概要
Flutterでグラデーションを使用する方法
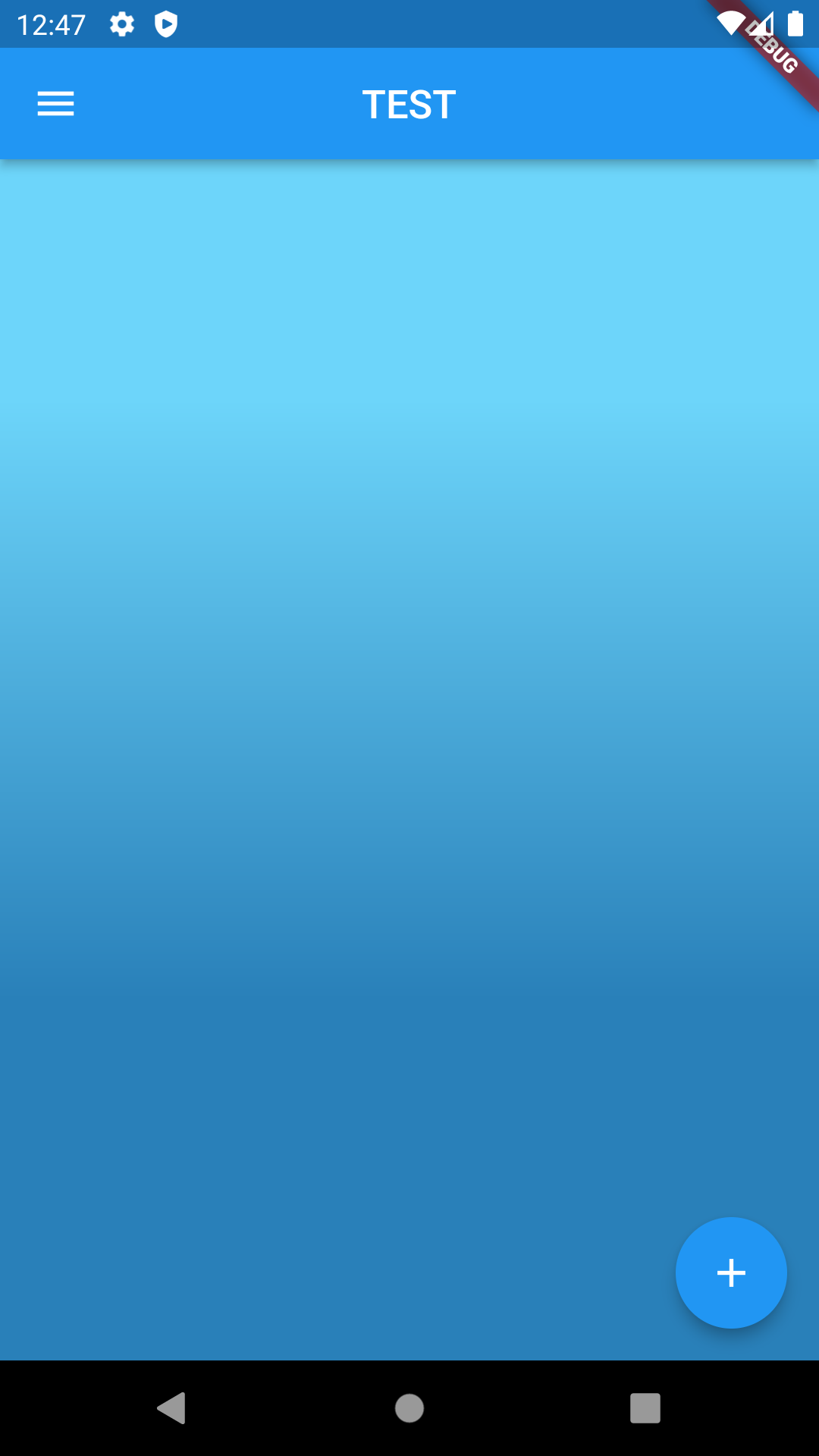
Containerにグラデーションをかける
「Container」ウィジェットのBoxDecorationで設定する
class BodyGradientScreen extends StatelessWidget {
const BodyGradientScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: double.infinity,
width: double.infinity,
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: FractionalOffset.topCenter,
end: FractionalOffset.bottomCenter,
colors: [
Color(0xff6DD5FA),
Color(0xff2980B9),
],
stops: [
0,
1,
],
)),
);
}
}

stopsの値を変えるとグラデーションの開始位置や終了位置を変更することができる
class BodyGradientScreen extends StatelessWidget {
const BodyGradientScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: double.infinity,
width: double.infinity,
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: FractionalOffset.topCenter,
end: FractionalOffset.bottomCenter,
colors: [
Color(0xff6DD5FA),
Color(0xff2980B9),
],
stops: [
0.2,
0.7,
],
)),
);
}
}