はじめに
以前、拡張機能の習作として作った「Font-Weighter」にいくつか機能を付け足したものを作りました。
追加したのは
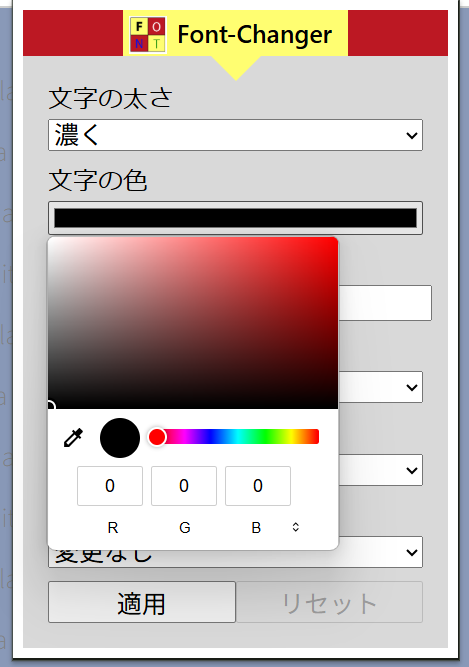
- 文字色
- 文字の間隔
- 文字の傾き
- 行間
- フォントの種類
を変更できる機能です。
デザインは良いけど文字の色や太さなどのスタイルのせいで読みづらいWebページによくエンカウントするので
それを何とかしたいと思い、文字のスタイルのみを変更できる拡張機能を作成しました。
コロナの後遺症でダウンしていたので前回から間が空いてしまいました。
↓から拡張機能に追加してください。
使い方
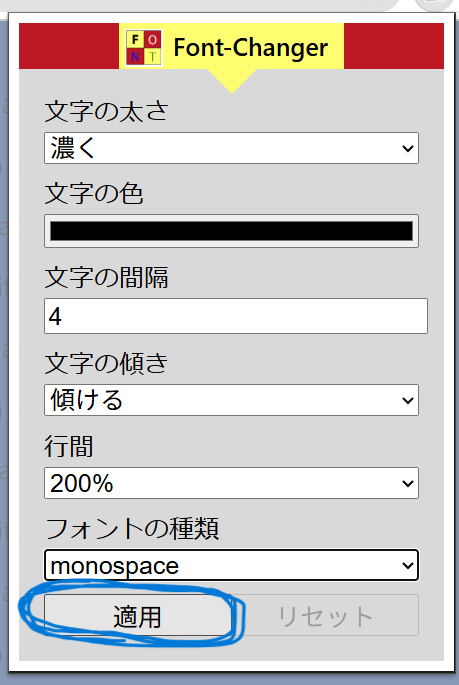
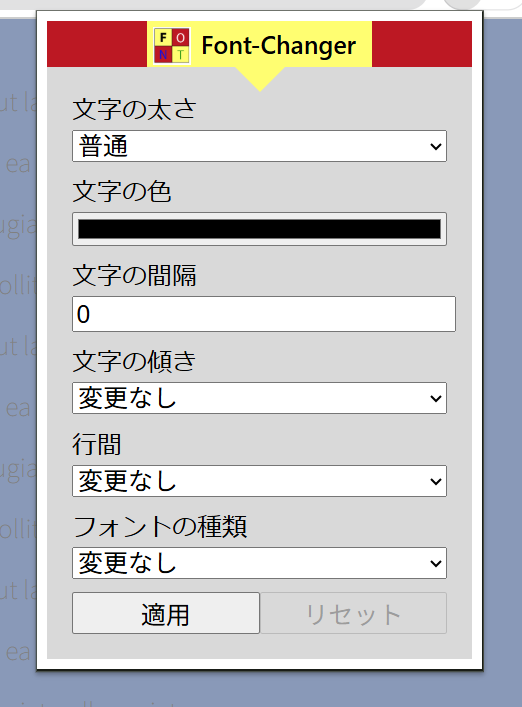
この拡張機能はポップアップウィンドウの操作のみです。
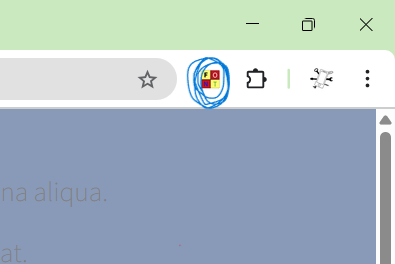
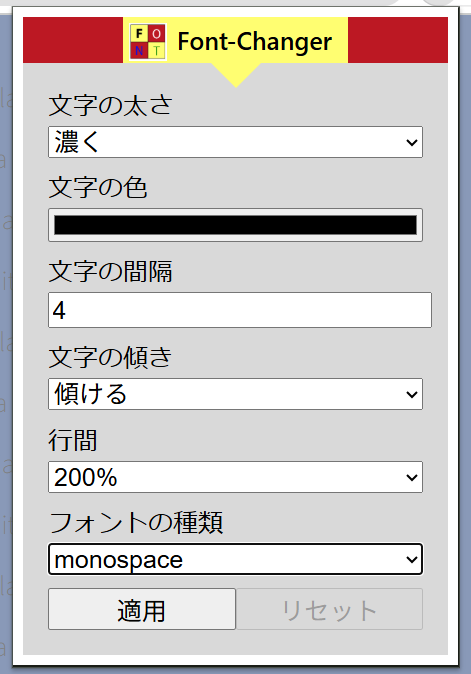
拡張機能のアイコンをクリックしてポップアップウィンドウを表示させます。


文字の太さや色、間隔など自分の好きなように設定してください。


セッティングの通りに開いているタブのWebページの文字のスタイルが変更されます。
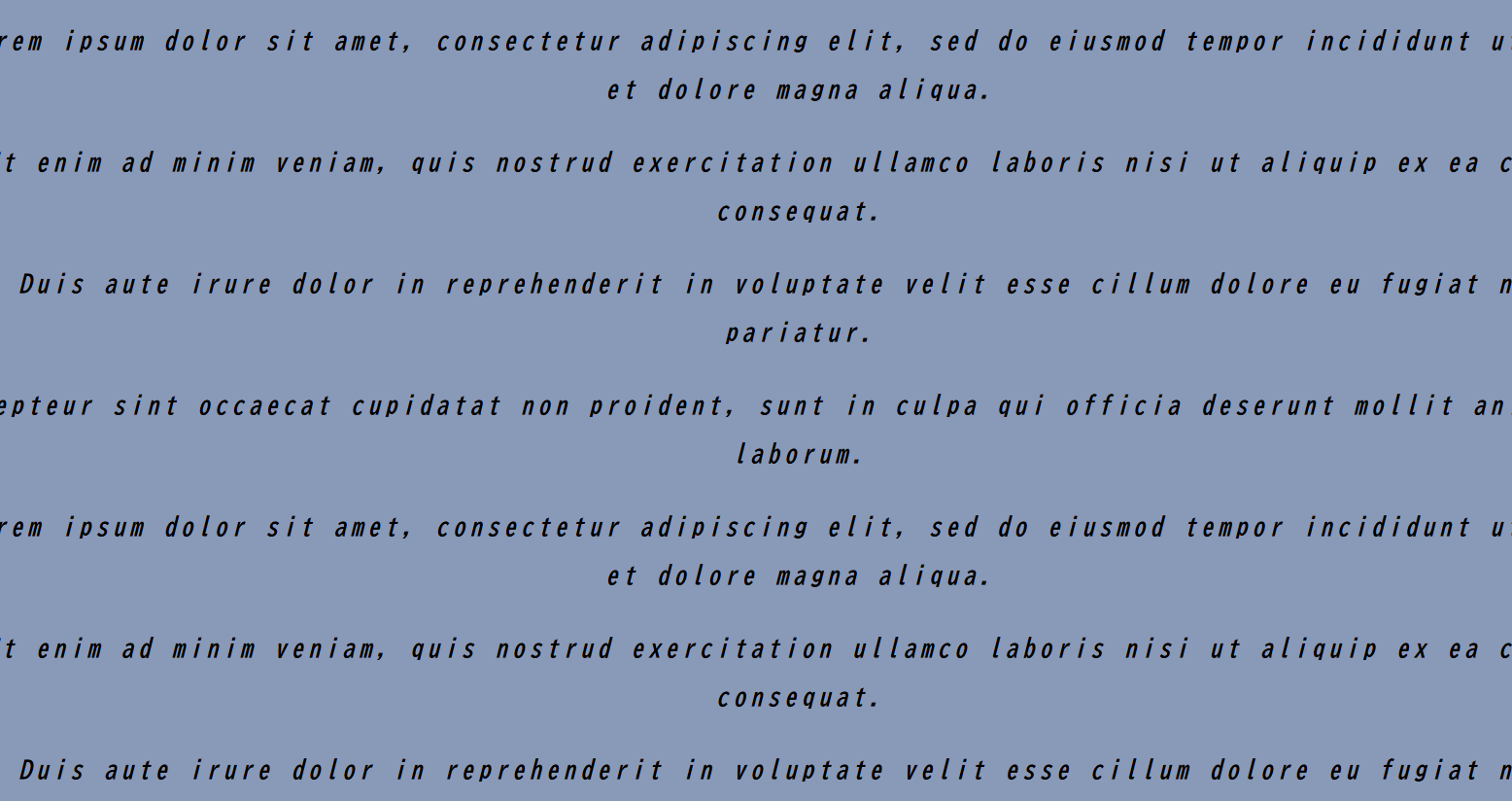
Before

↓↓↓
After

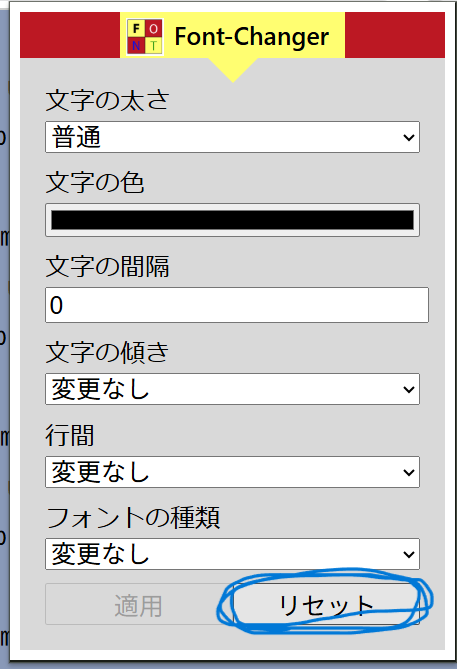
変更したスタイルを元に戻したいときは、リセットボタンを押してください。

使用した技術
Plasmo
前回同様、React.jsベースで拡張機能を作れるライブラリを使用しました。
今回は、localStorageは使わずにポップアップとコンテンツスクリプトの二つでシンプルに作りました。
メッセージングにまたもや苦戦しつつも、なんとかやり遂げました。
まとめ
今回も苦戦したのでGrokに助けられながら作りました。
コンテンツスクリプトはtsかtsxファイルの二つを使えるのですが、使い慣れていたtsxファイルだと動作が重くなったりなど色々不具合が生じたので
今回は慣れないtsファイルに挑戦しました。
Webアプリを作るのと勝手が違う部分も多く大変ですが、それでも完成させることができたときは苦しんだ分嬉しいものです。