AWSから凄いものが出ました!
詳しくはこちらから。
http://aws.typepad.com/aws_japan/2015/07/amazon-api-gateway-build-and-run-scalable-application-backends.html
で、この記事内で使い方が書いてあるんですがSDKを吐き出したあとにどう使うかが
書いてなかったので、そこを補完する形でやってみたことを書いてみたいと思います。
ちなみにJavaScript SDKの方の説明をしていきます。
あと、最終的には動いておりませんので分かる方は教えて下さい!
※慌てて書いた記事なので何か間違い等があるかもしれません。
気付かれた方はお手数ですがコメント欄にてご教授ください。
事前準備
とりあえずEC2などを使ってHTMLが動作する状態まで持って行ってください。
やってみたこと
とりあえずSDK内のREADME.mdに沿って色々やってみました。
とりあえずテストのHTMLを用意してみます。
<html>
<head>
<script type="text/javascript" src="lib/axios/dist/axios.standalone.js"></script>
<script type="text/javascript" src="lib/CryptoJS/rollups/hmac-sha256.js"></script>
<script type="text/javascript" src="lib/CryptoJS/rollups/sha256.js"></script>
<script type="text/javascript" src="lib/CryptoJS/components/hmac.js"></script>
<script type="text/javascript" src="lib/CryptoJS/components/enc-base64.js"></script>
<script type="text/javascript" src="lib/url-template/url-template.js"></script>
<script type="text/javascript" src="lib/apiGatewayCore/sigV4Client.js"></script>
<script type="text/javascript" src="lib/apiGatewayCore/apiGatewayClient.js"></script>
<script type="text/javascript" src="lib/apiGatewayCore/simpleHttpClient.js"></script>
<script type="text/javascript" src="lib/apiGatewayCore/utils.js"></script>
<script type="text/javascript" src="apigClient.js"></script>
<script type="text/javascript" src="test.js"></script>
</head>
</html>
HTMLを生成したところと同じディレクトリにSDK内のlibディレクトリとapigClient.jsを置きました。
次に実行用のjsを作成します。
var apigClient = apigClientFactory.newClient();
var params = {
};
var body = {
};
var additionalParams = {
headers: {
},
queryParams: {
}
};
apigClient.dataGet(params, body, additionalParams)
.then(function(result){
alert("Success");
}).catch( function(result){
alert("Error");
});
これでEC2でnginx動かして実行してみたところ・・・
エラーが返ってきました!
何故に?
原因はクロスドメイン制約に引っかかってたためですね。
で、S3みたいにCORS設定があるのかなと調べてみるとありました。
Enable CORS for a Method in API Gateway
ひゃっほーいと思い、手順にしたがってやってみたのですが・・・
ダメでした!なんでやねん!
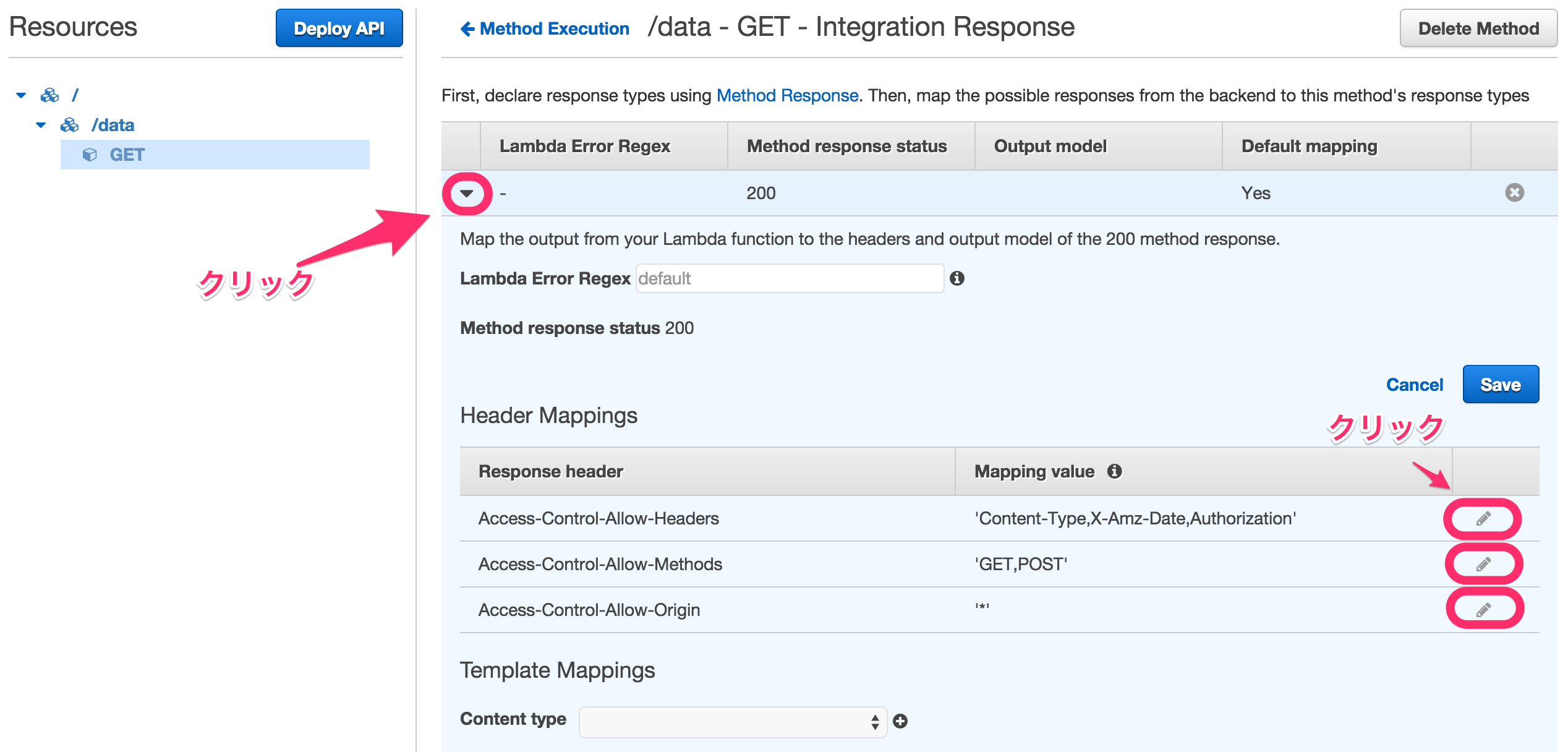
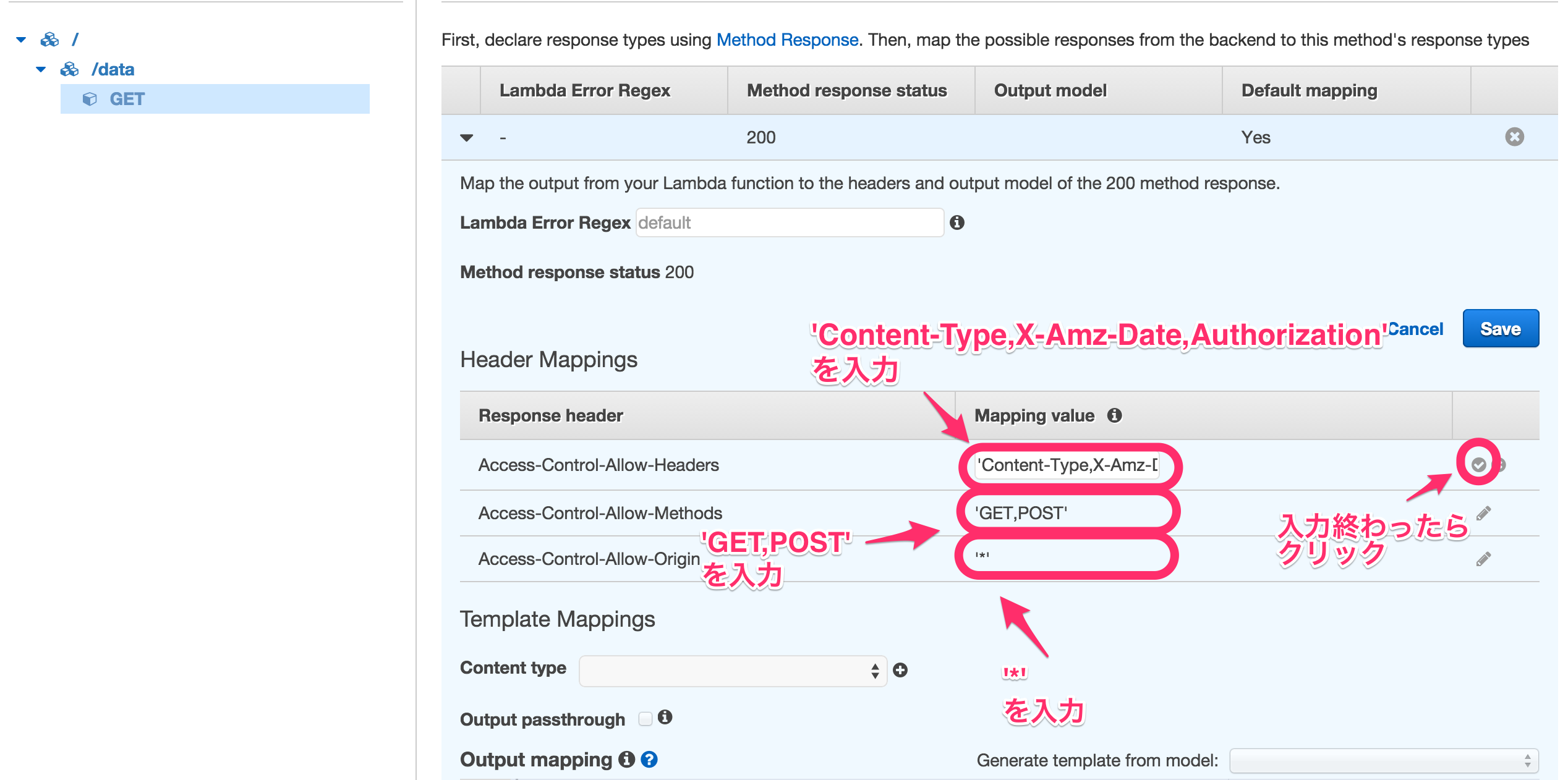
CORS設定でやってみたこと
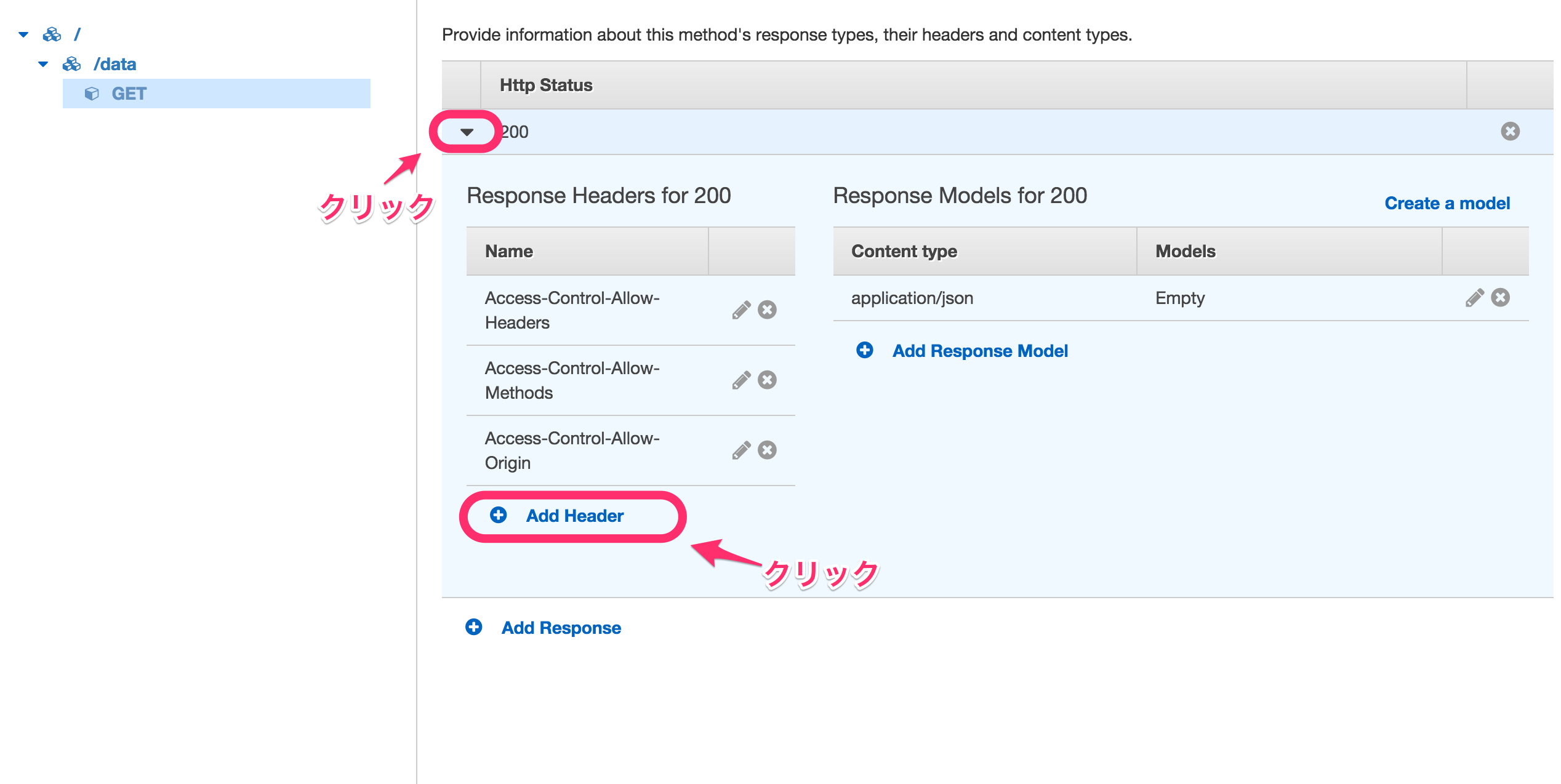
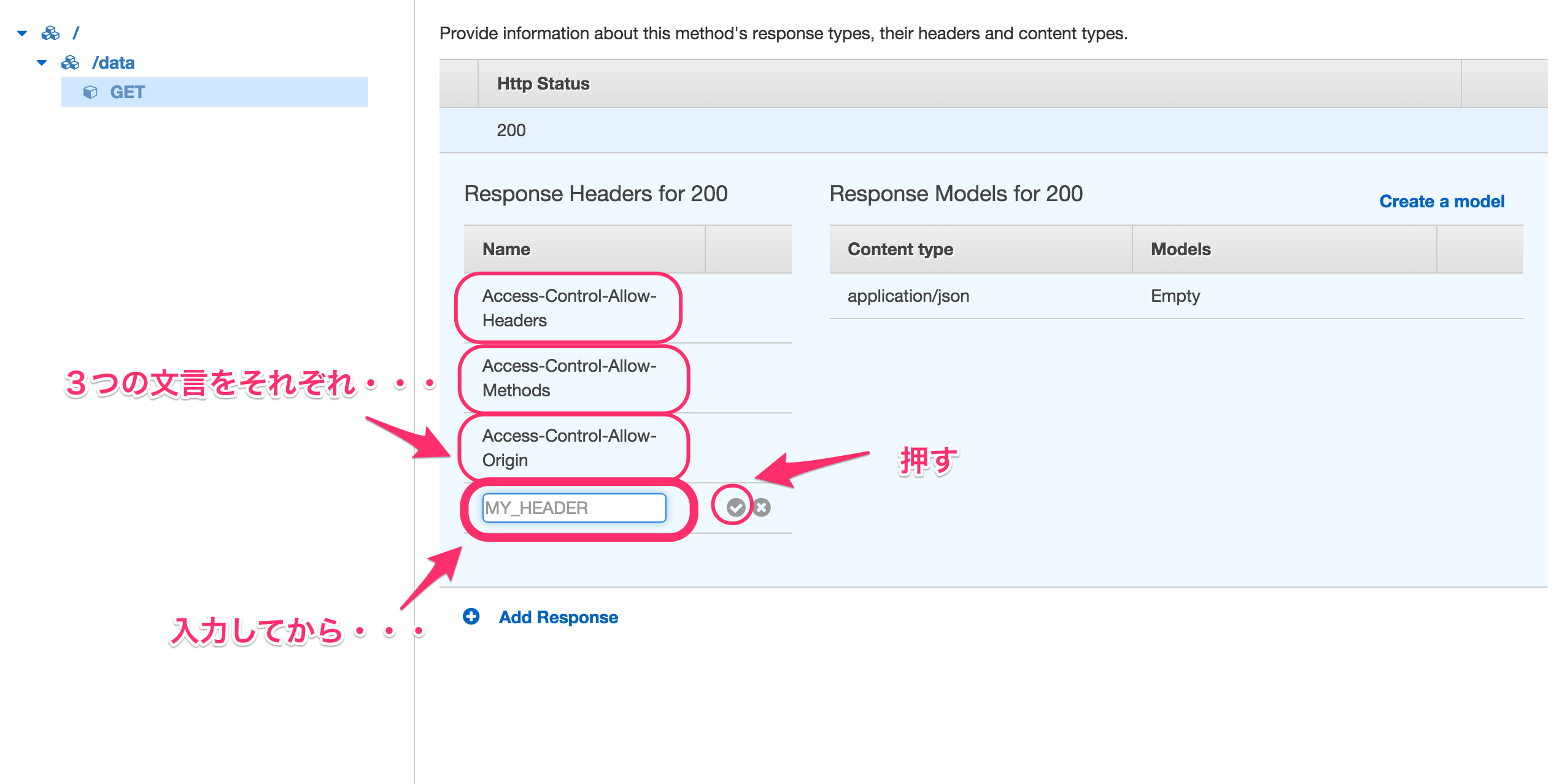
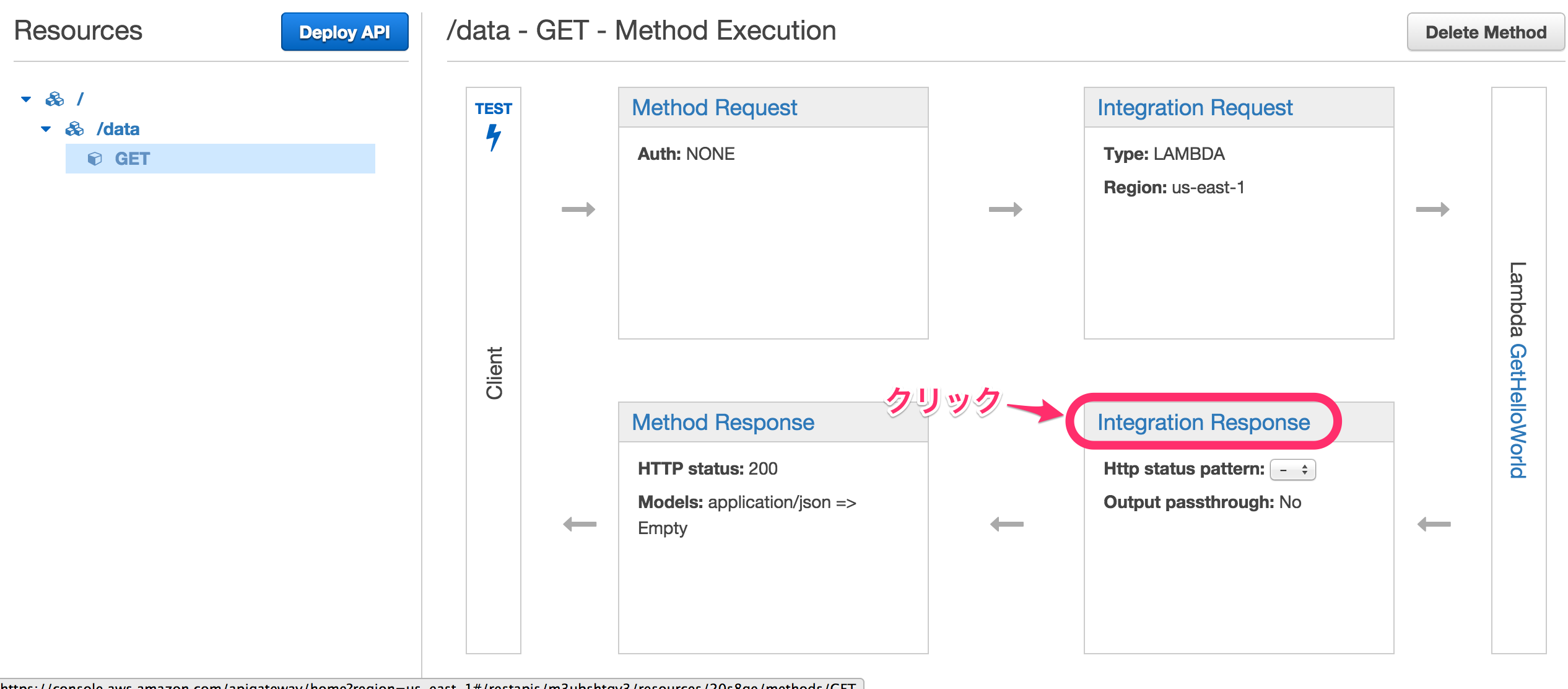
設定手順は25個あるんですが、やってることはヘッダーの追加ですね。
一応、やってみた手順おば。
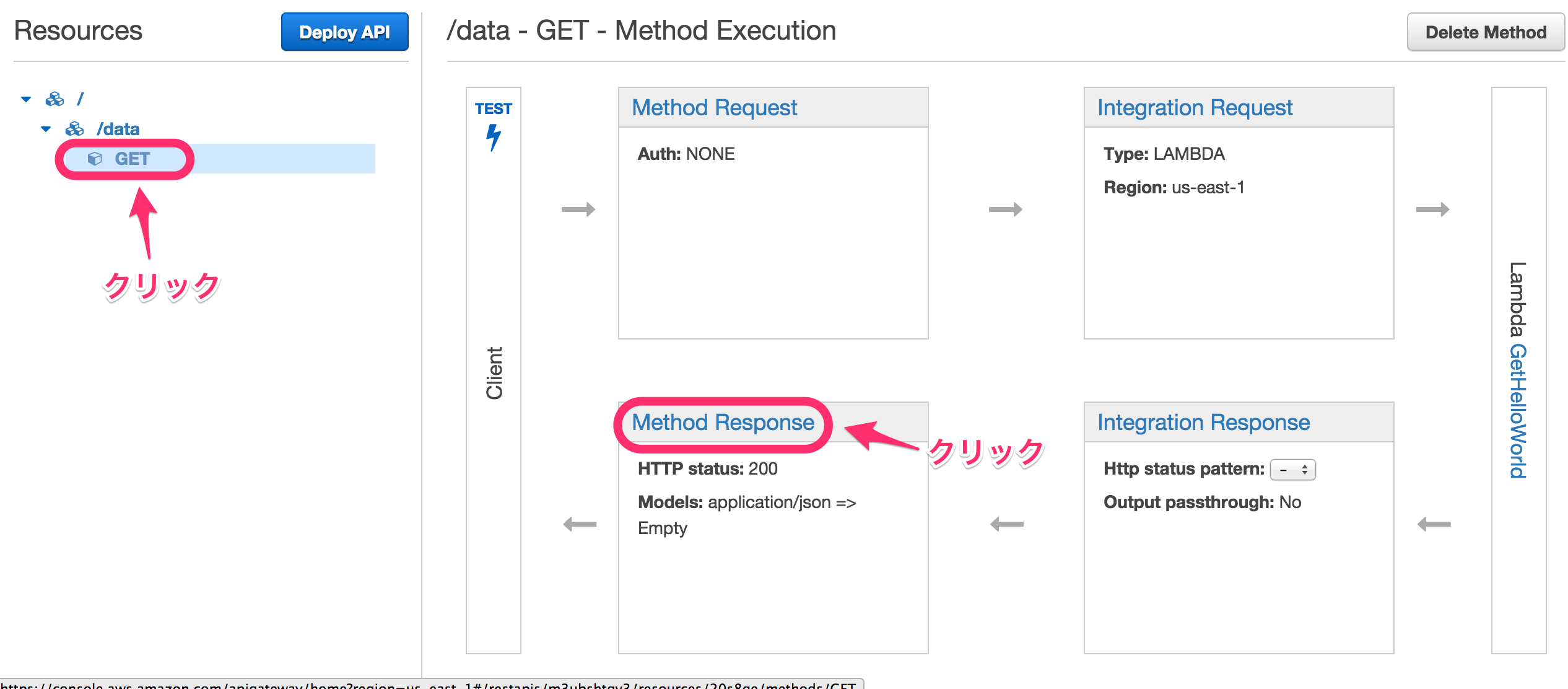
手順は/dataを作成終わったところからを想定しています。
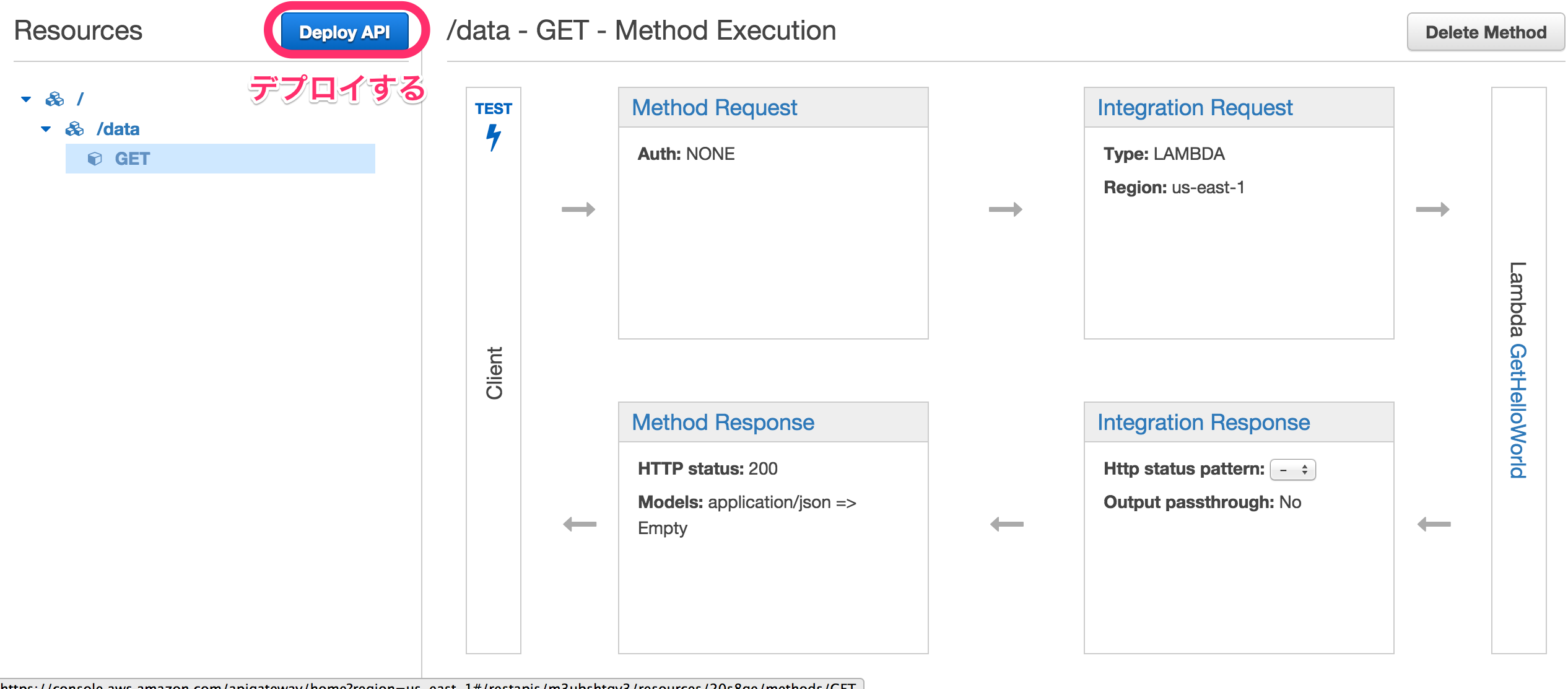
手順6からいきます。
以上です。
ちなみに18〜24は重複した作業になるので多分Amazon側の表記ミスじゃないかなーと思っとります。
(余談ですがJavaScriptのREADME.mdもInclde all of the scripts in yoru webpageと誤字ってたりします・・・)
で、これをやってもSDKでAPIを叩けませんでした・・・
誰か解決法を知っていれば教えて下さい・・・(;´д`)