※ これから記載する事項は、私が所属する会社とは一切関係のない事柄です。
今回の記事では Service Cloud の MIAW (Messaging for In-App and Web) を利用して B2B Commerce の LWR テンプレートに Einstein Bot を組み込みメッセージングコンポーネントを利用して組み込んでいきたいと思います。
※ 今回は B2B Commerce サイトの設定は含みませんのでご了承ください。設定方法は PDF やヘルプをご確認ください。
完成系
最終的に出来上がる見た目はこのようになります。Einstein Bot の設定は変更しないので、挨拶のみ表示されます。

やってみる
1. ルーティングの作成
設定から「ルーティング」で検索し、ルーティング設定 に遷移。下記のように「Sample Routing」という設定を新規で作成します。

2. キューを作成
設定から「キュー」で検索し、ユーザ > キュー に遷移。下記のように「Sample Queue」という設定を新規で作成します。
この際 MessagingSession(メッセージングセッション) をキューの取り扱うオブジェクトの設定に追加し、先ほど設定したルーティングも設定します。

3. Einstein Bot (必須:拡張)を作成。有効化。
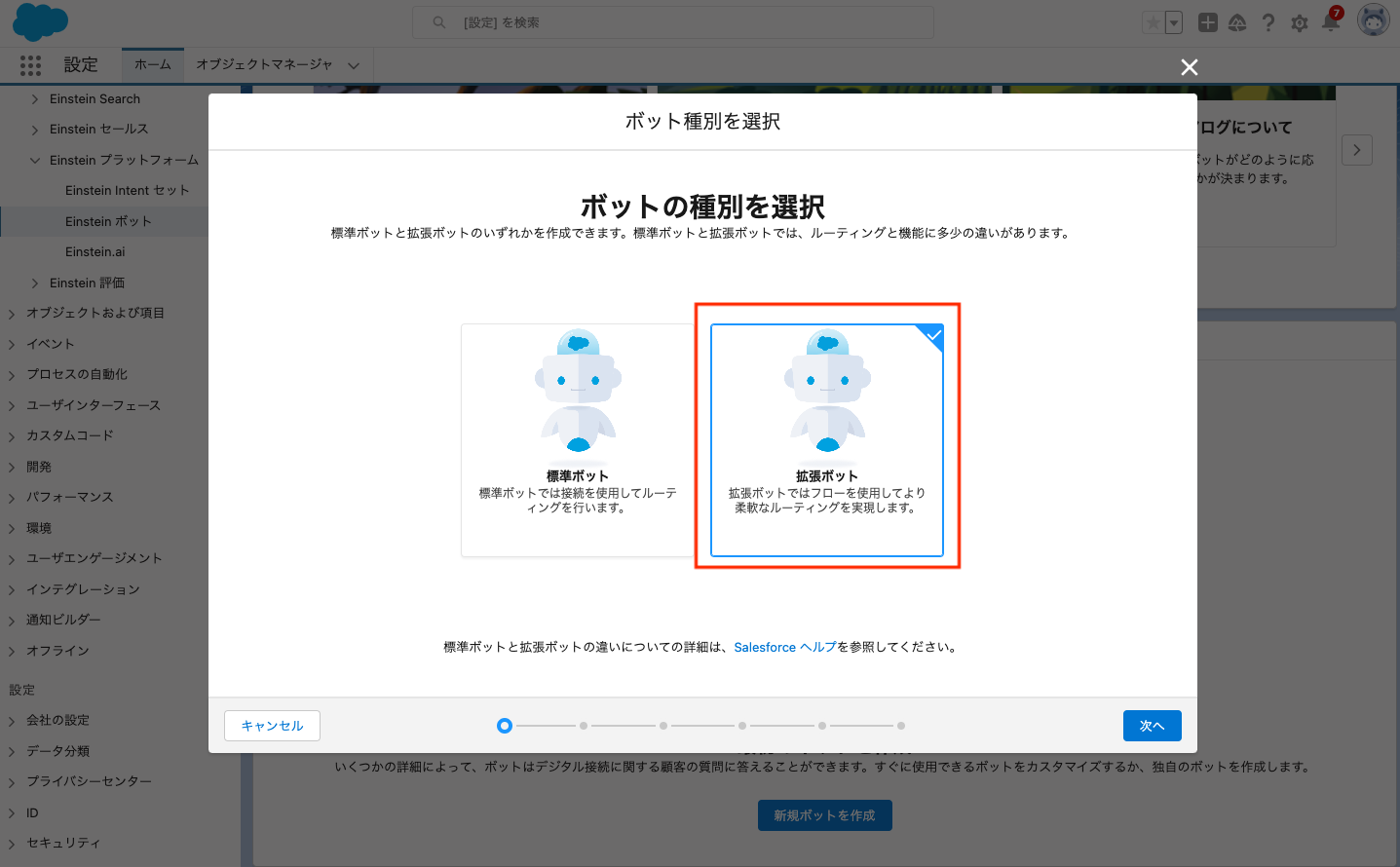
設定から「 ボット」で検索し、Einstein > Einstein プラットフォーム > Einstein ボット に遷移し、新たなボットを作成します。
この際必ず「拡張ボット」を選択してください。
今回は拡張ボットを選択後、次に進んでいくと設定があります。今回は作成するボットの方法として「最初から開始」を選択し、「Sample Bot」という名前をつけ、使用する言語として「日本語」を選択しました。
挨拶はデフォルトのまま次に進むと、下記の「自分のボットの受信オムニチャネルフローを作成」にチェックした状態で次に進んでください。

すると下記のようなボットがされるので右上の「有効化」ボタンから有効化しておきましょう。
有効化しておかないと後の設定に表示されないので注意。
4. フローの設定
設定から「フロー」で検索し、プロセスの自動化 > フロー に遷移。
下記のように作成したEinstein ボットの名前がついたフローがあるのでそちらを選択します。
フロー内の「作業を転送」アクション内の代替キューに先ほど作成したキューを設定します。最後に右上の「別名で保存」から保存し、「有効化」ボタンで有効にしておきましょう。
ここでも必ず有効化は忘れずに!
5. メッセージング設定を行う
設定から「メッセージング」で検索し、機能設定 > サービス > メッセージング > メッセージング設定 に遷移し、新たなチャネルを作成する。今回は「Sample Messaging Channel」という名前にしました。

保存後さらに、下記のようにオムニチャネルルーティングに「オムニフロー」を設定し、先ほど作成したフローとキューを設定しておきます。

設定が完了したら必ず有功化しておきましょう。
ここでも必ず有効化は忘れずに!
6. 組み込みサービスの作成
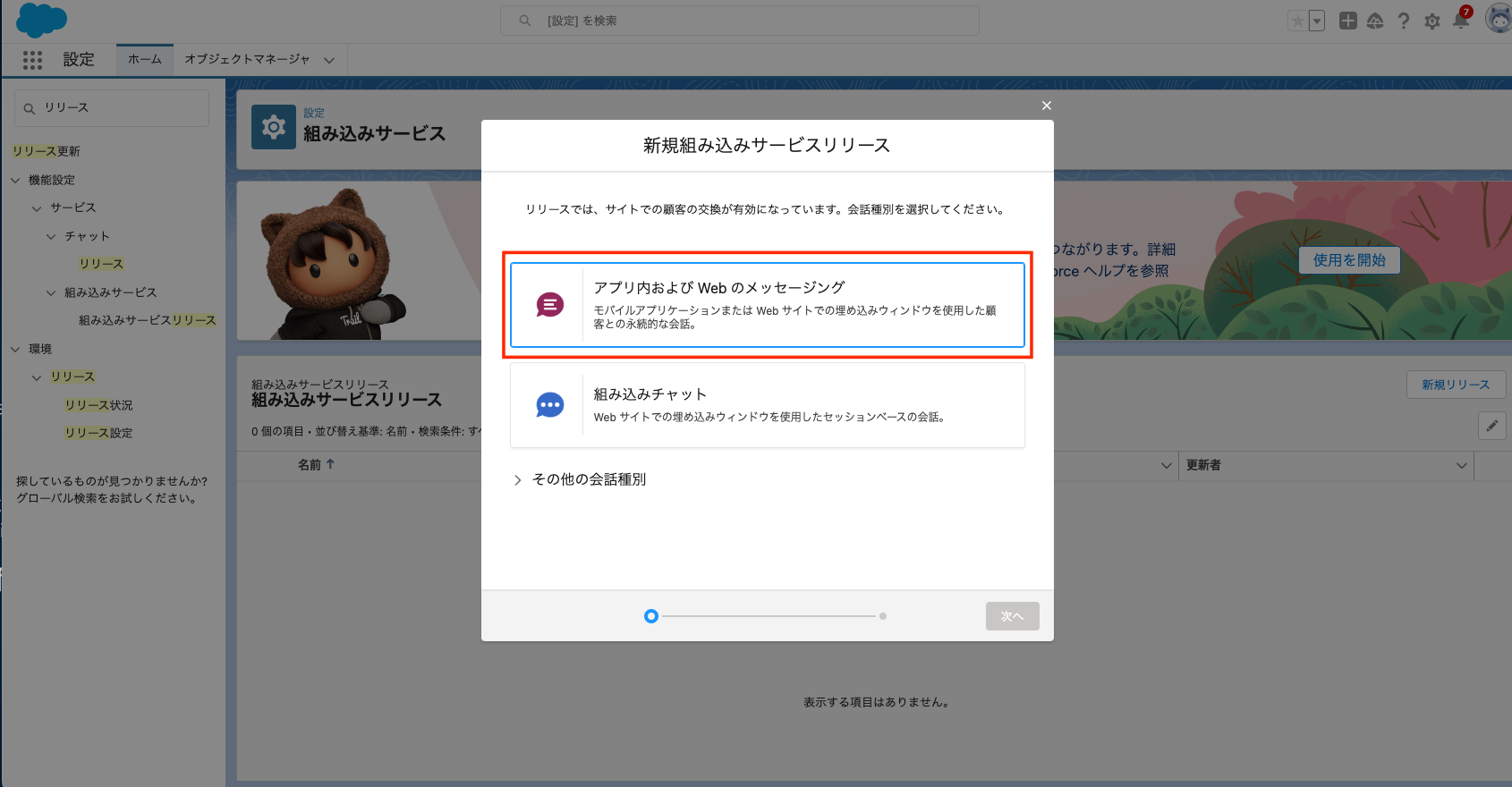
設定から「リリース」で検索し、機能設定 > サービス > 組み込みサービス > 組み込みサービスリリース に遷移し、新たなリリースを作成します。
まずは「アプリ内および Web のメッセージング」を選択します。

最後に名前(今回は「Sample Embedded Chat Release」)と使用する B2B サイトのドメインと先ほど作成したチャネルを設定し、保存します。

保存後、詳細ページに行き、公開します。
ここでも必ず公開は忘れずに!
7. ストアフロントのサイト URL をCORS に設定
設定から「CORS」で検索し、セキュリティ > CORS に遷移します。B2B サイトの URL に対してを CORS を設定します。

8. (ゲストユーザを有効にしている時のみ) サイトの設定
この内容は正式かはわかりませんが、この方法でチャット表示後にセッションが消えてしまう問題を解決できたので記載しています。
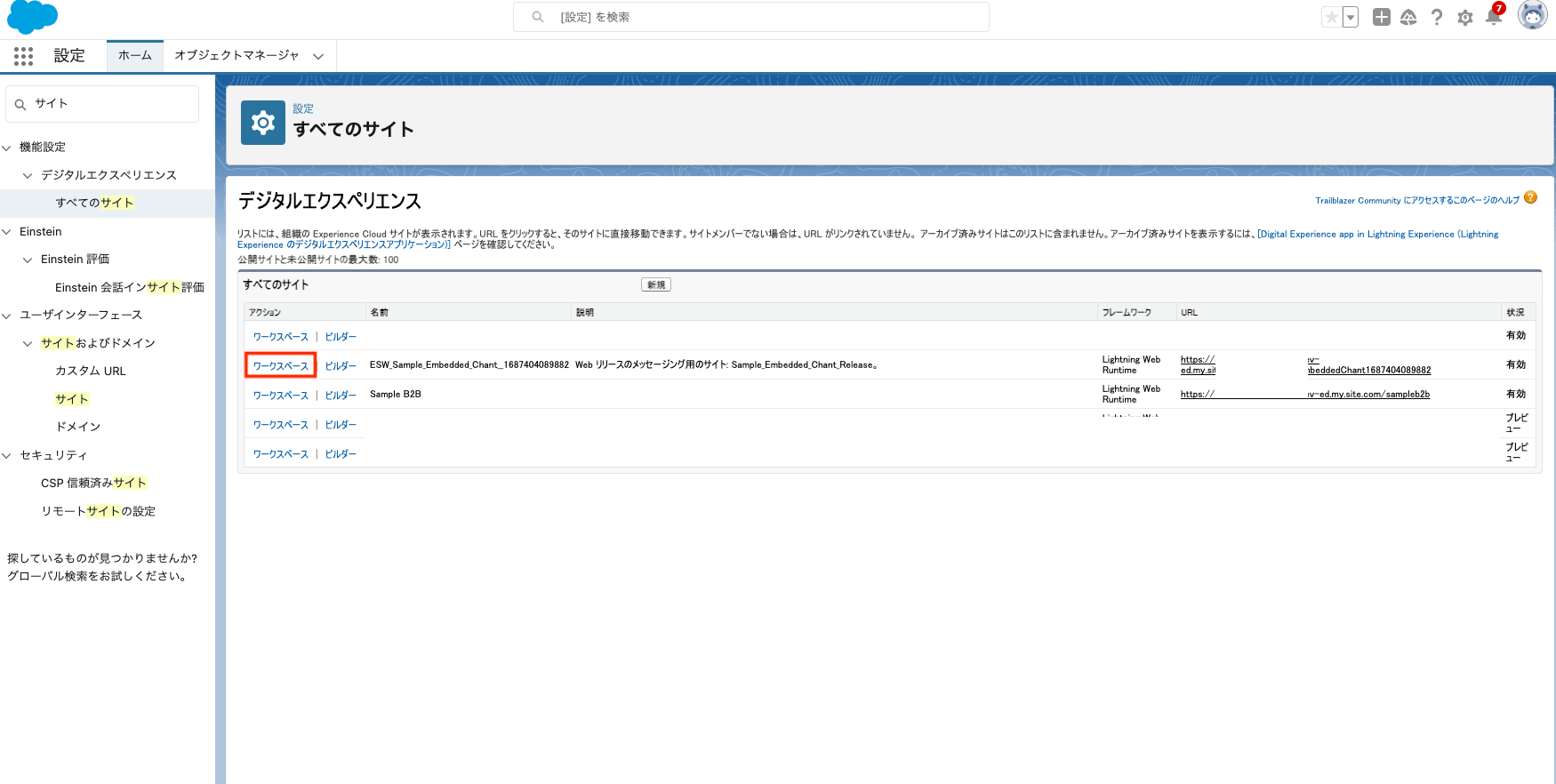
設定から「サイト」で検索し、機能設定 > デジタルエクスペリエンス > すべてのサイト に遷移します。
チャットメッセージ用のサイト(「ESW_」から始まる)の横にある「ワークスペース」をクリックし、さらに「管理 > メンバー」と遷移していきます。

B2B サイトに設定いるプロファイルと同じプロファイルを設定し、保存します。

9. エクスペリエンスビルダーからのコンポーネントの設定
最後にB2B サイトのエクスペリエンスビルダーから「組み込みメッセージング」をフッターに設置します。

これまで設定きた内容を入力したら、「公開」ボタンを押して公開してください。
公開ボタンを押すのをお忘れなく!