※ これから記載する事項は、私が所属する会社とは一切関係のない事柄です。
この記事はb2c-crm-syncのレポジトリのREADMEのSetup Guideを日本語で要約したものです。
詳細を知りたい場合はREADMEを直接ご参照ください。
B2C CRM Syncの機能の内容に関しては、Salesforce B2C CommerceのB2C CRM Sync(機能内容編)を参照してください。
前提
- B2C Commerceのサンドボックスを持っている
- サンドボックスにはSFRAの設定が入っている
- デベロッパーエディションのPlatformのスクラッチ組織を利用
- スクラッチ組織について
- Developer Editionについて
- スクラッチ組織を使用しない場合は、手順15を こちらに変更してください。
- PersonalAccountではなくBase(Account/Contact)を利用します
手順概要
- Node.jsの設定
- DevHubの設定
- SFDXの設定
- ソースコードをクローン&インストール
- 顧客リストの変更
- 管理者にエージェントロールを設定
- ログの設定
- コードバージョンの設定
- アクセスキーの設定
- APIクライアントIDの設定
- .envファイルの設定
- OCAPIのShop APIとData APIのパーミッション設定
- Web DAVパーミッションの設定
- .envファイルの内のB2C Commerceの設定を評価
- スクラッチ組織とユーザの作成、組織への接続設定
- Platformへのリソース、コネクテッドアプリ、ルールのデプロイ
- 代理注文の認証設定
- PlatformからCommerceへの接続の設定
- Platformのレコードの設定
- Commerceへリソースのデプロイ
- OCAPIのパーミッションへのドメインの設定
- サイト環境設定を使用した有功化
- OOBOのゲストユーザ作成
1. Node.jsの設定
こちらは一般的な手法でいいかと思いますので、割愛させていただきます。
バージョンは14.17.5 以上なら良さそうですが、15.2.1が推奨のようです。
2. DevHubの設定
DebHubについてはこのTrailheadを参照してください。
- システム管理者として、本番、トライアル、デベロッパーエディション、ビジネス、いずれかの組織にログインします。
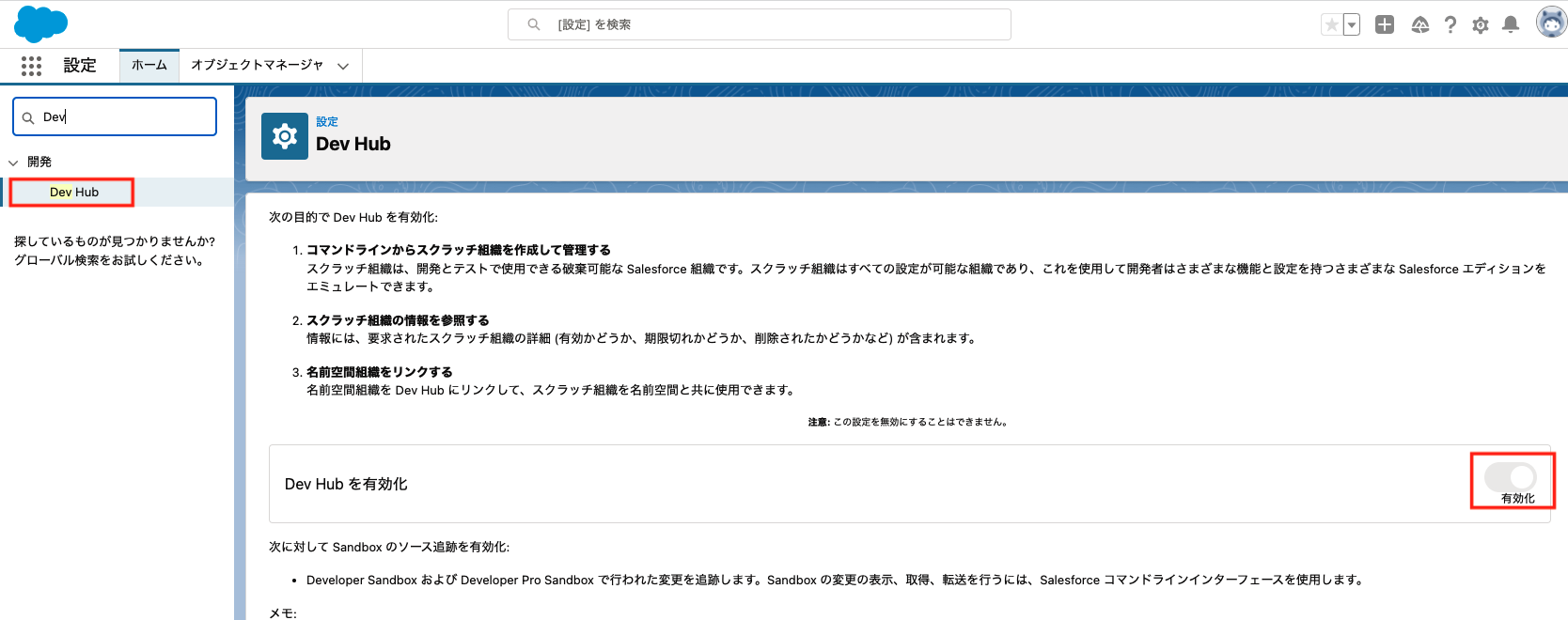
- 設定からクイック検索で「Dev Hub」項目を検索しページを表示します。
- 「Dev Hubを有効化」を有効化します。
3. SFDXの設定
インストールの詳細はこちらを参照してください。
- https://developer.salesforce.com/ja/tools/sfdxcli から自身のOSにあったインストーラをダウンロード
- 通常のアプリケーションと同様にインストール
-
sfdx updateコマンドを実行して「sfdx-cli: Updating CLI....」のように表示されたらインストール完了です。
4. ソースコードをクローン&インストール
- 自身のローカルPCのワークススペースにコマンドラインで遷移する
-
git clone https://github.com/SalesforceCommerceCloud/b2c-crm-sync.gitを実行 -
b2c-crm-syncフォルダが作成されるので、フォルダ内にコマンドラインで遷移する -
npm installでパッケージをインストールします。(※ VPN繋いでいたら失敗することがあります) -
npm audit fixで問題のあるパッケージをアップデートします。(※ VPN繋いでいたら失敗することがあります)
5. 顧客リストの変更
マルチクラウドユニットテストを100%パスするためには「RefArchGlobal」「RefArch」の両サイトにそれぞれに別々の顧客リストを設定する必要があります。デフォルトでは両サイトが「RefArch」顧客リストを利用しているので、今回は「RefArchGlobal」サイトの顧客リストを「RefArchGlobal」顧客リストに設定します。
- Business Managerの
管理 > サイト > サイトの管理 > RefArchGlobal - 全般に遷移 - 「RefArchGlobal」を選択
- 顧客リストを「RefArchGlobal」に変更し、適用ボタンをクリック。
6. 管理者にエージェントロールを設定
-
Business Managerの
管理 > 組織 > 役割 & 許可 > Administrator - 機能の許可に遷移 -
「コンテキストの選択」ポップアップが表示されるので「RefArchGlobal」「RefArch」の両サイトにチェックを入れ、適用ボタンをクリック
-
下記の項目にチェックが入っていることを確認して更新ボタンをクリック
- Login_On_Behalf
- Login_Agent
- Adjust_Item_Price
- Adjust_Shipping_Price
- Adjust_Order_Price
- Create_Order_On_Behalf_Of
- Search_Orders
- Handle_External_Orders
7. ログの設定
こちらは任意の設定です。
テスト時の期待していない動作に対してトラブルシューティングする際にログが出力されるので、役に立ちます。
- Business Managerの
管理 > オペレーション > カスタムログ設定に遷移 - rootのログレベルを「DEBUG」に設定
- 「FATAL」時にアラートメッセージを飛ばす先のEメールアドレスを設定
8. コードバージョンの設定
こちらは任意の設定です。
すでに設定していたり、デフォルトの「SFRA_AP_XXXXX」を使用している場合はそのバージョンを引き続き利用しておいて構いません。新しくバージョンを作成して利用する場合は、SFRAのカートリッジ群も含まれるように設定してください。
- Business Managerで
管理 > サイトの開発 > コードのデプロイに遷移 - 追加ボタンをクリックし、任意のバージョン名を入力し、適用ボタンをクリック
9. アクセスキーの設定
- Business Managerの右上のアカウント名をクリックしプロフィールページを表示する
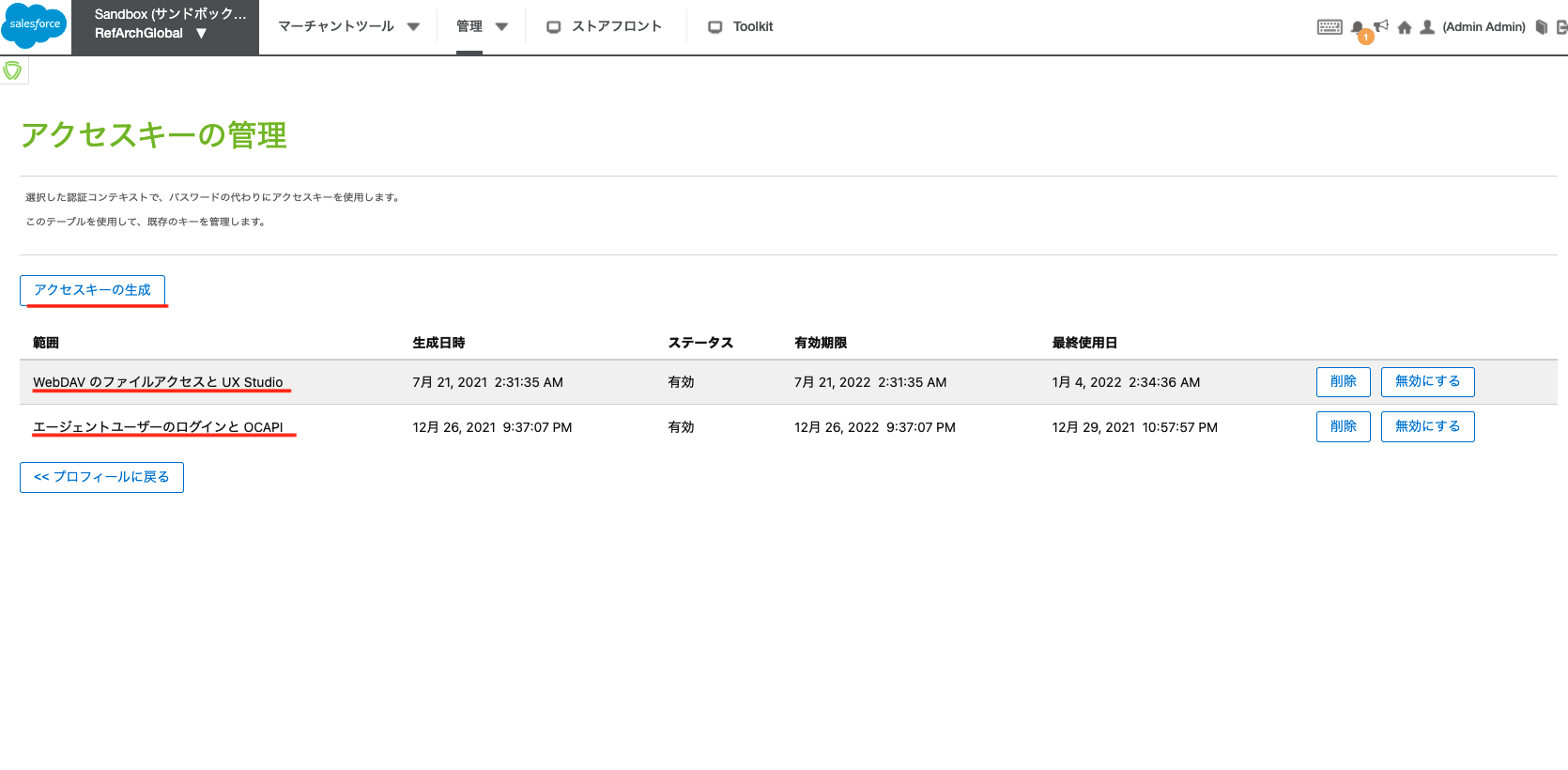
- ページ内の「アクセスキーの管理」ボタンをクリックし、ページへ遷移する
- 「アクセスキーの生成」から「WebDAV のファイルアクセスと UX Studio」「エージェントユーザーのログインと OCAPI」のキーをそれぞれ作成
- 作成したキーはダウンロードボタンでダウンロードしておく
10. APIクライアントIDの設定
- https://account.demandware.com にアクセス
- 「API Client」タブから「Add API Client」をクリック
- Display NameとPasswordをそれぞれ入力(Passwordはのちに利用するので覚えておくようにする)
- 使用するOrganizationを選択する
- Default Scopesには
mailを入力 - Allowed Scopesには下記の内容を入力
roles
tenantFilter
profile
- Token Endpoint Auth Methodは
private_key_jwtを選択 - Access Token Formatは
UUIDを選択 - Saveボタンをクリックして保存する
11. .envファイルの設定
- 4.で作成した
b2c-crm-syncフォルダにコマンドラインで遷移 -
cp sample.env .envコマンドでsample.envファイルから.envファイルを作成 - .envファイルを下記の内容に修正し、保存。
B2C_HOSTNAME={B2C Commerceのサンドボックスのドメイン 例:abcd-001.dx.commercecloud.salesforce.com}
B2C_INSTANCENAME={B2C_HOSTNAMEの先頭部分のハイフンを抜いたもの 例:abcd001}
B2C_CLIENTID={10.で作成したAPIクライアントのUUID}
B2C_CLIENTSECRET={10.で作成したAPIクライアントのパスワード}
B2C_SITEIDS=RefArch, RefArchGlobal
B2C_CODEVERSION={8.で設定したコードバージョンまたは現在使用中のコードバージョン}
B2C_DATARELEASE=scc-sampledata
B2C_USERNAME={B2C Commerceログイン時のユーザ名 例:username@emailaddress.com}
B2C_ACCESSKEY={9.で作成した「エージェントユーザーのログインと OCAPI」のアクセスキー}
それぞれの項目の説明はこちら参照ください。
12. OCAPIのShop APIとData APIのパーミッション設定
Shop API
- Business Managerの
管理 > サイトの開発 > Open Commerce API 設定に遷移 - タイプの選択で「ストアフロント」(=Shop API)を選択
- 範囲の選択で「グローバル」を選択
- テクストボックス内にすでにJSONが入力されている場合は、
clientsリスト内に下記の内容を追加。※allowed_originsは後ほど入力するので今はそのままでOK。
{
"client_id":"{10.で作成したAPIクライアントのUUID}",
"allowed_origins": [
"https://my-salesforce-environment.visualforce.com",
"https://my-salesforce-environment.lightning.force.com"
],
"resources": [
{
"resource_id": "/customers",
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*",
"methods": [
"get",
"patch"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/auth",
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/*/auth",
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/customers/auth/trustedsystem",
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/sessions",
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
},
{
"resource_id": "/site",
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"cache_time": 0
},
{
"resource_id": "/orders/*",
"methods": [
"get",
"patch"
],
"read_attributes": "(**)",
"write_attributes": "(**)"
}
]
}
もし、テキストボックス内に何も入力されていなければ、下記の内容を入力した上で clients リスト内に上記の内容を追記
{
"_v": "21.3",
"clients": [
{ここに追加}
]
}
Data API
上記Shop APIの設定でタイプの選択を「データ」(=Data API)に変更し、4.の内容を下記の内容に変更。あとは全て同じ
{
"client_id":"{10.で作成したAPIクライアントのUUID}",
"allowed_origins": [
"https://my-salesforce-environment.visualforce.com",
"https://my-salesforce-environment.lightning.force.com"
],
"resources": [
{
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/sites"
},
{
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/sites/*"
},
{
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/site_search"
},
{
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/code_versions"
},
{
"methods": [
"get",
"put",
"patch",
"delete"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/code_versions/*"
},
{
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/jobs/*/executions"
},
{
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/jobs/*/executions/*"
},
{
"methods": [
"get"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/customer_lists/*"
},
{
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/customer_lists/*/customer_search"
},
{
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/customer_lists/*/customers"
},
{
"methods": [
"get",
"patch",
"delete",
"put"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/customer_lists/*/customers/*"
},
{
"methods": [
"get",
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/customer_lists/*/customers/*/addresses"
},
{
"methods": [
"get",
"patch",
"delete"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/customer_lists/*/customers/*/addresses/*"
},
{
"methods": [
"get",
"patch"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/sites/*/site_preferences/preference_groups/*/*"
},
{
"methods": [
"post"
],
"read_attributes": "(**)",
"write_attributes": "(**)",
"resource_id": "/sites/*/cartridges"
}
]
}
13. Web DAVパーミッションの設定
- Business Managerの
管理 > 組織 > クライアントの WebDAV 許可に遷移 - テクストボックス内にすでにJSONが入力されている場合は、
clientsリスト内に下記の内容を追加。
{
"client_id":"{10.で作成したAPIクライアントのUUID}",
"permissions":[
{
"path": "/impex",
"operations": [
"read_write"
]
},
{
"path": "/cartridges",
"operations": [
"read_write"
]
},
{
"path": "/static",
"operations": [
"read_write"
]
}
]
}
もし、テキストボックス内に何も入力されていなければ、下記の内容を入力した上で clients リスト内に上記の内容を追記
{
"clients": [
{ここに追加}
]
}
14. .envファイルの内のB2C Commerceの設定を評価
-
npm run crm-sync:b2c:verifyコマンドを実行 - 「SUCCESS」という文字が表示されたら成功
15. スクラッチ組織とユーザの作成、組織への接続設定
作成
-
sfdx auth:web:login -d -a DevHubコマンドを実行してログイン画面を表示し、2. でDev Hub設定をしたときに利用したシステム管理者のアカウントでログイン -
npm run crm-sync:sf:org:createコマンドを実行してスクラッチ組織とユーザを作成 -
sfdx force:org:list --allで作成した組織とユーザを確認。(.env内のSF_SCRATCHORGALIASの値の名前で作成されている。デフォルトはcrmsync)
Tips
もしすでに複数の環境を持っている場合は今回作成したユーザをデフォルトにすることができます。
DevHubのデフォルトユーザを設定する場合、
sfdx config:set defaultdevhubusername={ユーザ名またはエイリアス}
スクラッチ組織のデフォルトユーザを設定する場合、
sfdx config:set defaultusername=[insert your Salesforce Org Username Here]
また、それぞれのデフォルトユーザを確認したい場合は、
sfdx config:list
ユーザ情報の設定
-
sfdx force:user:password:generateコマンドを実行し、パスワードを作成 -
npm run crm-sync:sf:user:detailsコマンドを実行し下記画像の内容を表示 - .envを下記画像の内容に上書き修正
セキュリティトークンの設定
-
npm run crm-sync:sf:org:openコマンドを実行し、スクラッチ組織にログイン。(ログインしたユーザが上記で作成したユーザかどうか確認してください。そうなってない場合はTipsに記載した方法でデフォルトユーザを変更して、再度コマンドでログインしてください) - 右上のユーザアイコンから設定に遷移し、左ナビから「私のセキュリティトークンのリセット」を選択し、下記画像のような画面を表示
- 「セキュリティトークンのリセット」をクリックする
- Eメールでトークンが送られるので、トークンを.env内の
SF_SECURITYTOKENに設定する。
設定の確認
npm run crm-sync:sf:auth:usercreds コマンドを実行して下記画像のようにトークンが表示されたら完了です。
16. Platformへのリソース、コネクテッドアプリ、ルールのデプロイ
- 下記のコマンドを実行
- リソースのデプロイ:
npm run crm-sync:sf:org:deploy - コネクテッドアプリのデプロイ:
npm run crm-sync:sf:connectedapps - 重複ルールのデプロイ:
npm run crm-sync:sf:duplicaterules
- リソースのデプロイ:
17. 代理注文の認証設定
設定
-
npm run crm-sync:oobo:password:displayでパスワードを表示 - (ログインしてなければ)
npm run crm-sync:sf:org:openコマンドを実行し、スクラッチ組織にログイン - 右上のユーザアイコンから設定に遷移し、左ナビから「外部システムの認証設定」を選択し、新規ボタンから下記画像のような画面を表示
- 下記の内容を入力し、保存ボタンをクリック
- 外部システム定義 →
指定ログイン情報 - 指定ログイン情報 →
{InstanceName}:B2C: OOBO Named Credentioals - ユーザ → 検索ボタンをクリックし、表示されたポップアップで「User User」を選択
- 認証プロトコル →
パスワード認証 - ユーザ名 → .env 内の
B2C_USERNAMEと同じ - パスワード → 上記のコマンドで表示したパスワード
- 外部システム定義 →
確認
npm run crm-sync:b2c:auth:bmuserコマンドを実行し下記画像のようにトークンが表示されていたら完了
18. PlatformからCommerceへの接続の設定
証明書の作成
- (ログインしてなければ)
npm run crm-sync:sf:org:openコマンドを実行し、スクラッチ組織にログイン。 - 設定のクイック検索から「証明書と鍵の管理」を検索し、ページを表示
- 「自己署名証明証の作成」をクリックする
- 表示されたフォームに下記の内容を入力し、保存をクリック
- 表示ラベル → .env内の
B2C_INSTANCENAMEと同じ値 - 一意の名前 → .env内の
B2C_INSTANCENAMEと同じ値 - エクスポート可能な非公開鍵 → チェックする
- 鍵サイズ → 4096
- 表示ラベル → .env内の
証明書のエクスポート
- (ログインしてなければ)
npm run crm-sync:sf:org:openコマンドを実行し、スクラッチ組織にログイン。 - 設定のクイック検索から「証明書と鍵の管理」を検索し、ページを表示
- 「キーストアにエクスポート」をクリック
- 表示されたページで任意のパスワードを設定し、エクスポートボタンをクリックして証明証をダウンロード
証明書の設置
- ダウンロードした証明証を4.でローカルに作成した
b2c-crm-syncフォルダ内の/_jwt/sfdcに設置する -
npm run crm-sync:sf:cert:publickey:getコマンドを実行(実行時に聞かれるパスワードはエクスポートしたときに設定した任意のパスワード) -
/_jwt/sfdc内に.certファイルと.keyファイルが作成されていることを確認
.envファイルの修正
.envファイル内にSF_CERTDEVELOPERNAME を追加し、証明証を作成した時の「一意の名前」(=B2C_INSTANCENAME)を値に設定
API Clientへの証明証の設定
- https://account.demandware.com にアクセス
- 10.で作成したAPI Clientを表示する
- Client JWT Bearer Public Keyにローカルに作成された.certファイル内の
-----BEGIN CERTIFICATE-----で始まって-----END CERTIFICATE-----で終わる値を入力し、Saveボタンをクリック。(注意:テキストボックスの最後に空白が入らないようにする)
接続の確認
-
npm run crm-sync:b2c:auth:jwtコマンドを実行し、authTokenが表示されれば証明証を利用したAccout ManagerからのJWTの取得の設定は成功 -
npm run crm-sync:b2c:auth:clientcredsコマンドを実行し、B2C Commerce Authentication Tokenが表示されていればクライアントIDとパスワードを利用したAccout ManagerからのJWTの取得の設定は成功
ユニットテスト用の証明証の作成
上記の「証明書の作成」と同じ手順で「表示ラベル」と「一意の名前」の値をb2ccrmsync_testingにする。(エクスポートや.envの修正、APIClientの設定はしなくても良い)
19. Platformのレコードの設定
B2C Commerce Clientの設定をPalatformのレコードに追加する
npm run crm-sync:sf:b2cclientid:setup コマンドを実行し、「SUCCESS」という文字が表示されれば成功
B2C Commerce Instanceの設定をPalatformのレコードに追加する
npm run crm-sync:sf:b2cinstance:setup コマンドを実行し、「SUCCESS」という文字が表示されれば成功
20. Commerceへリソースのデプロイ
npm run crm-sync:b2c:build コマンドを実行すると下記のようにドメインが表示される
21. OCAPIのパーミッションへのドメインの設定
21.で表示されたドメインで12.で設定したJSONのallowed_origins部分を上書きする。
22.サイト環境設定を使用した有功化
npm run crm-sync:b2c:siteprefs:activate コマンドを実行
23. OOBOのゲストユーザ作成
npm run crm-sync:oobo:customers:create コマンドを実行