GoogleのChrome teamがquiclinkというOSSを公開したので、少し試してみました。
すごくいい感じ![]() だったので紹介します。
だったので紹介します。
![]() GitHub
GitHub
https://github.com/GoogleChromeLabs/quicklink

quicklinkは、画面表示領域のリンクをプリフェッチしてくれるモジュールです。
遷移が早くなるのでUXの向上が期待できます!
この記事では、Githubリポジトリ内のデモhtmlを使って挙動を確認するまでを紹介します。
基本的な動作
動きとしてはこんな感じらしいです。
- viewportのリンクを検出する
- ブラウザがアイドルするまで待つ
- ユーザが遅いコネクションかどうかをチェックする(またはdata-saverが有効化どうか)
- リンクをプリフェッチする
使い方
最も簡単な例だと、quicklinkを読み込んで、関数をコールするだけです。
<script src="dist/quicklink.js"></script>
<script>
quicklink();
</script>
まじか。。。簡単すぎる![]()
もちろん、APIでtimeoutやpriorityなど細かい設定をすることも可能です。 詳細はREADMEを参照してください。
インストール
はい、楽勝ですね。
$ npm install --save quicklink
デモを試す
Githubから持ってきたソースに移動して、yarnでnode_modulesを取得します。
$ cd /path/to/quicklink
$ yarn install
yarn install v1.12.3
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 📃 Building fresh packages...
$ npm run -s build
(node:12722) Warning: N-API is an experimental feature and could change at any time.
Build "quicklink" to dist:
741 B: quicklink.js.gz
601 B: quicklink.js.br
737 B: quicklink.mjs.gz
604 B: quicklink.mjs.br
797 B: quicklink.umd.js.gz
661 B: quicklink.umd.js.br
✨ Done in 746.23s.
npm start して、serverを起動します。
$ npm start
> quicklink@0.1.1 start /path/to/quicklink
> http-server .
Starting up http-server, serving .
Available on:
http://127.0.0.1:8080
http://10.XX.XX.XX:8080
Hit CTRL-C to stop the server
デモ用のhtmlにアクセスします。ブラウザを直接叩いても大丈夫です。
$ open http://127.0.0.1:8080/demos/basic.html
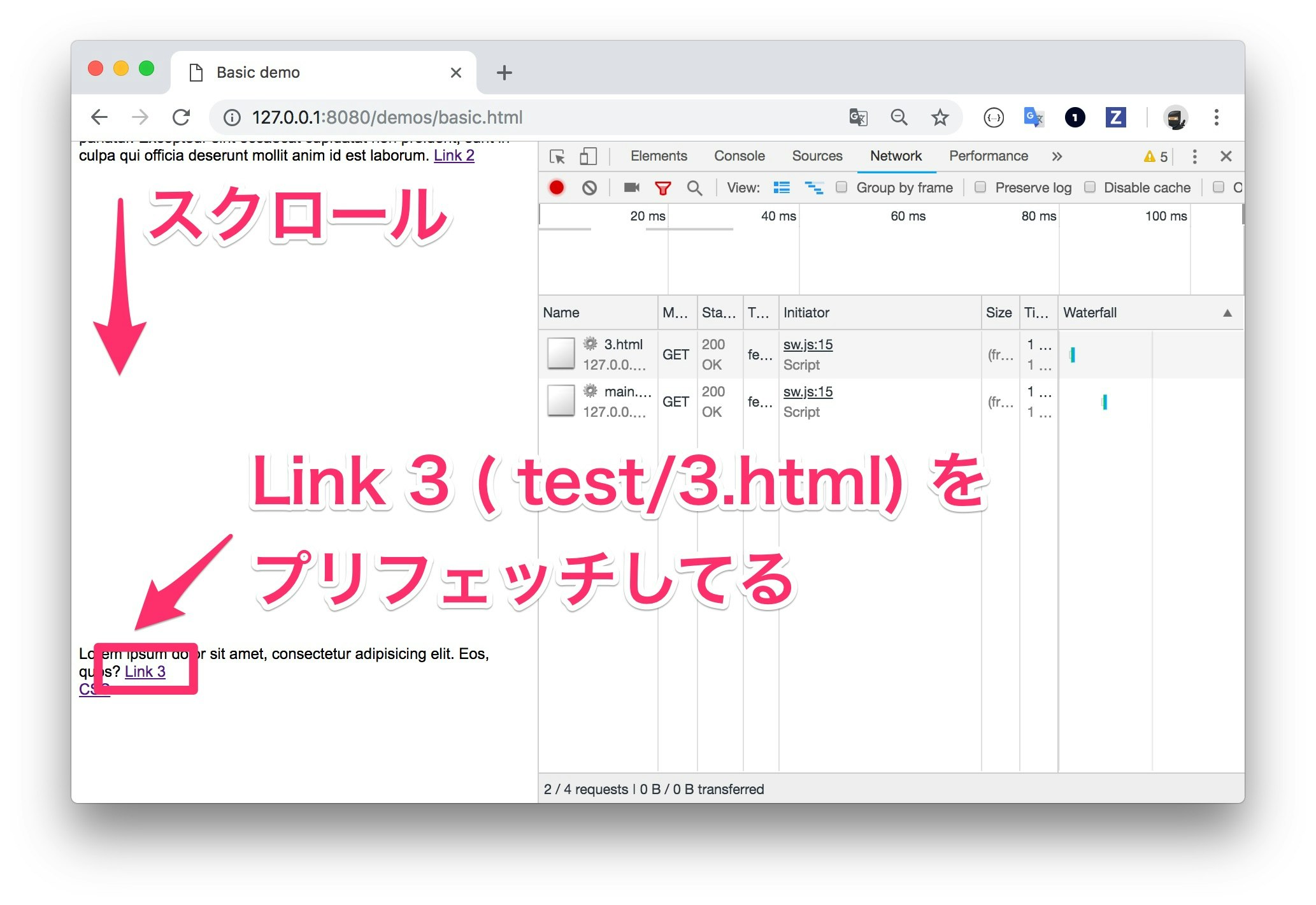
画面をスクロールすると、viewportにLink 3が現れ、そのリンクをプリフェッチしていることがわかります。

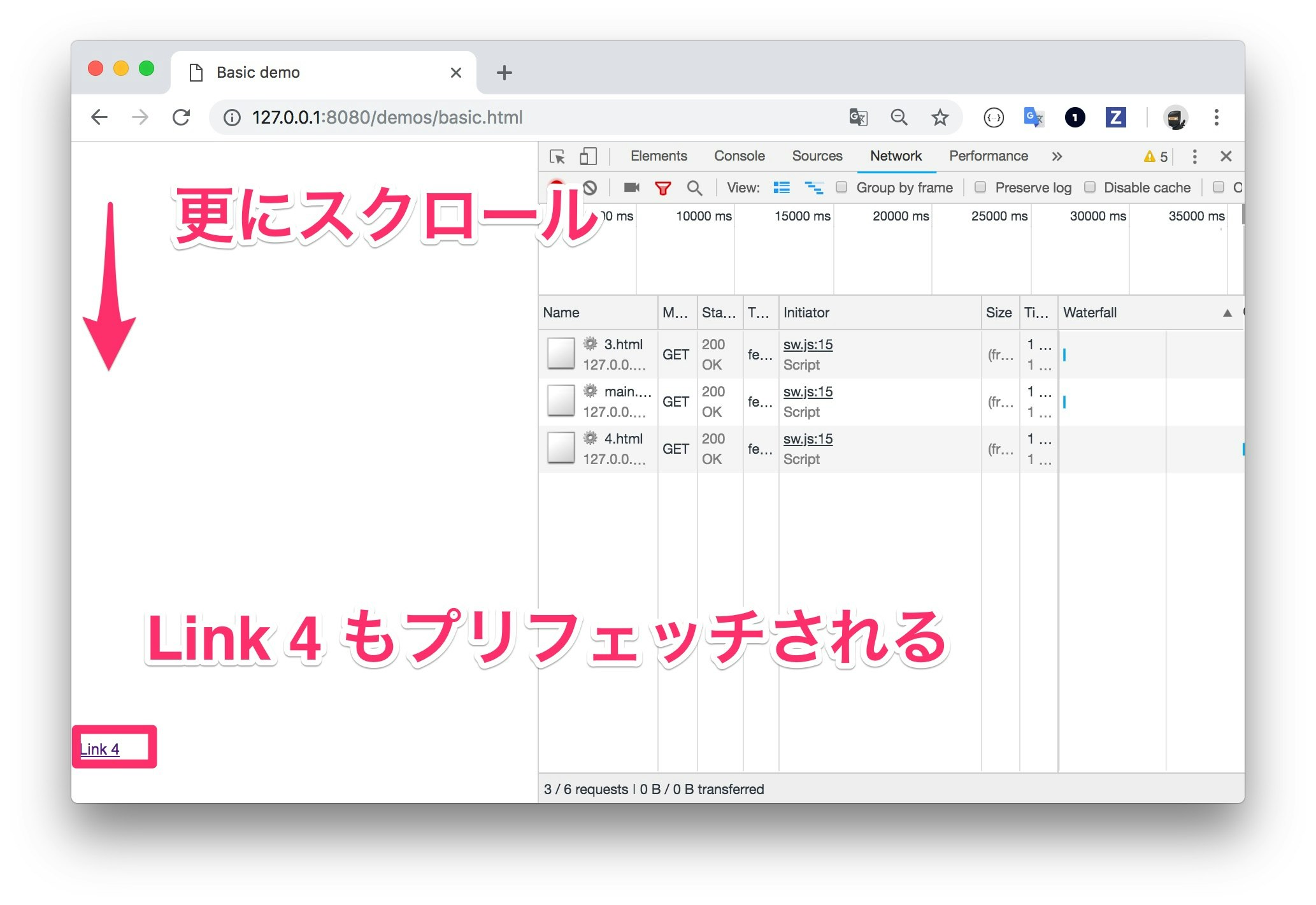
更にスクロールすると、Link 4もプリフェッチされたのがわかります。いい感じすぎる。

Initiatorを見るとわかるのですが、内部的にはServiceWorkerを使っていますね。
また、自分でデモを動かして確認するのがめんどくさい人は、WebPageTestで動きを確認することができます。
まとめ
Google謹製のquicklinkを紹介しました。
使い方も簡単だし、導入コストも低そうなので、これであなたのサイトのUXを超簡単に向上させることができそうですね!