開発中、スマホやタブレットなどでBrowsersyncのExternal URLにアクセスしたい時があると思うんですが、
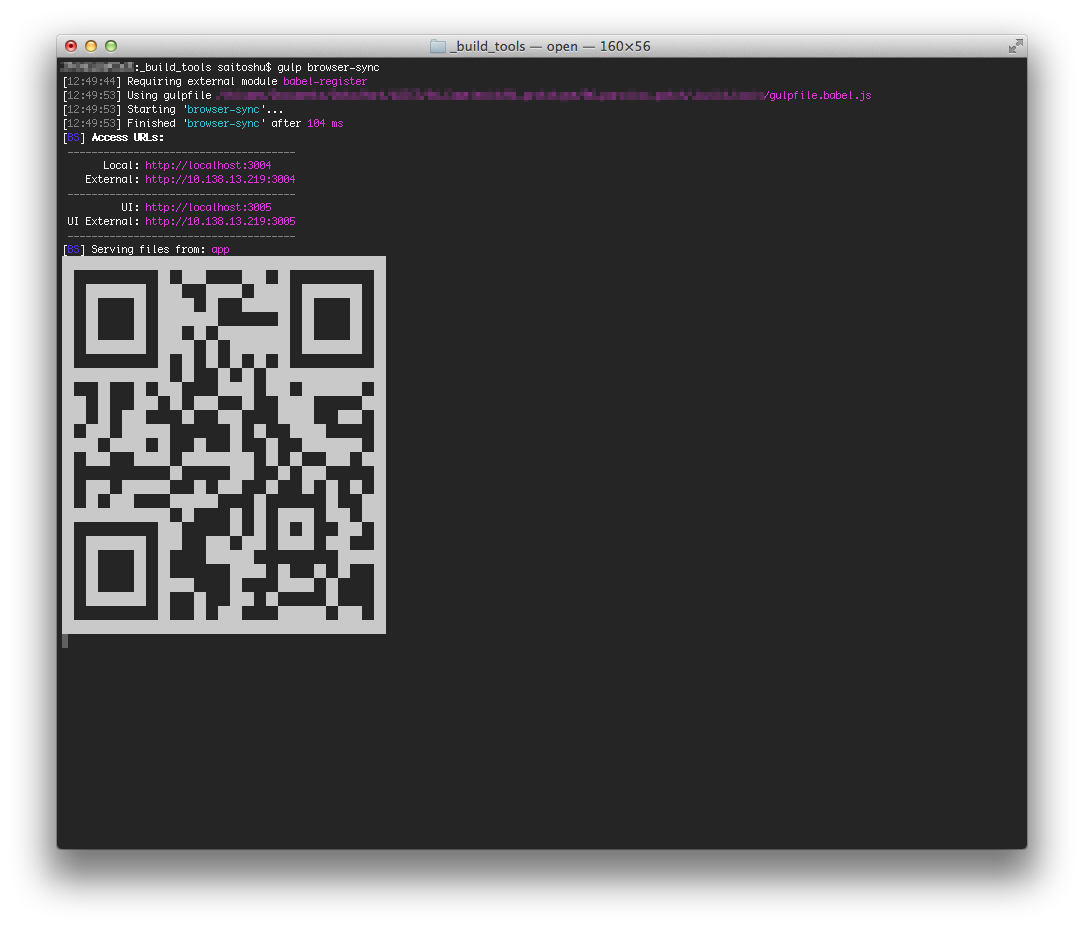
ターミナルにQRコードが直接表示されたら便利だなと思ってやってみました。
方法
gtanner/qrcode-terminalを使いました。
// インストール
$ npm i -D qrcode-terminal
gulpfile.babel.js
gulpfile.babel.js
'use strict';
import gulp from 'gulp';
import browserSync from 'browser-sync';
import qr from 'qrcode-terminal';
const opt = {
server: 'app',
open: true,
notify: true,
ghostMode: false
}
gulp.task('browser-sync', ()=>{
const instance = browserSync.init(opt, ()=>{
// External URL
let url = instance.getOption('urls').get('external');
// Generate qrcode
qr.generate(url);
});
});