Twitterカードの設定、確認の方法について書いていきます。
Twitterカードとは
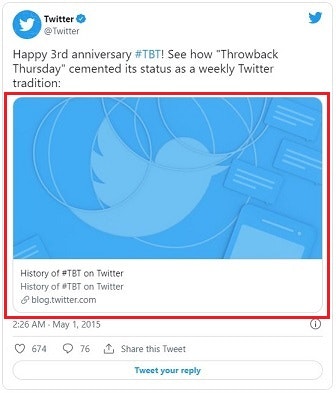
Twitterカードとは、Twitterにてツイート内容に含まれるリンクを画像や説明付きでカードのような見た目で表示する機能です。
リンク先ページにTwitterカード用のmetaタグ埋め込みを行うことで、本機能を適用することができます。

画像はTwitter公式より引用
Twitterカードのメリット
Twitterカードのメリットはクリック率の向上が期待できることです。
タイムライン上で、ただ単にリンクが載っているよりも画像等がある方が興味を惹かれますよね。
カード形式で表示されることで、リンクのみの場合と比べてクリックできる範囲が大きくなるという利点もあります。
Twitterカードの設定
Twitterカードを表示させるための設定は簡単です。
カード形式で表示させたいリンク先ページのheadタグに、下記のようなmetaタグを埋め込むだけです。
<head>
・・・
<meta name="twitter:card" content="カードの種類">
<meta name="twitter:title" content="ページのタイトル">
<meta name="twitter:description" content="ページの説明文">
<meta name="twitter:image" content="画像のURL">
・・・
</head>
twitter:card
<meta name="twitter:card" content="カードの種類">
twitter:cardには、Twitterカードの種類(表示形式)を設定します。
カード種類には「summary」「summary_large_image」「app」「player」の4種類があります。アプリ配布用の「app」と動画配信用の「player」については、この記事では割愛します。
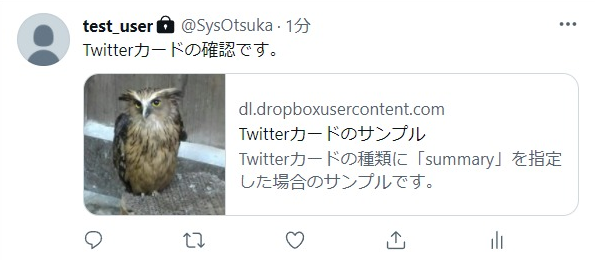
・summaryを指定した場合
twitter:imageに設定した画像が左側に小さく表示され、
twitter:title、twitter:descriptionに設定したタイトル及び説明が右側に表示されます。

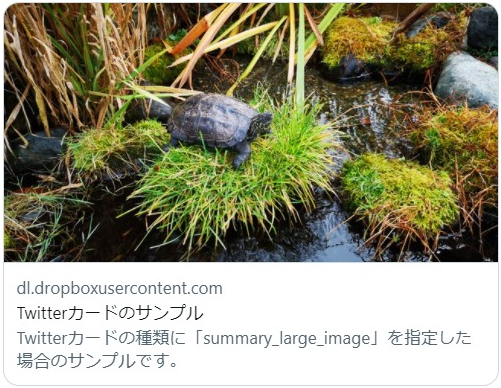
・summary_large_imageを指定した場合
twitter:imageに設定した画像が上側に大きく表示され、
twitter:title、twitter:descriptionに設定したタイトル及び説明が下側に表示されます。

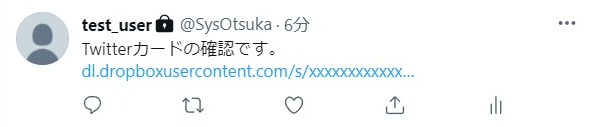
twitter:card省略時は、カード形式で表示されなくなるようです。
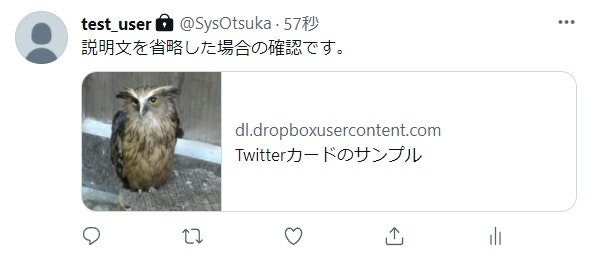
<meta name="twitter:title" content="Twitterカードのサンプル">
<meta name="twitter:description" content="Twitterカードの種類を省略した場合のサンプルです。">
<meta name="twitter:image" content="https://dl.dropboxusercontent.com/s/xxxxxxxxxxxxxxx/sample.jpg?dl=0">
twitter:title
<meta name="twitter:title" content="ページのタイトル">
twitter:titleには、ページのタイトルを設定します。
基本的にはページ内のtitleタグと同じ内容を設定します。
70文字まで設定可能ですが、Twitterカード上では文字数が多いと末尾が「…」表示で省略されます。
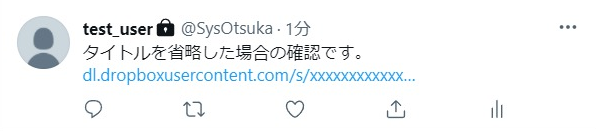
twitter:title省略時も、カード形式で表示されなくなるようです。
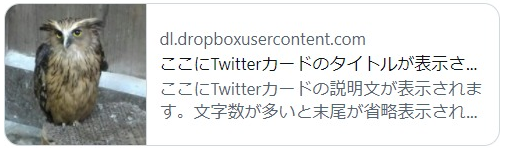
<meta name="twitter:card" content="summary">
<meta name="twitter:description" content="Twitterカードのタイトルを省略した場合のサンプルです。">
<meta name="twitter:image" content="https://dl.dropboxusercontent.com/s/xxxxxxxxxxxxxxx/sample.jpg?dl=0">
twitter:description
<meta name="twitter:description" content="ページの説明文">
twitter:descriptionには、ページの説明文を設定します。
基本的にはページ内のdescriptionタグと同じ内容を設定します。
200文字まで設定可能ですが、Twitterカード上では文字数が多いと末尾が「…」表示で省略されます。
また、説明文はPCなどの画面幅が大きい場合には表示されますが、スマホのように画面幅が小さい場合には表示されないので注意が必要です。
twitter:description省略時は、カード形式の表示は可能で、説明文が表示されなくなります。
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="Twitterカードのサンプル">
<meta name="twitter:image" content="https://dl.dropboxusercontent.com/s/xxxxxxxxxxxxxxx/sample.jpg?dl=0">
twitter:image
<meta name="twitter:image" content="画像のURL">
twitter:imageには、画像のURLを設定します。(絶対パス)
カード種類ごとの画像の規定は下表の通りです。
| カード種類 | 横縦比 | 最小(px) | 最大(px) | 容量 |
| :----: | :----: | :----: | :----: | :----: | :----: |
| summary | 1:1 | 144×144 | 4096×4096 | 5MB以下 |
| summary_large_image | 2:1 | 300×157 | 4096×4096 | 5MB以下 |
また、画像ファイルの拡張子としては、JPG、PNG、WEBP、GIF(静止画として表示)に対応しています。SVGには対応していません。
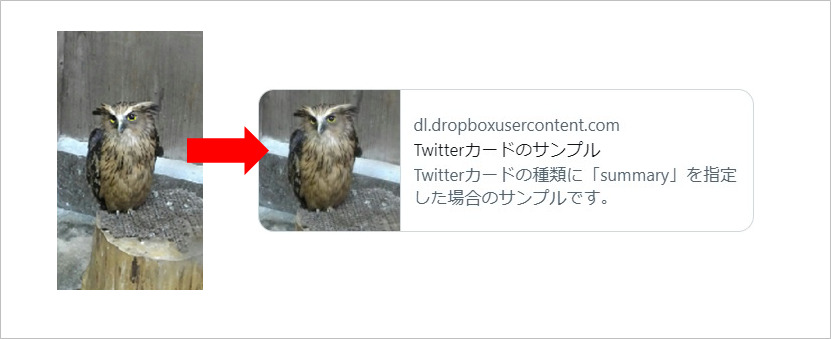
規定のサイズを超えていたり、比率が異なる場合には自動で中央寄せでトリミングされます。
例えば、下図のようにカード種類が「summary」で、元画像が縦長の場合は1:1の正方形でトリミングされます。

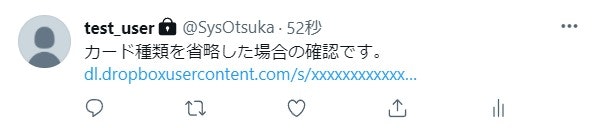
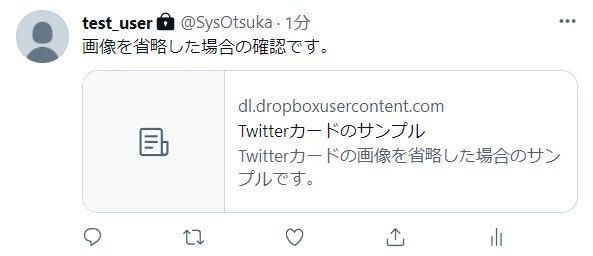
twitter:image省略時は、デフォルト画像が表示されます。
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="Twitterカードのサンプル">
<meta name="twitter:description" content="Twitterカードの画像を省略した場合のサンプルです。">
OGPタグによる置き換え
Twitterカードを表示するにはTwitterカード用のmetaタグを埋め込むと書きましたが、下表のように一部のmetaタグはOGP(Open Graph Protcol)タグで置き換えることが可能です。
| Twitterタグ | OGPタグ |
|---|---|
| name="twitter:title" | property="og:title" |
| name="twitter:description" | property="og:description" |
| name="twitter:image" | property="og:image" |
Twitterカードを表示する際の仕組みとして、まずTwitterタグが存在するかチェックされます。Twitterタグが存在しない場合はOGPタグが存在するかチェックされ、設定されている場合はその値が使用されます。
そのため、↓のようにTwitterタグとOGPタグを混在させることが可能です。
<head prefix="og: http://ogp.me/ns#">
・・・
<meta name="twitter:card" content="カードの種類">
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページの説明文">
<meta property="og:image" content="画像のURL">
・・・
</head>
TwitterタグはTwitter固有のmetaタグで、OGPタグはFaceBookなどの他のSNSでも適用される共通的なmetaタグという感じです。
将来的に他のSNSでのシェアを検討している場合や、既にOGPタグを使用している場合はこちらの書き方にしましょう。
Twitterタグのみの場合と異なり、headタグにprefix="og: http://ogp.me/ns#"を追加していますが、これはOGPタグを使用する際の宣言として記述するようです。記述しなかった場合にどうなるか試したのですがTwitterカード上は特に影響がなさそうでした。
Twitter公式ドキュメントでも下記のように書かれていますが、OGPタグを利用する場合は記述しておいた方が無難だと思います。
Open Graphは<html prefix="og: http://ogp.me/ns#">を介して“og” RDFa Core 1.1 CURIEプレフィックスマッピングを指定することを推奨していますが、Twitterカードや、HTMLメタ要素のname属性のtwitter:プレフィックスでの使用には、そのようなマークアップは必要ありません。
Twitterカードの表示確認
Twitterの公式で提供されているテスト用ツールで、Twitterカード設定したページのリンクがツイート時にどう見えるのか確認することができます。
https://cards-dev.twitter.com/validator
※Twitterへのログインが必要となります。

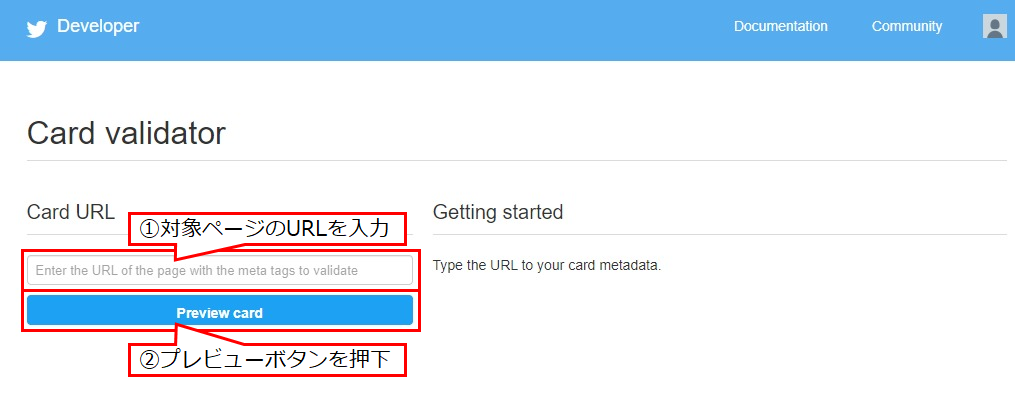
本ツールでTwitterカード設定したページのURLを入力して、プレビュー表示で確認できます。
注意点として、対象とするページが公開されている必要があり、localhostでは確認することができません。また、Basic認証やIP制限などを行っているページについても確認できません。
仕組みとして、クローラーが対象ページにアクセスすることで情報を読み込んでいるため、アクセス制限のあるページなどではできないようです。
CardValidatorで確認(ローカルのページ)
ローカルのページでも簡単に確認できる方法がないかと調べた結果、DropBoxの共有URLを利用した方法があるようです。
https://qiita.com/kai-ono/items/a5be158c627935b301ff
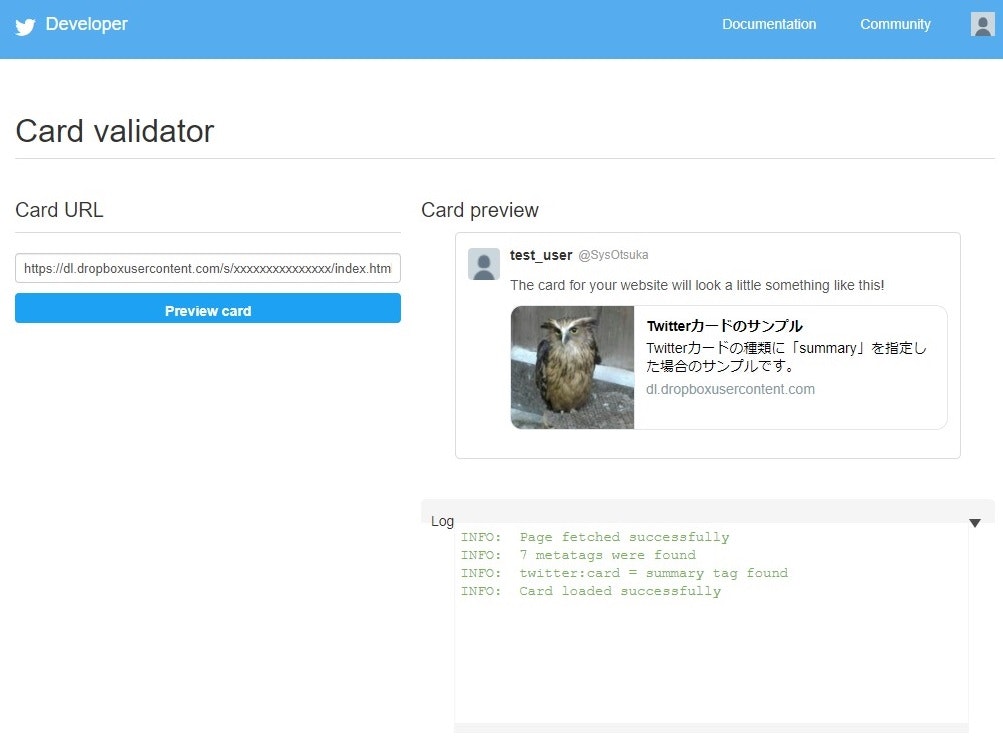
こちらの記事を参考に、ローカルで作成したhtmlファイルに対して共有URLを生成して、生成したURLをCardValidatorで入力することで確認することができました。
<html>
<head>
<meta name="twitter:card" content="summary">
<meta name="twitter:title" content="Twitterカードのサンプル">
<meta name="twitter:description" content="Twitterカードの種類に「summary」を指定した場合のサンプルです。">
<meta name="twitter:image" content="https://dl.dropboxusercontent.com/s/xxxxxxxxxxxxxxx/sample.jpg?dl=0">
</head>
<body>
<span>Twitterカード確認用ページ</span>
</body>
</html>

その他に「Localhost OGP チェッカー」というChromeの拡張機能を利用する方法も見つけたのですが、こちらについては私の環境では残念ながら正常に動きませんでした。
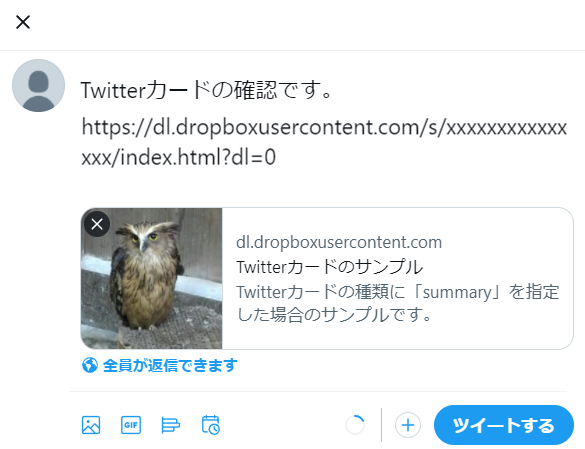
ツイート時のプレビュー
実際にツイートする際にもプレビューが表示されるようです。
CardValidatorのプレビューは、ドメインの表示位置が異なる、タイトルが太字など、実際のTwitterカードとは微妙に異なるみたいなので最終的にはここで確認しましょう。

ツイート時に確認できるのであれば、CardValidatorで確認する必要がないと思うかもしれませんが、CardValidatorでの確認はTwitterカードのキャッシュ削除の役割も持っているようです。
metaタグの内容を変更した際にTwitter側のキャッシュが残っているために、Twitterカードの内容が更新されないということがあるみたいなので、内容を変更した場合にはツイート前に一度通しておいた方が良いと思います。
まとめ
本記事で記述した内容の要点です。
- Twitterカードを表示させるには、対象ページのheadタグにTwitterカード用のmetaタグを埋め込む。
- FaceBookなどの他のSNSを考慮する場合はOGPタグも利用する。
- 公式ツールのCardValidatorでTwitterカードのプレビュー表示ができる。
- CardValidatorはTwitterカードのキャッシュ削除の役割も担っている。
Twitterカードは、HTMLの編集だけで利用できる意外と簡単な機能です。
この記事を参考に是非設定してみてください!