WKWebViewでServicePortalを表示する
結論
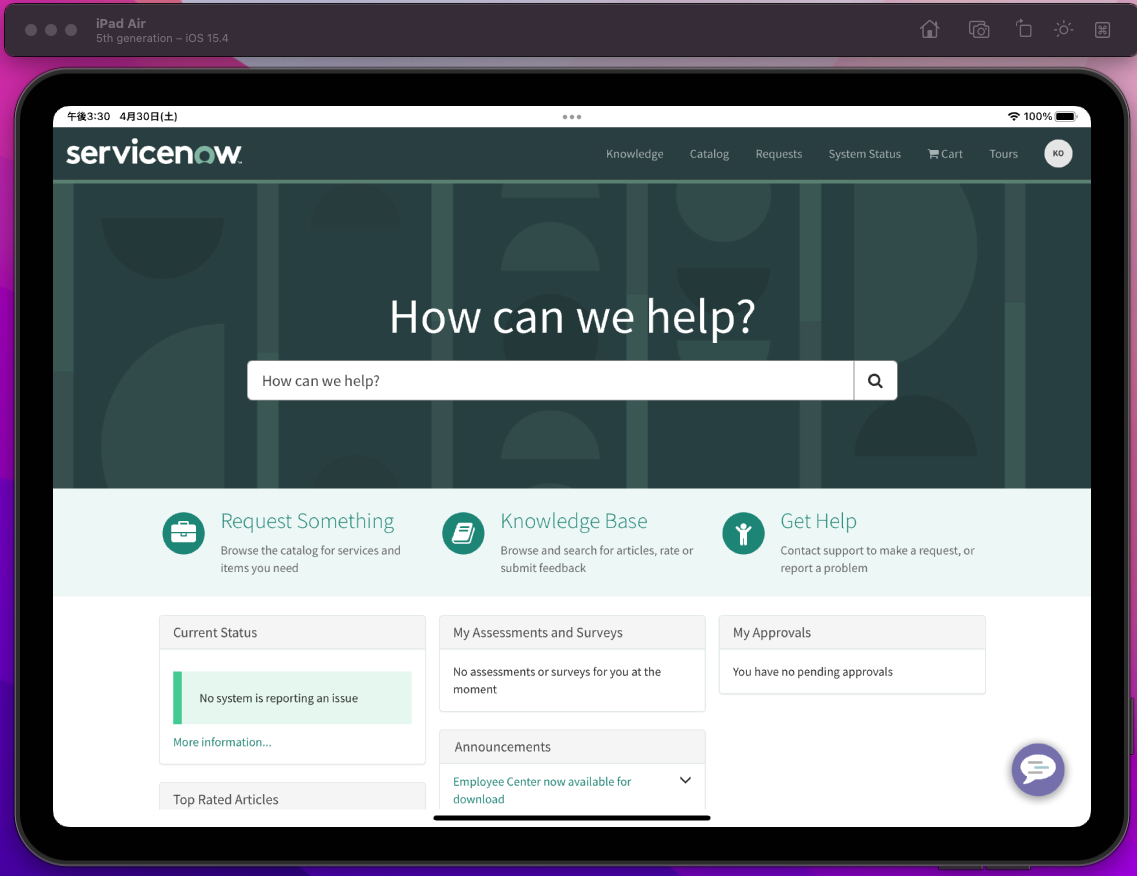
公式ドキュメントに則って、URLにServicePortalのURLを貼り付ければWebViewでServicePortalを表示することが可能。環境
Xcode : 13.2/iPad Air 5th/iOS : 15.3実装方法
公式Docs : https://developer.apple.com/documentation/webkit/wkwebview以下、コード。
import UIKit
import WebKit
class ViewController: UIViewController, WKUIDelegate {
var webView: WKWebView!
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
let myURL = URL(string:"<ServicePortalのURL>")
let myRequest = URLRequest(url: myURL!)
webView.load(myRequest)
}}
まだ、詳細な動きの確認はできてませんが表示させることはできます。