はじめに
IntelliJ IDEAを使い始めた初心者さん向けになるサイトとか記事は少ないなぁと思い書こうと思った次第。
少し本題とは外れて小話を。
IntelliJ IDEAを使い始めて「日本語化できないの?」という人をちらほら見かけますが、英語は怖いものではありません。
IntelliJ IDEAで使われている多くの英文は中学生でもWeb辞書片手に読める程度です。
例えばこのトップ画面

一番下のCheck out from Version Controlはバージョン管理システムを触ったことがなければ難しいかもしれませんがほかはある程度意味がわかるはずです。
大抵の初心者さんは最初の起動時に出てくる
Tip of the Dayを見て幻滅するという噂を聞きますが、これはその名の通り今日の豆知識です。豆知識なんているときに覚えればOK!
(どうせJavaのStackTraceも英語だし多少の英語力をつけるという意味でなれるのがおすすめです)
以下の記事内、基本的にJavaを主言語として扱います。(IDEAはJava IDEなので)
適度に読み替えてね。
使い方
インストール、JDK導入などは他の記事をどうぞ。
プロジェクト作成
起動するとWelcome to IntelliJ IDEAウィンドウが表示されます。(多少項目が多かったり少なかったりするのは気にしなくてOK)

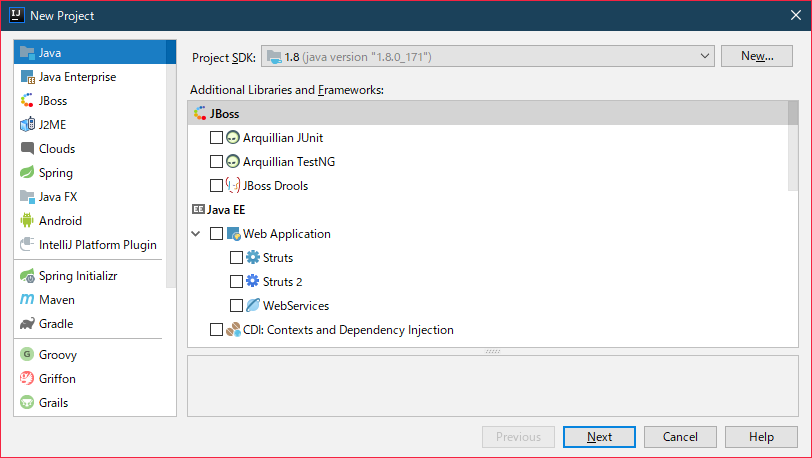
Create New Projectを選択するとNew Projectウィンドウが表示されます。

上の
Project SDKに何も選択されていない場合は選択するか、New...をクリックしてJDKのフォルダを選択してください。
Additional Libraries and Frameworksは何も選択せずNextをクリックします。
他の言語で開発を行う場合は基本的に
Pluginを導入します。するとこのNew Projectの左メニューに言語名が(大抵は)増えるのでそこから選びましょう。
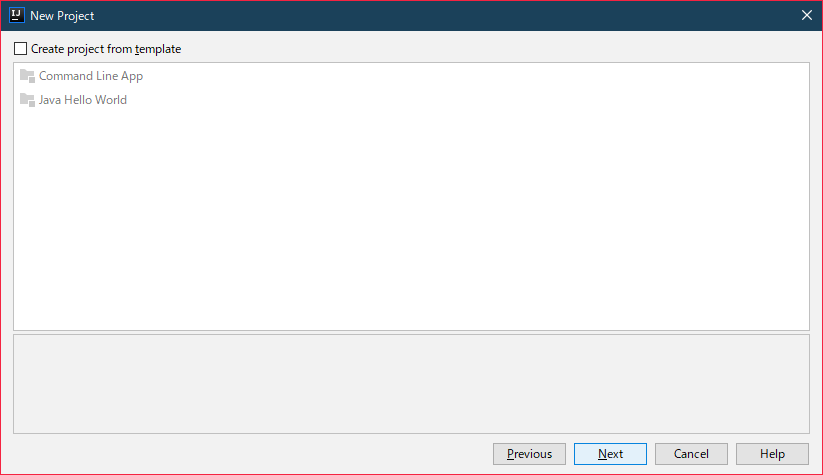
画面が変わり、このような画面が表示されます。

今回はCreate project from templateにチェックを入れJava hello Worldを選択します。
NextをクリックしProject name, Project locationに好きな値を入力しましょう。

Finishをクリック!
Directory Does Not Existが表示されたらOKをクリック。
(フォルダ無いけど作っていい?って聞かれてます)
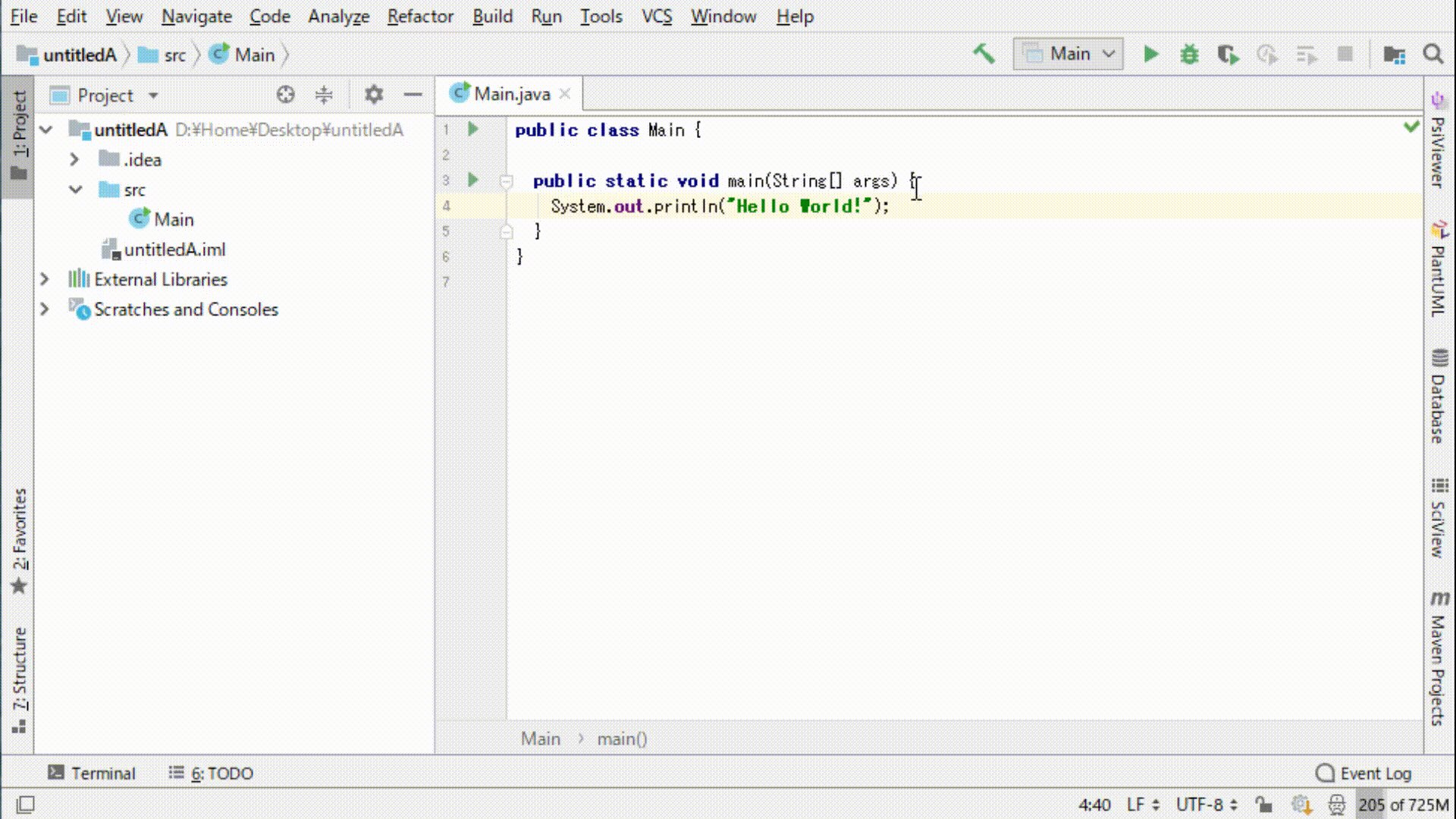
こんな画面が出てきたらプロジェクト作成完了です。
ファイルの編集
ショートカット
便利なショートカットを(一部)紹介
| Windows | Mac | はたらき | 働き |
|---|---|---|---|
| Alt + Enter | Option + Return | 空気を読んでくれる | インテンションアクションとクイックフィックスを表示 |
| Ctrl + Space | Ctrl + Space | いい感じに補完を出す | ベーシックコード補完 |
| Ctrl + Alt + L | Command + Option + L | フォーマット | コードを再フォーマット |
| Ctrl + Alt + O | Command + Option + O | 使ってないインポートを消したりまとめたりする | インポートを最適化 |
| Ctrl + P | Command + P | メソッド引数の情報を再表示 | パラメータ情報(メソッド呼び出しの引数内) |
| Ctrl + B | Command + B | その(変数/メソッド)の最初に書かれている場所へ移動 | 宣言に移動 |
| Ctrl + 矢印キー | Command + 矢印キー | いい感じにカーソルを移動 | 構文に沿ってカーソルを移動 |
| Shift + Alt + 矢印キー | Option + Shift + 矢印キー | 行ごと移動 | キャレット位置の行を移動 |
| Ctrl + Q | Command + Q | ドキュメント表示 | クイックドキュメント検索 |
| Ctrl + D | Command + D | 行コピー | 現在の行を複製 |
| Ctrl + Y | Command + Y | 行削除 | キャレット位置の行を削除 |
| Ctrl + Shift + / | Command + Option + / | 選択範囲をコメント(化/解除) | ブロックコメントでのコメント/アンコメント |
| Ctrl + / | Command + / | カーソルの行をコメント(化/解除) | 行コメントでのコメント/アンコメント |
| ちょっと多くなっちゃった...(並びは個人的によく使う順です |
Live Template
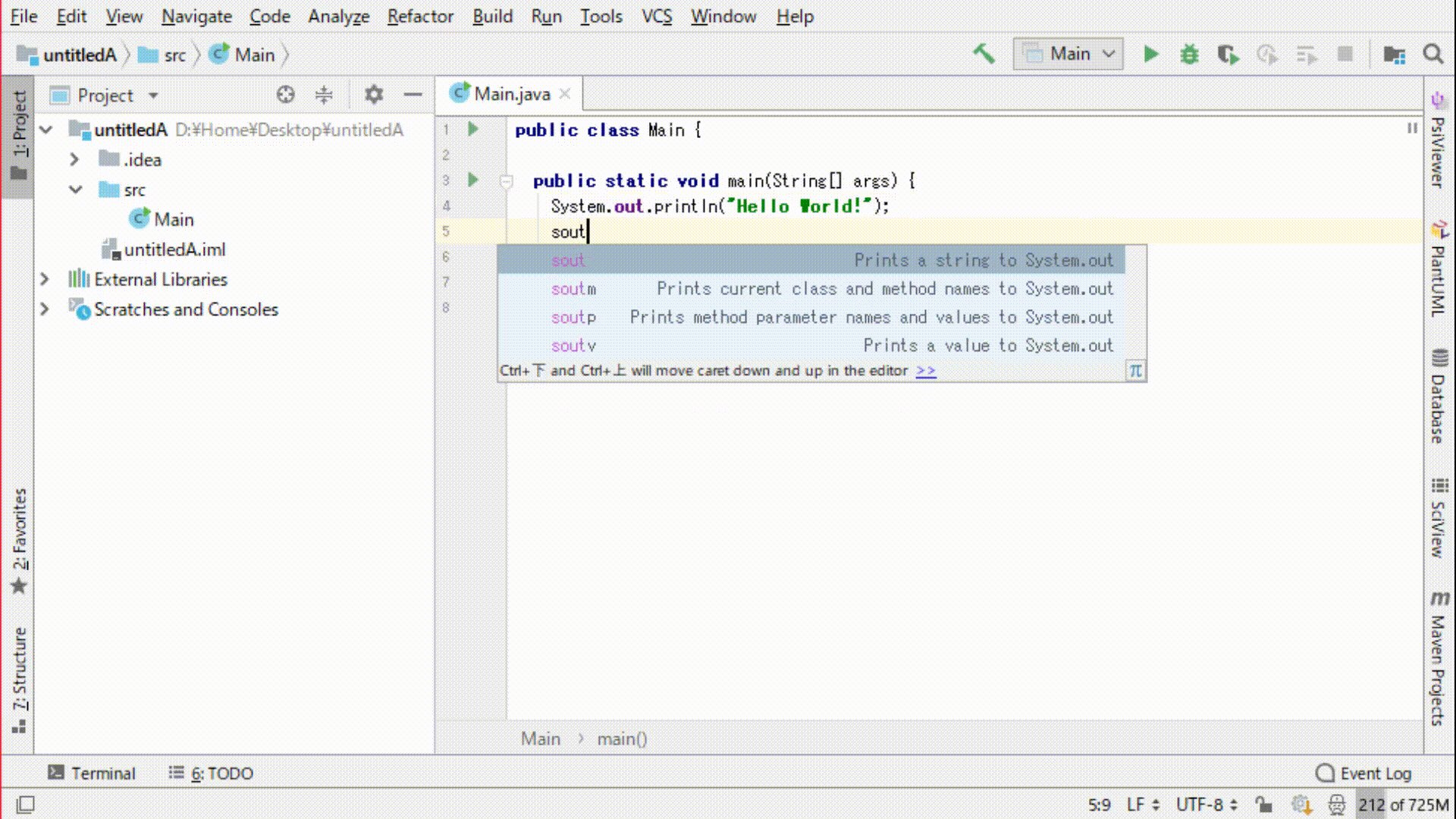
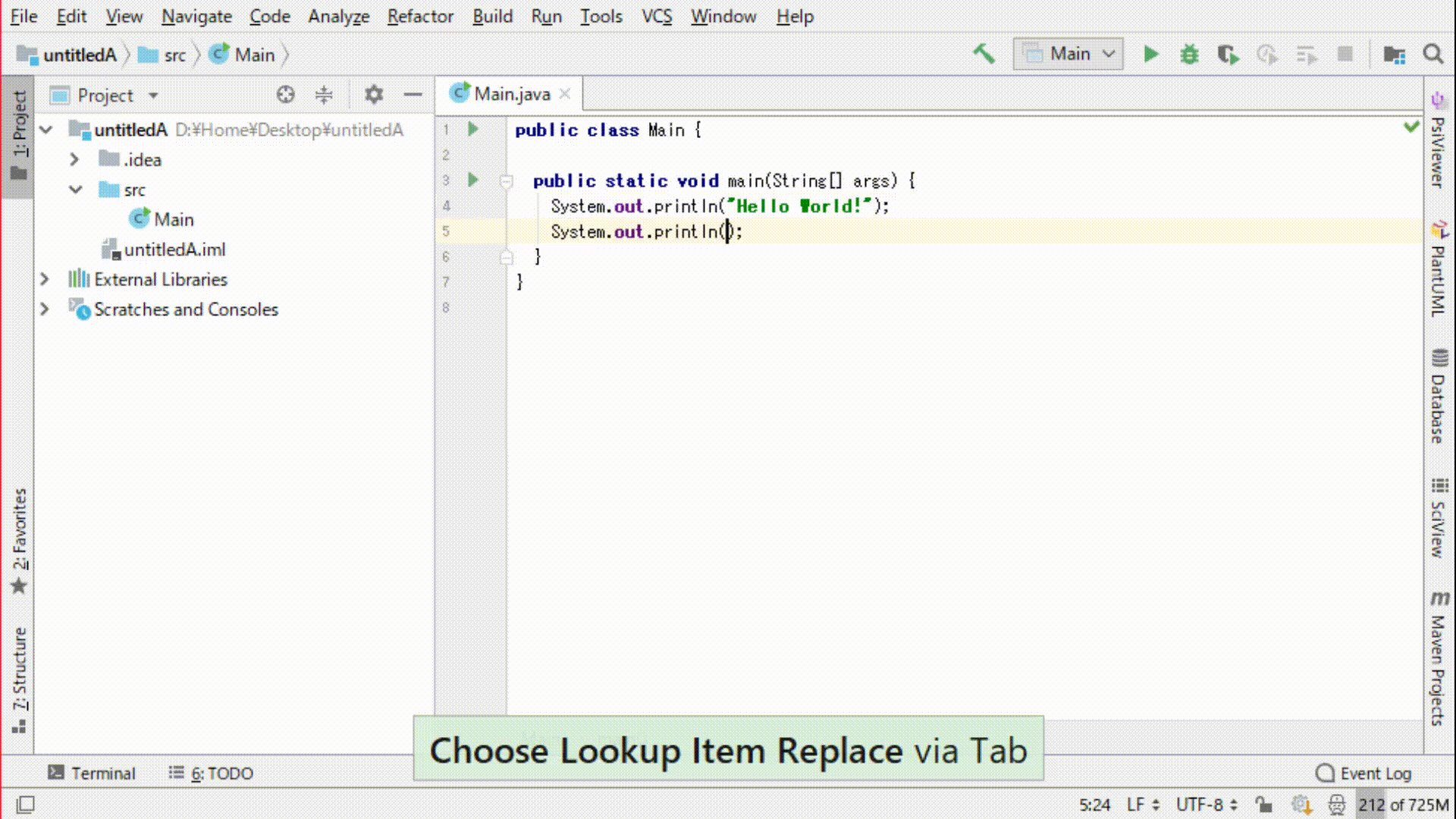
エディタウィンドウにsoutと入力しTabを押してみましょう。

これがLive Templateです。
File|Settings|Editor|Live Templatesに他にも多くのLive Templateが追加されています。
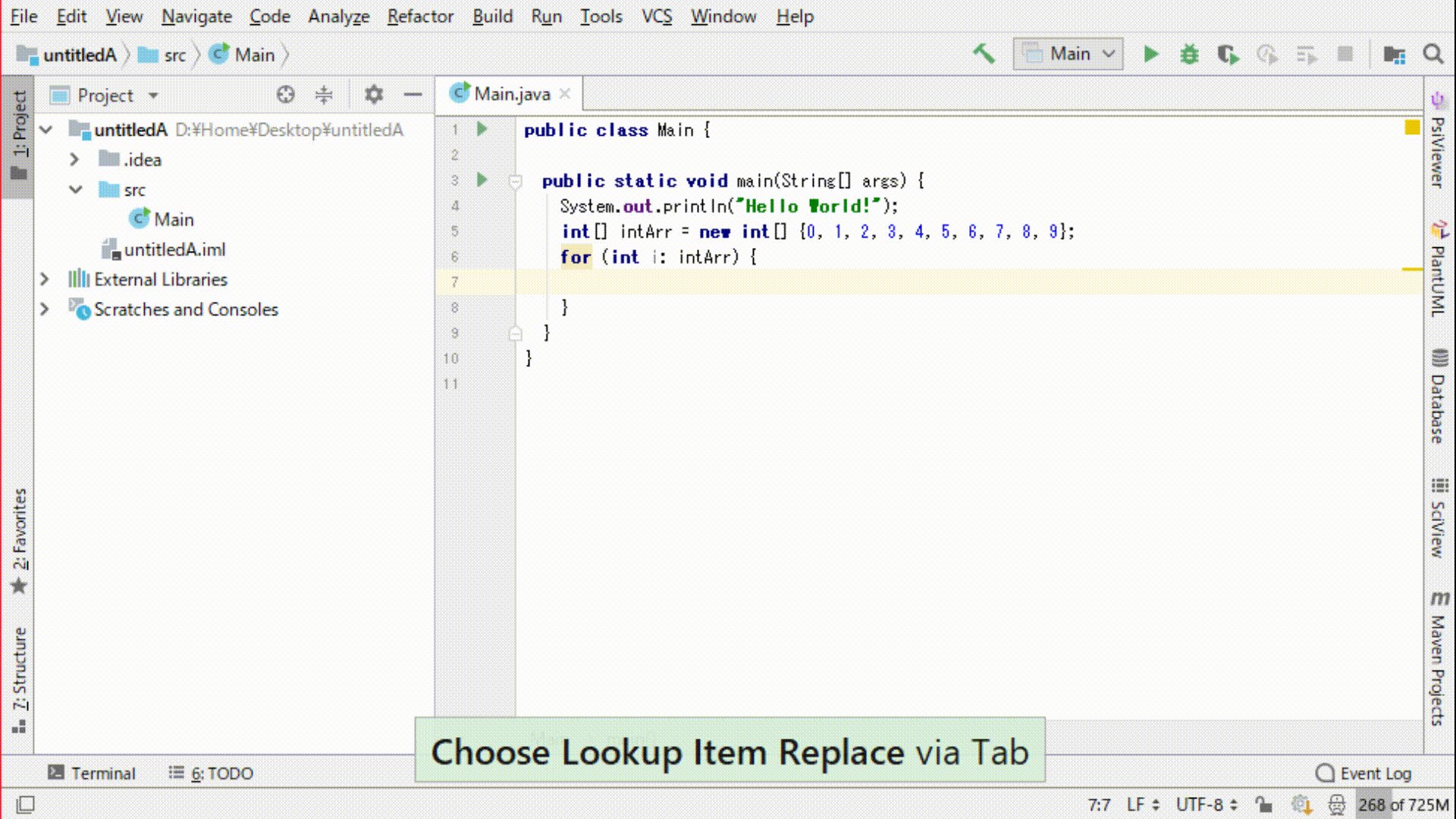
Postfix Completion
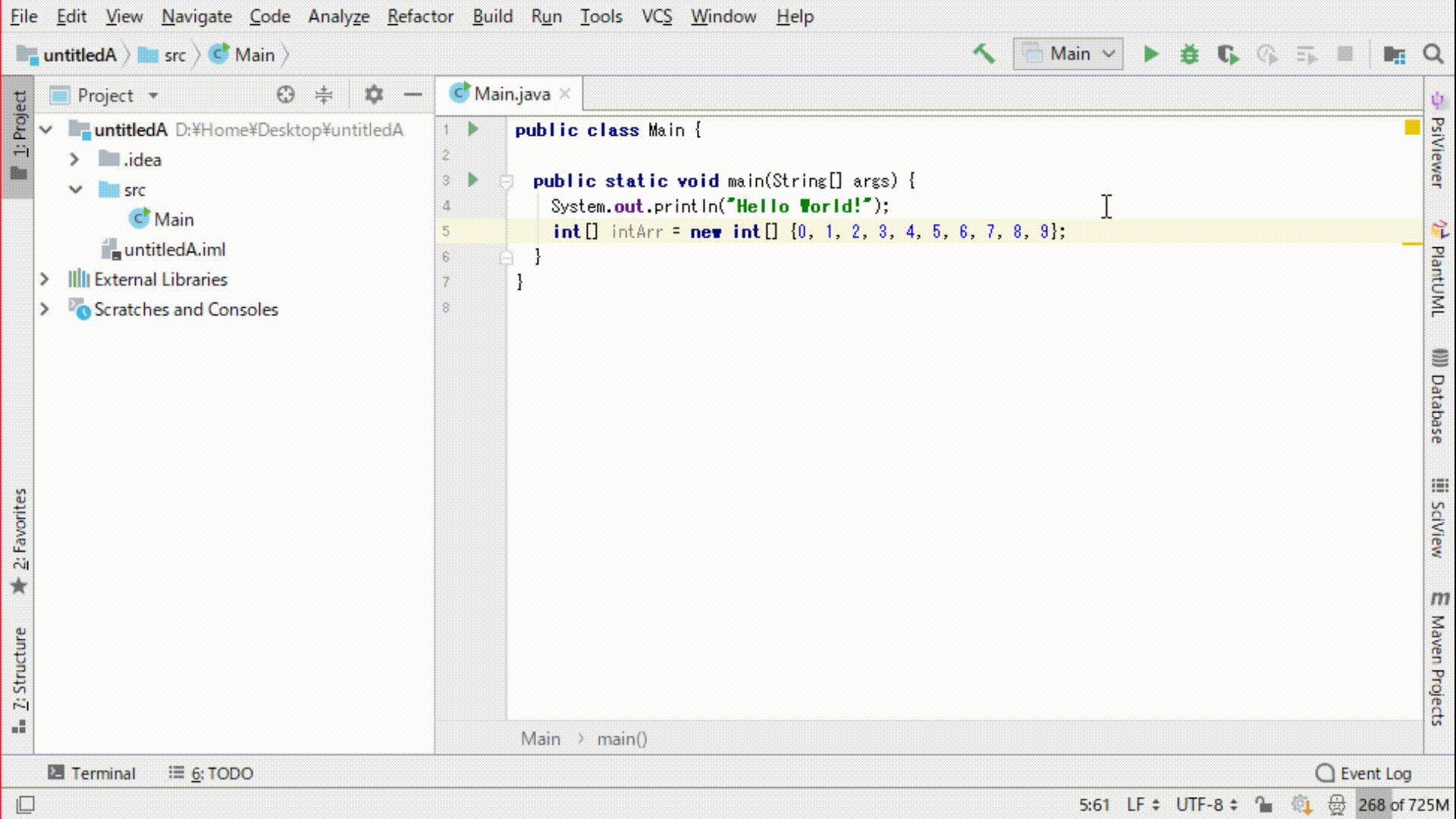
例えばint[] intArr = new int[] {0, 1, 2, 3, 4, 5, 6, 7, 8, 9};という配列があり、これをforですべて参照したい場合
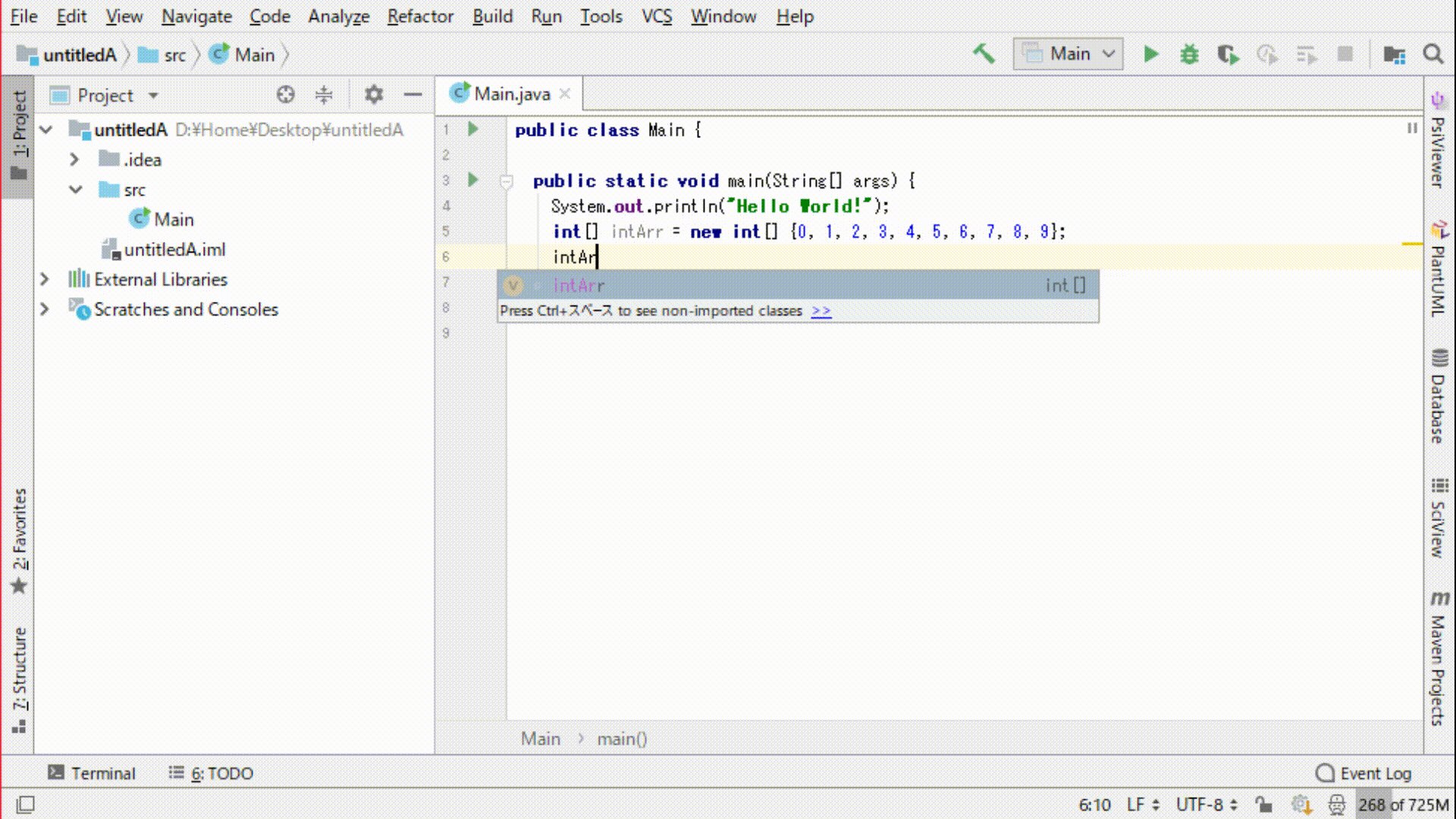
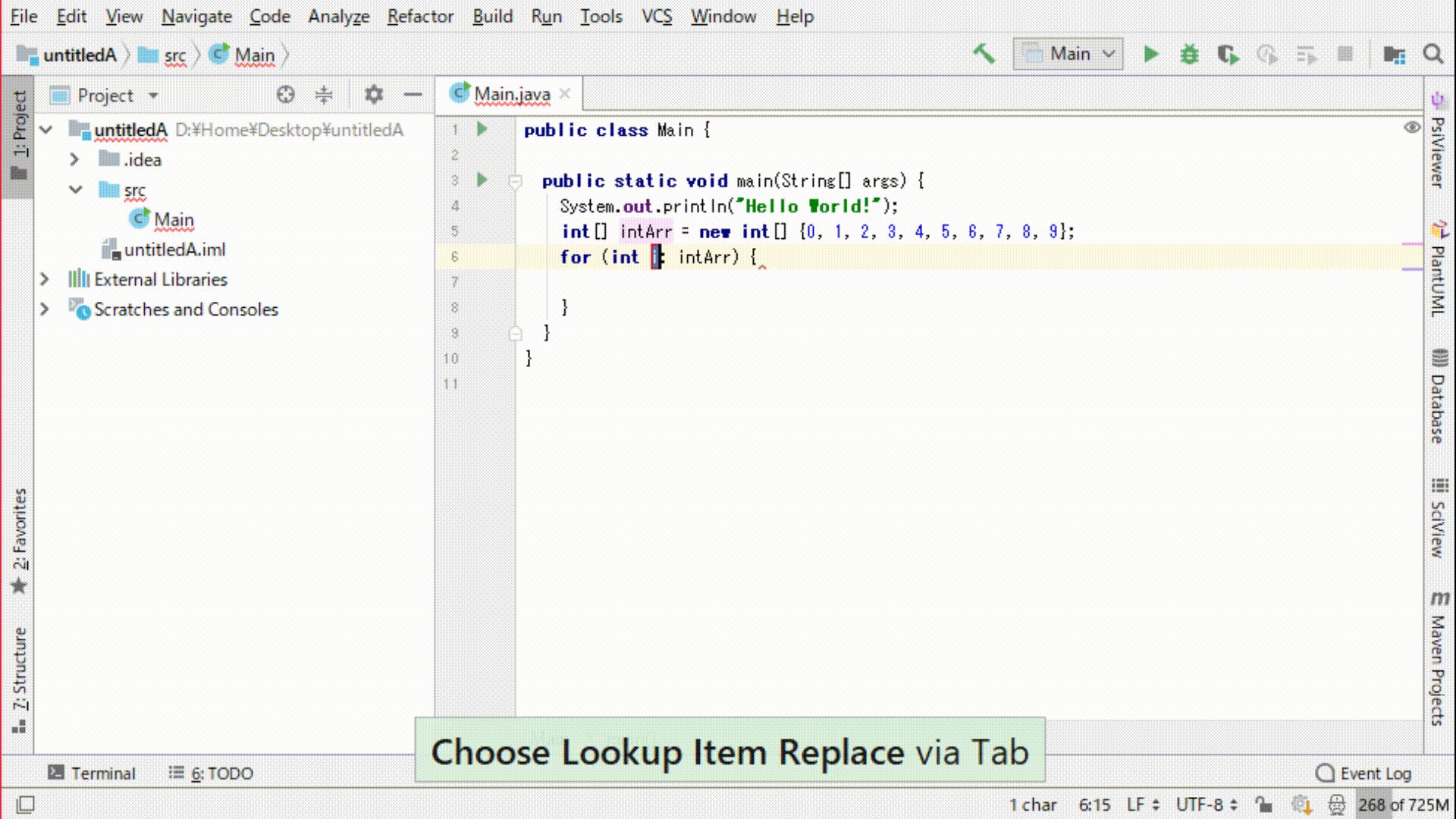
intArr.forと入力しTabを押してみましょう。

これがPostfix Completionです。
File|Settings|Editor|General|Postfix Completionに他にも多くのPostfix Completionが追加されています。
Live TemplateとPostfix Completionはめっちゃ便利なので積極的に使おう
プラグイン導入
プラグインを導入することで対応する言語を増やしたり機能を追加することができます。
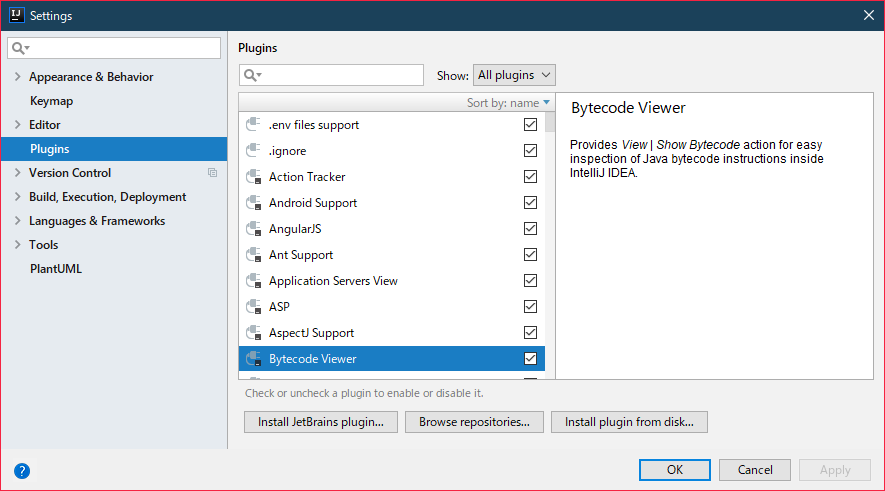
File|Settings|Pluginsから開くことができます。

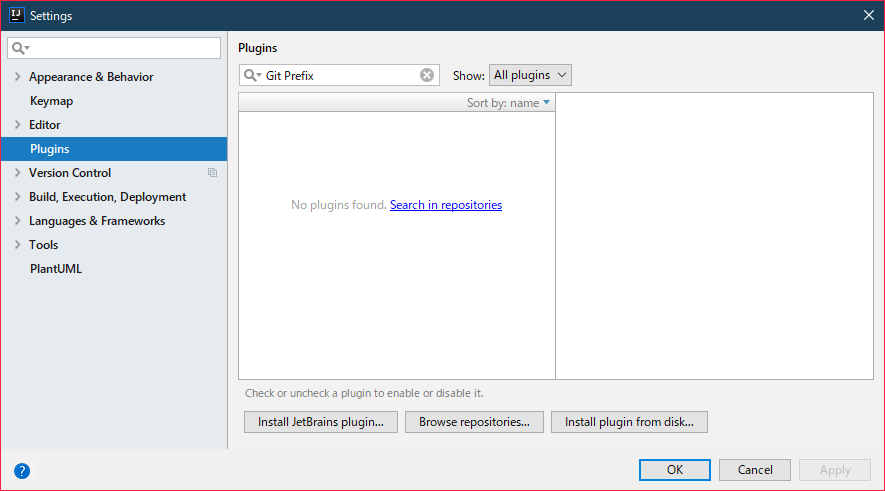
検索欄に調べたいプラグインを入力するとインストール済みのものが検索できます。

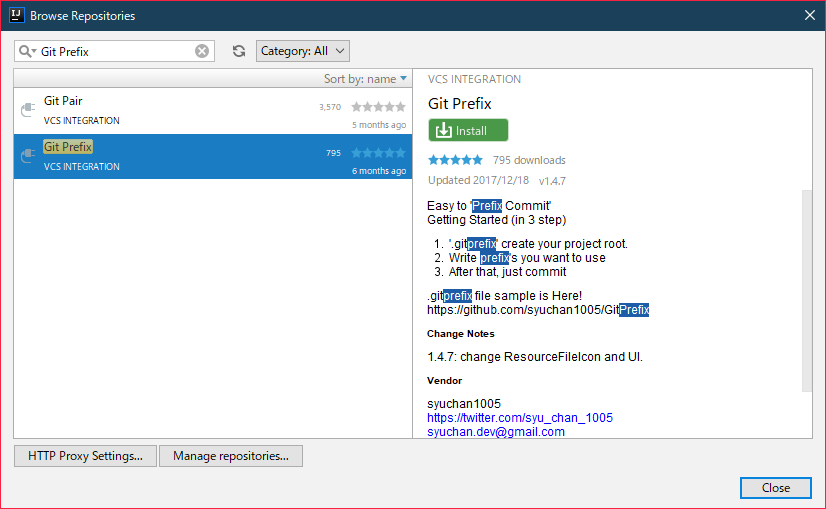
Search in repositoriesをクリックすることでインストールしていないプラグインを検索でき、Installをクリックして簡単にインストールできます。

実行・デバッグ
Configuration
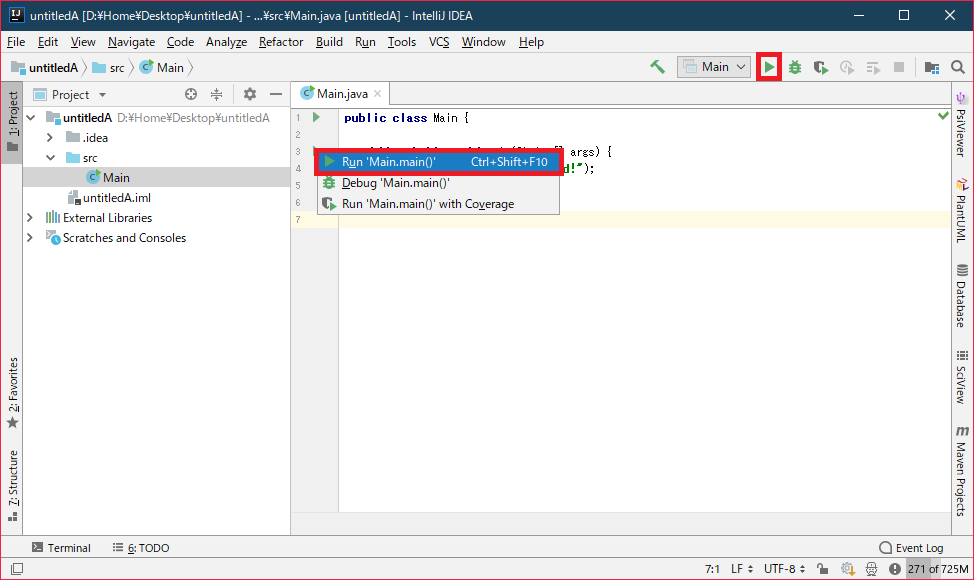
画面上部 をクリックするか
をクリックするか
 の
のEdit Configurationsをクリックします。
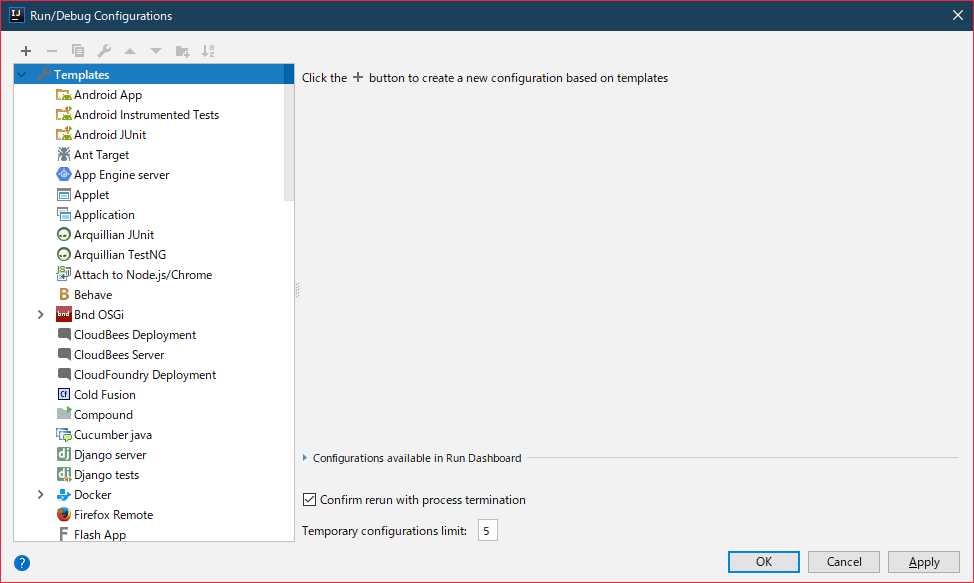
Run/Debug Configurationsが表示されます。
 をクリックし
をクリックしApplicationを選択します。

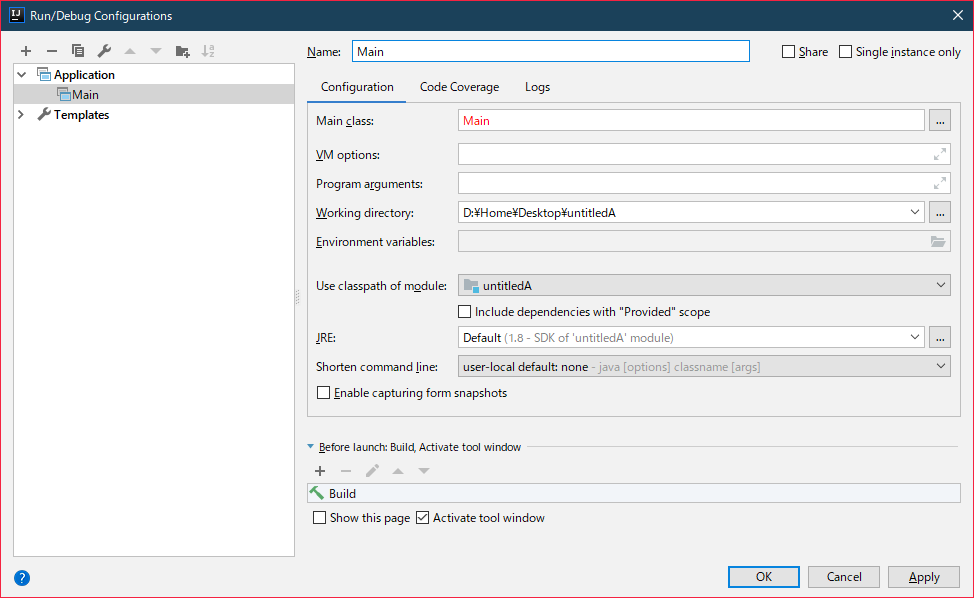
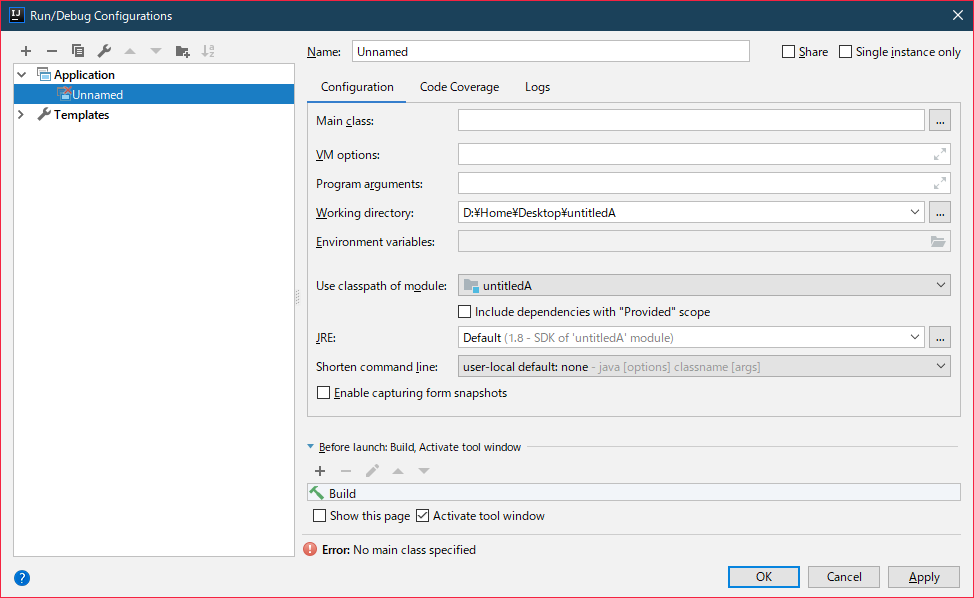
こんな画面が表示されると思います。
この画面のMain classにpublic static void main(String... args)が書いてあるClassを指定すれば実行してくれます。(横の...で簡単に入力できます)
この画面から環境変数なども設定できます。
デバッグ
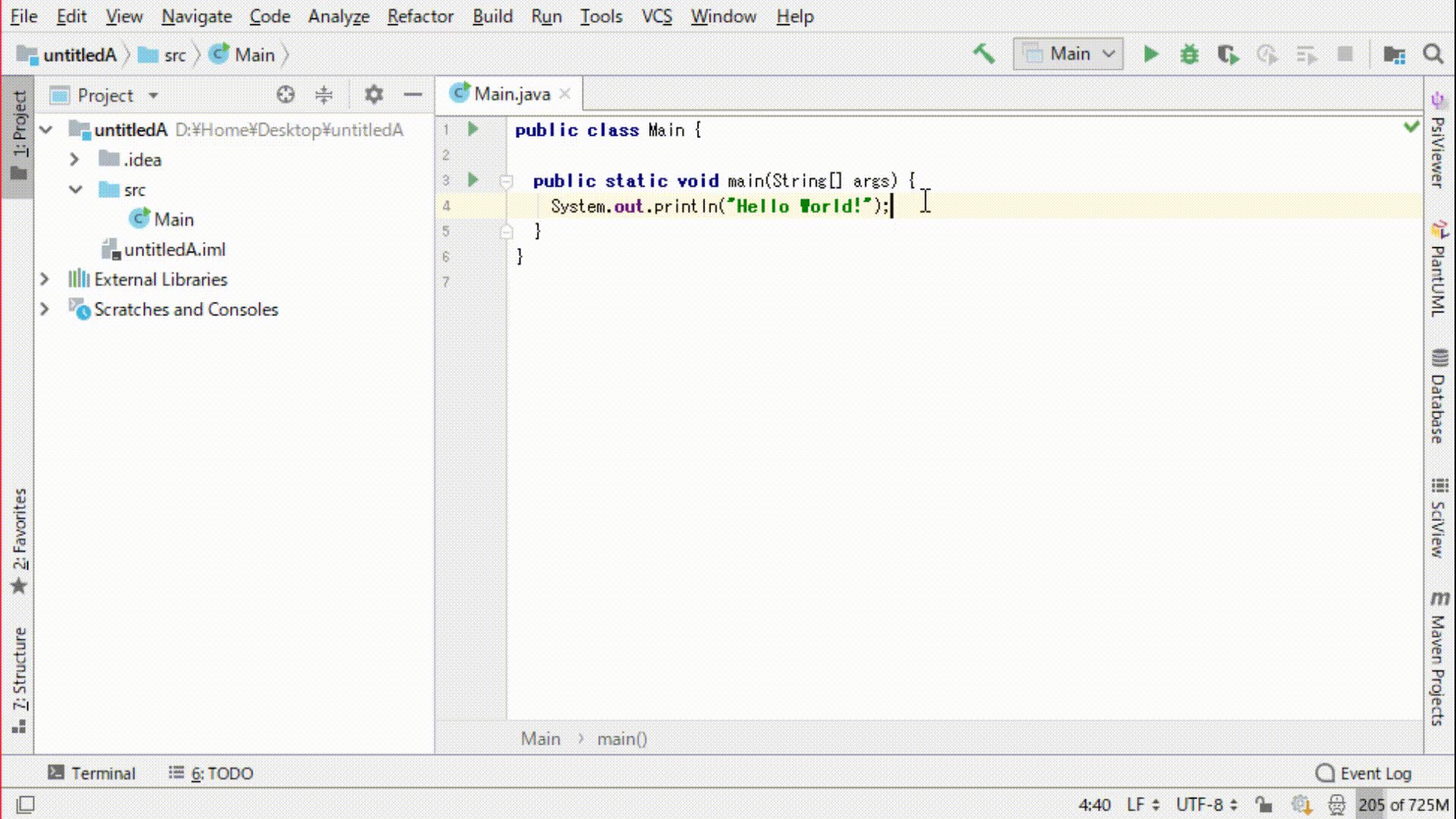
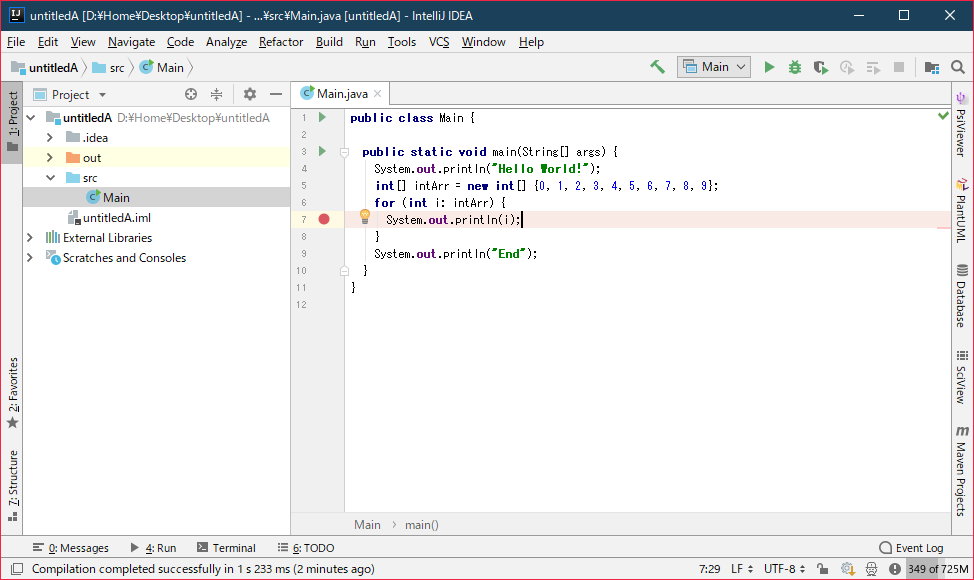
少しコードを書いてみましょう。
public static void main(String[] args) {
System.out.println("Hello World!");
int[] intArr = new int[] {0, 1, 2, 3, 4, 5, 6, 7, 8, 9};
for (int i: intArr) {
System.out.println(i);
}
System.out.println("End");
}
Hello World!
0
1
2
3
4
5
6
7
8
9
End
と表示されるはずです。
試しにデバッグしてみましょう。
for文の中にあるSystem.out.printlnの行の数字の横をクリックするとBreak Pointを設定できます。

この状態で をクリックするとデバッグが開始されます。
をクリックするとデバッグが開始されます。
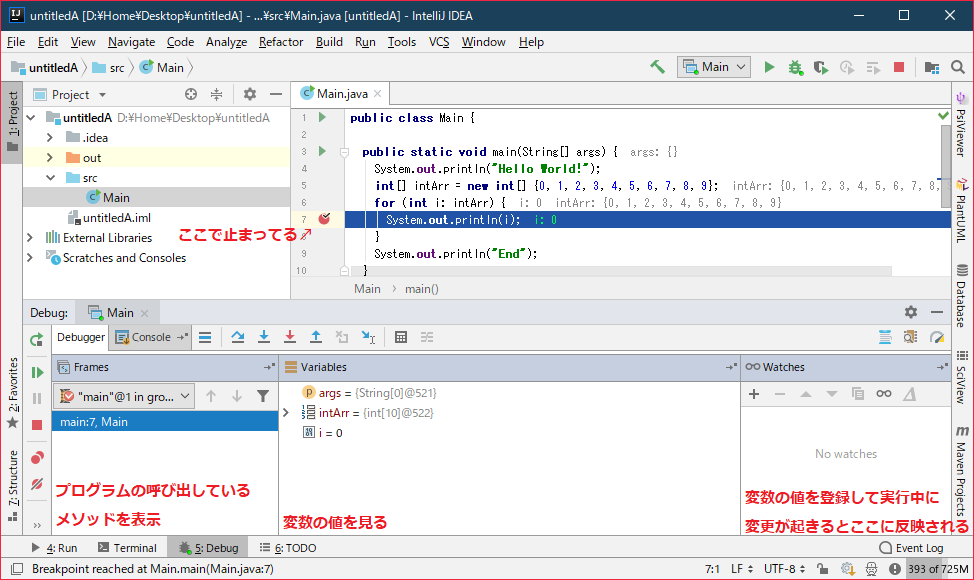
少し動いて下の画面で止まると思います。(少し解説を書いておきます)

 をクリックするとプログラムが再開されます。
をクリックするとプログラムが再開されます。
Variablesのiを見ると変更されていることがわかると思います。
うまく活用して開発速度の向上を狙いましょう。(いい感じのデバッグの活用法はここで解説すると長すぎるので調べてね
バージョン管理システム
ここでは主にGitを紹介します。
とりあえず有効にしないと始まらないので有効にしましょう。
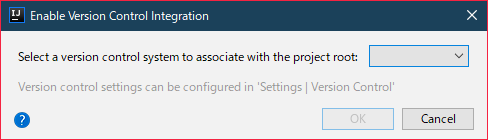
VCS|Enable Version Control Integrationをクリックすると

ダイアログが開くので, Gitを選択しOKをクリックしましょう。
これでGitが有効になりました。
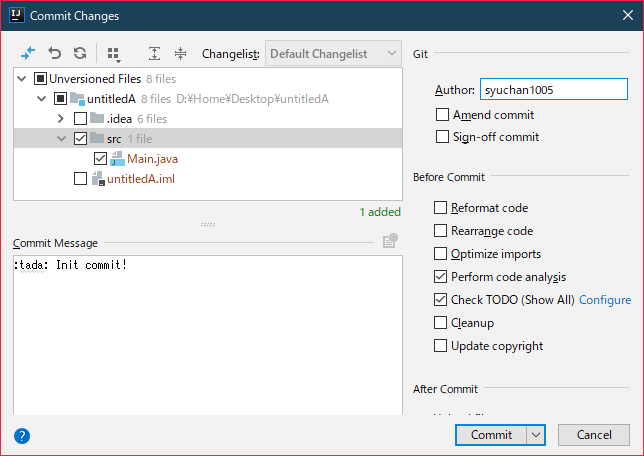
まずはコミットしてみましょう。VCS|Commitをクリック。

この画面からコミットを行います。
上のようにするとMain.javaをバージョニングの対象として, コミットメッセージを:tada: Init commit!としたことになります。
ではCommitをクリックしてコミットしましょう。
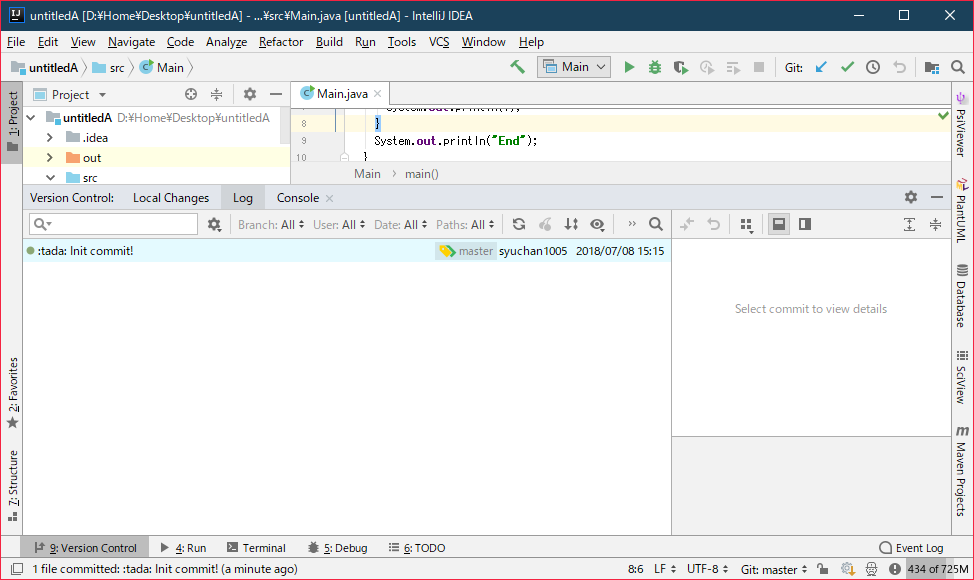
エディタ下のVersion Control|Logタブを開いて確認してみましょう。

いわゆるSourceTreeのように表示されます。
もう一つくらいコミットしてみましょう。

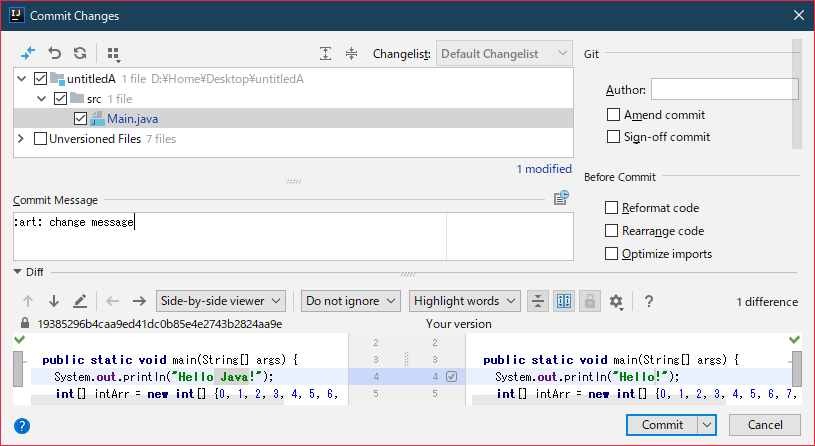
Hello world!と表示していた部分をHello Java!に変えてみました。
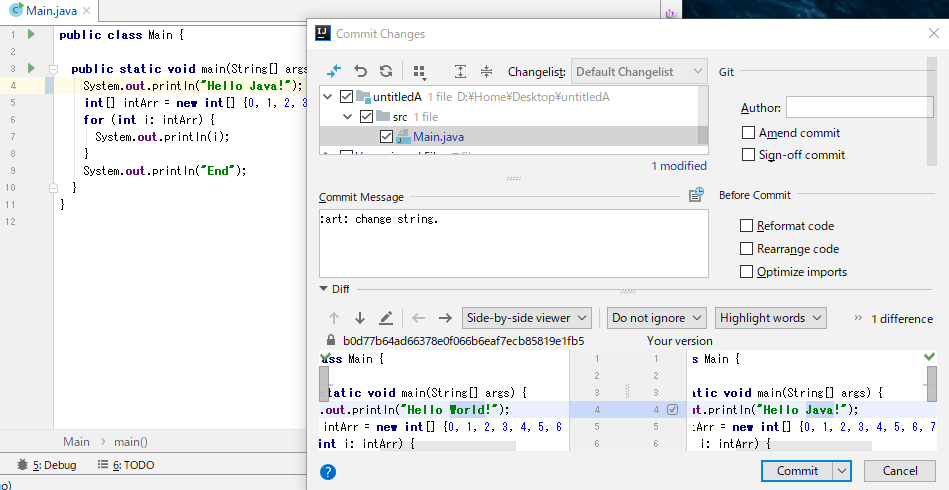
Commit Changesを見るとダイアログ下部にDiffが表示されます。
実はこのDiff画面,
このボタンを押しロックを解除すると
Your version(ローカルのファイルの状態)が編集できます。
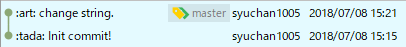
ではコミットしましょう。

いい感じです。
もちろんブランチの切り替えもできます。
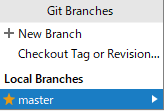
画面下部の をクリックするとポップアップが出ます。
をクリックするとポップアップが出ます。

New Branchをクリックすれば新しいブランチを作成できます。
testブランチを作成してみましょう。

OKをクリックすると画面下部が に変わり
に変わりtestブランチになったことが確認できます。
ではコミットをしましょう。

Hello Java!をHello!だけにしてみました。

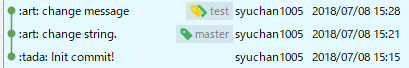
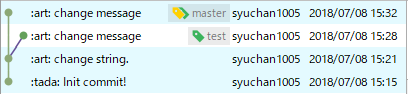
コミットするとmasterとtestのHEADが変わったことがわかりますね。
 をクリックして
をクリックしてlocal branches|masterにCheckoutしましょう。
 になったらコミットします。
になったらコミットします。

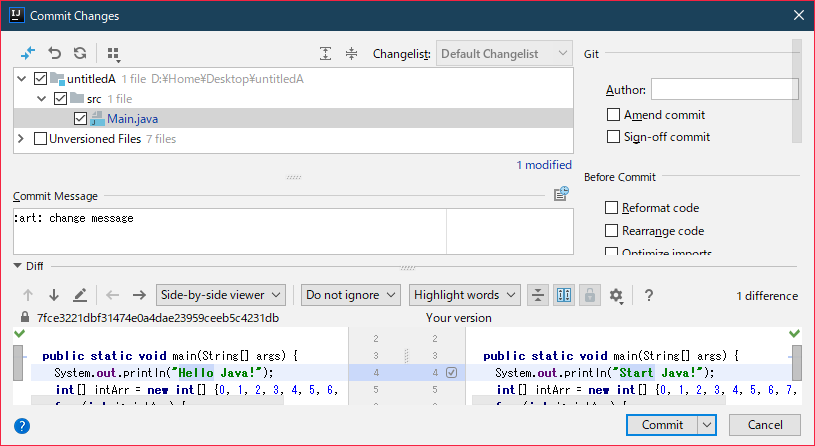
EndにHelloはおかしいのでStartにしました。
ではコミットします。

ブランチが別れ、masterのコミットが新しいことがわかりますね。
ではマージしてみましょう。VCS|Git|Merge Changesをクリックします。

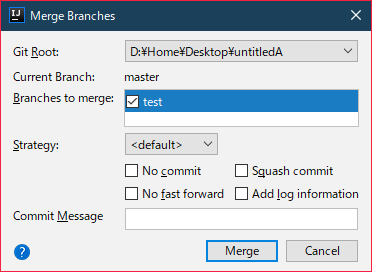
Merge Branchesダイアログが出ます。今回はtestをマージするのでtestにチェックをつけMergeをクリックします。

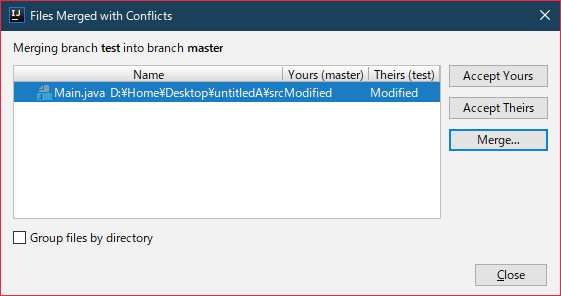
おっと!コンフリクトしてしまったようです。Mergeをクリックして確認してみます。

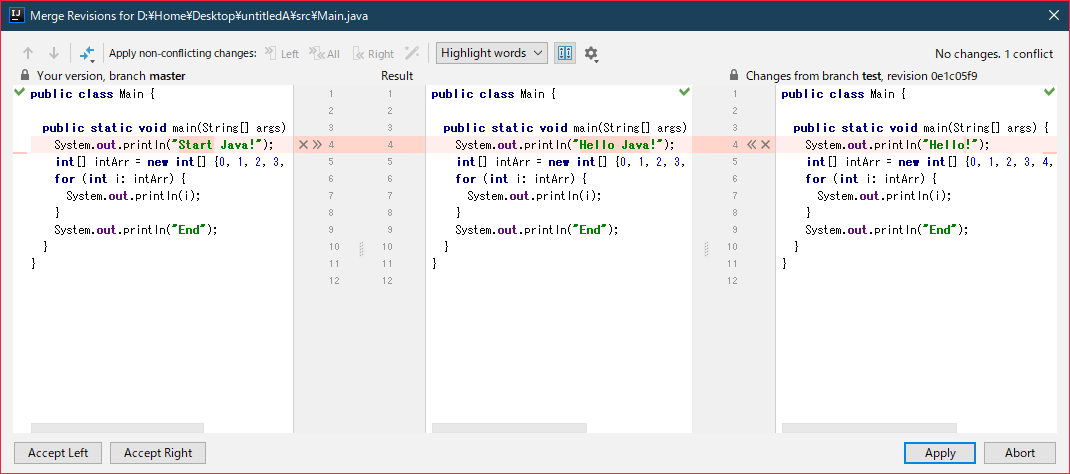
4行目をmasterでもtestでも編集していたのでコンフリクトしたようです。
今回は左側のmasterの変更を取りたいので左側の4行目の横にある をクリックして変更を真ん中の結果に反映しましょう。
をクリックして変更を真ん中の結果に反映しましょう。
右側はいらないので をクリック。
をクリック。
これでOkみたいです!Applyをクリック。
基本的にコマンドを打たずにGUIで操作できるのは便利ですね。(CUIに慣れているときは別です
ですが、コンフリクト解消は誰もが便利と思うはずです。これからはぜひIDEAのVCSを活用してください。
Database(Ultimateのみ)
DatabaseはIntelliJ IDEA Ultimateのみです。Community版にはありません。あしからず。
参考: Ultimate vs. Community - Compare Editions
今回はSQLiteを利用します。テスト用のデータベースとしてChinook(Github)というものを利用します。
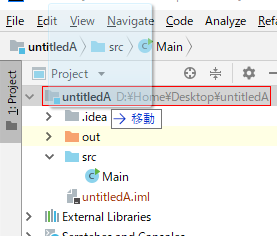
ダウンロードしたChinook_Sqlite.sqliteをプロジェクトにD&Dしてファイルを追加しましょう。

Moveダイアログが出たらOKをクリック。Add File to GitはNoでいいです。

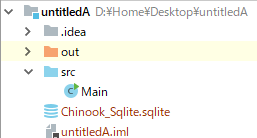
追加できました。
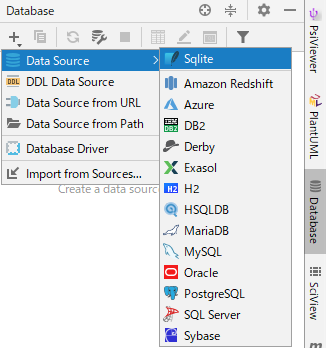
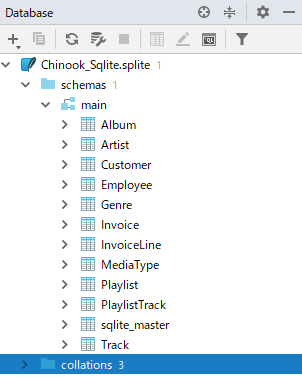
右サイドバーよりDatabaseをクリック。


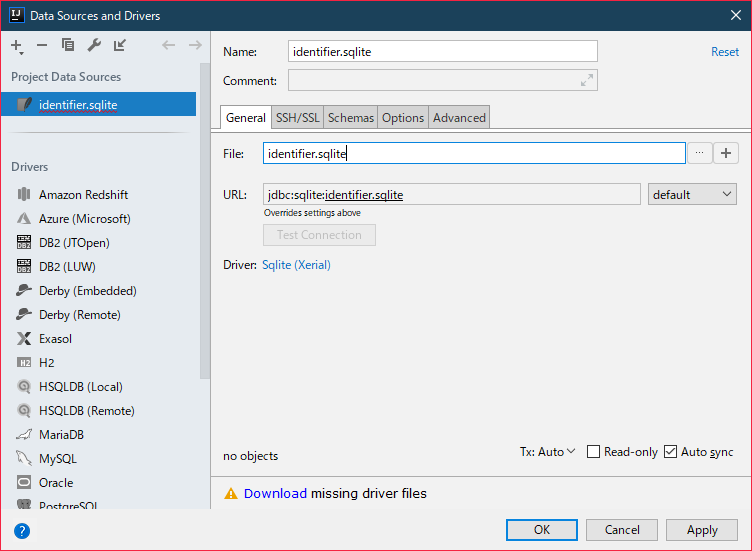
|Data Source|Sqliteを開きます。
まずは画面下部のDownload missing driver filesをクリックしてJDBCをダウンロードしましょう。
FileをChinook_Sqlite.spliteに変更しTest Connectionをクリック。

SuccessfulならOKです。下部OKをクリック。

追加されたChinook_Sqlite.spliteを開いてみるとテーブルの一覧を見ることができます。
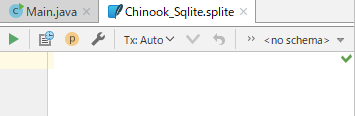
また をクリックするとSQLクエリの実行を行えます。
をクリックするとSQLクエリの実行を行えます。

(ここにSQLクエリを入力し、実行できます
おわりに
途中で力尽きてしまった...
書くことがないのでこれも追加してほしい!をコメントでお待ちしています
質問も気軽にどうぞ
TODO
Multi Module Project
-
Project Structureの説明, Moduleの説明
Android App開発
-
Android Support,Android SDK導入