はじめに
日本で売られている海外からの輸入品が現地ではどのくらいの値段(値段)なのか?
それが現在の為替レートで日本での値段から換算できるWEBアプリ「YEN$CONVERSION」を作りました。
動機
スーパーで買い物しているときにフィリピン産のバナナやノルウェー産の鮭などを買うことが多く、ふと現地ではどのくらいの値段なのかと思ったことが開発の動機です。
というのは表向きの理由で、本当はデータが自動的に更新される仕組みを作ってそれを使ってWEBアプリを開発したいというのが理由です。
まあ前者も嘘ではないけど後者の動機の方が強く、2:8くらいの感じです。
使い方
YEN(円)$(ドル)という名前ですが、ドル以外の外貨でもちゃんと換算できます。
使い方は簡単で
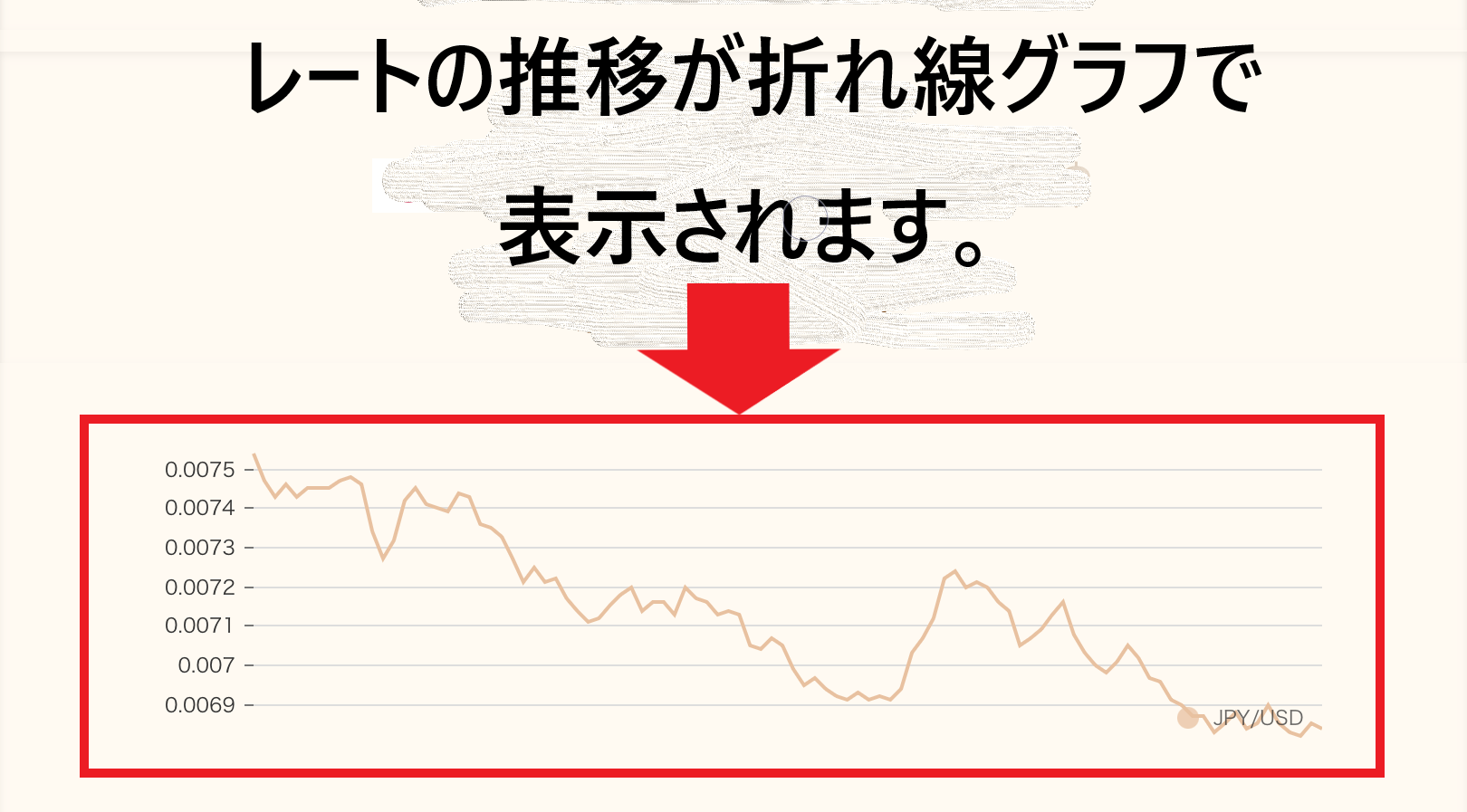
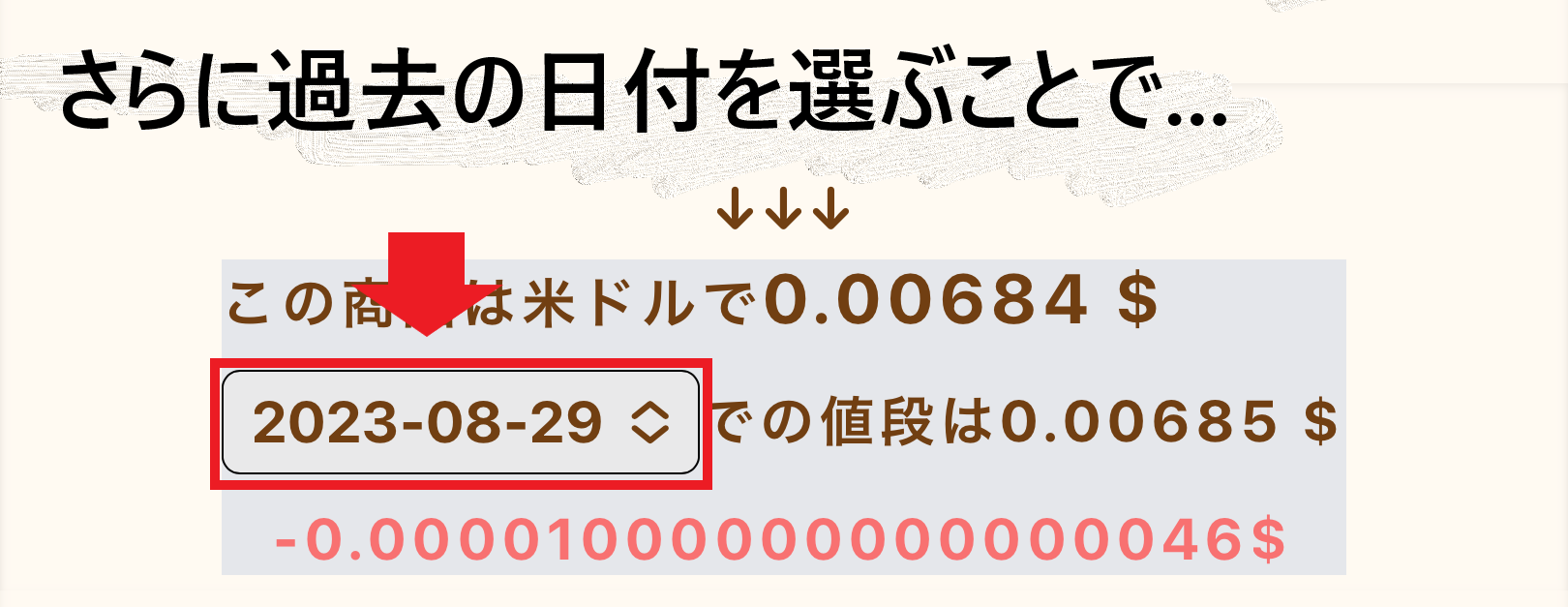
まず、好きな外貨を選択すると

デモはこんな感じです(リンク先はYoutubeの動画です)。
使用した技術
アーキテクチャはこんな感じです。

後日、また別の記事を作って詳細をまとめたいと思います。
フロント
React.js
状態管理はLocalStrageで行いました。
使用したライブラリは
- tailwindcss(全体のスタイル)
- flag-icons(国旗の表示)
- react-modal
- @nivo/line(折れ線グラフで使用)
Supabaseに入っているレートのデータを定期的に取得して更新しています。
Netlify
React.jsをデプロイしたサーバーです。使いやすくてしかも無料です。神。
バックエンド
Supabase
APIとデータベースで使用。
データベースに入れた値をそのままJSONで表示してくれてとても使いやすかったです。
日本語の情報があまり見つからなかったので公式ドキュメントや海外の方が上げている動画を見て試行錯誤しながらなんとかできました。慣れてしまえば結構使いやすかったです。しかも無料です。神。
GCP
定期実行してSupabaseにレートのデータを格納するために使いました。
かなり苦労したので、そのあたりの話は別の記事にまとめようと思います。
GAS(Google Apps Script)
外部のAPIから為替レートの情報を取得するために使用しました。
その値をスプレッドシートに書き込みました。
スプレッドシート
GASによって書き込まれたレートの情報をFunctionsに読み込んでもらうための中継地点として利用しました。
Functions
スプレッドシートから読み込んだレートの情報をSupabaseに書き込む処理を書きました。
色々あってPythonで書いてます。
Scheduler
Functionsの処理を定期実行するために使用しました。
まとめ
6月の終盤くらいから制作を始めて遅くとも7月末までには完成させようとしたのですが、トラブルが多発し8月の末まで延びてしまいました。
タイミング的に夏休みの宿題とか自由研究みたいな感じになってしまいましたが、完成させることが出来て良かったです。
反省点と課題が沢山見つかったので、それについては別の記事にまとめようと思います。
シンプルな機能しかありませんが、自分のやりたいことをすべて出来たので満足しています。
需要があるかどうかはわかりませんが、使って頂けたらとても嬉しく思います。
また思いついたことがあれば、機能を追加していくかもしれません。
今後もまた新しくWEBアプリを作っていきたいと思います。