目的
CIサーバーのパイプライン構築の学習のため。
CIサーバーはSaaSを使うことが多いけどJenkinsみたいに個別立てることも想定して何か手元で使ってみたかった。
利用するCIサーバー
JetbrainsのTeamCityを使ってみます。
セットアップにはDockerコンテナ版を利用します。
jetbrains/teamcity-server - Docker-hub
jetbrains/teamcity-agent - Docker-hub
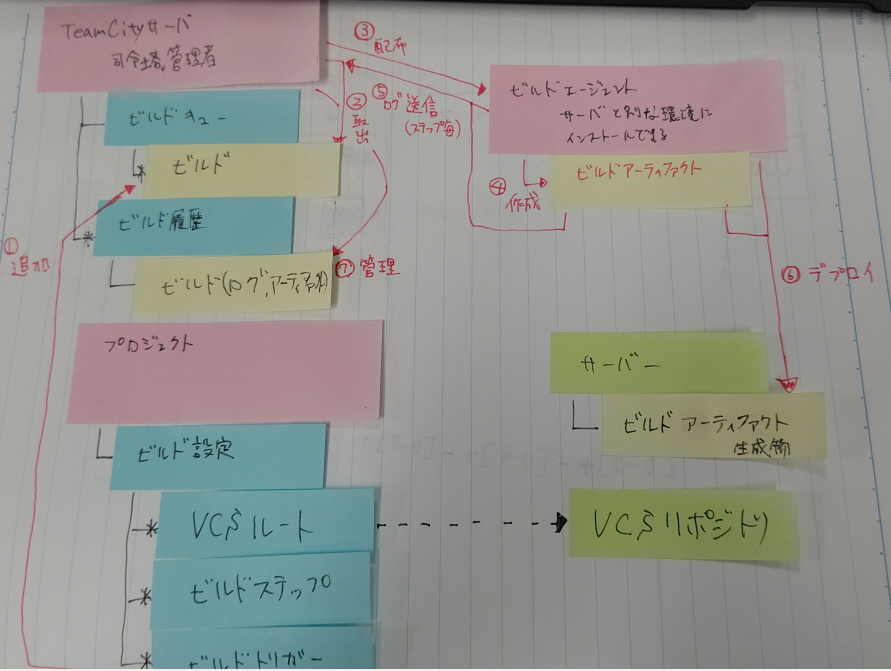
TeamCity俯瞰図
大体こんな感じ?
エージェントがビルドまで簡単にできるかは未確認。
コンテナの設定
まずはdocker-composeを利用してCIサーバー1,エージェント1を用意する。
version: '3'
services:
ci:
container_name: ci
image: jetbrains/teamcity-server
ports:
- 8111:8111
volumes:
- ./ci/logs:/opt/teamcity/logs
- ./ci/data:/data/teamcity_server/datadir
environment:
- TEAMCITY_SERVER_MEM_OPTS="-Xmx750m"
ci-agent:
image: jetbrains/teamcity-agent
environment:
- SERVER_URL=ci:8111
ライセンスはエージェント3つまで永年フリーなので、
本番運用などでは多エージェントが必要になるだろう。
一旦3つにスケールアウトしてみる。(ローカルで動かすだけならやらなくていい)
# エージェントを3つにスケールアウトする
cd /usr/local/src && sudo `which docker-compose` scale ci-agent=3
起動
まずコンテナをdocker-compose up -dして立ち上げる。
そうするとログとデータディレクトリが永続化(特定のパスのvolumeとしてバインドされる)ようにしてある。
dataの中身はまだ空っぽ。
$ ll ci/data/
合計 0
$ ll ci/logs/
合計 24
-rw-r----- 1 root root 5352 1月 29 15:47 catalina.2020-01-29.log
-rw-r----- 1 root root 0 1月 29 15:47 host-manager.2020-01-29.log
-rw-r----- 1 root root 0 1月 29 15:47 localhost.2020-01-29.log
-rw-r----- 1 root root 0 1月 29 15:47 manager.2020-01-29.log
-rw-r----- 1 root root 532 1月 29 15:47 teamcity-javaLogging-2020-01-29.log
-rw-r----- 1 root root 3630 1月 29 15:47 teamcity-server.log
-rw-r--r-- 1 root root 103 1月 29 15:47 teamcity-wrapper.log
-rw-r--r-- 1 root root 0 1月 29 15:47 teamcity.lock
-rw-r--r-- 1 root root 4 1月 29 15:48 teamcity.pid
初回アクセス時の初期設定
初期設定をどんどんと行っていくよ。
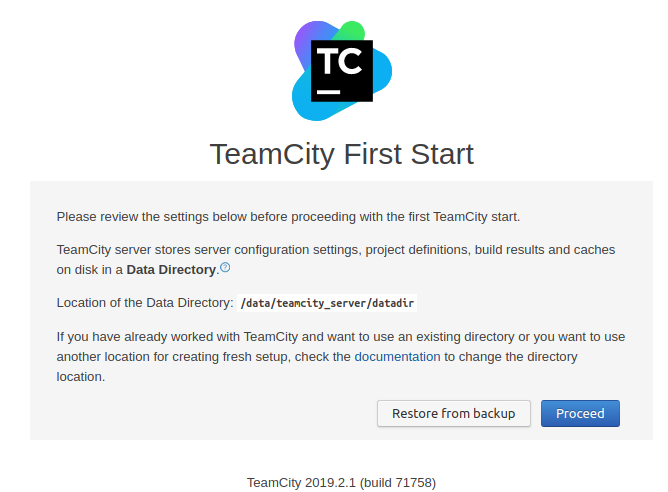
http://localhost:8111/mntにアクセスする。
proceedをクリックする。
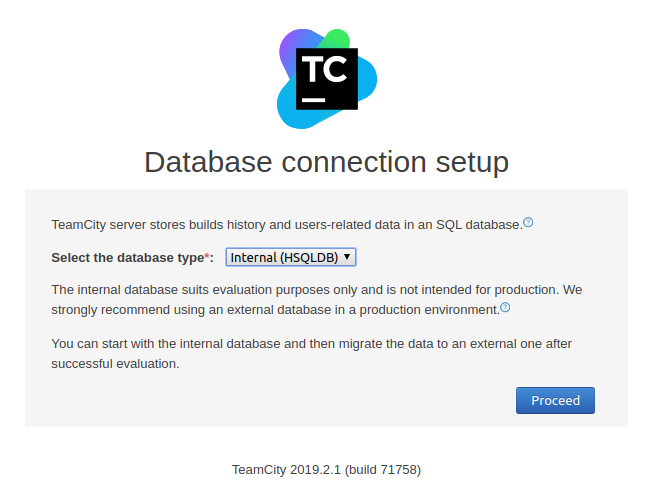
選択できるDBの一覧。Internal以外は事前に自前で準備してあるDBを利用する。

DB初期化が終わるとライセンス条項の同意確認があるのでしっかりと良くよんで。

同意にチェックしてつぎへ。

ログイン後の設定
エージェント一覧。
接続されているエージェントを認証しましょう。
docker-composeのscaleで起動しなおしたエージェントは別扱いになってしまうようだ。
なにかフォルダをvolumesで永続化しないとイケないのかも?
運用では複数のエージェントをscaleコマンドで増やして利用することはないかなと思うので無視。
認証画面。所属するpoolも割当られるっぽい、本番ではリポジトリ単位とかプロダクト単位とかいろいろ使うかも。

さて、ここでメモリがカツカツなのでスケールしたエージェントを1に戻して続きを行う。
Tasks: 115 total, 1 running, 72 sleeping, 0 stopped, 0 zombie
%Cpu(s): 1.2 us, 0.9 sy, 0.0 ni, 97.9 id, 0.0 wa, 0.0 hi, 0.0 si, 0.0 st
KiB Mem : 4039320 total, 453380 free, 1930564 used, 1655376 buff/cache
KiB Swap: 1008636 total, 995520 free, 13116 used. 1865048 avail Mem
Tasks: 107 total, 1 running, 62 sleeping, 0 stopped, 0 zombie
%Cpu(s): 0.7 us, 0.5 sy, 0.0 ni, 98.7 id, 0.0 wa, 0.0 hi, 0.0 si, 0.0 st
KiB Mem : 4039320 total, 1631812 free, 1334484 used, 1073024 buff/cache
KiB Swap: 1008636 total, 996032 free, 12604 used. 2474988 avail Mem
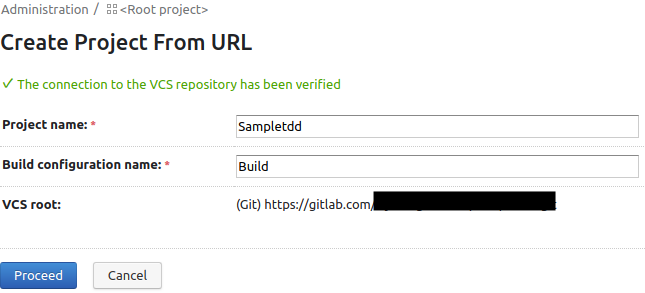
とりあえずはプロジェクトを作成する。
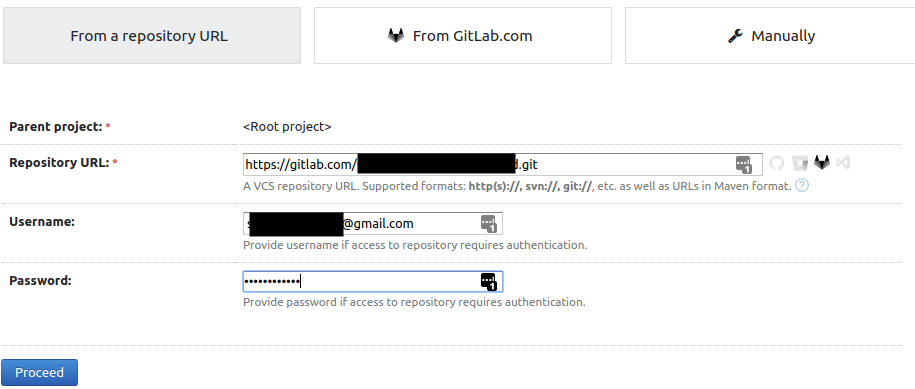
リポジトリのURLから作成できる。
URLの横にあるアイコンをクリックするとGitHub,BitBucket,GitLab,Azure DevOpsのアクセス設定ができる。
設定するとタブに表示される(例:GitLab.com)
設定しておくとリポジトリを選んで指定できるようになるので楽。

メモリがカツカツのまま進めているとこういう画面がロードされなかったりするので変な挙動になったらエージェントを減らしましょう。それかメモリ増設。
作成されたあとはリポジトリをスキャンしてビルドステップを自動で作成してくれるが
手動でも設定できる。
※リストをキャプチャしようとしましたが消えちゃってうまく取れなかった図。自らの曇りなき眼(まなこ)でたしかみてみろ。

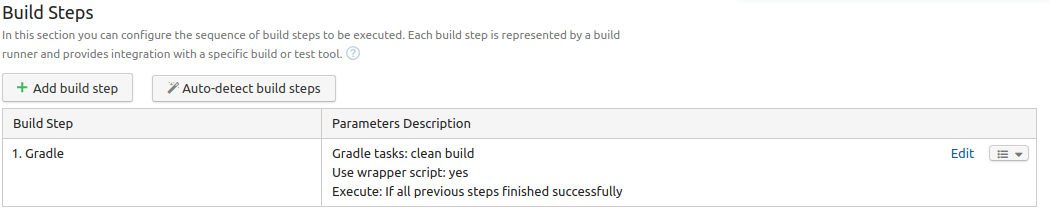
さて、せっかくなので自動で設定してもらおう。
Gradleで作成したプロジェクトのリポジトリの場合:

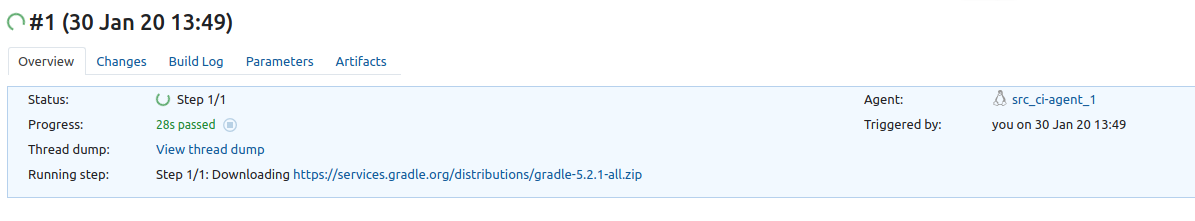
記念すべき最初のビルドの途中経過。
エージェントから逐次ステータスがサーバーに送られてくる。

なお、内容(Artifacts)はまだ無いようです。(激ウマギャグ)

とりあえずはここまで。
このあとは静的コード解析やらデプロイやらをやっていこうと思います。
いじょ。
バージョンアップ(アップデート)について
【今後確認予定】
アップデートボタンでのアップデート成否
メジャーアップデートなどでデータフォルダの内容が影響を受ける場合の成否
2020/02/27追記:
TeamCity 2019.2.2 (build 71923)が来ているとアプリ画面のフッターに出ていたので
コンテナをdocker-compose pullしてみました。
再起動するとめでたく新バージョンの初期化が始まりました。
また、データフォルダをバインドしているため初期化が終わるとそのまま継続使用できました。
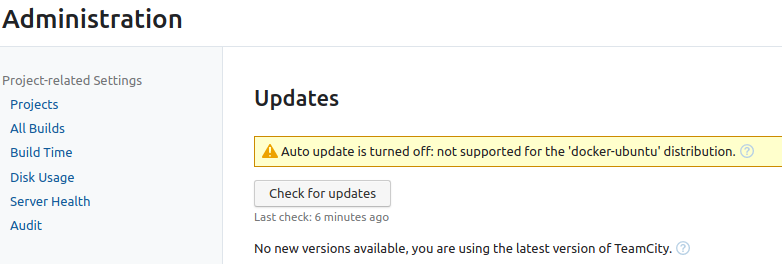
このバージョン情報のところにNew Version Availableみたいに表示され、クリックすると
管理画面(Administration)のアップデート(Updates)に飛びます。
ワーニングに表示されている通り、Docker版を使っている場合は自動アップデートが対応していないみたい。
次もマイナーバージョンアップならこのボタン押そうと思います。
データファイルなんかに影響があるアップデートならpullします。
(Initializeで変更してくれるかなぁと推測してますが)
2020/02/28追記:
ビルドエージェントのイメージを更新して再起動するとビルドエージェントは別物扱いになり
再度エージェントの認証(Authorize)が必要になる。
ビルドエージェントのコンテナ作成について
2020/03/03追記:
java11でのビルドが必要になったのでビルドエージェントのコンテナをカスタマイズしてみました。
TeamCityビルドエージェントコンテナにJDKを追加する