はじめに
健康や自己実現のために禁欲や我慢を続けることは容易ではないし、継続しないと成果が目に見ないのでモチベーションが続かない。
ならばその成果を目に見えるようにしてしまえばいいと考えて、
世界禁欲時計-PatienceDay Clock- を作りました。
まあ大げさなことを言いましたが、いわゆる禁欲タイマー的なものです。
巷にこの手のサイトはあふれていると思うので、自分なりの工夫を加えました(それでも差別化が図れているかどうかはわかりませんが…)。
あとサブタイトルの英文法が怪しいのは、世界禁欲時計のDoomsday Clockにあやかって名付けたからです。
動画
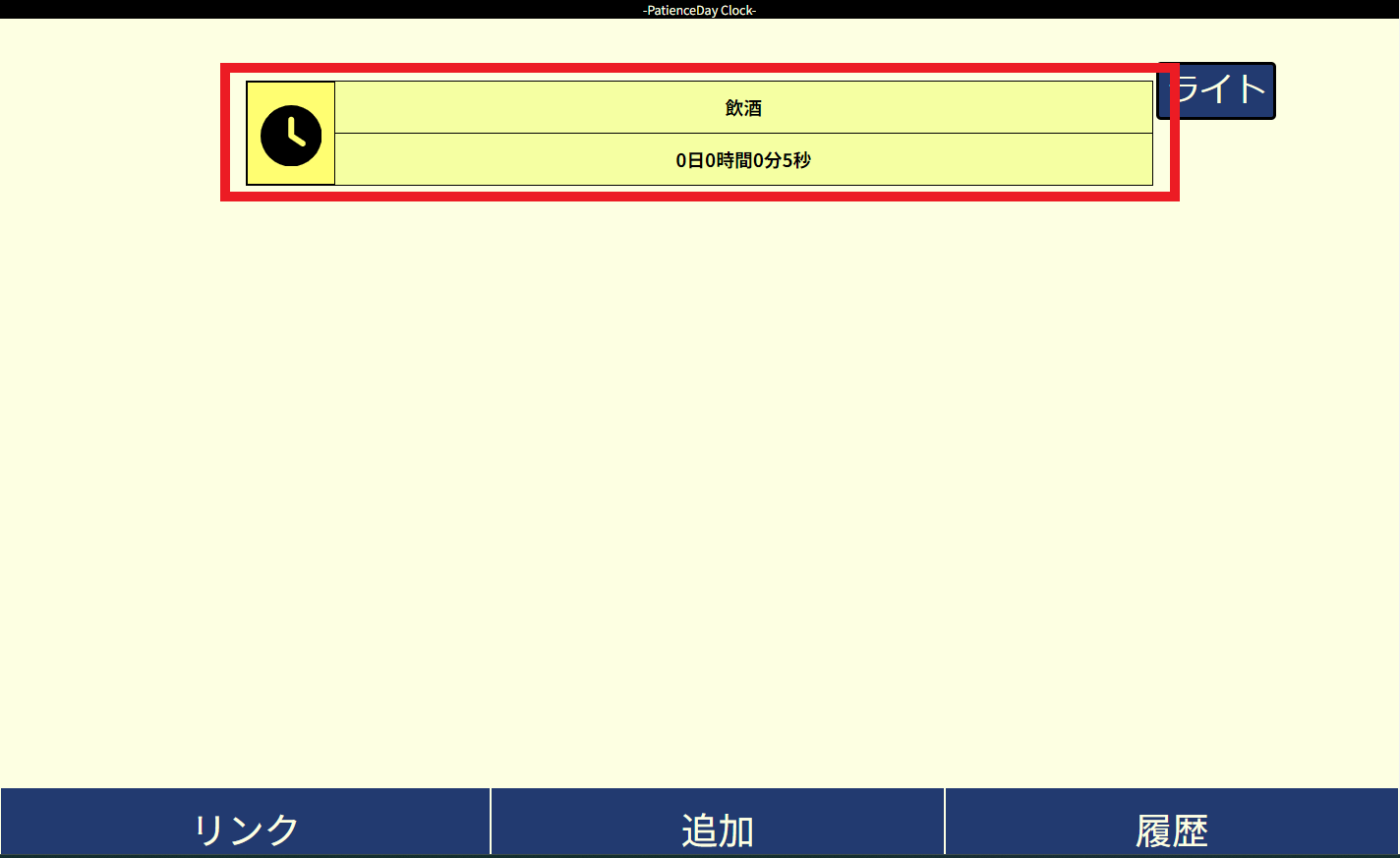
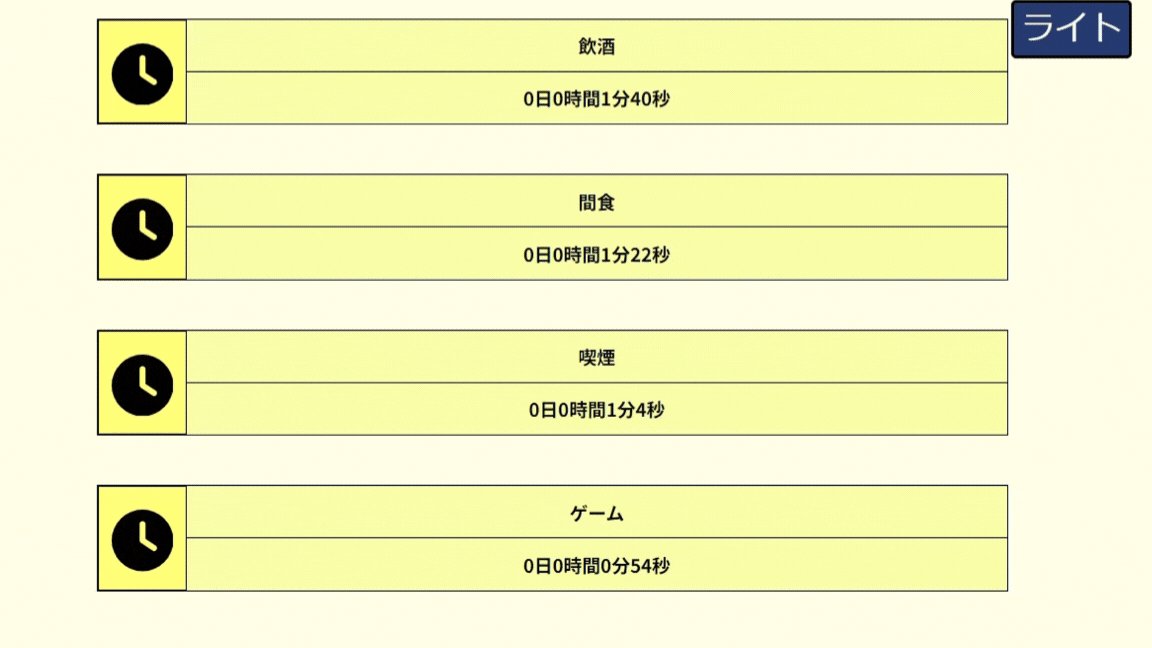
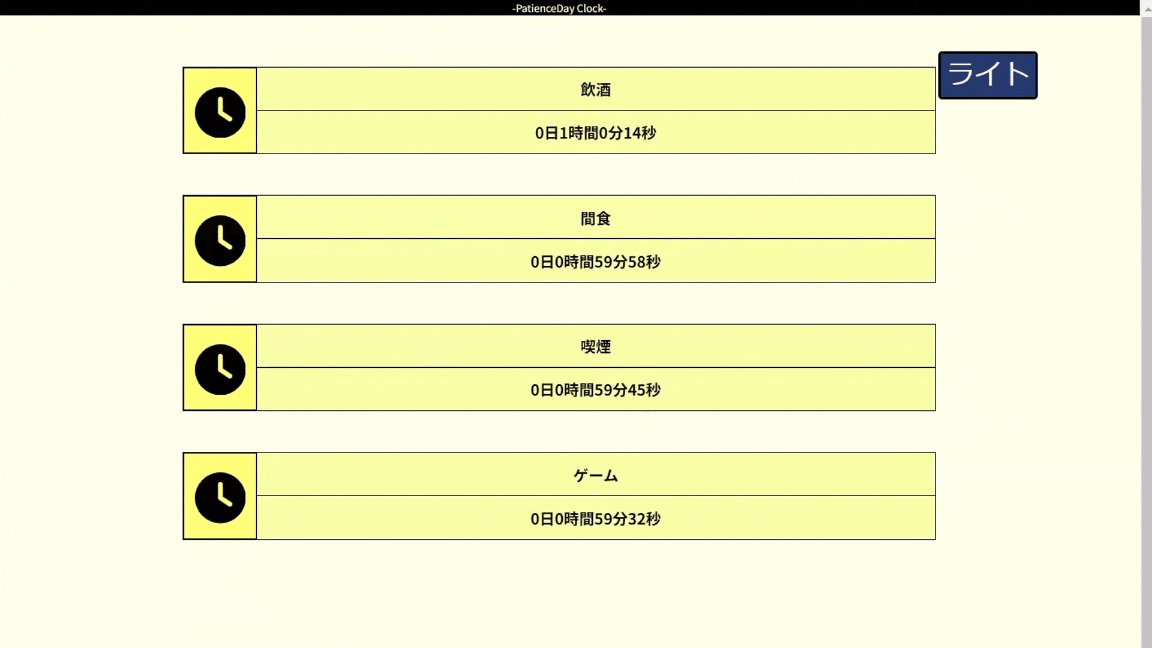
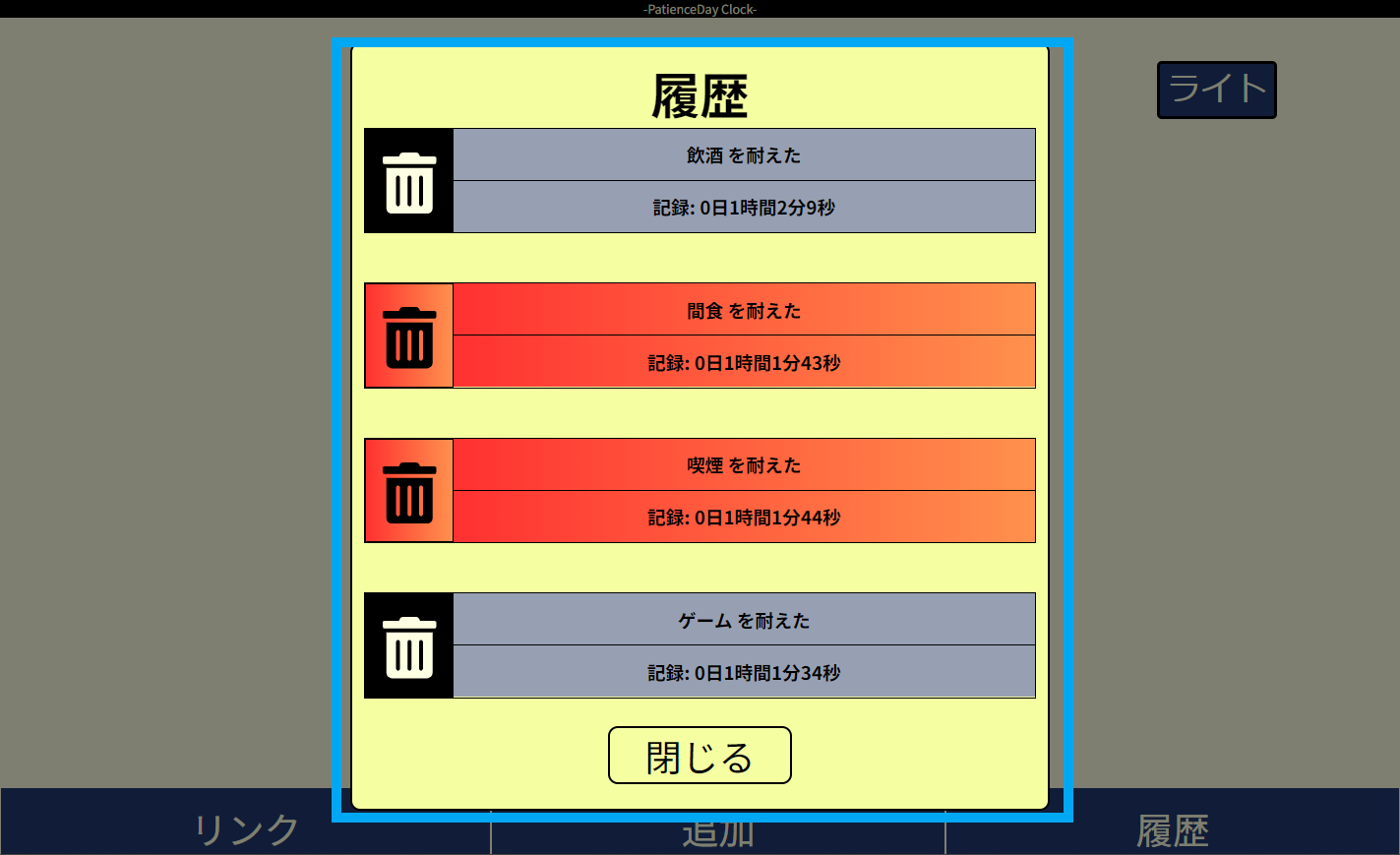
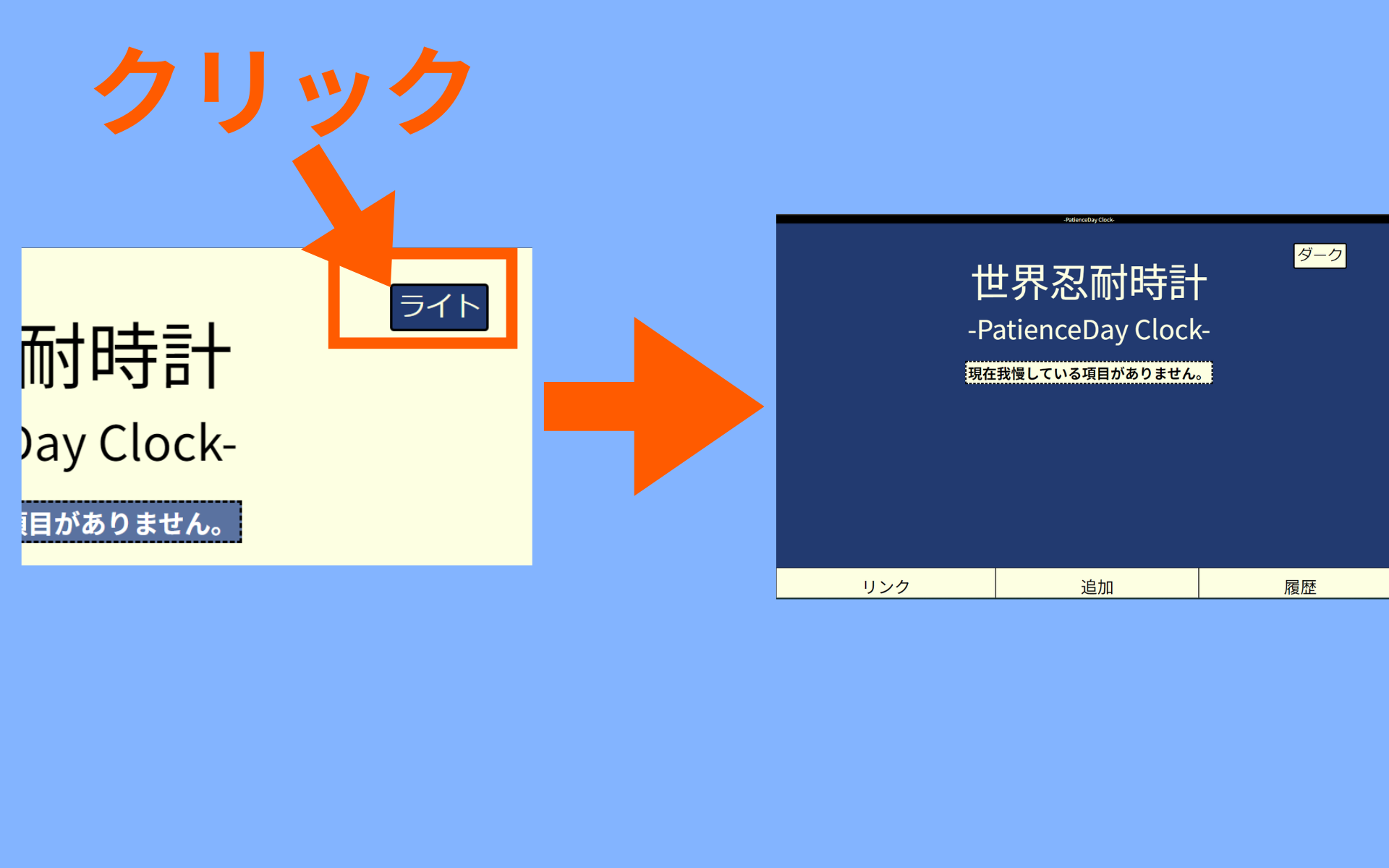
使い方
使用した技術
React.js
安定のTypeScript。
今回はindexedDBを使ったので型付けの面目躍如でした。
Dexie.js
非同期処理が苦手なので苦労しましたが、生のindexedDBを扱うよりかはずっと楽でした。
indexedDBはlocalStorageと違って文字列にして保存したり、取り出して文字列から別の型に直したりする作業が必要なく好きな型を扱うことができるので良かったです。
ただ真偽値の扱いがDexie.jsは苦手なようなので、boolean型で扱いたいものはnumber型にして0か1で管理するようにしました。
ダークモード切替の状態のみlocalStorageで管理しました。
styled-components
これまで使ってきたCSSフレームワークの中ではダントツで使いやすかったです。
使い勝手が良かったので次のアプリもこれ使うかも。
その他
今回はデザインモックを作る際にCanvaというサイトを使いました。
無料なのが信じられないくらい使いやすくて感動しました。


また、スマホでの利用を想定しているため、片手でも操作しやすいようにメニューを下部に配置しました。
スマホで使うならPWAにした方が良いと思います。
まとめ
今回はモックアップでフロントを、ロジックの部分をプロトタイプで作っておいたおかげで、比較的楽に作ることができました。
下準備は大切だと実感しました(その分大変だったけど)。
あと、最近いままでに作ったアプリをまとめました。ここ
良かったら覗いてみてください。