AzureのPipelinesを使ってCI (Continues Integration) を管理しみます。ASP.Net Core + Azureで開発している方々用のまとめです。
CIとは
CI=Continuous Integration。日本語では継続的インテグレーション。レポジトリーに対して都度(トリガーを設定)自動化されたビルド・テスト・リリースなどのワークフロー実行することです。
Azure Pipelinesとは
Azure PipelinesはCIをAzure上でよろしくやってくれるサービスになり、Azure DevOpsサービスの1メニューです。
https://azure.microsoft.com/ja-jp/services/devops/pipelines/ こちらを参照
ワークフローを自動化
色々なワークフローを自動化することができるのですが、今日はいくつかいつも使っているフローに関してまとめます。
1. マスターにプルリクエストしたら自動でビルド
Buildを選択して、右上のNewをクリック
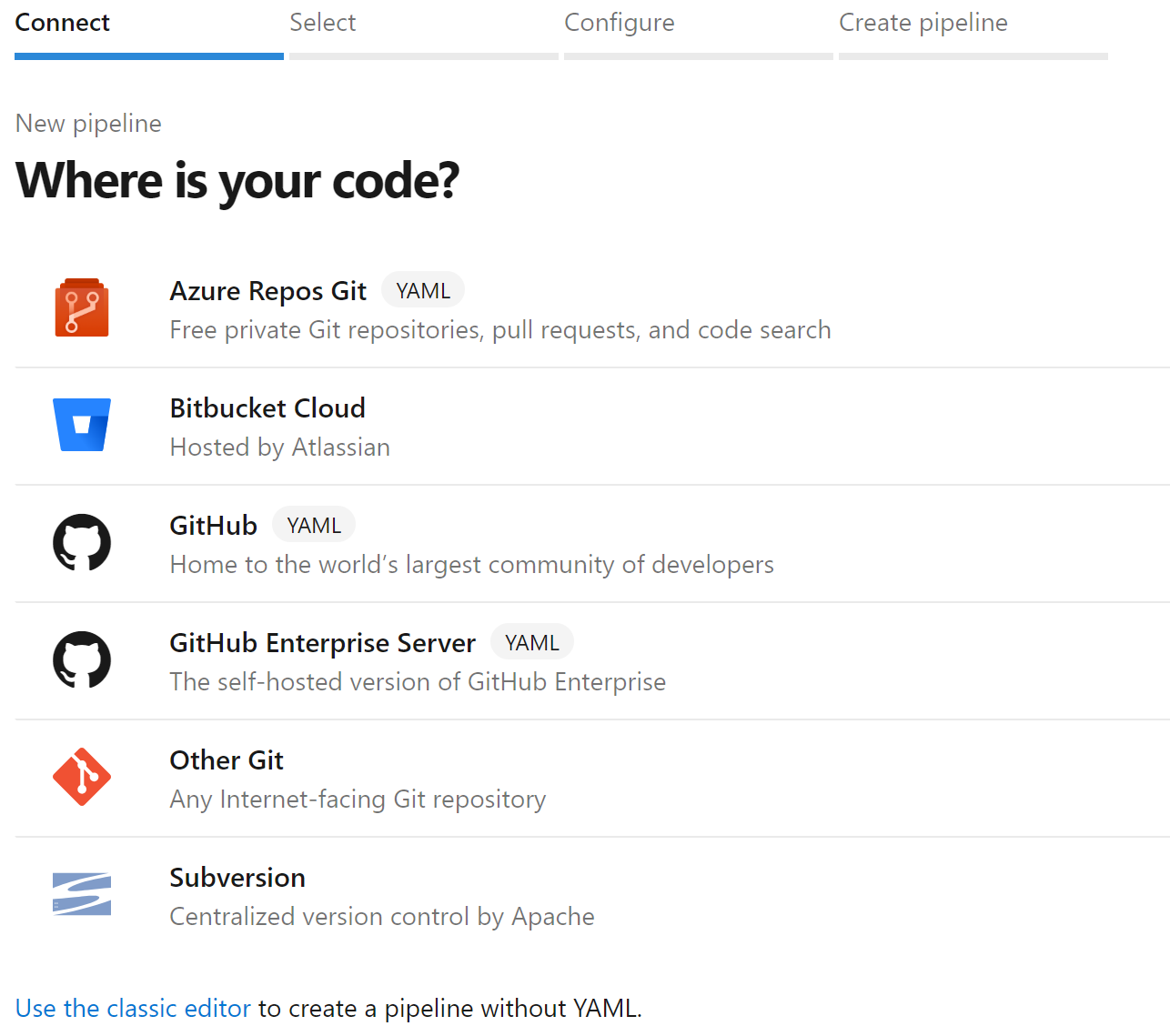
今回はAzure Repos Gitを使用。
YAML
YAML (Ain’t Markup Language) = 構造化されたデータを表現するためのフォーマットです。設定ファイルなどの用途でよく使われ、今回のビルド設定もYAMLを使います。
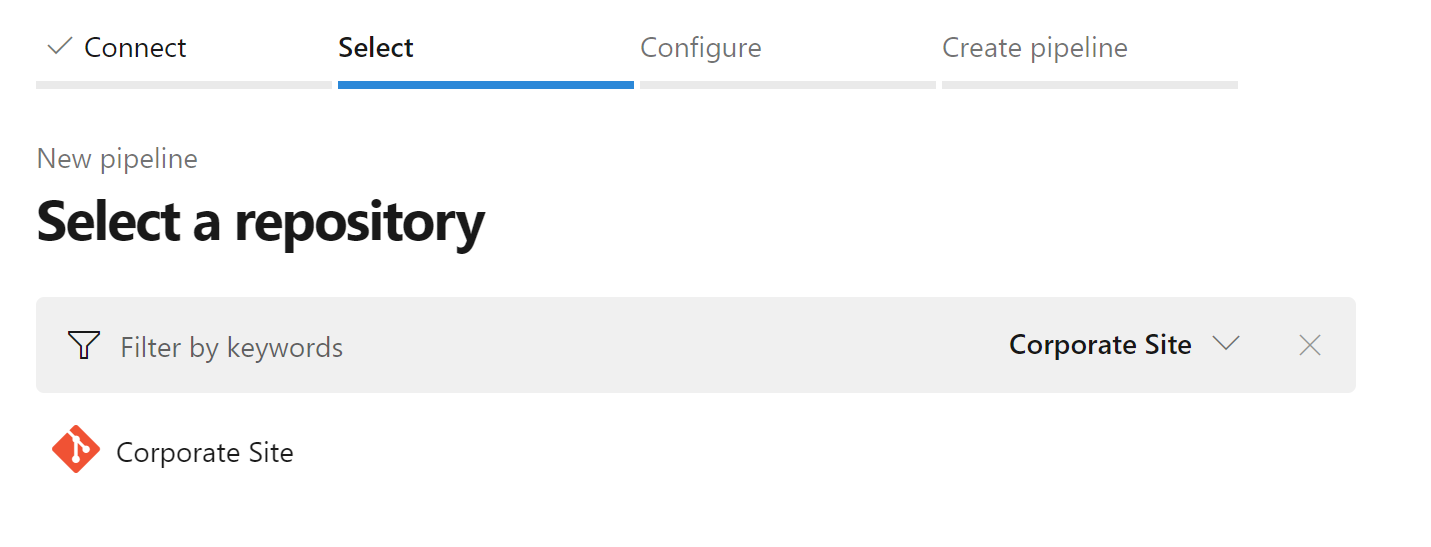
次はRepoを選択します。このプロジェクトには1個しかないので、Corporate Siteを選択します。
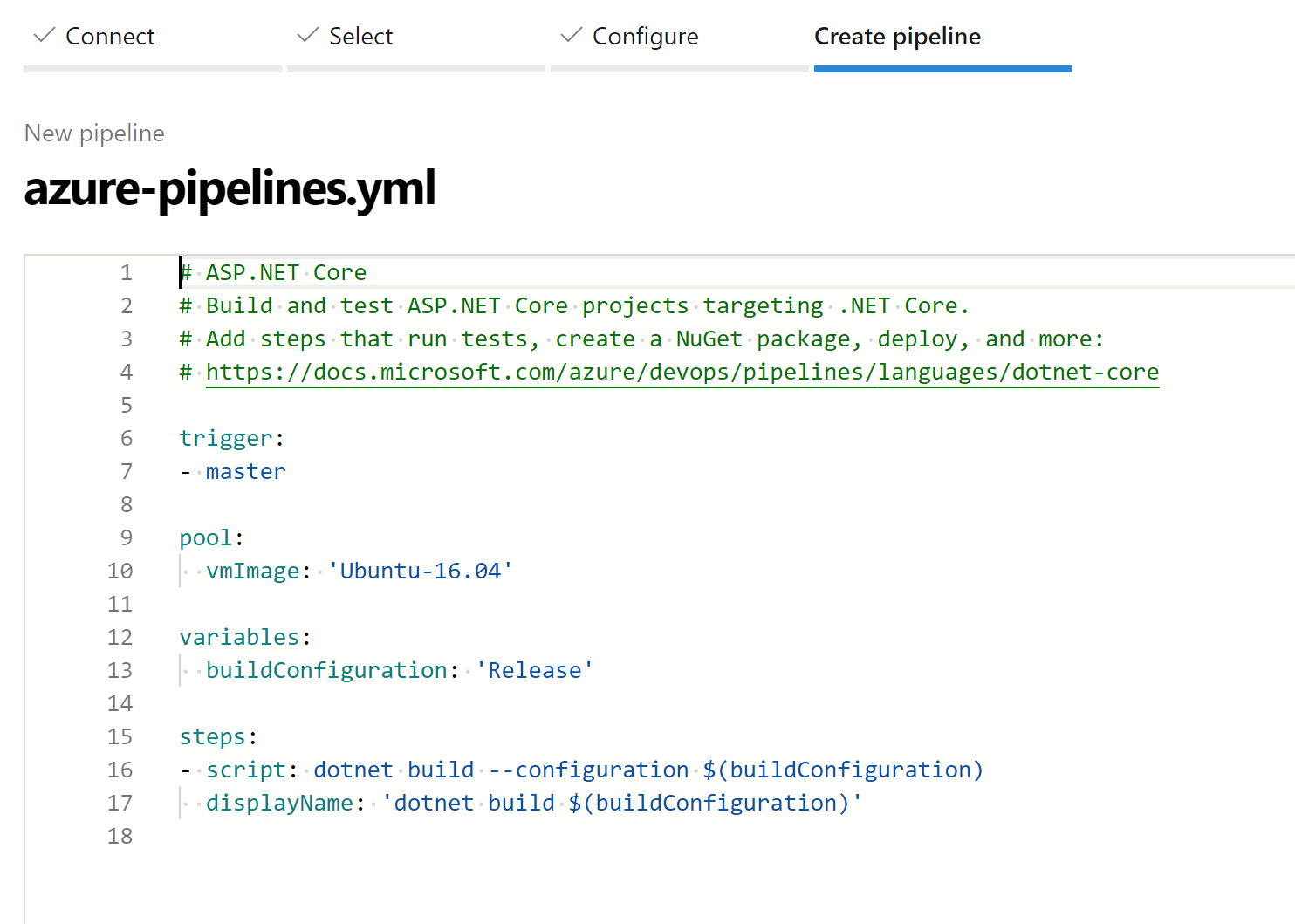
ベーシックなYAMLファイルが生成されます。
詳細はこちらを参照 https://docs.microsoft.com/en-us/azure/devops/pipelines/languages/dotnet-core?view=azure-devops
これで一旦Azure DevOp上でASP.Net Coreアプリケーションのビルドを行うことができます。
2. ビルドされたアプリケーションをWeb Appsにリリースする。
リリースする先であるAzure Web Appsを事前に立ち上げておきます。
Azure Web Appsはこちらを参照。 https://azure.microsoft.com/ja-jp/services/app-service/web/
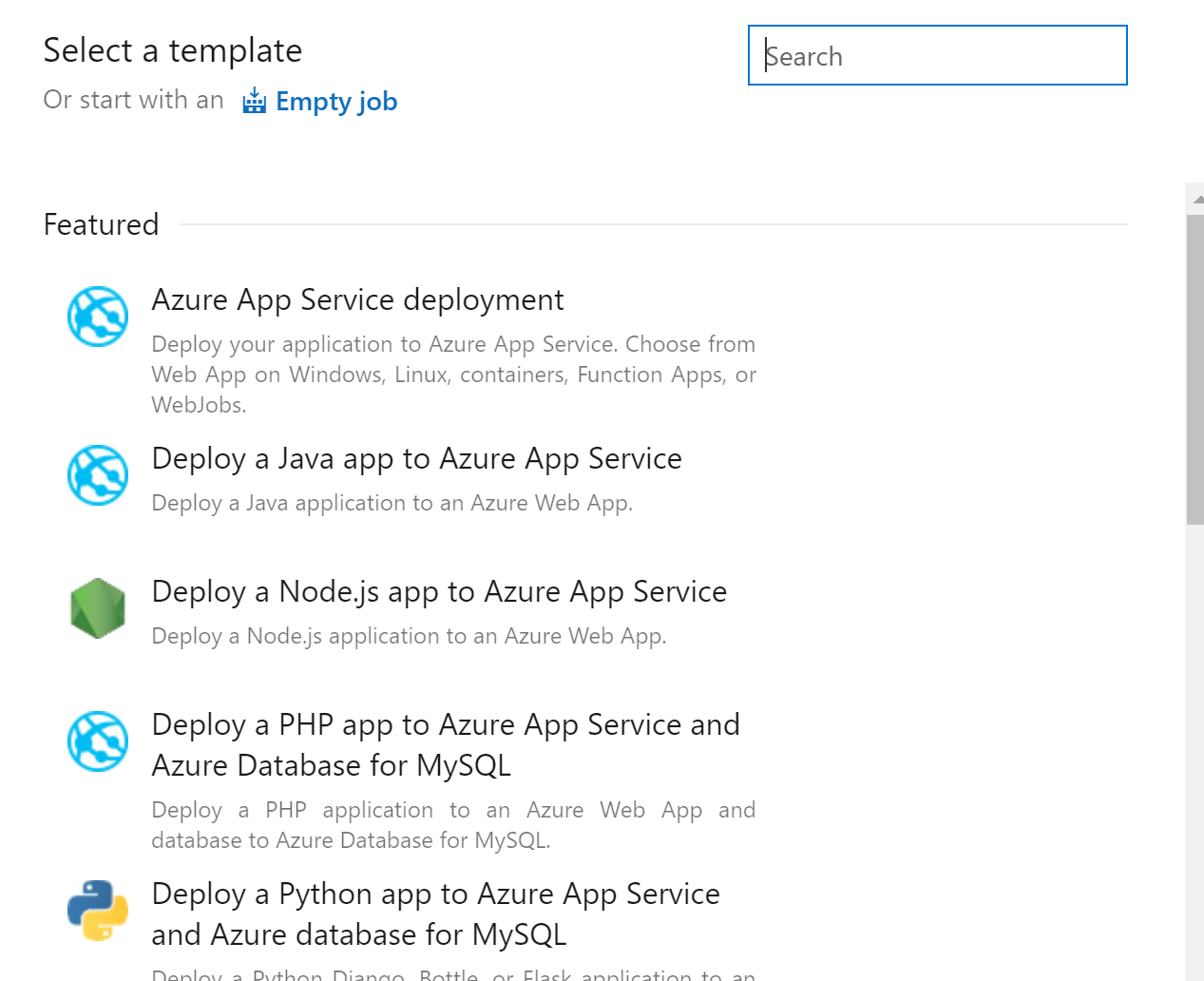
リリースタブから、Newをクリックします。今回はAzure App Service deploymentを選択。
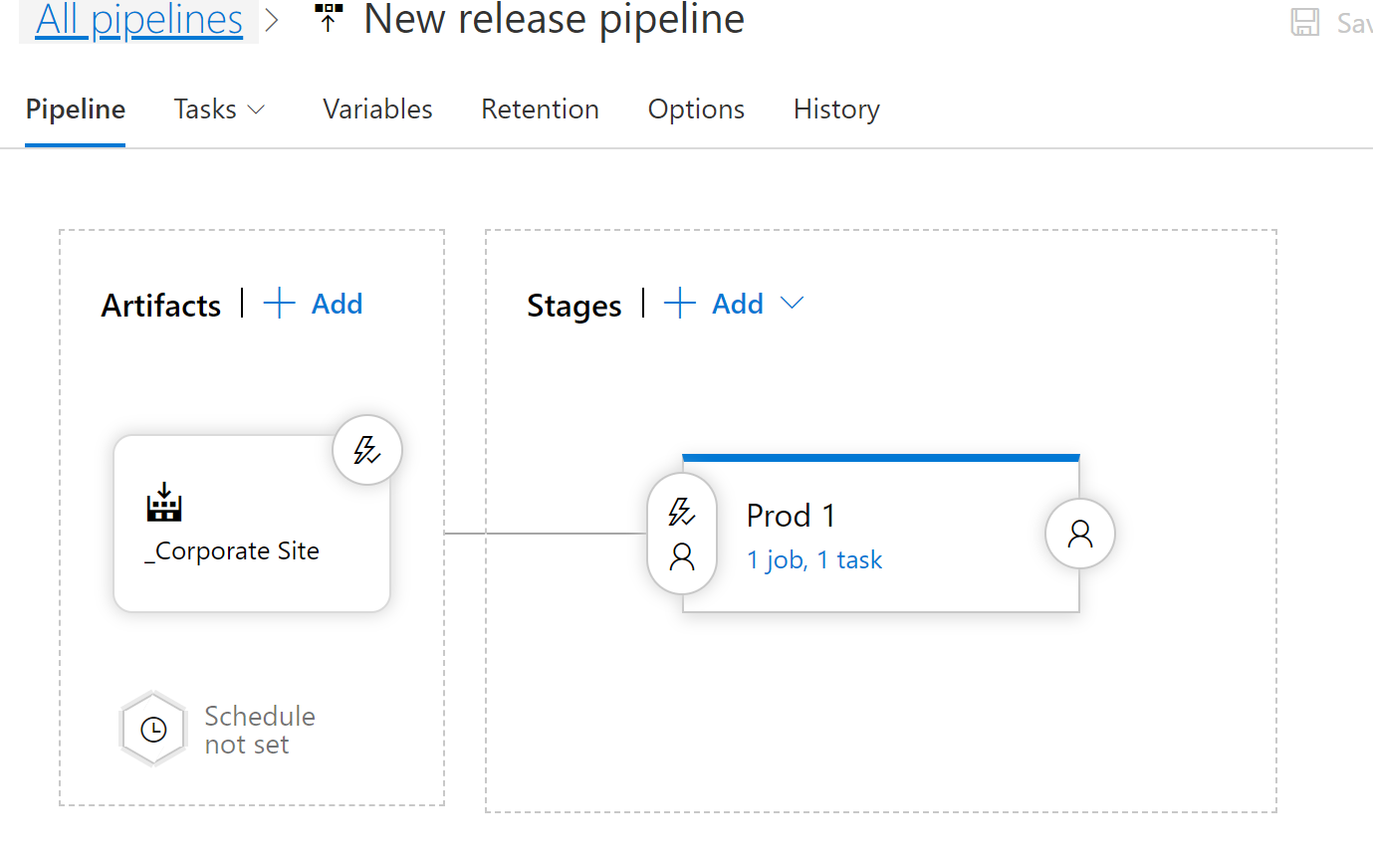
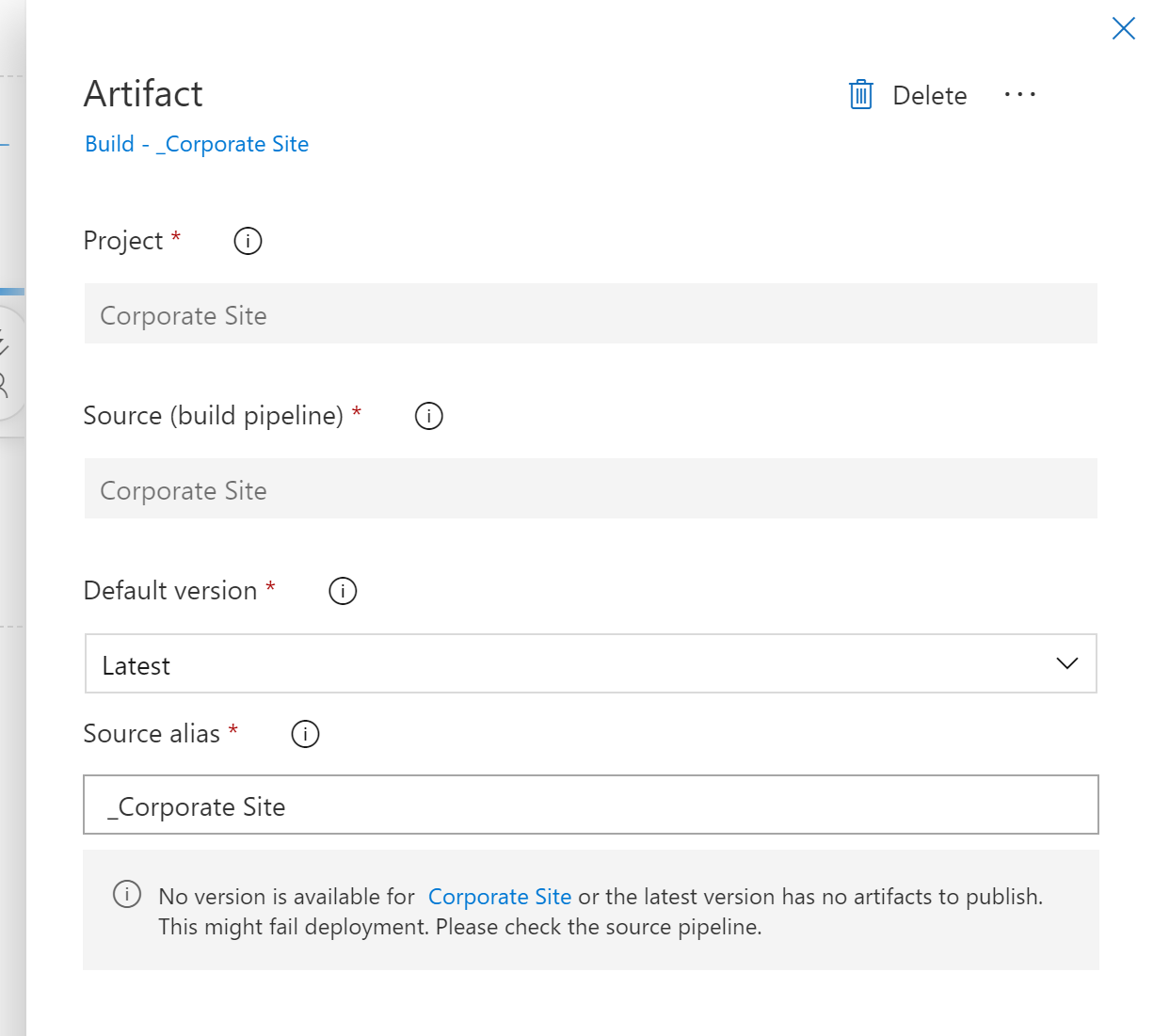
Artifactとステージが作成されます。 Artifactはパッケージになります、ここで指定したパッケージはビルドされた "_Corporate Site"になります。
常に最新のビルドバージョンをリリースするように指定しています。この設定はテストではOKなのですが、常に自動的に最新バージョンが自動でリリースされてしまうのはよくないかもしれません。なので、バージョンを選択することもできます。
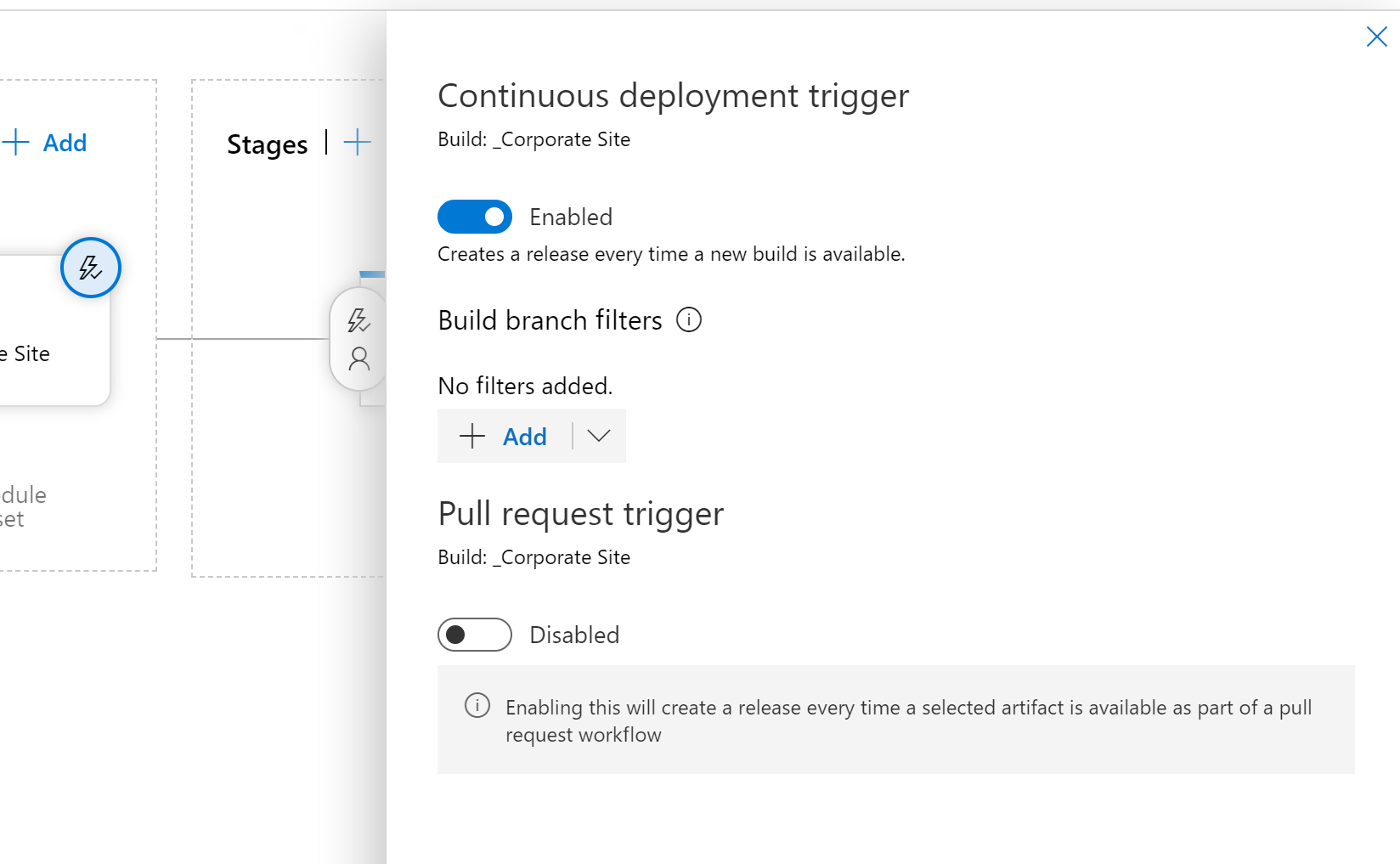
Artifactsの右上にある雷アイコンをクリックするとトリガーを選択することができます。今回はビルドされたものを自動的にリリースしたいので、 Continuous deployment triggerをEnableにします。
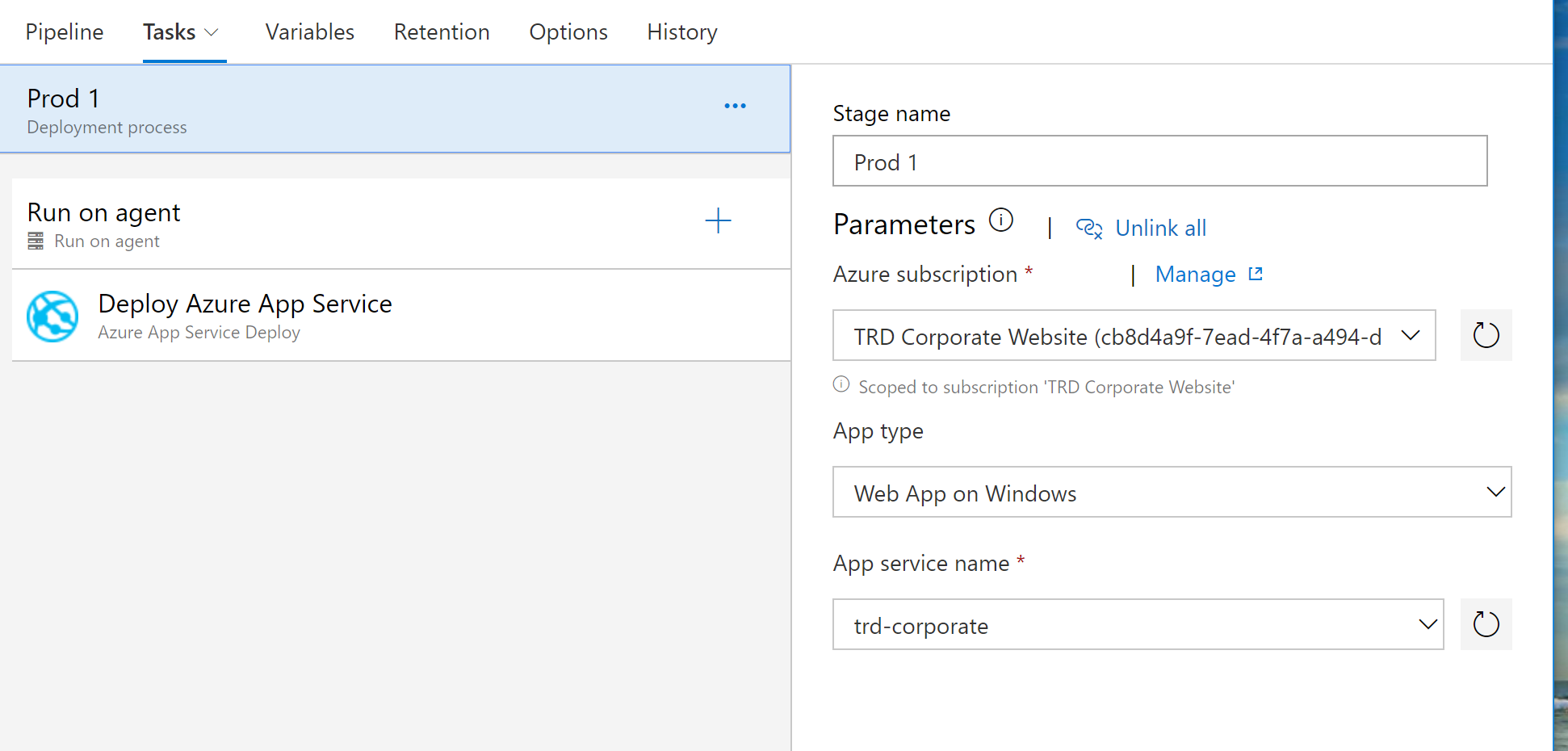
トリガーはこれでセットできました。次はステージ内にあるアクションタスクを指定します。 Deploy Azure App Serviceの詳細を設定していきます。 同じAD内で権限があれば、Subscription, App type, App service nameをここで指定することができます。事前に立ち上げておいたWeb Appsを指定します。
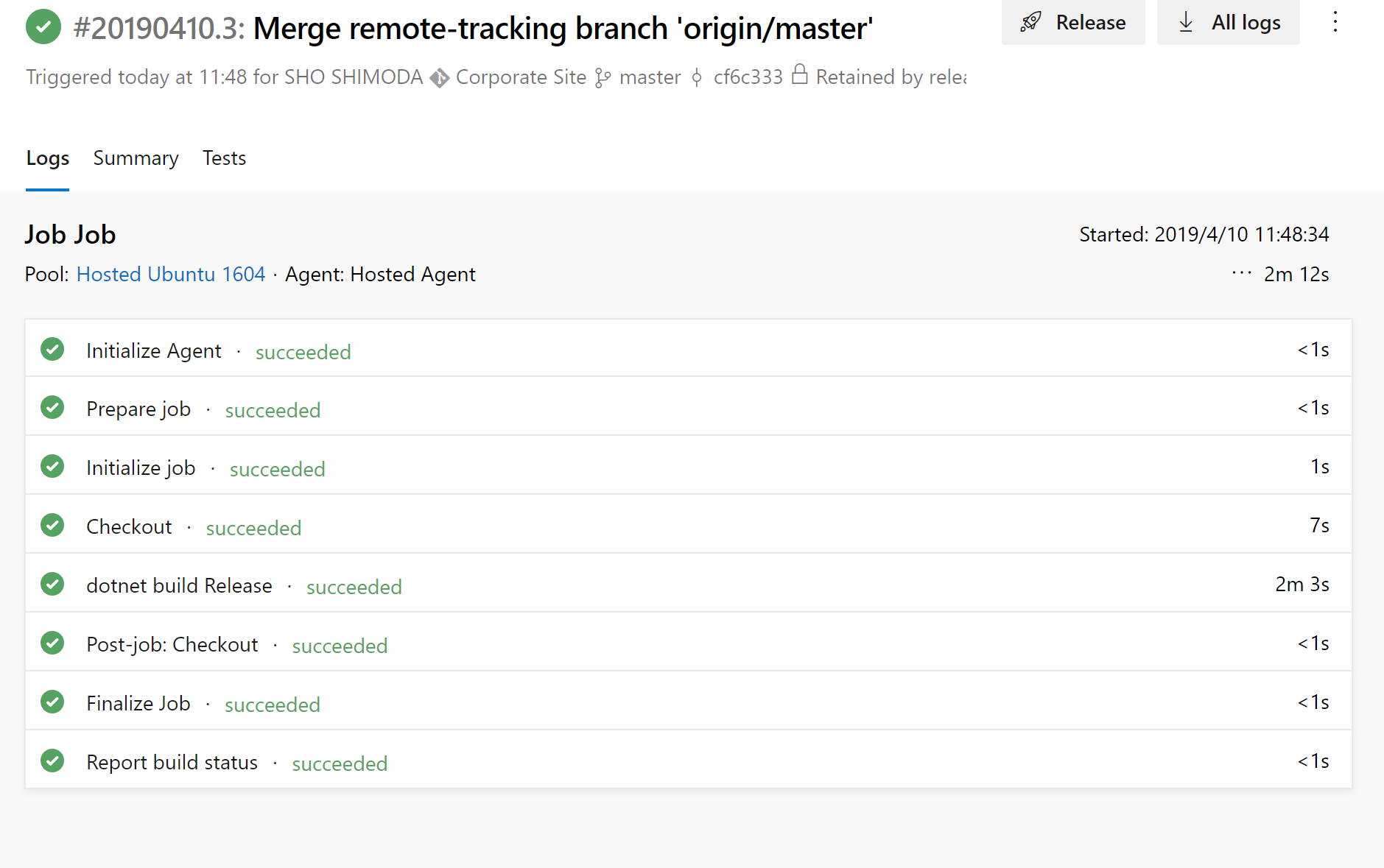
ここで、マスターブランチを更新して、ビルド→リリースというワークフローが自動的に動くかテストします。
全部グリーンライトで行けました。
次
次にさらに細かい設定見ていきます。