メニュー
- 言い訳
- なにするの?
- なんで?
- マストドンについて少し
- GoogleAssistantを使い、遊んでみる
- 実践!
- まとめ的なもの
言い訳
最初から言い訳なんてしていいわけ!?
A.ダメです
でもします。
初投稿、クッソ雑で大変見辛い記事になっております。ご了承ください。
日付変わって今日(12/18)1日でやって1日で書いた
なにするの?
今回はGoogleHomeの登場により、より私たちの身近になったGoogleAssistantを使い、少し遊んでみようと思います。
また、今回の記事で書くことはGoogleHomeのみではなく、iPhoneなどでもGoogleAssistantのアプリを入れることにより実践できるので、是非試してみてください!!
Q.なんで?
A.今年だけでTwitterアカウント5つ以上凍結されたから別のSNSのことを書きたかった
マストドンについて少し。(*個人の見解です)
今年4月に日本に上陸した連合型SNSであり、特徴として"インスタンス"というものがあり、自分が所属するインスタンスを自由に決めることができる。
日本の中で主なインスタンスは
mstdn.jp、niconico動画のようなfriends.nico、Pixivが運営するPawoo、そしてQiitaが運営するQiitadonなどがある。
このインスタンスとは設置するための特別な資格や権限は必要ないため、自分で使用するためのインスタンスを新たに設置する事もできる。
また、インスタンスにはカスタムemojiにも対応していて最高![]()
以下、Wikipedia先生のアレ
マストドン (Mastodon) はミニブログサービスを提供するためのフリーソフトウェア、またはこれが提供する連合型のソーシャルネットワークサービスである。「脱中央集権型」 (decentralized) のマストドンのサーバーはだれでも自由に運用する事が可能であり、利用者は通常このサーバーの一つを選んで所属するが、異なるサーバーに属する利用者間のコミュニケーションも容易である。開発者はドイツのプログラマーであるオイゲン・ロチコ (Eugen Rochko)。
(Wikipediaより引用)
GoogleAssistantを使い、遊んでみる
やっと本題です。
ゲーム中など、手が離せないようなことをしているときに
今起きたことを共有したい!
だとか
SNS上でお話をしながら作業もしたい!!
などと思ったことはありませんか?
その際にわざわざ作業の手を止め、SNSを開くのは面倒ですし、作業効率も悪くなってしまいますよね。
ですので今回はこんなご提案です。
喋って投稿
と、いうことでN高だけにN番煎じネタですが喋るヤツです。
Q.そもそもなんで喋る必要あるん?
A.俺のコミュ障を直すため
結論から言います、治りませんでした。
すること
- Mastodon側の設定(今回はmstdn.jpというインスタンスを例にやっていきます。他のインスタンスで使用する場合、アクセストークンの部分だけ差し替えれば動作するかと思われます。)
そのいち クライアントの登録
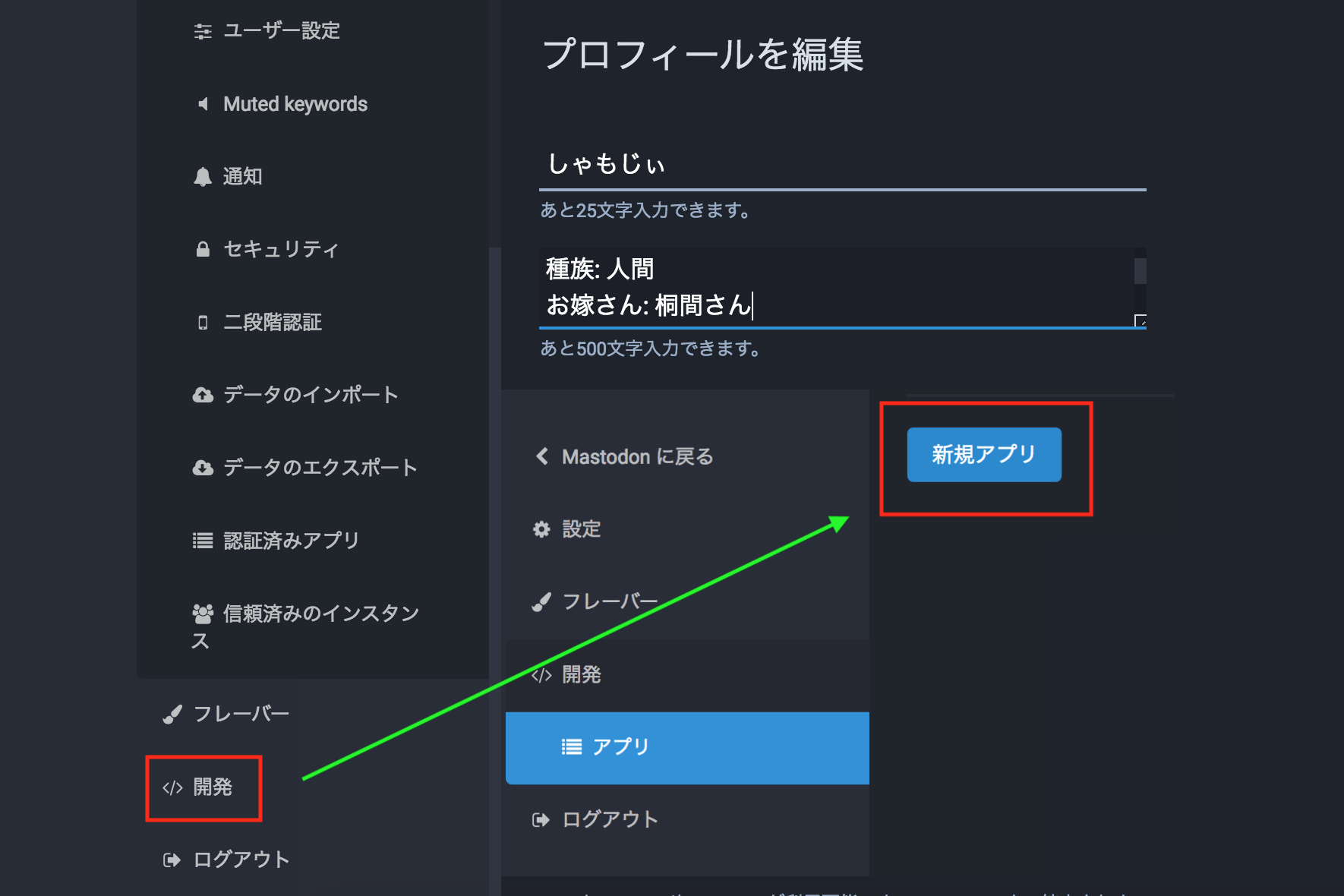
まずは、ユーザー設定を開き、下の方にある開発という項目を開きます。
そして、遷移先のページにある新規アプリというボタンを押します。

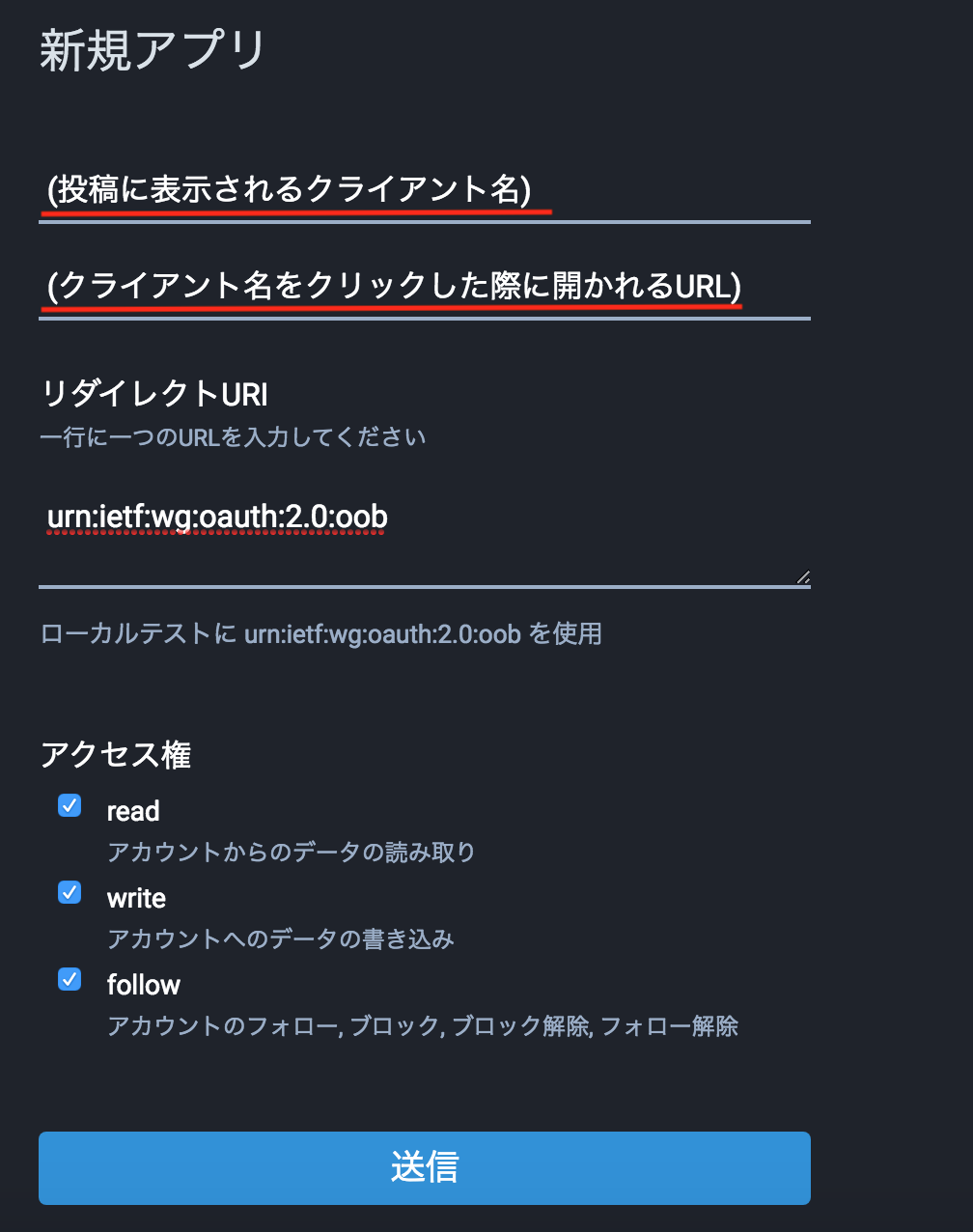
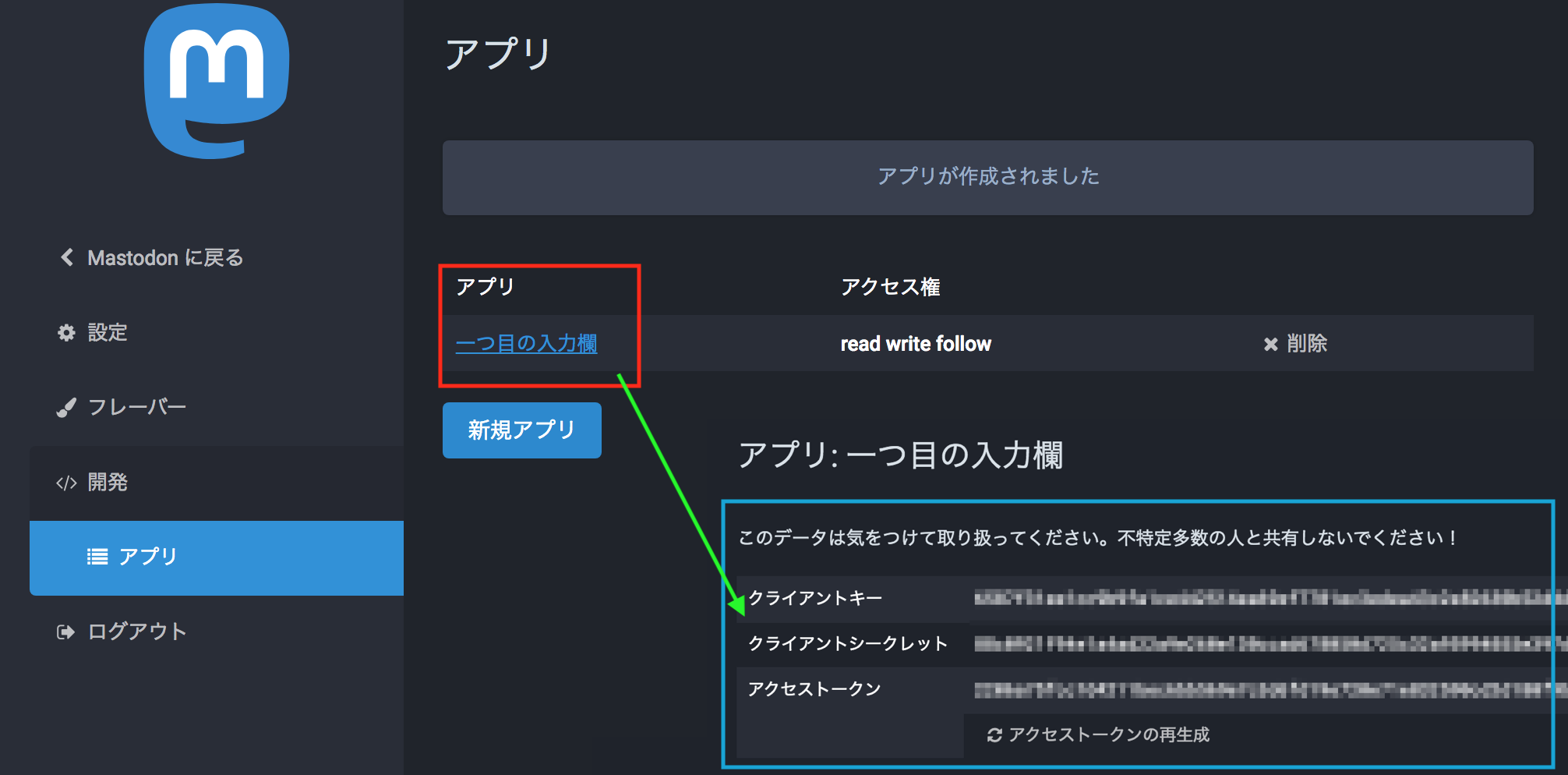
すると、このような画面に移動するので、一つ目の入力欄に任意のクライアント名。
二つ目の項目にそのクライアントのリンク先を指定してあげます。

入力し終わったら、送信ボタンを押しましょう
そのに アクセストークンの取得
送信ボタンを押すとアプリ一覧のページにリダイレクトされるので、先ほど作ったクライアント(アプリ)名をクリックし、3行目にあるアクセストークンの部分を控えて起きましょう。

- IFTTT側の設定
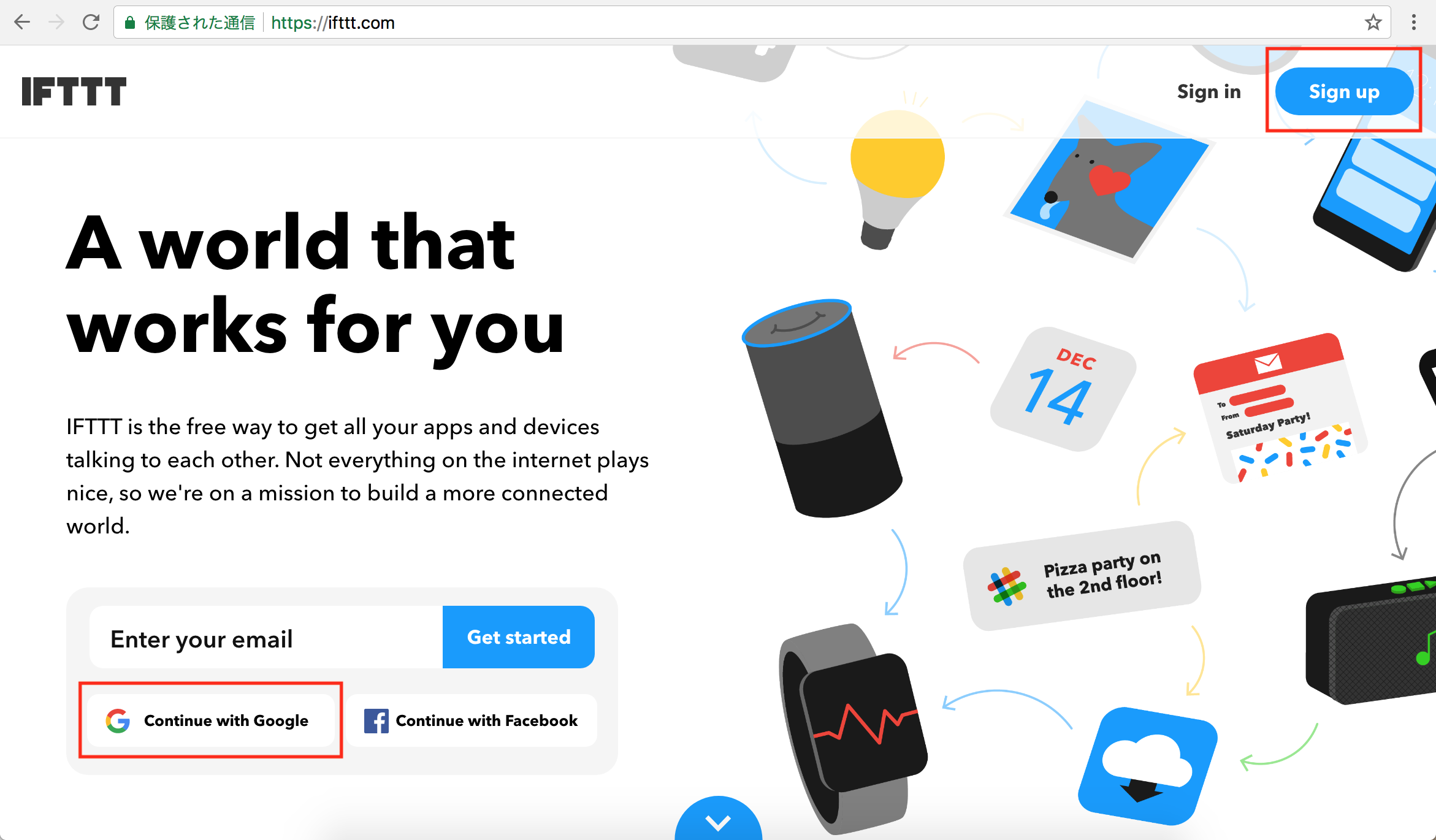
そのいち アカウントの作成
そのに アプリの作成
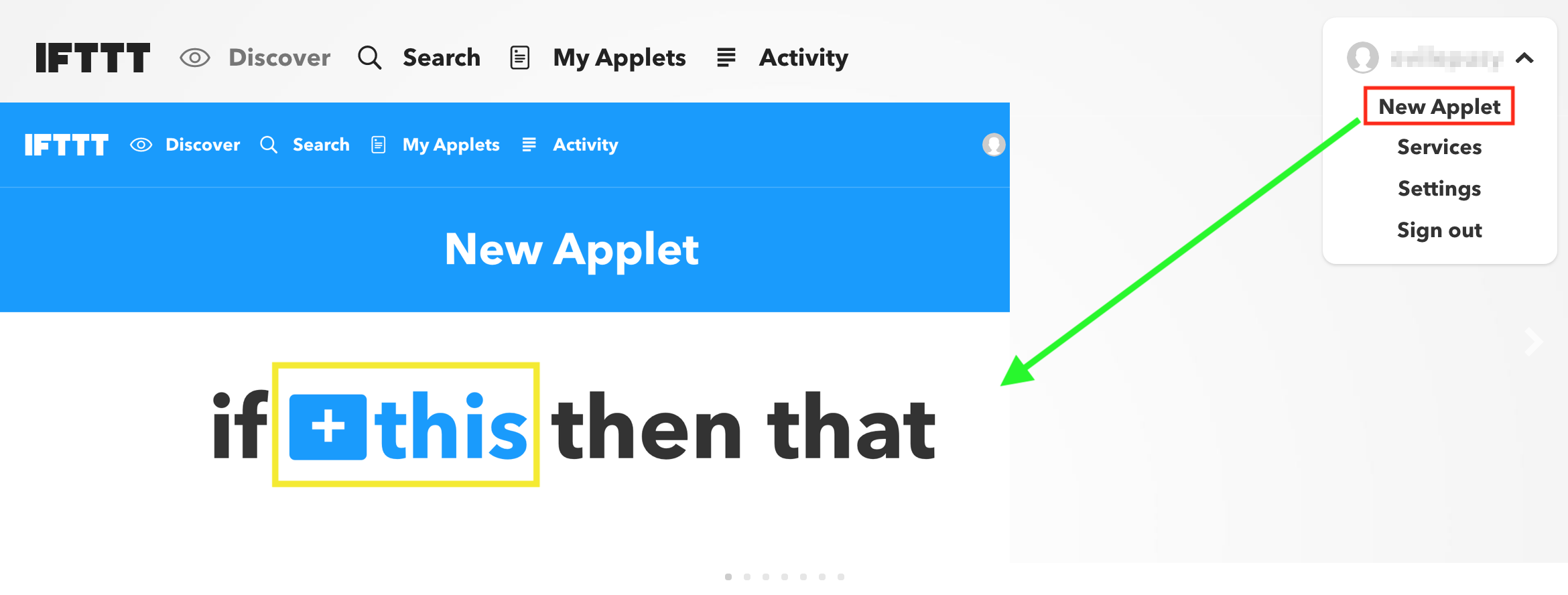
IFTTTのアカウントを作成し、右上のユーザー名の部分から NewAppletの部分をクリック。
開かれるページに表示される +thisの部分をクリックして進んでください

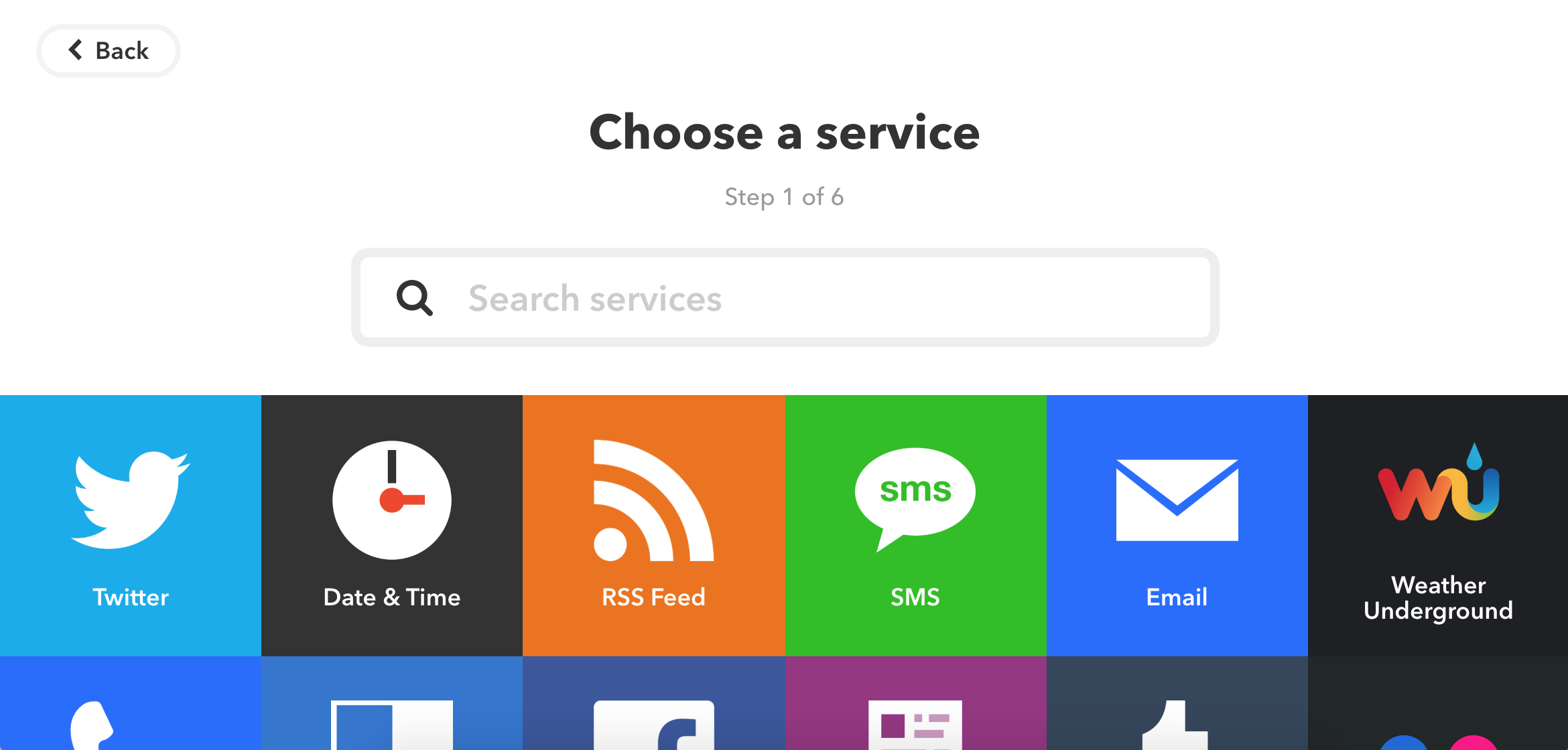
そうしますと、このような画面が出て来ますので、Search servicesとなっている箇所に
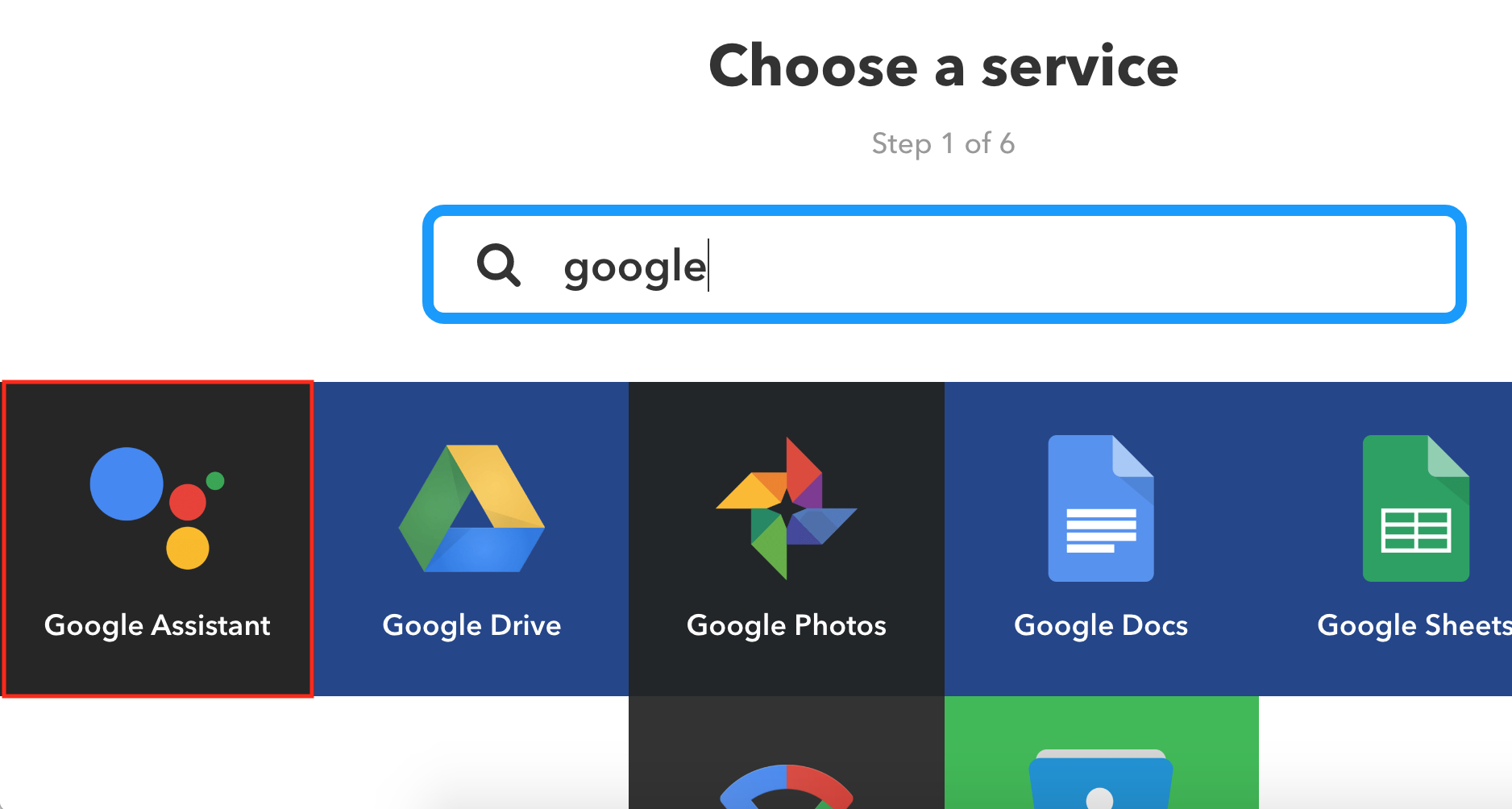
Googleと入れてあげます。

そうしましたら、検索結果に出て来たGoogleAssistantをクリックして進んでください。

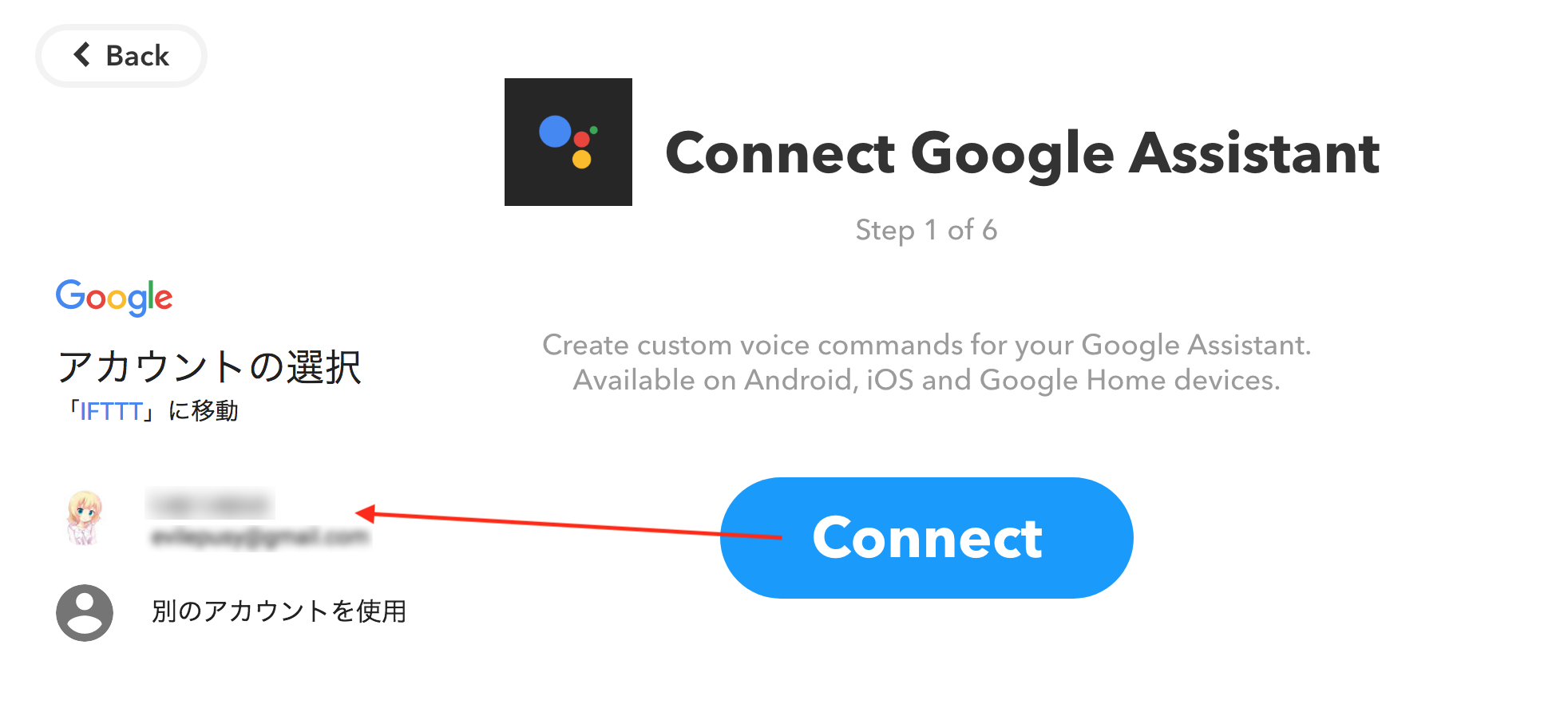
進みますと、Connect Google Assistantというページに移動します。
ここで、GoogleAssistantにて使っているGoogleアカウントを紐づけることによって、IFTTTとの連携を行なっています。

アカウントを登録することができましたら、次はトリガーの設定を行います。
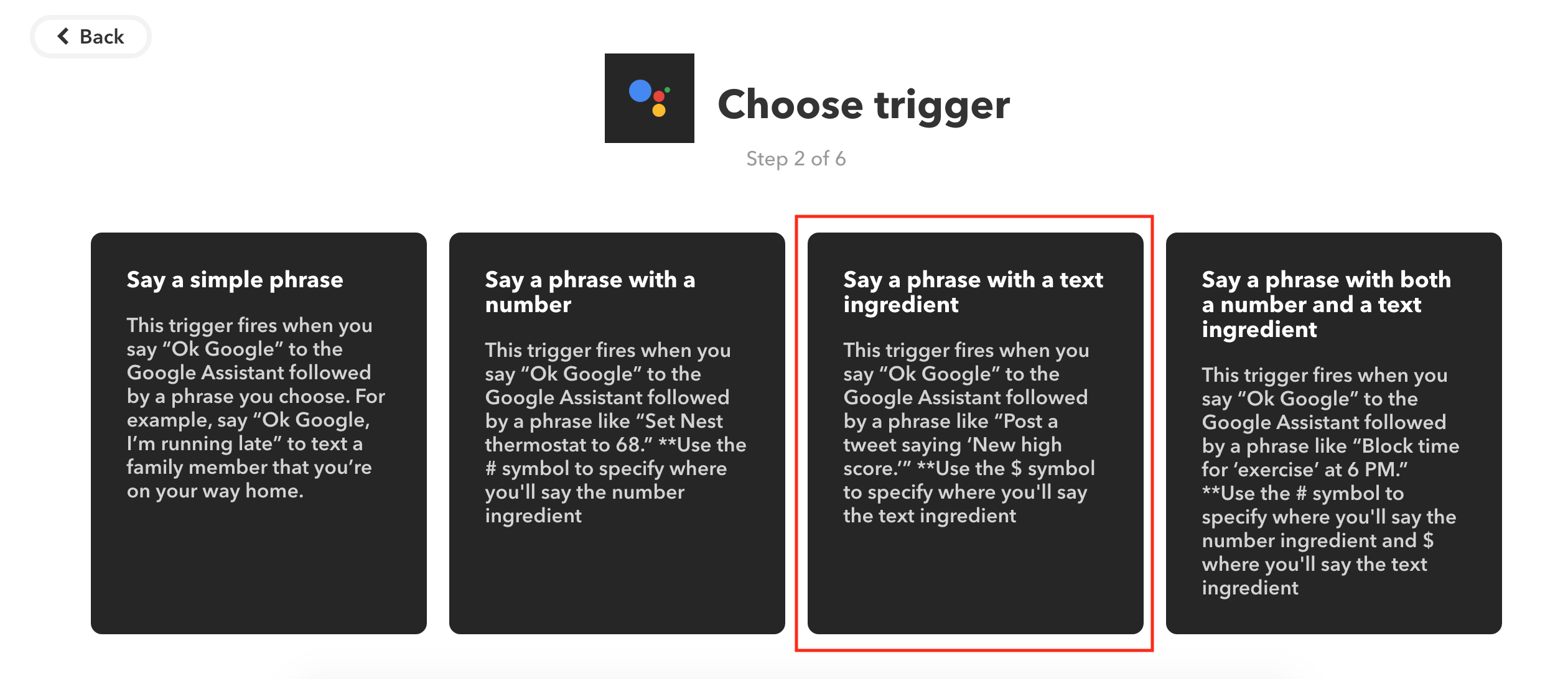
今回の場合ですと、特定のテキストを受けた時に作動すれば良いので、右から二つ目の
Say a phrase with a text ingredientという項目を選んであげれば良いですね。

該当の項目をクリックすると、以下の画面に進みます。
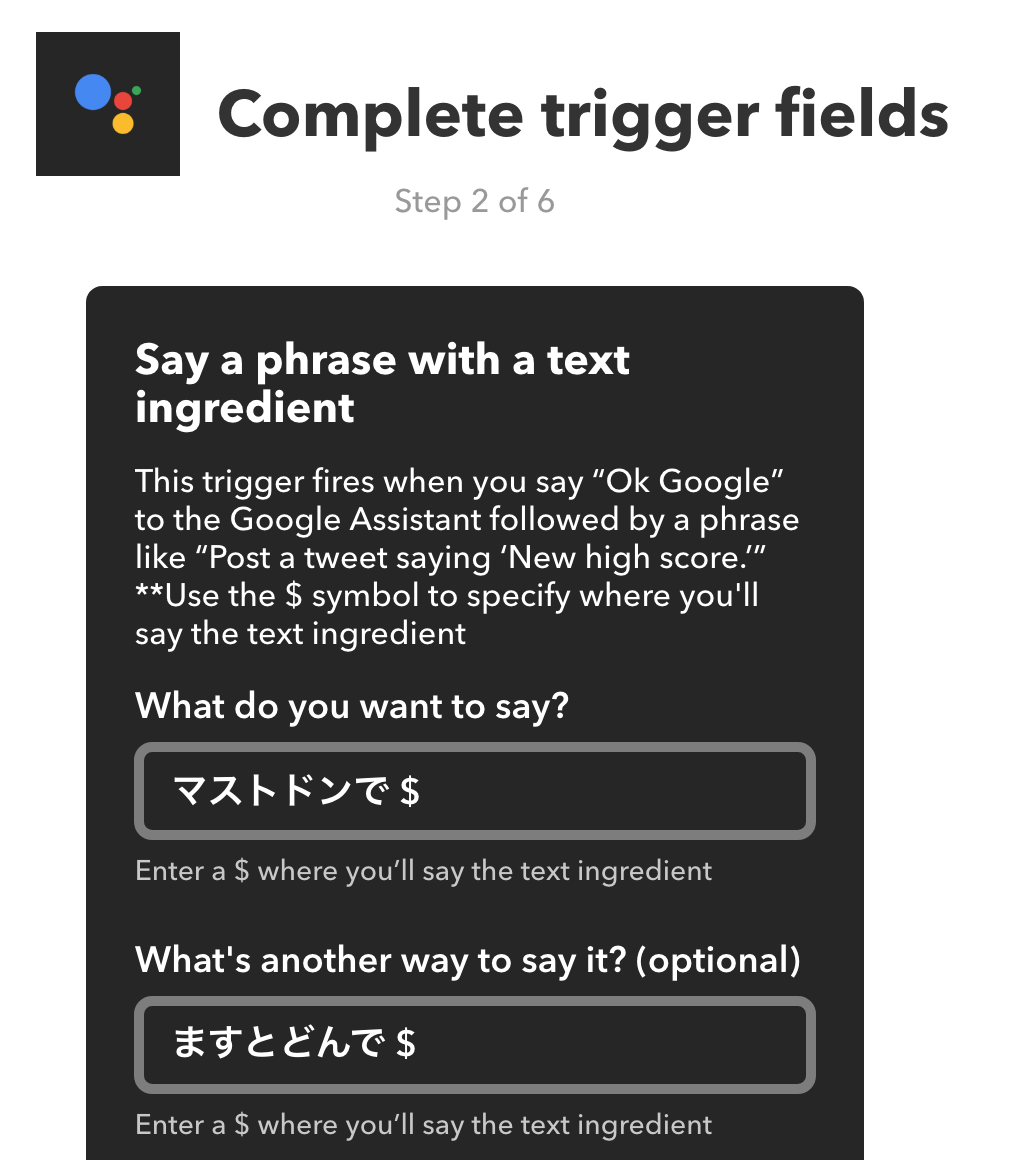
ここでは、 なんと言った時に作動するかを設定することができます。

この画像ですと、マストドンで $となっているのでマストドンで こんにちはというと、こんにちはと投稿されます。
下にスクロールしますと、投稿完了時の設定を行うことができます。

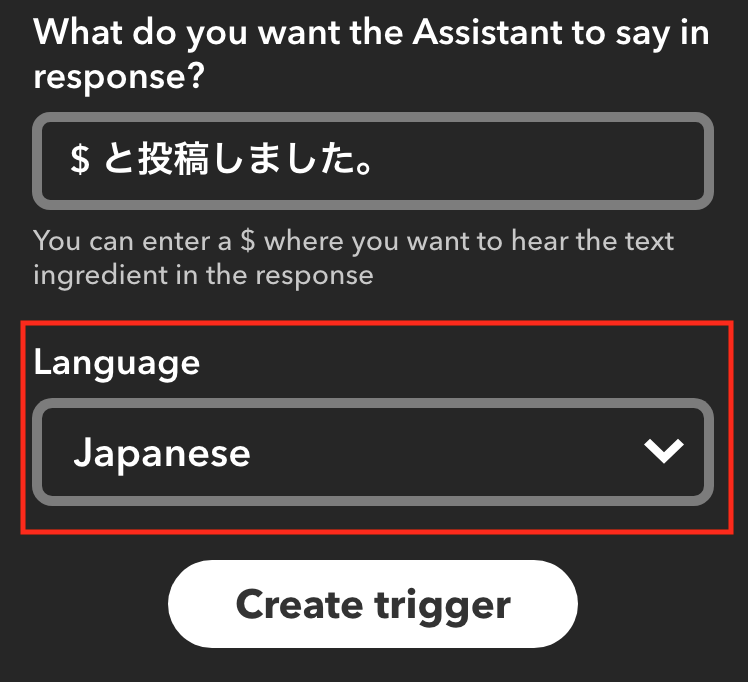
こちらも上でやったものと同様に$を使用し、GoogleAssistantに投稿完了時になんと言わせるかを設定することができます。
画像の場合ですと、こんにちは と投稿しました。と喋ります。
また、言語の設定の部分では日本語に設定しておきましょう。
入力が完了しましたら、Create triggerをクリックし、トリガーの作成を完了させます。
作成が完了しますと、次はトリガーが作動した時の設定をします。
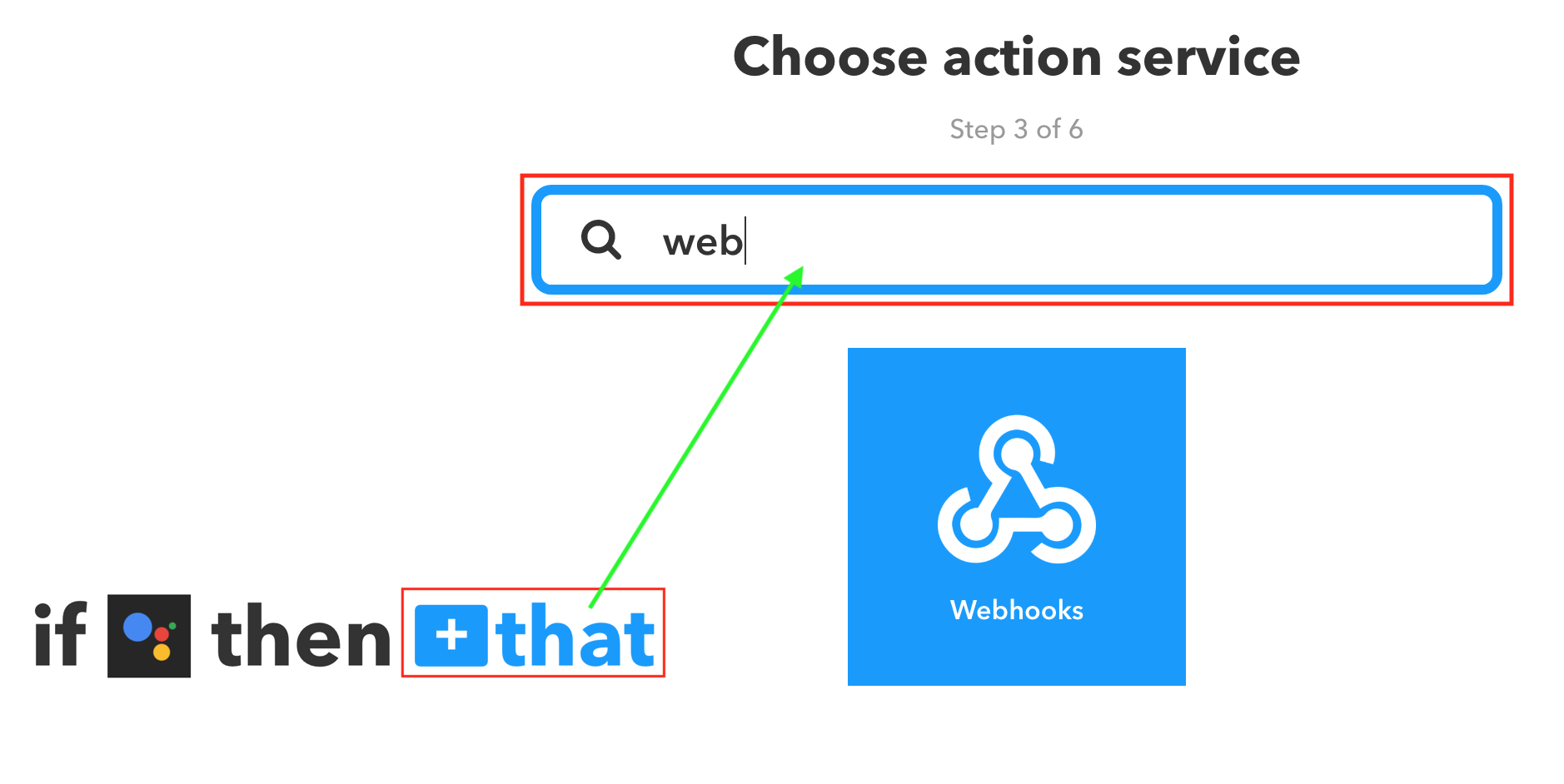
if then +thatと出てくるので、+thatの部分をタップし、進んだ先で
webと入力して、出て来た Webhooksをクリックし、進んだ先でアカウントを紐づけます。

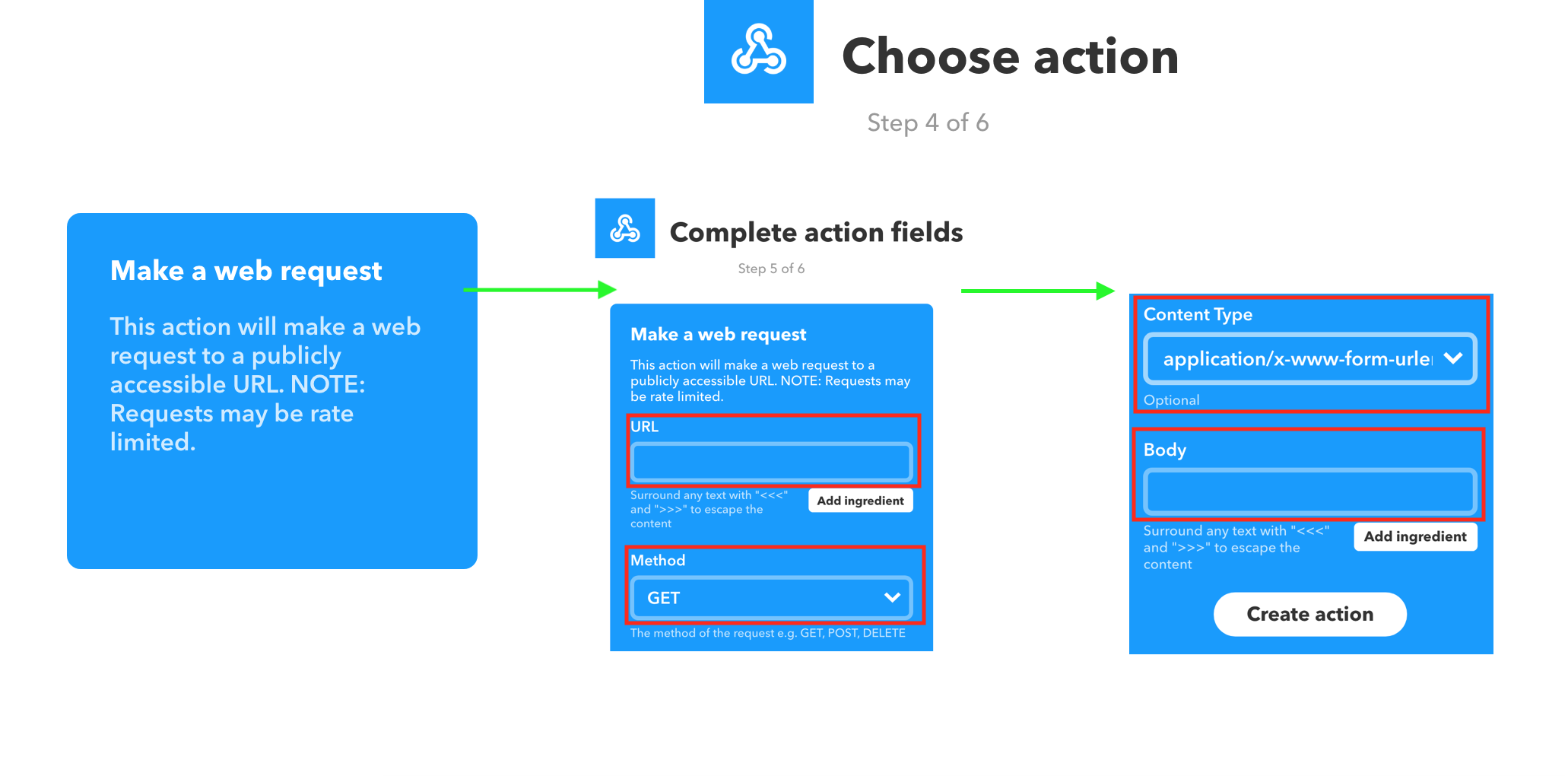
URLの部分に https://mstdn.jp/api/v1/statusesと入力し、今回は投稿なのでMethodはGETからPOSTに変更しましょう。
その下に進み、Content Typeという項目はapplication/x-www-form-urlencodedを選択し、bodyという所には
access_token=先ほど控えたトークン&status= {{TextField}} 投稿の語尾につけたい言葉&visibility=publicと入力してあげます。
また、この投稿の語尾につけたい言葉というのは自由に設定できるので、お好みで設定しましょう。今回は例として from しゃもじぃハウスと設定します。

こちらの項目を入力しましたらCreate actionをクリックし、次のページでFinishをクリックすれば、設定は終了です。
実践!!
では早速試しにGoogleAssistantを利用して投稿してみましょう!!
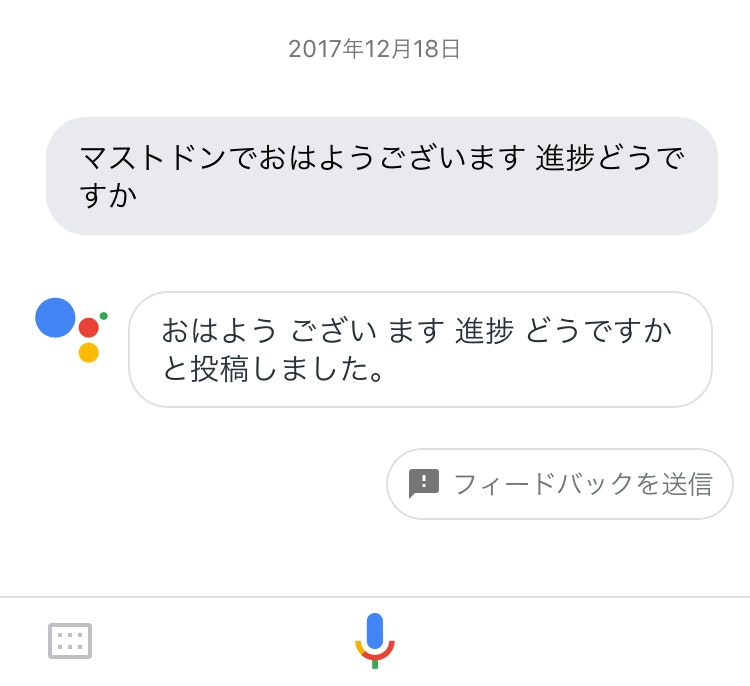
実際の投稿

このように、設定した通りに投稿されているのが確認できますね!!
まとめ
どうでしたか?格が違う人間になれましたか!?
そもそも僕が今回参加しようと思ったきっかけが完全に今日(12/18)が誕生日だからというノリだけの理由で、勢い余って参加してしまいました。
技術系ちょっとはかすってるから許して欲しいです。
なんだかんだ、やってみて楽しいと思えたので自分は満足しています ![]()
まとめとなりますが、今回これをきっかけに気になっていたIFTTTに初めて触ることができたのでいい機会だったなぁと思っています。
今回はマストドンに限定したものでしたが、アクセストークンの部分を変更するだけで簡単にツイッターなどにも投稿できそうなので、それも今後試してみたいなぁと思っています![]()
あと、今はiPhoneからなんですけどiPhoneからだといちいちアプリを立ち上げておかないといけないので、「GoogleHomeほしいなぁ」みたいな気持ちになっています。
サンタさん、お願いしま〜す ![]()