はじめに
前回に引き続き拡張機能の習作を作りました。
今回は、文字を太くして読みづらいWebページを読みやすくするものです。
たまに文字が細かったり色が薄かったりして読みづらいページに遭遇することが多々あったので、それを解消するために作りました。
習作ゆえ前回と同じく非常にシンプルな機能となっています。
よければ使ってみてください。
ついでに前回の習作もどうぞ↓↓
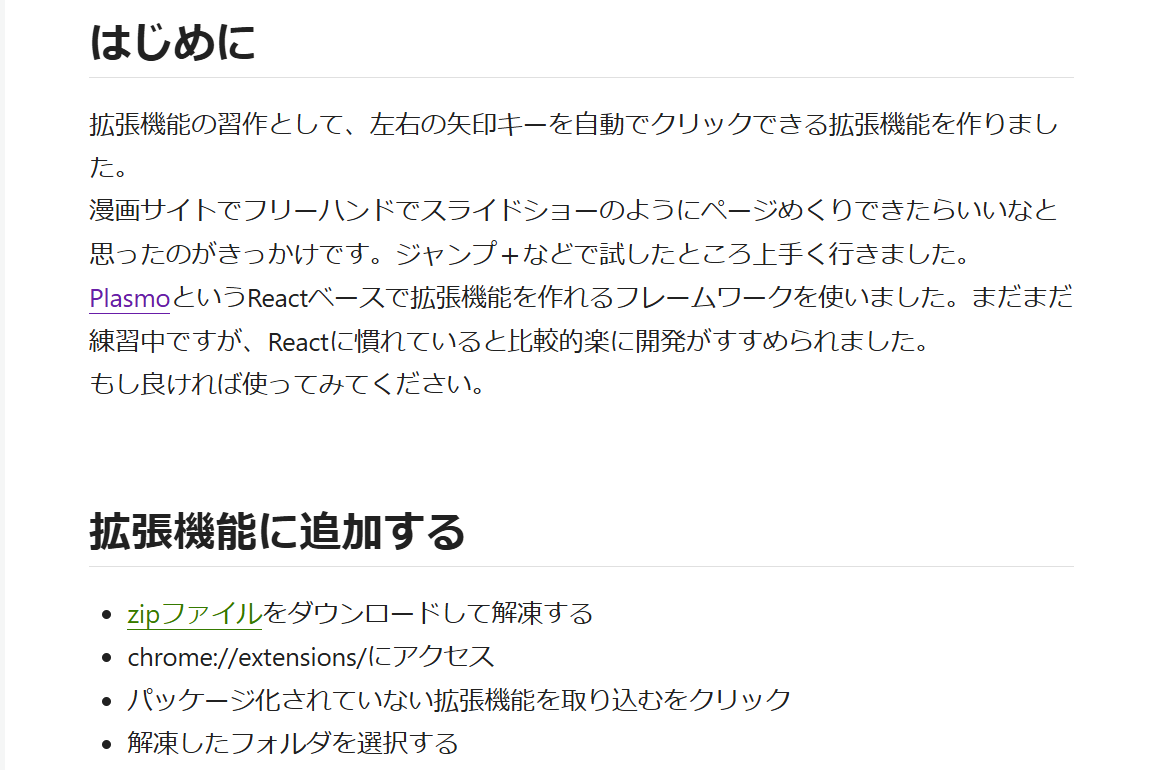
拡張機能に追加する方法
- zipファイルをダウンロードして解凍する
- chrome://extensions/にアクセス
- デベロッパーモードにする
- パッケージ化されていない拡張機能を取り込むをクリック
- 解凍したフォルダを選択する
- すべての拡張機能の欄に「Font weighter
0.0.1」追加されるので、右下のスイッチを青にして有効にする - アドレスバーの右にあるパズルのピースのようなアイコンをクリックしてポップアップを出す

- 画鋲のようなアイコンをクリックして青(有効)にする
使い方
まとめ
種を明かすと、Webページのbody要素にfont-weight: bold;をかけただけです(笑)。
今まではいちいちデベロッパーツールでやっていたのですが、いい機会なので拡張機能として作ってみた次第です。
Webアプリと比べてアイディアがどんどん湧いてくるし作るのも比較的簡単なので、役に立ちそうな拡張機能をどんどん作っていこうという意欲が湧いてきます。
Plasmoの使い勝手が本当に良いので助かります。
ちなみに状態管理はJotaiやReduxといったReactお馴染みのライブラリも使えるのですが、前回も今回もuseStorageというlocalStorageに状態を保存できるものを使っています。特にこだわりはないけど、Webアプリを作っていたときも何かとlocalStorageに円があるのですっかりなれしたしみまし
習作をもう一、二作ほど公開したら、chromeウェブストアでよりも使いやすく多機能にしたものを作って配布できたらいいなと考えています。