10月6日のGotanda.jsで話した、react-vueについての発表で、やってみたいと言っていたreact-vue-native-scriptsをまだ試せていなかったので使ってみようと思いました。
以前WeexでWebSocketを使用したチャットを作った時は、非常に辛い思いをしたので、今度こそは快適な開発生活を送れるのではと期待しています。
react-vueとは
- Vue.jsのコンポーネントをReactアプリケーションの中で普通に使えるようにする
-
react-vue-loaderとかを使います
-
- 逆にReactのコンポーネントをVue.jsの中で使うこともできる
- 最終的にはReactの上に載せる必要あり
と言った内容の悪魔的なプロジェクトです。
React Nativeもサポートしているらしいので、ワクワクです!
(※…react-vue自体は、しばらく開発も更新も止まっているので、遊びだけで使うようにしましょう)
今回作るもの
Firebaseを利用したチャットアプリを作ってみようと思います。
導入
-
React Native の Getting Startedに従って、create-react-native-appでプロジェクトを作成します
yarn global add create-react-native-app-
create-react-native-app ReactVueNativeChat(例)
- 生成されたプロジェクトのディレクトリに入り、下記の通りに3つのパッケージをインストールします
yarn add react-vue react-vue-helperyarn add --dev react-vue-native-scripts
- package.jsonのscriptsに以下のコマンドを追加します
"compiler": "react-vue-native-scripts compiler"
以上で導入完了です!簡単!
開発
開発を開始する際は、以下の2つのコマンドを実行します。
yarn startyarn compiler
yarn startで起動するのは、いつものreact-native-scriptsのstartコマンドで、Expoの読み込み用のQRコード等が出てきます。
yarn compilerコマンドを実行すると、react-vue-native-scriptsのコンパイラが起動して、*.vueファイルを、同名の*.jsファイルとして、React Componentに変換してくれます。
なので、開発中は上記2つを起動しっぱなしにしておきます。
単一ファイルコンポーネント、どこまで使えるのか?
実際に使うにあたって、
- スタイルの指定はどこまで出来るか
- templateやstyleで別言語(Pug, Stylus等)を指定できるか
などを検証したいと思いました。
実際に動いた*.vueファイルは以下の通りです。
<template>
<view class="row">
<view class="column">
<text class="left">
Hello, world!
</text>
</view>
<view class="column">
<text class="right">
Hello, world!
</text>
</view>
</view>
</template>
<script>
export default {};
</script>
<style>
.row {
flex: 1;
flex-direction: row;
}
.column {
flex: 1;
justify-content: center;
align-items: center;
}
.left {
color: #ff0000;
font-size: 12;
}
.right {
color: #0000ff;
font-size: 16;
}
</style>
エントリーポイント(App.js)は下記の感じになりました。
import React from 'react';
import Hello from './src/components/Hello';
export default () => <Hello/>;
分かったこと
-
view,textなどのReact Nativeコンポーネントはimportしなくても使える - styleの指定は、クラスベースでしか出来ない
- 要素名での指定は駄目
- ネストも無理
- 複数のクラスを付けるのはアリっぽい
現状では上記の様な対応状況になっているようです。(これだけでも嬉しいですが…。)
あと、Pugも試してみましたが、react-vue-template-compilerが構文解析でコケてたっぽいので、使用できませんでした。。
Stylusに関しては、そもそもCSSのクラスのネストが出来ないっぽい事から、試す意味があんまり無さそうだったので一旦スキップしています。
とは言え、React Nativeっぽいスタイリング(Objectでスタイル宣言して、Componentのstyle propに渡す)から解放されることで、よりWebに近い感覚で開発出来るようにはなっているのではないかと思います。(間違いなく個人差はあります)
実際に作ってみる
ここまでで、持ち駒が揃ったので、開発してみようと思います!
ちゃんと終わってたら本日中に公開される予定です。。
以下、WIP...
仕様
イメージ
今回は、LINEっぽいやつを作ってみようと思います。
画面構成
- ログイン画面
- 友だち一覧
- トーク一覧
- トーク画面
友だち一覧、トーク一覧をタブに押し込む感じのイメージですね。
トーク画面は、ストイックに行きたいのでreact-native-gifted-messenger抜きで、全部自前で作ろうと思います。
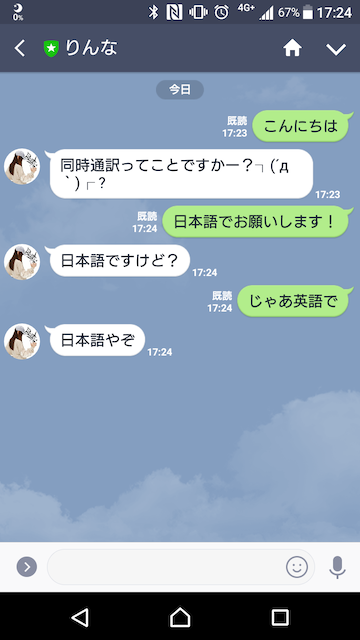
LINEのトーク画面スクショ
この画面には部分的にしか無いですが、LINEのトーク画面の特徴は、
- 連続してメッセージを送っても吹き出しの形が変わらない
- 同じ時間に送っても全部時刻が表示される
- と言うか、タイミングに関わらず全て同じ表示で出るっぽい
なので、わりと真似しやすいのではないかと見込んでます…。
機能上の特徴
- 既読機能
- 画像の送信
あたりがやれたらいいなと思ってます。
アプリケーション構成
- 状態管理 => Vuex
- 画面遷移 => react-navigation
- チャット用サーバー => Firebase
で作ろうと思います。既に色々混ざって来ていますが、
react-navigation + Vuexについては、SmallConfort氏によるHackerNewsアプリの実装と言う心強い例があるので、こちらを参考にします。
以下、作業途中です(随時更新予定)
リポジトリ
ToDoリスト
- データ設計
- Firebase導入
- Vuex導入
- react-navigation導入
- ログイン画面
- 友だち一覧
- トーク一覧
- トーク画面
ログイン画面出来ました(12/09 22:50)

とりあえず気分を高めていくためにそれっぽいログイン画面を作りました。
まだVuex、Firebaseとフォーム連携してませんが、ログインボタン押したらとりあえず次に遷移します!