公式ドキュメント
Filamentとは
インタラクティブなTALL stackアプリを迅速に構築するためのツールコレクション
・ 管理パネル
・ フォームビルダー
・ テーブルビルダー
・ 通知
・ etc ...
... っと、ものを見た方が早いですね><
導入
手始めにログインページとダッシュボードを作成していきましょう(^O^)/
インストール
composer require filament/filament:"^2.0" &&
composer require doctrine/dbal --dev
管理者ユーザ作成
php artisan make:filament-user
これで作成されました(´∀`=)
ダッシュボードへアクセスしてみましょう!
http://localhost/admin/login

まだ寂しいですね(~_~;)
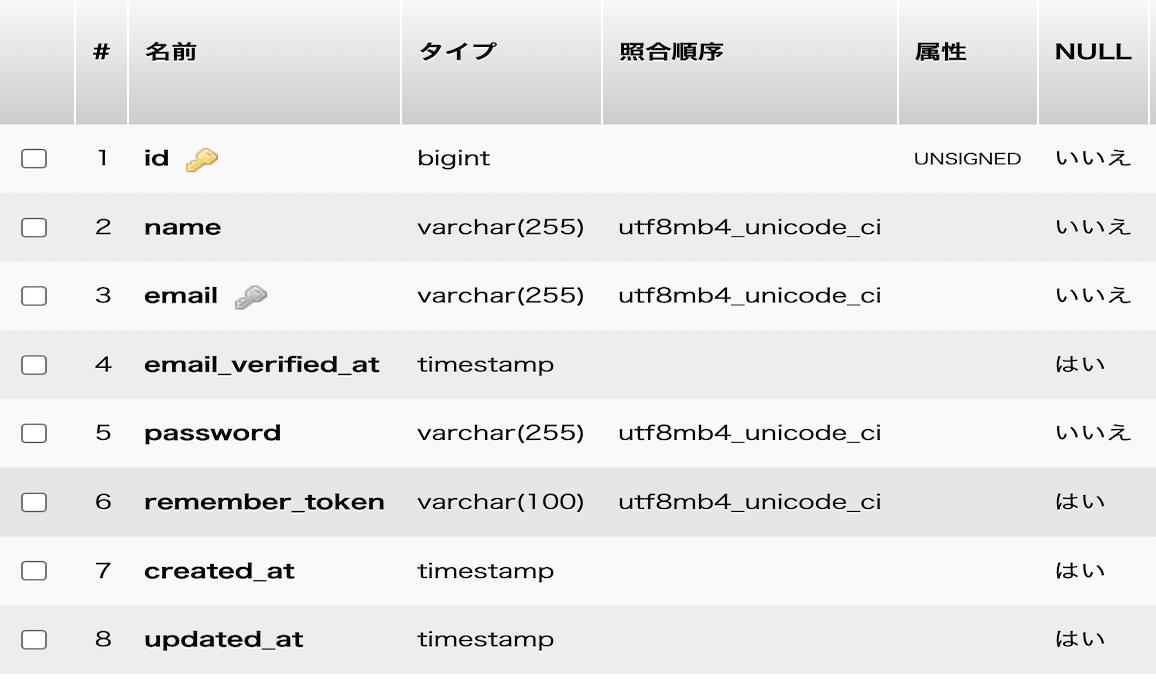
では、下記のUsersテーブルでも表示してCRUDできるようにしていきましょ(^O^)/

CRUD操作実装
コマンドが用意されているので、今回はそれを使用してみましょう!
# userResource.phpでモデル名が使われる為、Userは使用するモデル名に置き換えてください
php artisan make:filament-resource User --generate
# /app/Filament/Resourcesに下記のファイルが作られます
+-- UserResource.php
+-- UserResource
| +-- Pages
| | +-- CreateUser.php
| | +-- EditUser.php
| | +-- ListUser.php
これで作成できました(=゚ω゚)ノ
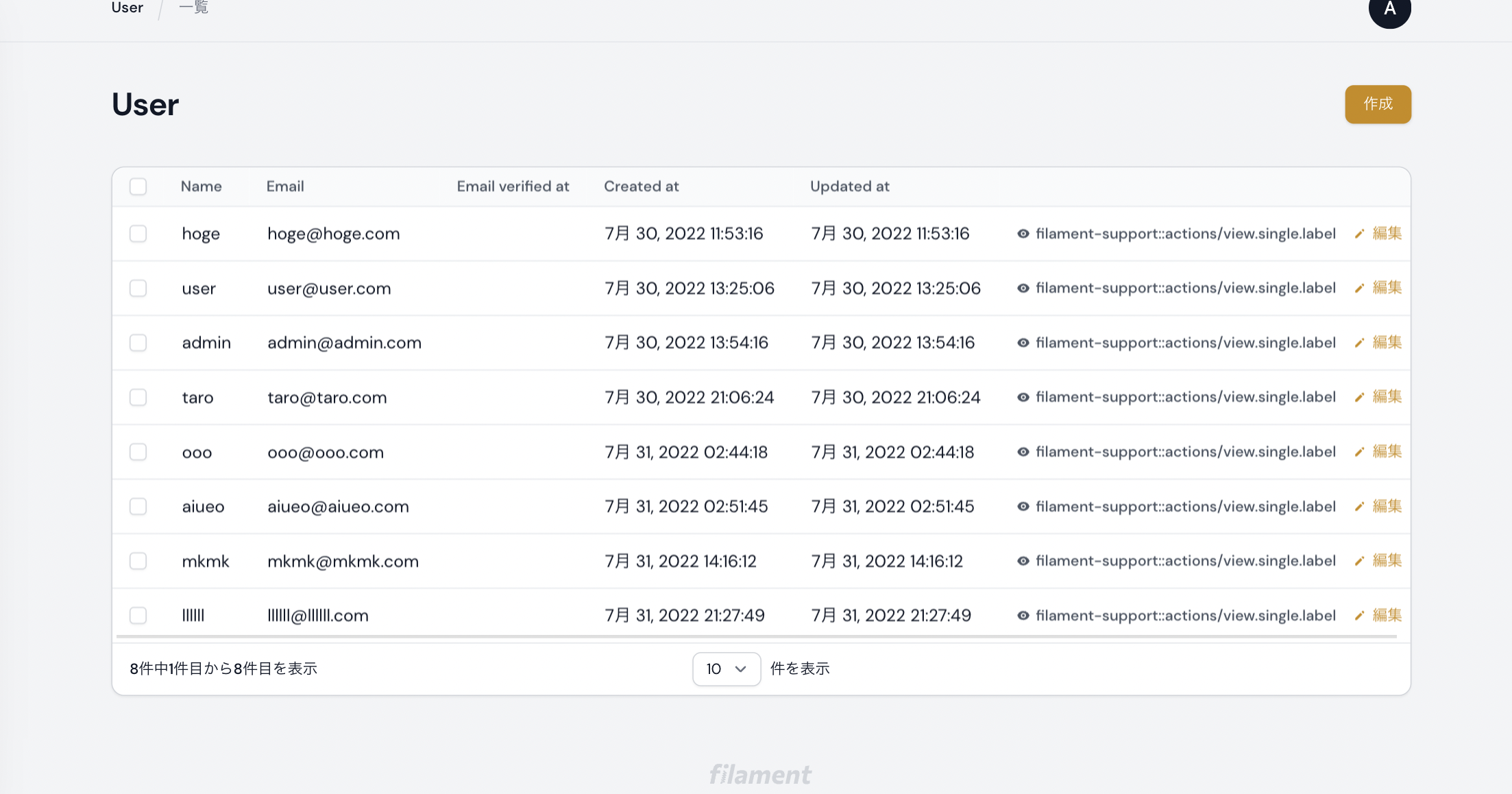
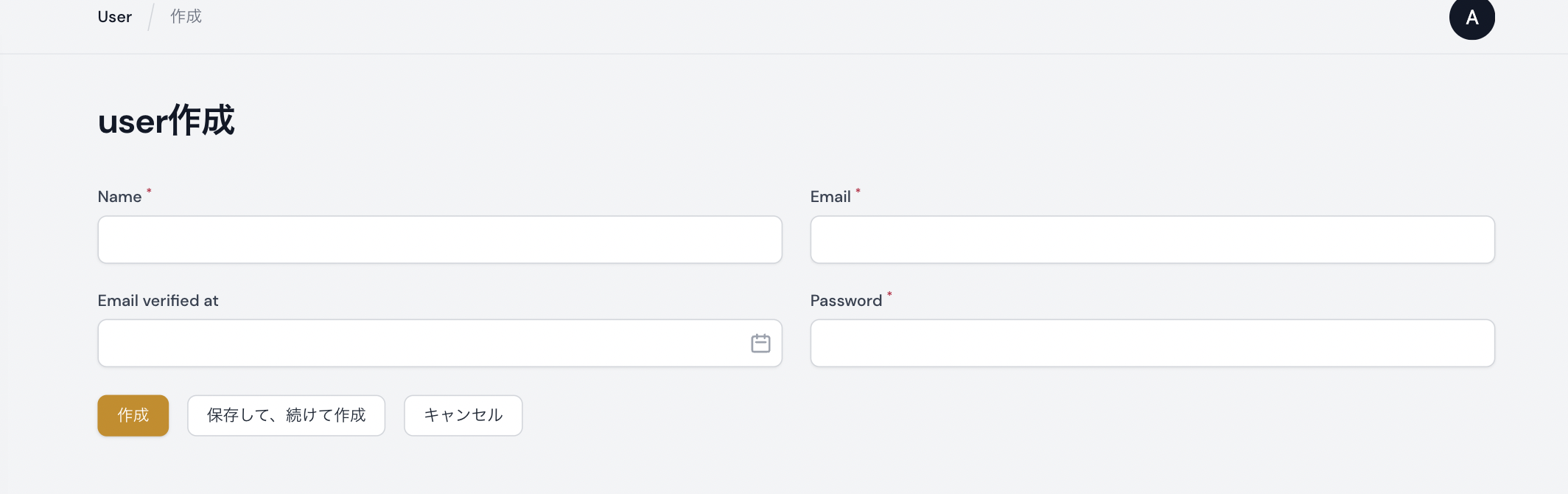
下記のようなものが作成されます!


他にもコマンドやオプションが沢山あるので残りは公式ドキュメントを参考にしてみてください。
勿論これでもCRUDはできますが、カスタマイズしたいですよね(・ω・)
CRUD操作メソッドの説明
先ほど作成したファイルを例にCRUDの説明をしたいと思います!
触るのはUserResource.phpです
このファイルには以下、4つのメソッドが定義されています
・ form 作成
・ table 表示、編集、削除
・ getRelations リレーション
・ getPages 遷移先の設定(デフォルトで無問題)
今回はformとtableだけで良さそうですね。では処理を見ていきましょう!
作成 - form
作成する際、表示/編集するカラムを記述します
idやtimestamp等以外はここに記述しないとNULLになります^^;
public static function form(Form $form): Form
{
return $form
->schema([ // 表示/編集するカラムを記述
Forms\Components\TextInput::make('name')
->required()
->maxLength(255),
Forms\Components\TextInput::make('email')
->email()
->required()
->maxLength(255),
Forms\Components\DateTimePicker::make('email_verified_at'),
Forms\Components\TextInput::make('password')
->password()
->required()
->maxLength(255),
]);
}
表示/編集/削除 - table
- columnsは上のformとほぼ一緒ですね
- actionsは2つありますね
- ViewActionがカラムを全表示する画面へ遷移するボタンを表示します
- EditActionが編集画面へ遷移するボタンを表示します
- bulkActionsは削除ボタンを表示します
- チェックボックスが表示され任意で複数削除も可能となります
public static function table(Table $table): Table
{
return $table
->columns([ // 編集画面で表示するカラムを記述
Tables\Columns\TextColumn::make('name'),
Tables\Columns\TextColumn::make('email'),
Tables\Columns\TextColumn::make('email_verified_at')
->dateTime(),
Tables\Columns\TextColumn::make('created_at')
->dateTime(),
Tables\Columns\TextColumn::make('updated_at')
->dateTime(),
])
->actions([ // ボタン系
Tables\Actions\ViewAction::make(), // 前表示画面に遷移するボタンを表示
Tables\Actions\EditAction::make(), // 編集画面に遷移するボタンを表示
])
->bulkActions([
Tables\Actions\DeleteBulkAction::make(), // 削除ボタンの表示
]);
}
終わり
Filamentはとても便利なツールなので皆さんも使ってみてください!(^^)/
ここまで、読んでいただきありがとうございました!