概要
Power BIを触り始めた頃に躓いた画像表示に関する課題を書いてみようと思います。
それは「レポートで商品の画像もみたい」というリクエストです。
自分の環境は以下の通りです
-
自由に使えるWEBサーバがない
-
Officeは買い切りで365契約がない→SharePointやOneDriveは使えない
-
Power BIは単品ライセンス*必要人数で契約している
最終的にGerhard Brueckl様の記事に辿り着き解決することができました。
当時ググり方も下手で適切なキーワードが思いつかず時間が掛かった次第です。
方法をそのまま写すだけでは芸がないので画像データサイズと綺麗さについての検証も書いてみます。
検証
1つの元画像データを変化させて、Power BIレポートでローカル画像をデータソースとするときに実用的な画像圧縮条件(サイズ、容量)を求める
準備
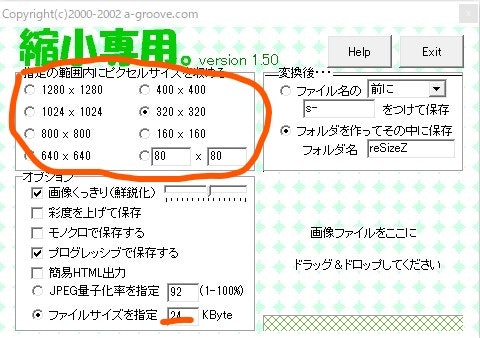
画像圧縮には「縮小専用。」を使用させていただきました。窓の杜記事
画像素材にはMatthias BöckelによるPixabay様からの画像 を使用させていただきました(1920*1238,454 KB (465,723 バイト))

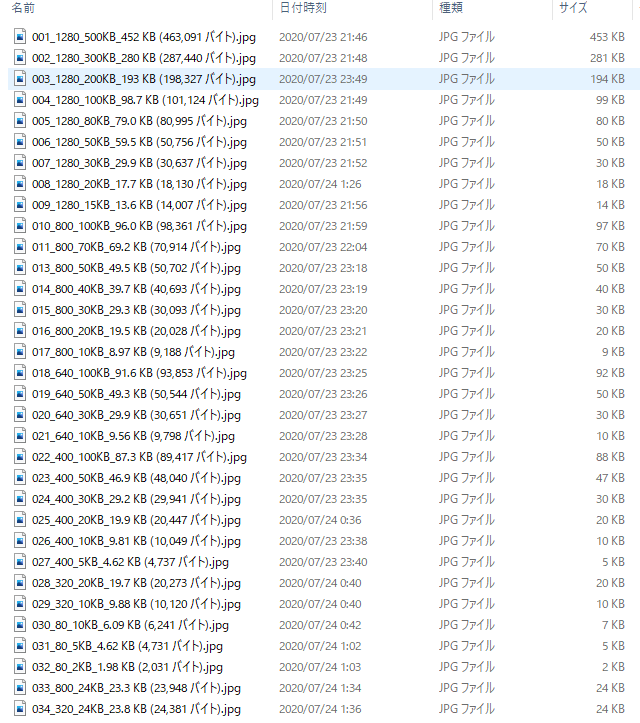
「縮小専用。」のサイズとファイルサイズを以下のように生成


サンプルファイルを用意しましたのでご自身でPower BI上で確認していただければと思います。
画像の綺麗さの考察は環境や個人の主観で異なりますのでご了承ください。
PowerBIの設定
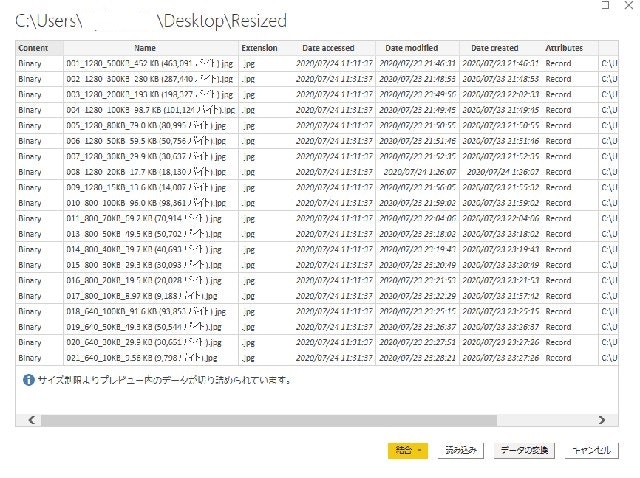
新規レポート>データ取得>フォルダー>データの変換

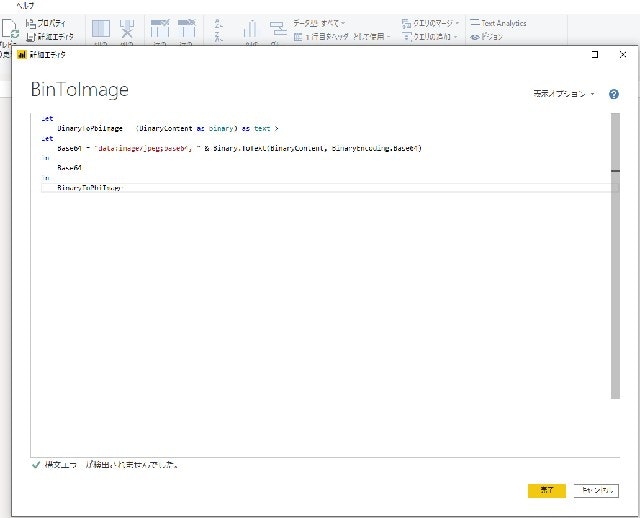
詳細エディターを開いて以下のコードを記述します。

let
BinaryToPbiImage = (BinaryContent as binary) as text=>
let
Base64 = "data:image/jpeg;base64, " & Binary.ToText(BinaryContent, BinaryEncoding.Base64)
in
Base64
in
BinaryToPbiImage
>[Gerhard Brueckl様の記事](https://blog.gbrueckl.at/2018/01/storing-images-powerbi-analysis-services-data-models/)より一部コードを引用させていただきました
画像データをBase64バイナリテキストにエンコードしてデータの頭に`data:image/jpeg;base64,`という文字列を合体するといった内容です。
完了押すとパラメータ関数が出来上がるので画像データに適用すると**画像データを文字列として格納したURL**が出来上がります。
この列はPower BIが画像URLとして扱ってくれます。
Resizedテーブル>[列の追加]>[カスタム関数の呼び出し]で追加する列名、先ほど設定したパラメータ関数、Content列を設定してOKします。

URL列が追加できたら
[適用して保存]しQueryエディターから抜けます。
[データ]タブからImage列を選択してデータカテゴリの変更を行います。

[未分類]を[画像URL]に変更します。
[レポート]タブに戻ってテーブルを作成してimage列を使用すると画像が表示されるようになります。

### 適正画像サイズの検証
- ページサイズは1440*900にしています
- 使用しているモニターは1920*1200です
- ストアから[Simple Image]というカスタムビジュアルをダウンロードして画像選択時に拡大画像が表示されるようにしています
- 画像ファイル名に縮専の設定とWindows上でのファイルサイズを付与してあるのでPower Queryエディターで[列の追加]>区切り文字で抽出を行い比較しやすいようにしています
- Image列に**テキストデータに変換された時の**文字数をみるために**Power Queryエディター**で[列の追加]>[カスタム列]より追加しています
Text.Length = Text.Length([Image])
- Image列に**格納文字数**を見るために**レポート画面**で列の追加をしています
Lengh = LEN(Resized[Image])
- テーブルの書式設定で画像の高さは80にしてあります
#### 画像幅1280ピクセル

- 1280ピクセル、サイズ30KB以上の画像では切れています
- 20KB設定では全体が見えますが相当粗いです
- 1280ピクセル設定で使えるものはないです
#### 画像幅800ピクセル
100KB
10KB
- 800サイズではどのファイルサイズでも画像が切れることはありませんでした
- 100KBの設定では全体がぼけた感じになり、10KBでは粗すぎです
- 24KBの設定で一番きれいにみえます
24KB
#### 画像幅400ピクセル
100KB
10KB
- 400サイズでも100KBではぼけた印象
- 10KBでもそこそこいけると思います
- 20KBくらいが丁度良いです
20KB
#### 画像幅80ピクセル
(サムネイルのみに使用を想定)

- サムネイルのみなら2KBで十分だと思います
- 拡大表示はどれも厳しいです
## まとめ
- 大きいデータサイズの画像もテキストに変換処理はされるが、格納は32766バイトに制限されてます
- 32766バイトを超えないように画像調整の必要があります
- 画像をテキストデータ変換時に約1.33倍にバイト数が増えてしまうので、画像作成時に少し余裕をもって小さくした方がよいです
- 大きなデータサイズの画像でも圧縮処理のされ方で途切れないときもあるが、32766バイト制限されるので綺麗ではないです
- 主観にもよりますが400ピクセルで20KBあればPower BIレポート用途では十分綺麗だと思います
- 個人的には320~400ピクセルで10KBあればよいかなと
- サムネイル表示なら80ピクセルで2KBで十分だと思っています
- 膨大な数の画像を登録すればデータは大きくなり重くなる可能性があります
- オンプレミスゲートウェイに登録すれば画像が増えた時でもPower BIのWEBサービス側のレポートにも反映されます
- 大規模なものは難しいと思いますがローカル画像を利用して、画像入りの商品データベースが作れると思います