrpup(1)が送信チャンネルの設定なので、0から255までの好きな数字に変えさせます。
さすがに子どもたちはJavaScriptのエディタで操作しません。MakeCodeのブロックモードでも柔軟に変えられます。素敵です。
radio.setTransmitPower(7)は、送信強度の設定なのですが、研修では1がオススメされていました。7にすると教室くらいなら端から端まで普通に届くみたいです。チャンネルを統一して取り組むときは1にするのが無難な気がします。
こうしたい!発生(2回目)
誰からメッセージが来たのか、知りたい!とのこと。
確かに、受信したら表示されるアイコンも、自分でプログラミングしてますからね。
相手によって柔軟に変える方法については(もちろん出来ますけど)、子どもたちはすぐには思いつきません。
じゃあ根本的に変えてしまいましょう。
送信する内容を、番号ではなく、文字列にしてしまいましょう。
そして、変数に入っているその文字列を表示させれば、良いはずです。
こんな感じに。

MakeCode - 振って文字を飛ばそう
input.onGesture(Gesture.Shake, function () {
radio.sendString("I love you.")
basic.clearScreen()
basic.pause(10000)
basic.showIcon(IconNames.Heart)
})
radio.onReceivedString(function (receivedString) {
music.beginMelody(music.builtInMelody(Melodies.PowerUp), MelodyOptions.Once)
basic.showString(receivedString)
basic.pause(1000)
basic.showIcon(IconNames.Heart)
})
radio.setGroup(1)
radio.setTransmitPower(7)
basic.showIcon(IconNames.Heart)
これで文字列を自由に入れ替えて遊べるようになりました。
一時停止は、振りすぎて送りすぎるので休憩時間です。
こうなるともう、子どもたちの遊び場です。
文字列に何を入れるか。送信側で制御が出来るので、ローマ字での送り合いが始まります。
「ユー・エヌ・ケー・オー?(UNKO)って送ったの誰だよー!」
(苦笑)
micro:bitは(何もしなければ)日本語の文字列は送れませんので、子どもたちはローマ字を駆使しようと必死になります。得てしてローマ字の学習を勝手にやっている状態。
送るためにもローマ字が必要だし、送られたものを読むためにもローマ字が必要。
あら。これって、ローマ字の学習で使えるじゃないか。
あ、すみません、書きながら今、ローマ字の学習にmicro:bit使ったらいいじゃんと思いつきました。笑
試行錯誤・改造・創意工夫の余地をあげること
子どもたちはこうやって、少し余白のある状態で渡してあげると、好きに遊び始めます。
でも、遊んでいるように見えて、頭はフル回転。何でも吸収していきます。
この前のクラブでも、「先生、サッカー盤の得点表示をmicro:bitにさせたいんだけど…」って相談され、「どうやってカウントするの?(工作的に)」と聞いたら、「P0に電流が流れたときにカウントしたい。(プログラムの中身的に)」と返答されました。どうやら、工作の素案はとっくに出来ているようです。
私はP0がタッチされたら変数に1を足していくプログラムを教えるだけで用済みに。
(本当はここも考えさせれば良いのかも知れませんが)
まとまっていないけどまとめ
こんな感じで、子どもたちは楽しみながら学習します。
初回は楽しいアクティビティをして虜にしちゃいましょう。
あなたなら、どんなメッセージを送りますか?