事前準備
詳しいインストール手順は割愛。以下のものを準備する。
- VSCode
- VSCodeの拡張機能:LiveServer
- 適当なディレクトリにindex.htmlファイルを作成
今回はこんな感じにしてみた。
sampleApp/
└── index.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="content"></div>
<script>
</script>
</body>
</html>
header内に必要なライブラリを読み込んでおく
<!-- React 18 -->
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<!-- ReactDOM 18 -->
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<!-- Babel(JSXをブラウザで変換するため) -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
contentエレメントの内容を書き換えてみる
<!DOCTYPE html>
<html>
<head>
<!-- React 18 -->
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<!-- ReactDOM 18 -->
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<!-- Babel(JSXをブラウザで変換するため) -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="content"></div>
<script type="text/javascript">
// 要素の取得
const contentElement = document.querySelector('#content');
//React18から追加されたJSXの描画方法
const root = ReactDOM.createRoot(contentElement);
root.render(<h1>Hello world!</h1>);
</script>
</body>
</html>
LiveServerを起動して、確認してみる。
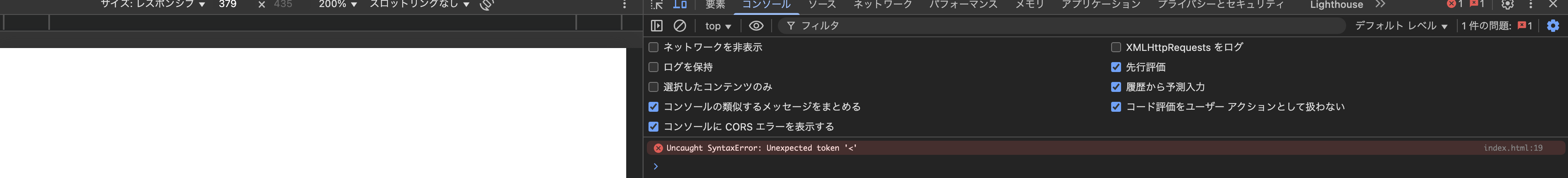
何も表示されない・・・?開発者ツールのコンソールを確認してみる。

Uncaught SyntaxError: Unexpected token '<'のエラーが出ている。
このエラーは'<'は使えないよって意味。通常のJavaScript内でhtmlを書くことはできない。
じゃあどうするか?
JSX(JS内に書かれたHTML)をJSオブジェクトにBabelを使って変換する
→ type="text/babel"を追記
<script type="text/babel">
const contentElement = document.querySelector('#content');
const root = ReactDOM.createRoot(contentElement);
root.render(<h1>Hello world!</h1>);
</script>
第一回目はここまで!
次回は、コンポーネントについて学んでいきます!
