1 作ったもの
ソースコードはこちら
2 この記事で書くこと
書くこと
- Slackアプリのコンソール上の設定箇所と関連しているソースコードの説明
- ハマったところ①(Slash '/' コマンドによるアプリの実行)
- ハマったところ②(アイコンを選択した人が自分のステータスを変更できる条件/方法)
- このアプリの問題点
- 作成に至った背景
書かないこと
- slackアプリの作り方
- Block Kit Builderの使い方
- Boltについてや使い方
- Herokuの使い方
書かないことばっかですが、それぞれ以下をみていただければ問題ないと思います。
[Slackアプリの作成] (https://api.slack.com/apps) Create newで作れます
Block Kit Builderの使い方 左ペインの「Block Kit Builder」をクリックするともっとリッチなUIがテンプレート化された状態でみれます。
ブラウザでSlackのワークスペースにログインしていればチャンネルへの投稿もこのページからできます。ドラッグアンドドロップで作れるのでかなり楽です。
Boltの使い方 いろんな方の記事を読ませていただきましたが、公式ドキュメントを読むのが1番でした。Slackの使い方に慣れていれば書いてあることを理解するのはそれほど難しくないと思います。
[Herokuの使い方] (https://slack.dev/bolt-js/ja-jp/deployments/heroku) Herokuにログインしてアプリを作成すればコンソールに書かれている内容でじゅうぶん操作できるかと思います。
ただしリンクにしてある通り、Boltのドキュメントに記載されている内容を上から試すのが1番簡単で理解しやすいと思います。
3 Slackアプリのコンソール上の設定箇所と関連しているソースコードの説明
必要な箇所は全てREADME.mdに記載してあるのですが、補足的な内容やキャプチャ付きで記載します。
Slackアプリの作成が始めての方だと以下の流れで作業するのがわかりにくいのではないかと思います。
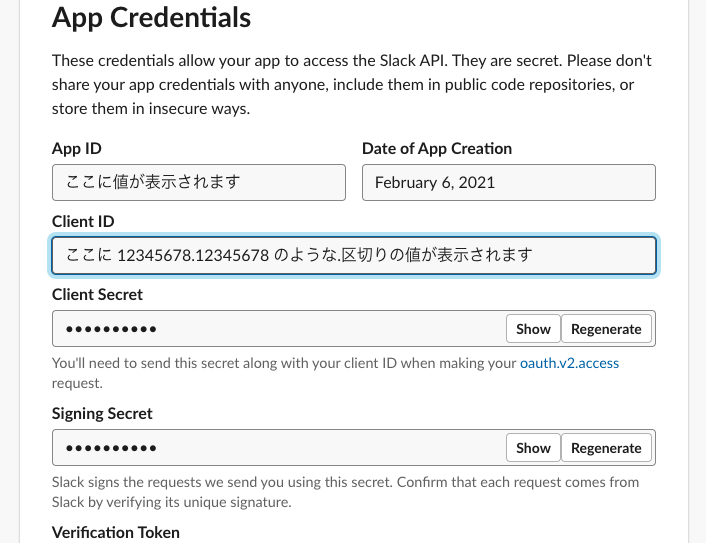
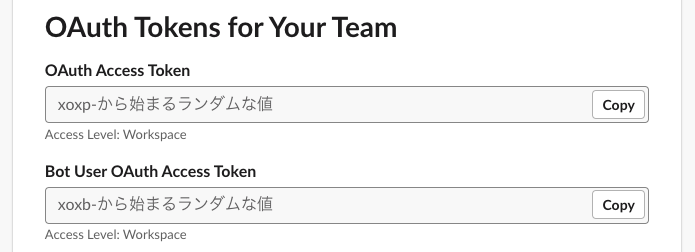
1.Slackアプリの作成とパーミッション設定を済ませてBasic InformationやOAuth & PermissionsからClient IDやBotTokenの情報などを取得する
2.上記のトークンの値を環境変数に設定してアプリをデプロイし、ホスティング先のURLを取得する
heroku config:set SLACK_SIGNING_SECRET=<your-signing-secret>
heroku config:set SLACK_BOT_TOKEN=xoxb-<your-bot-token>
heroku config:set SLACK_CLIENT_ID=<your-client-id>
heroku config:set SLACK_CLIENT_SECRET=<your-client-secret>
3.再びSlackアプリの設定で、リダイレクトURLやリクエストURLを設定する
以下は全て上記の3.のタイミングの作業となります。
Edit Command
今回のアプリでは /nikoniko と入力することでBlock Kitで作成したUIを表示するようにしていますのでそのイベントハンドリングのためにRequest URLが必要となります。
Interactivity
こちらは表示されたUI上でアイコン(今日の調子)を選択するためにアイコンをクリックした時のイベントを拾うために使います
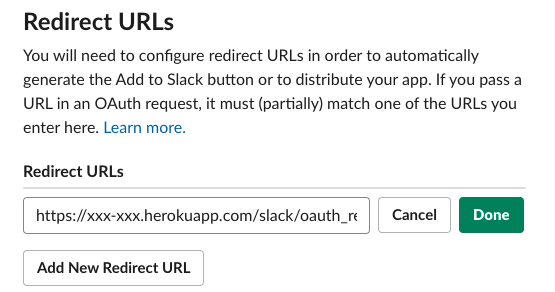
Redirect URLs
クリックしたアイコンに応じてステータスをセットするにはこちらの権限が割り当てられたユーザートークンをアプリ側が知る必要があるのでここの処理で許可を得るようにしています。
リダイレクト先がslack側の設定と一致している必要があります。
ちなみに僕はいくつかのメッセージに対してアプリが反応するようにしたので、Event Subscriptionsの設定も必要でした。設定するURLやパスはInteractivityと同様のものとなります
※上記に関しては付随するパーミッション設定も必要ですがソースコードからは削除してあるので割愛します。
4 ハマったところ①(Slash '/' コマンドによるアプリの実行)
単純に自分の理解力が足りなかっただけですが、ドキュメントにちゃんと書いてあります
Slack アプリの管理画面でスラッシュコマンドを設定するとき、そのスラッシュコマンドの Request URL に(https://{ドメイン} に続いて) /slack/events を指定するようにしてください。
SlackアプリのUIはアプリ側にあるけど、制御はNode.JS側にあるのでイベントハンドリングを経由する必要があるのですがなんとなくブラウザ上でJavascriptが動くようなイメージを抱いてしまっていました。
5 ハマったところ②(アイコンを選択した人が自分のステータスを変更できる条件/方法)
Scopeや権限について調べていた時はどういうわけか、Slackアプリ作成&ワークスペースインストール時の権限でなんとかなるものだと思い込んでいました・・・。そんなことができたらワークスペースに存在するメンバーの設定がやりたい放題になっちゃいますね・・・
トークンなしで client.users.profile.set を呼び出そうとしたり、contextからユーザートークンを取ろうとしてエラーになったりして試行錯誤してましたが、@dbgso様の記事にてブラウザ越しに権限の要求ができることがわかり、実装取り込ませていただきました。ありがとうございました。
6 このアプリの問題点
トークンが永続化できない
現状OAuth認証後に取得できるユーザートークンは変数に保持させてあるのでHerokuを再起動すると消えてしまいます。
node-json-dbで実装されているコードがあったり、bolt-json-dbといったものも見つけて試してみましたが、Herokuはおそらく再起動するとインスタンスも変わるので結局永続化はできませんでした。
DB周りの実装まで手を出している時間がなかったのでこれで良しとします。(そもそも時間効率を優先してBoltやSlackアプリについてあまり調べずにこちらを参考にトライアンドエラーで進めてしまったのがまずかったかもしれません1)
安易にRDBで管理してしまうと、万が一ユーザートークンが漏れてしまった際に色んなことができてしまうので、ソルトを使ってしっかりハッシュ化するなど安全に管理する必要があるためサクッと作りたかった今回はここまでとなります。
Oauth認証がv2じゃない
こちらに記載のあるv2付きのURLだとエラーになってしまったので /v2 を外してあります
https://api.slack.com/authentication/oauth-v2
7 作成に至った背景
長くなるのでnoteに書きました。
-
でもこれを参考にしてなかったら週末で完成させるのは無理だったかもしれないです。 ↩