mockoonを爆速でホスティングしてみた
モック用APIサーバとしてMockoonを利用し開発してていたのですが、AmplifyConsoleのPreview機能を利用した際などで、モック用APIサーバに接続できなく、レビューができていませんでした。
mockAPI、Postmanなどを利用すれば簡単にホスティングできますが、Mockoonの便利な機能を利用しつつ、簡単にAWS環境にホスティングできるか試してみました。
Mockoonとは
WindowsやMacなどのOS向けにGUIから簡単にモックを作成できるアプリケーションが提供されています。
ポートの指定やレスポンスの返却ルールなど細かく設定できるのが特徴です。
エンドポイントに対して決まったレスポンスを返却するサービスは多いですが、ルールを細かく設定することで、リクエストの条件によってレスポンスが変更できるようになります。
またSwagger/OpenAPI3.0形式のファイルをimport/export可能となっており、これらのファイルがあればモックを一から作成する必要もありません。
内部的にFaker.jsが使用されており、ランダムな文字列を返却することも可能です。
Mockoon開始時に作成するEnvironments fileもしくはSwaggerファイルをMockoon cli startコマンド実行時に指定することで、GUIを起動しない環境でも起動できます。
Mockoon cliはNodejsもしくはDockerにて提供されています。
Mockoonのホスティング
Mockoonのトップページに No remote deployment, no account required, free and open-source. とあるように、他のサービスのようなリモート環境やアカウント管理はありません。
ただしMcokoon CLIはDocker上で稼働するので、AWS App Runner上でホスティングできるので相性が良いのでは考えました。
やってみた
Mockoonアプリケーションはインストール済み。
デフォルトで保存されているDemo.jsonファイルを利用し、AWSのApp Runner上にデプロイ。APIを実行してみます。
1. Dockerfileの用意
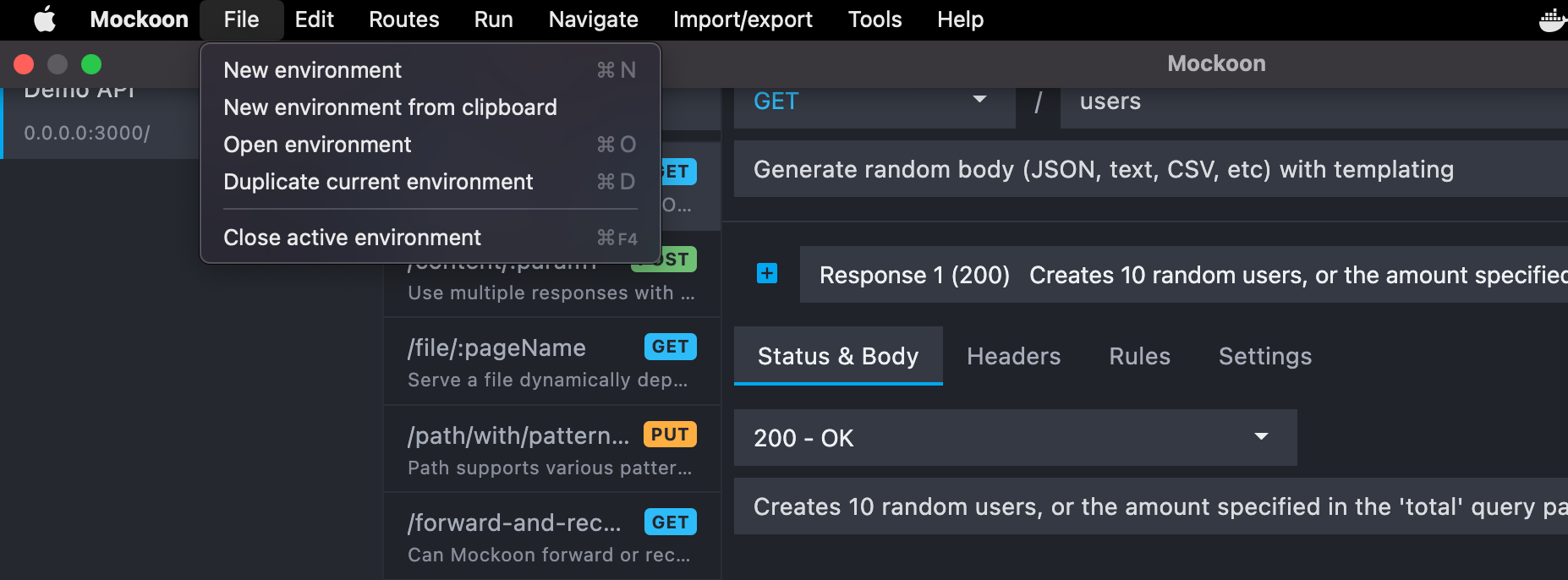
デフォルトのDemo APIを「file」→「Deplicate current environment」から対象ディレクトリにコピーします。(対象ディレクトリはレポジトリ直下等、管理しやすい場所を指します)

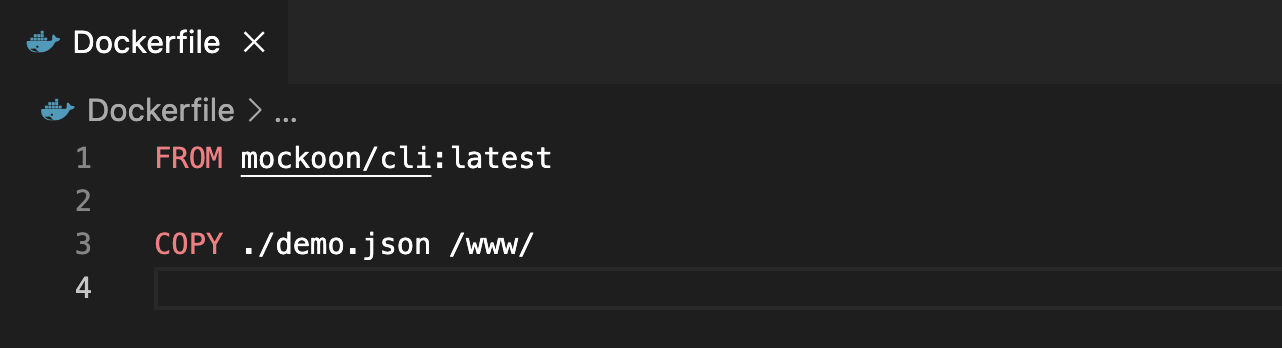
保存したJsonファイルと同一ディレクトリ配下に、Dockerfileを作成します。
DockerfileはmockoonのDockerに対して取得したjsonファイルをコピーしています。
当たり前ですが、App Runner上からはファイルを注入できないため、docker build時に注入しています。

2. ECR(Amazon Elastic Container Registry)に先ほど作成したDockerImageをPushする
App RunnerでDockerimageを呼び出すため、ECRに登録する
※ ECRへのPush手順は汎用的なため詳細は割愛
3. App Runner設定
App Runnerを開き、サービスの作成を行います。
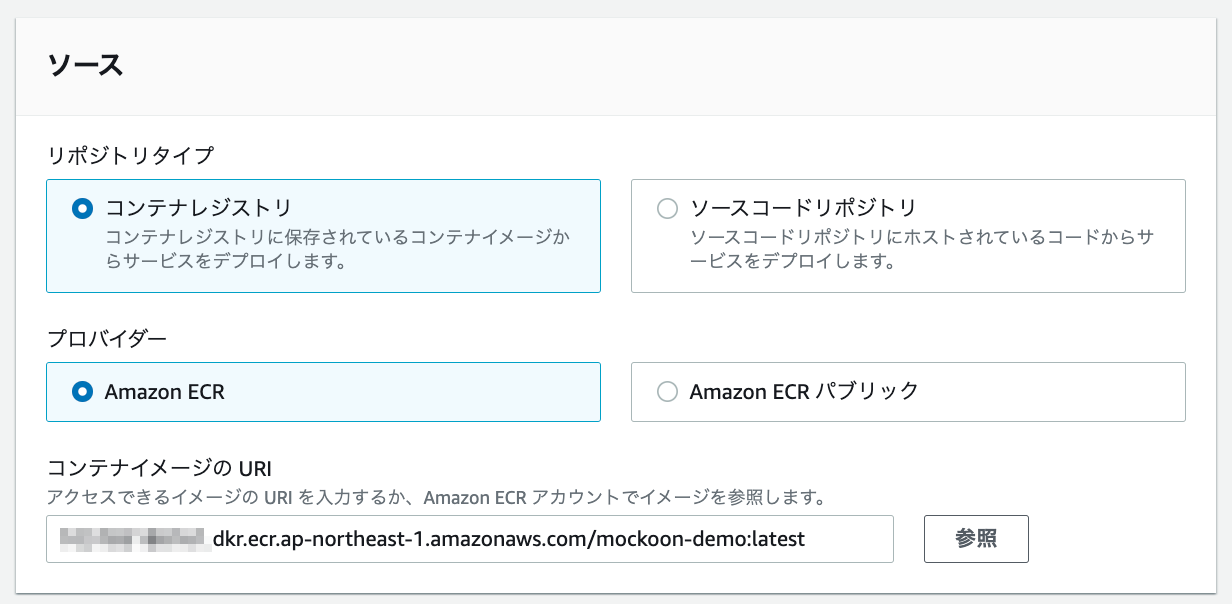
- ソースの設定
レポジトリタイプはコンテナイメージから作成したいので、コンテナレポジトリを選択します。
(ランタイムをNodejsを選べば、ソースコードレポジトリでもできる気がします)
コンテナイメージのURIは先ほどPushしたレポジトリを指定

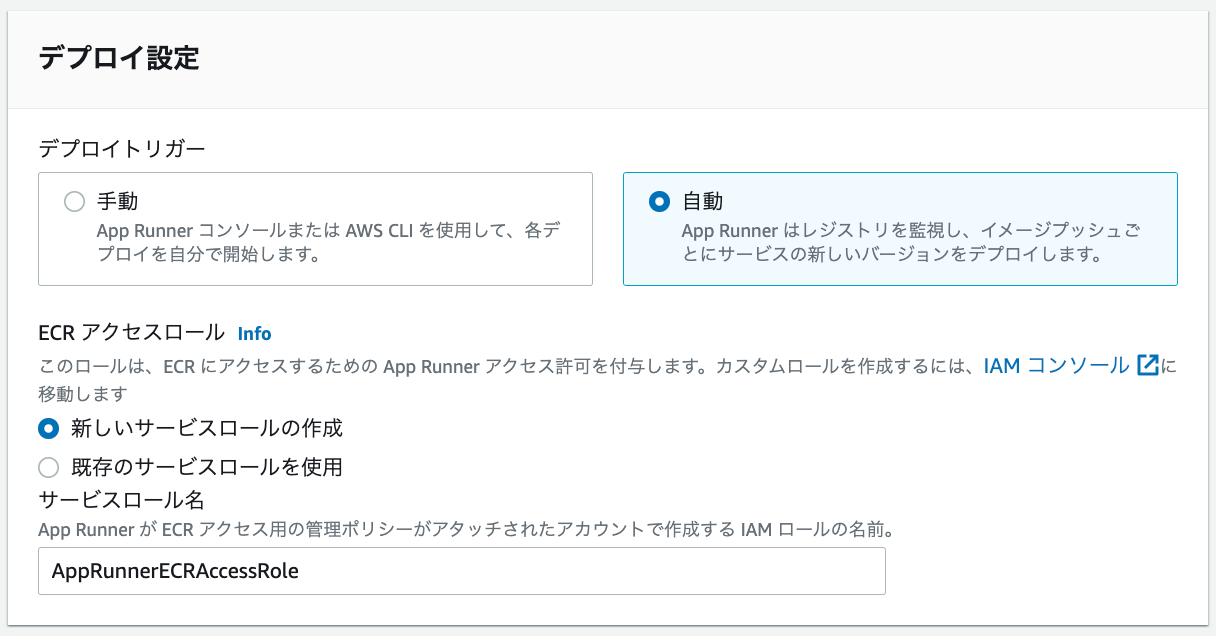
- デプロイ設定
CI/CDにECRのPushまでを設定すれば、最新に更新してくれるため、デプロイトリガーは自動に設定。

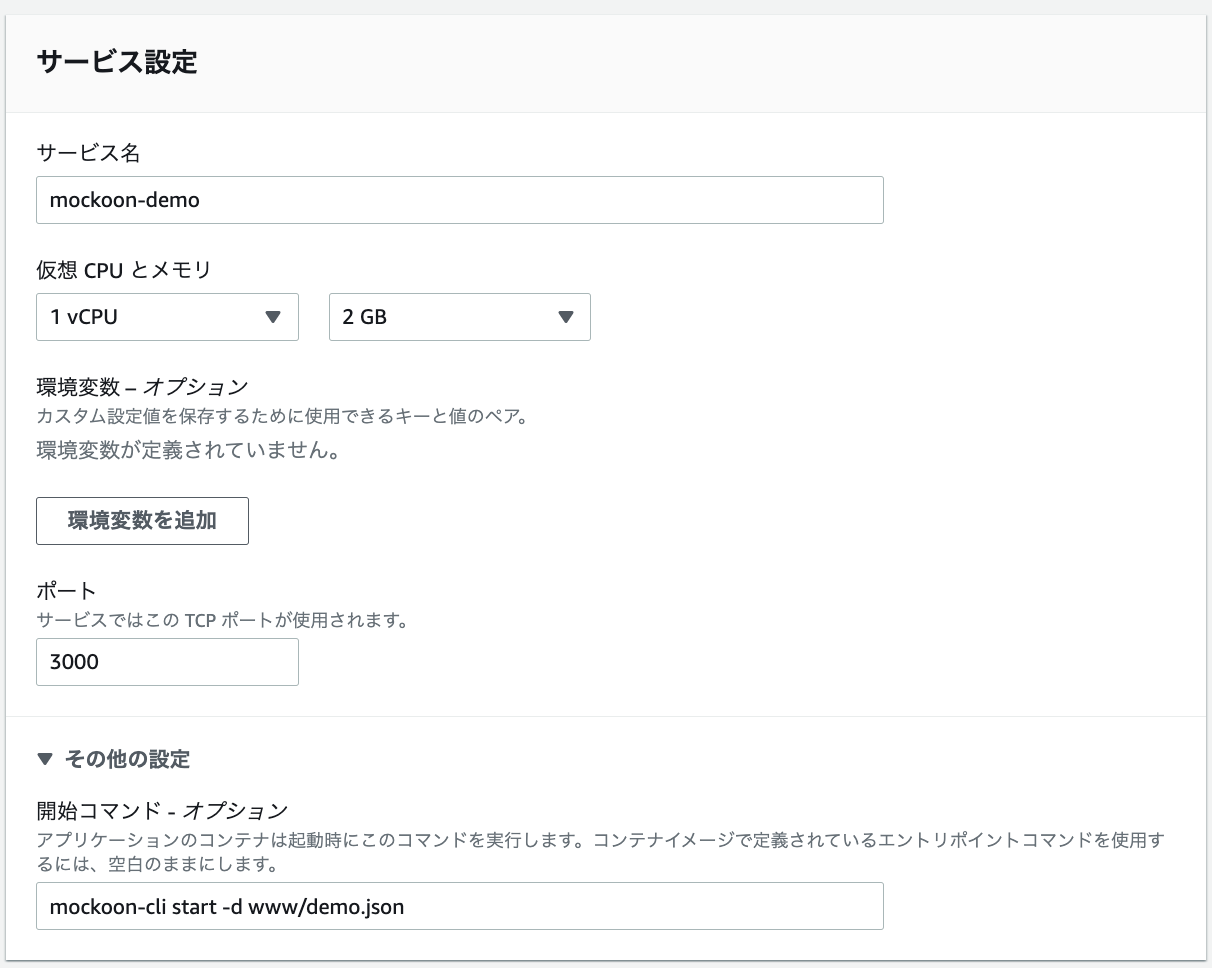
- サービス設定
サービス名を入力。ポート番号はMockoonのアプリケーションで設定したポート番号を指定する。
開始コマンドは公式ドキュメントの元、docker内に保存したjsonファイルを指定。

- それ以外の項目
他の項目はそのままでもOK。 - 内容を確認し、「作成とデプロイ」を押下する
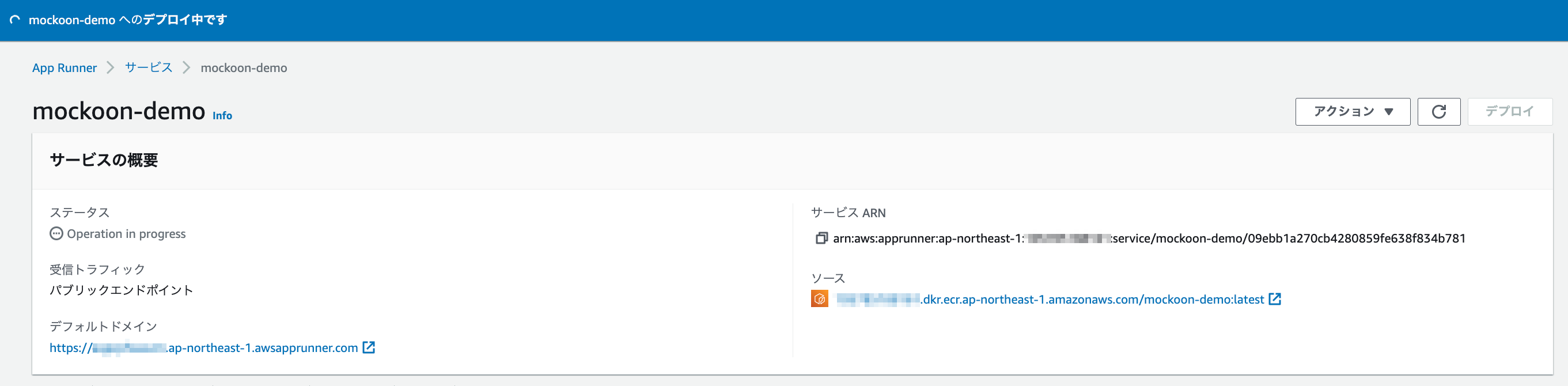
デプロイが開始される

4. 動作確認
デプロイ開始から約10分ほどでデプロイが完了する
デフォルトドメイン + エンドポイントで指定されたMockが返ってくるか確認する
$ curl https://xxxxxxxxxx.ap-northeast-1.awsapprunner.com/users
{
"Templating example": "For more information about templating, click the blue 'i' above this editor",
"users": [
{
"userId": "95201",
"firstname": "Eulalia",
"lastname": "Kris",
"friends": [
{
"id": "c9e1ffce-50f9-4304-aee4-c3229ebe7b8d"
},
{
"id": "c68920ff-b9ba-4caa-8cff-46d7e407f9b8"
},
{
"id": "8714f299-5073-4047-a4ca-76976781ca9e"
},
{
"id": "5962d4be-8f94-415e-bf0d-5b954fa33ff2"
},
{
"id": "b1dee3c3-1aa3-4fee-92e1-3bb691e305de"
}
]
},
...
}
]
curlコマンドを実行し、問題なくレスポンスが返ってくることを確認。
demo.jsonのレスポンスはfakerにより動的に変更されている。
まとめ
モックAPIなので本来はLambdaなどであまり料金を掛けず、実装したいところではあるが、
Lambdaのリクエスト、戻り値などのラッパーを作る必要が出てくる。
既にコンテナ化されているので、App Runnerのおかげで割と簡単にECS上にホスティングできた。
料金の問題はApp Runnerはサービスの一時停止ができるので、使わない時間帯は停止させるなど工夫すれば良いと思う。
Mockoonはローカルではアプリを使い、設定ファイルは出力し、GitHubなどで管理。
設定ファイルが更新されたことを検知し、ECRレポジトリにPushする。
AppRunnerがPushを検知し、自動反映の運用が良さそう。
Mockoonも便利だし、App Runnerも便利なので、今後も使っていきたい。
参考
mockoon.com
mockoon docker cli
MockoonでREST APIのモック環境を爆速で立ち上げてみた
