はじめに
前々回と前回に続いて、HTML + CSS + JavaScriptで作ったWebアプリをReact.jsで作り直し企画の第三弾です。
今回で最後です。
LINEやX(旧Twitter)などのSNSで遊びや催し事、行事などの予定を周知・共有する際に、
スマホやパソコンで文字で打ち込むのが面倒だったり字数制限があったりして少し不便な思いをしたことが幾度かありました。
そんな折、画像化して貼りつけることでタイプする量も減って字数制限もなくなるかもしれないと閃いて
このアプリを作りました。
タイトルはまんまです。
Event Schedule Image Generator
動画
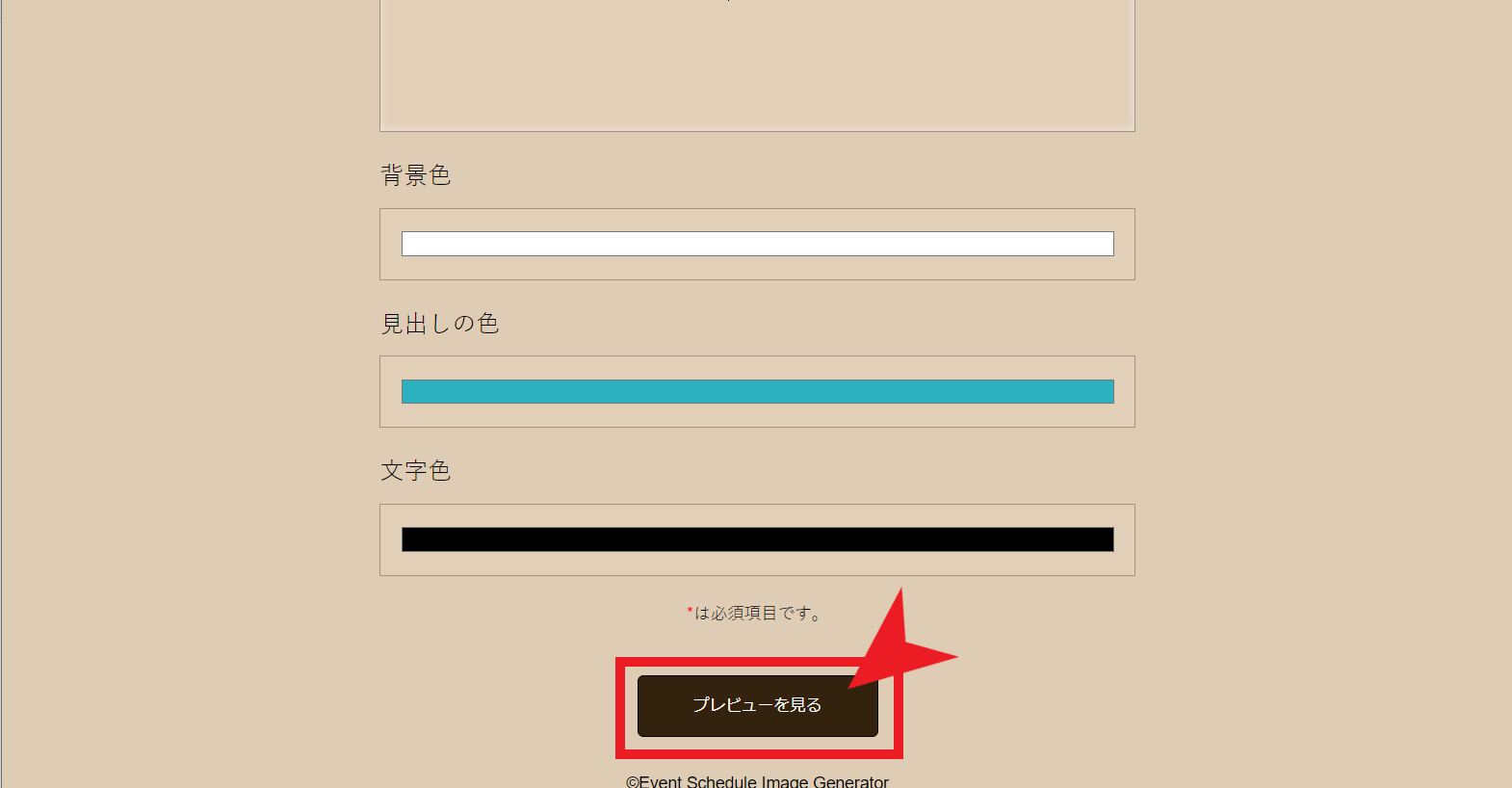
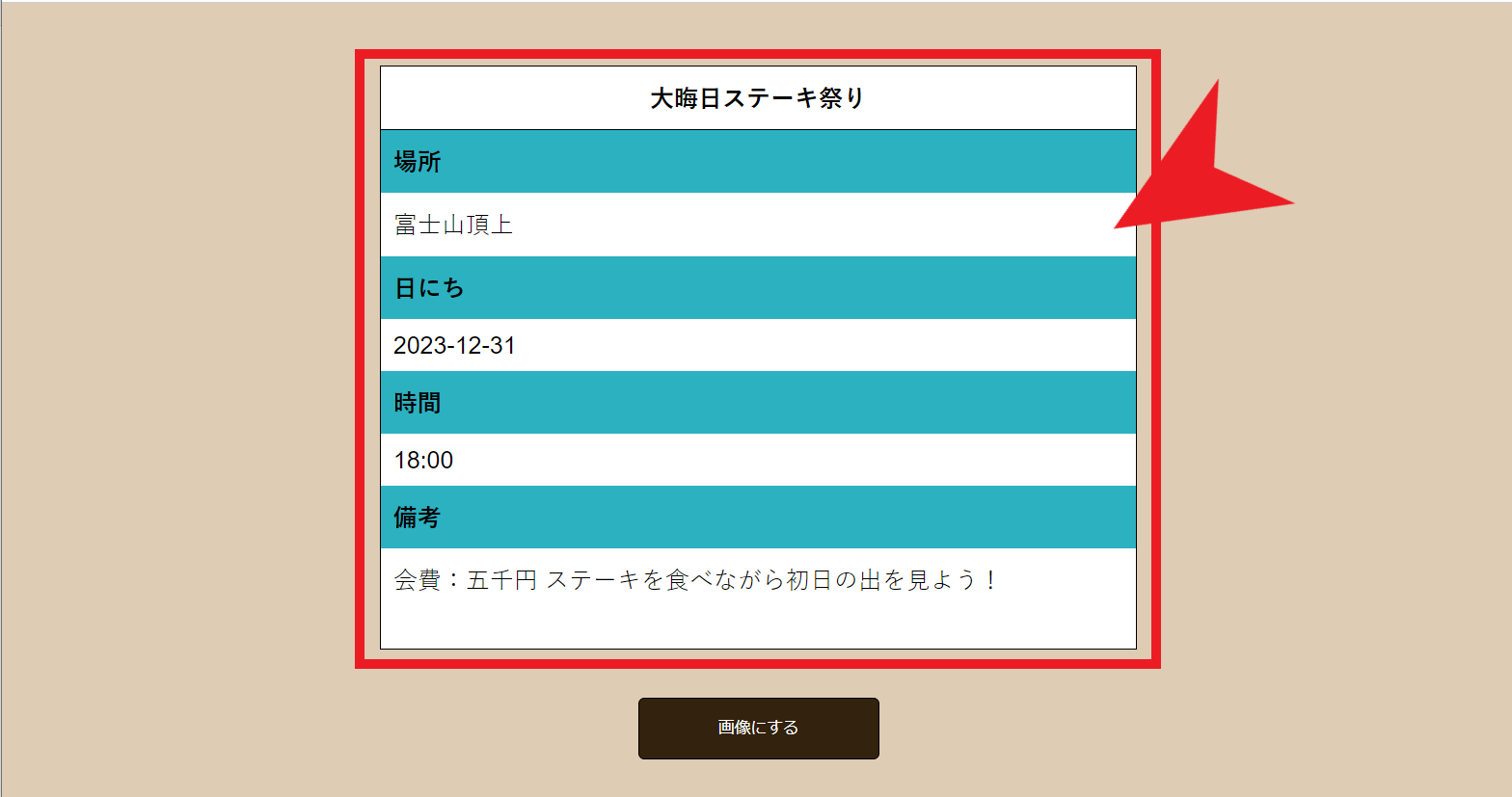
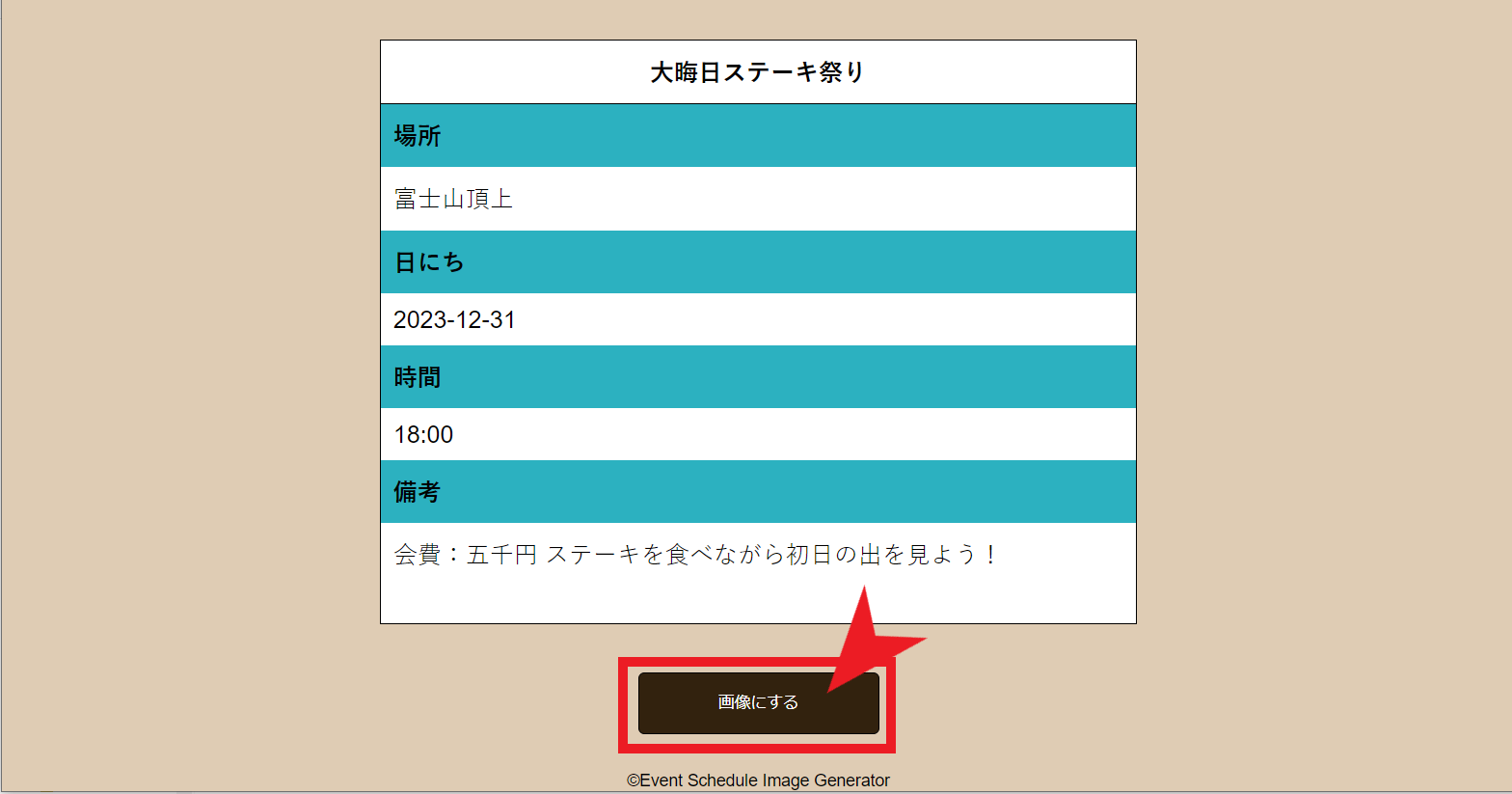
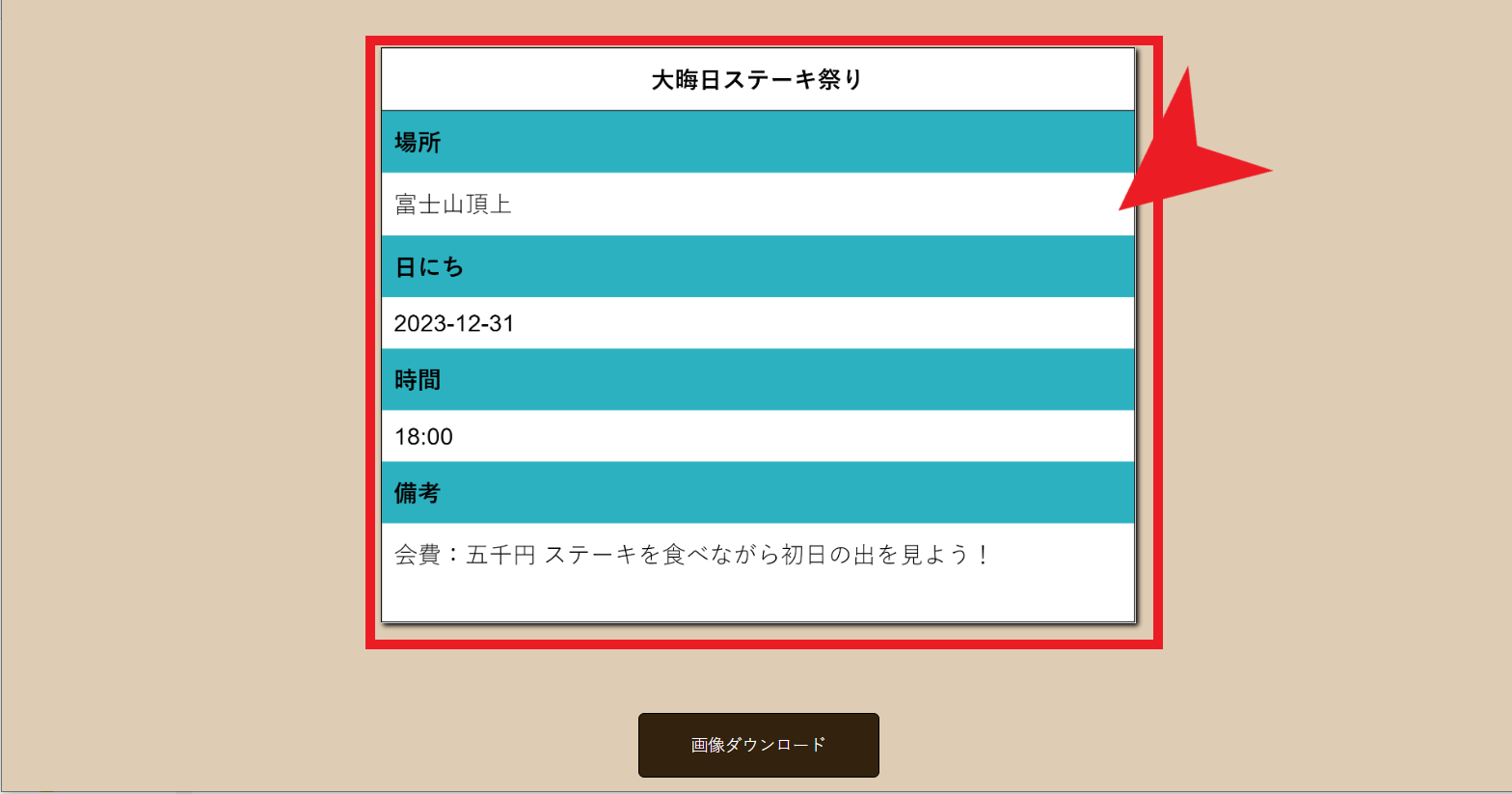
使い方
使用した技術
- React.js
- TypeScript
- html2canvas(Node.jsのライブラリ)
「html2canvas」というアプリでスクショを撮って画像化しています。
前々回と前回同様、PWAとして使うことができます。
まとめ
今回でHTML + CSS + JavaScriptで作ったWebアプリのReact.js化企画も終わりです。
以前作ったアプリを別の技術でリメイクする行為は、何となくゲームソフトの別のハードへの移植みたいな感じでやれて楽しかったです。
どれもスマホでアプリのように使えたら便利だろうなと思っていたので、PWA化が楽に出来るReact.jsを使いました。
TypeScriptにも少しずつ慣れてきた感じがします。
次に何を作るかはまだ未定です。