概要
AsciiDoc 文書をVS-Codeの拡張機能でスクリーンショットを取り込む方法のメモです。ついでに、技術屋がよくやる簡易な画像加工のノウハウも少し記載しています。
これまで
- 画面キャプチャーを取り込むのに画像の保存ディレクトリを開いて、ファイルコピーしていた
- ATOMで
asciidoc-image-helperといもので保存ができることが分かって満足- ただ、ファイル名に日付の代わりにハッシュとなり、ファイル名順のソートが自然に日付順にならない
- AsciiDocの編集にはもともとATOMを使っていたが、仕事でVS-Codeを使うことが増えて VS-Code でも良いのではと思い始め、VS-CodeのExtensionの導入を検討 (いまここ)
使用したアプリケーション
- Visual Studio Code
- Paste Image 1.04
AsciiDoc文書に画面保存
- Paste Image 1.04
- IrfanView 4.5.1
- キャプチャー用途。好きなのを使えばよいですが、加工方法がわかると便利なので後で少し説明します。
- Windows10だと
Snipping Toolというものがあって、Windows+Shift+Sでスクリーンショットを取れる。加工しないなら、これが一番楽な方法)
やりたいこと
- OneNoteでもよいが、章立て、文書取り込みがしやすい Markdown or AsciiDoc などのマークアップ言語を使いたい
- フォルダーへの保存の手間をなくしたい → Paste Image の使用
- ファイル名はほかの文書と混ざらないように保存場所を指定したい
- ファイル名には、ファイル名を埋め込みたい
- ファイル名は独自形式でなく ISO-8601 に近づけたい
- ファイル名には、タイムスタンプを埋め込んで日付順に並ぶようにしたい
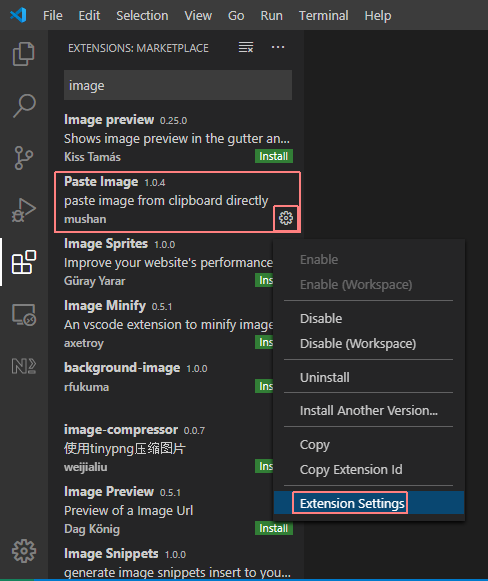
Paste Image
asciidoctor-vscodeは削除しておくこと。
入っていると AsciiDoc:Paste Image というのが優先して動き、Paste Imageのショートカットや設定が無効となってしまう。
なお、このパッケージはobsolete(廃止)状態にある。
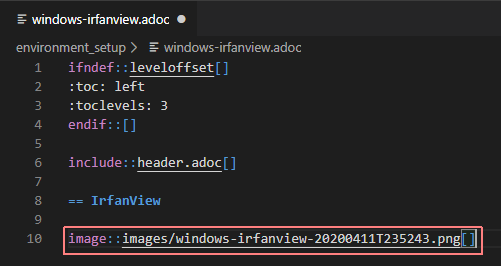
イメージの貼り付けの例
Paste Image は Ctrl + Alt + V でクリップボード中のイメージを張り付けることができる。
以下、 images フォルダに格納され、image::ファイル名.png の画像ファイルのマークアップが挿入された。
設定
標準より次のように設定を変えます。
| 設定名 | 説明 |
|---|---|
pasteImage.defaultName |
ファイル名(プレフィックス、拡張子を除く) Default: Y-MM-DD-HH-mm-ss
|
pasteImage.insertPattern |
ファイル名のパターン Default: ${imageSyntaxPrefix}${imageFilePath}${imageSyntaxSuffix}
|
pasteImage.namePrefix |
ファイル名の前に付ける文字 Default: 空(プレフィックスなし) |
pasteImage.path |
ファイルを格納するパス Default: ${currentFileDir}
|
方法1) 画面上で変更する場合
- 日付のフォーマットの指定
設定名(pasteImage.defaultName)で検索してもよい。

- エンコード指定
※ 必要ないかもしれないが一応。日本語ファイル名だとかパーセントエンコーディングされかも…と思ったので。

- ファイル名の前に付ける文字列指定
今回は、拡張子を含まないファイル名を付与している。

- 貼り付けたイメージの保存場所
今回は、ファイルが多くなってくると文書を選ぶのが面倒になるので、imagesディレクトリに保存するようにカスタマイズする。

方法2) settings.json を編集する場合
Windows だと %APPDATA%\Code\User\settings.json をいじります。
次の 4 行を加えます。
以下の例では画像の保存場所は images です。
{
// ...snip
"pasteImage.defaultName": "YYYYMMDDTHHmmss",
"pasteImage.path": "${currentFileDir}\\images",
"pasteImage.namePrefix": "${currentFileNameWithoutExt}-",
"pasteImage.insertPattern": "${imageSyntaxPrefix}${imageFileName}${imageSyntaxSuffix}",
// ...snip
}
参考: Markdown設定
{
// ...snip
"pasteImage.defaultName": "YYYYMMDDTHHmmss",
"pasteImage.path": "${currentFileDir}/images",
"pasteImage.namePrefix": "${currentFileNameWithoutExt}-",
"pasteImage.insertPattern": "${imageSyntaxPrefix}${imageFileName}${imageSyntaxSuffix}",
// ...snip
}
例: editor-vscode.adoc に貼り付けをした場合
=== Paste Image
// image::images/editor-vscode-20200411T235816.png[]
* 日付のフォーマットの指定
+
image::images/editor-vscode-20200412T000452.png[]
* エンコード指定
+
image::images/editor-vscode-20200412T000616.png[]
* ファイル名の前に付ける文字列指定
+
image::images/editor-vscode-20200412T000837.png[]
* 貼り付けたイメージの保存場所
+
image::images/editor-vscode-20200412T003316.png[]
おまけ: IrfanViewによるイメージ加工
キャプチャーの設定
-
Cボタンを押下し、キャラクターのメニューを出す
今回は、ファイル保存する前に IrfanView でファイル加工をするのでShow captured Image in main Windowを選んでいる。

-
Ctrl+F11でキャプチャーをとれる(デフォルト設定)
イメージ加工
私がよく使うのは □のアイコン。
Ctrl を押しながら操作すると、範囲選択の縦横比を固定化できる。
ぼかしなど
- 範囲指定をする
-
Ctrl+Eを押す (Imageメニュー →Effectsの項目)

- ぼかしは Blur、モザイクは Pixelize を選ぶ
-
Save and draw on imageボタンで描画される
範囲選択の縦横比の比率を変更する
範囲選択機能があるが、縦横比を固定したい場合のカスタマイズができる。Shift + C を押すと設定画面が開く。