/**
* 先日、rich yeemachineさんより、karidofaceでトラッキングに利用しているコードが公開されました🎉
* https://github.com/yeemachine/kalidokit
* ので、ナンバリングしていましたがこの企画は本記事にて終了します🙏
*/
はじめに
karidofaceというwebカメラとブラウザだけでLive2D & 3D トラッキングができるwebサービスがあり、
そこでMediapipeを使用してThree.js上でVRMモデルを動かしていて、どのように実現しているか気になったため検証してみました。
Mediapipeとは
- 動画などのメディアの推論をデバイスで行うためのフレームワーク
- パイプライン(機械学習に必要な処理をまとめる仕組み)を提供
- 前処理から描画までを素早く行える
公式でカスタマイズ可能なオープンプンソースのSolutionが提供されており、karidofaceではそのうちのHolisticが使用されています。

https://google.github.io/mediapipe/solutions/holistic.html
口の動きの検証
取り合えずはじめに口のトラッキングを検証しました。
(今回は口だけの検証なのでHolisticではなくFaceMeshという顔のトラッキングのみを行うSolutionを使用しました。)
まずはじめに
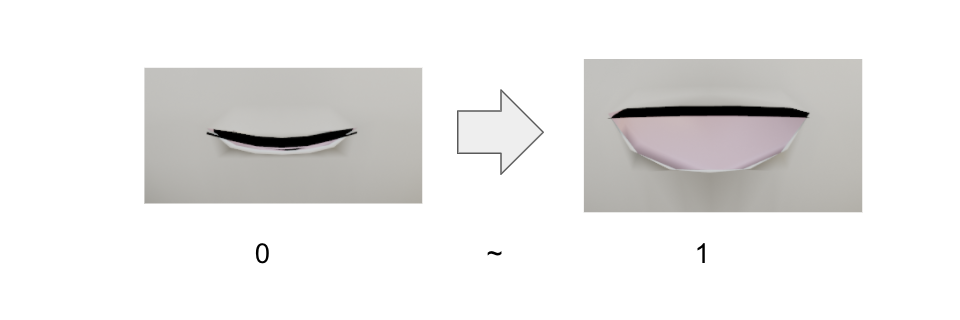
VRMの口の動きは、 「a」 ~ 「o」 のどの形かを指定し、
次に 0 ~ 1 の数値を指定してどれくらいの開き具合かを指定して動かします。
一方 FaceMesh ではwebcameraの映像を基にトラッキングしたデータを、3d空間上の座標として取得できます。
[
{
x: 0.5567474961280823,
y: 0.5287743806838989,
z: -0.00007370980165433139,
visibility: undefined // 描画域に表示されるかどうか
},
...
]
口の動きをVRMモデルに反映するためには、この座標データから 「a」 ~ 「i」 のうちどの形になっているかと、0 ~ 1 のうちどの開き具合かを検出する必要があります。
検証1 縦横比で母音検出
まずは縦横比を利用することを考えました。
「o」の場合は1:1というように、比率で各母音と開き具合を取得できるのではという案です。
 ※ FaceMeshで取得したlandmarkを口部分だけthree.jsで書き出したもの(数字は各landmarkのindex)
※ FaceMeshで取得したlandmarkを口部分だけthree.jsで書き出したもの(数字は各landmarkのindex)
ただ縦横比だけだと正確に母音を検出できないケースがあり 調べた結果、Tensorflow BlogではHu Momentsという画像の類似度判定アルゴリズムで解決していました。
口の輪郭の形状がどの程度一致しているかを判断
https://blog.tensorflow.org/2020/07/using-machine-learning-in-browser-to-lip-sync.html
また他の技術ブログでは、「a」の形の開閉のみに簡略化していました。↓
https://www.m3tech.blog/entry/2019/12/19/133408
検証2
画像の類似度判定を行えば正確に口の開閉を再現できそうですが、今回はそこまで正確に判別する必要はないのと、karidofaceでも全母音対応はしていなさそうなので、比率を基にするのはそのままで、単純な計算で「a」「i」「o」の母音のみに再現できないかを検証しました。

※ 利用モデル: https://3d.nicovideo.jp/alicia/
方法としては表情を動かした時に、変化の少ない箇所を基準として、縦の距離と横にどれくらい開いているかを計算しています。
(今回は37と267の座標の距離を基準にしてみましたが、表情を変えた時に変化の少なそうな場所ならどこでも良いです)
この方法で、karidofaceと同じぐらいの精度でVRMモデルの口の動きを再現できました。
次回
次は頭、腕、上半身、手を検証していきます。