AWS Cloud9 で作成した Lambda 関数に、kintone の Webhook 通知を投げて結果を確認してみます。
AWS Cloud9 であらかじめ作成した Lambda関数(blue print)を元に進めます。
ここまでの作業は AWS Cloud9 で AWS Lambda を開発する環境を構築してみる を参考にしてください。
前提条件
- Cloud9 環境作成済み
- CodeCommit 環境作成済み
- API Gateway 環境作成済み
- AWS Lambda 環境作成済み
kintone Webhook の設定
作成した blue print そのままのコードの Lambda関数に、Webhook通知を投げてみます。
Webhook 通知の設定
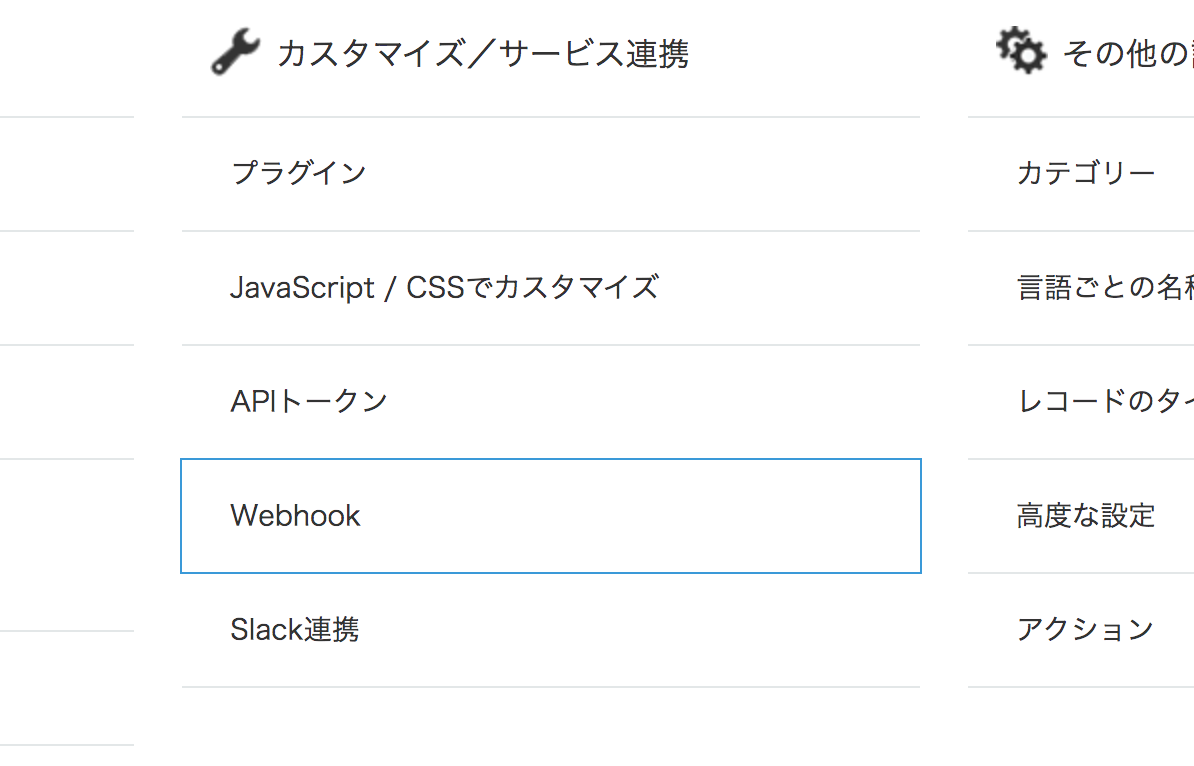
アプリの設定を変更する → 設定タブ → Webhook を選択します。

Webhookの設定値を入力します。
Webhook URL には、作成した Lambda関数に紐付けた API Gateway の エンドポイントを入力します。

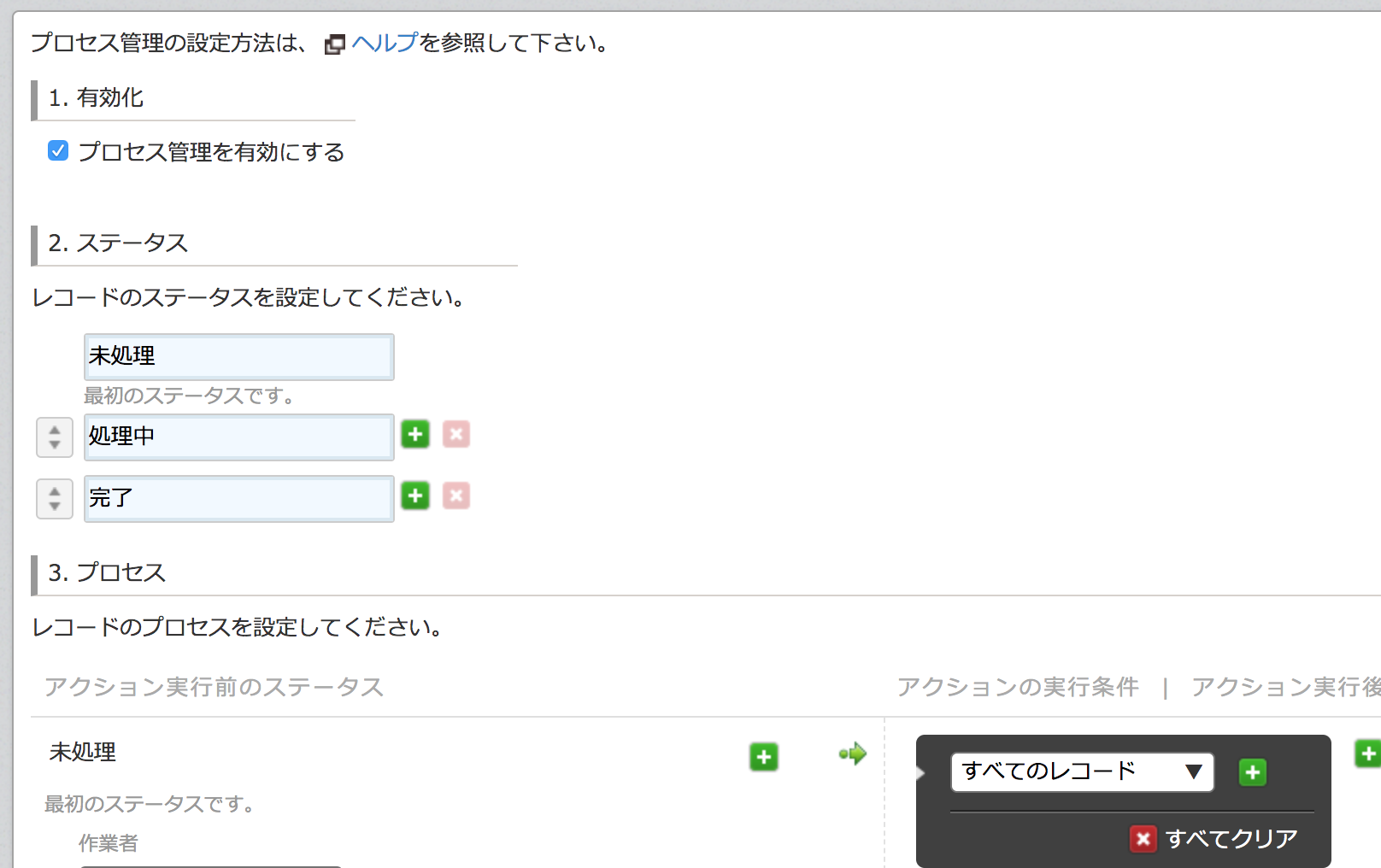
ステータスの更新通知を有効にしたら、プロセス管理を有効化しておきます。

アプリを更新します。
Webhook 通知のテスト
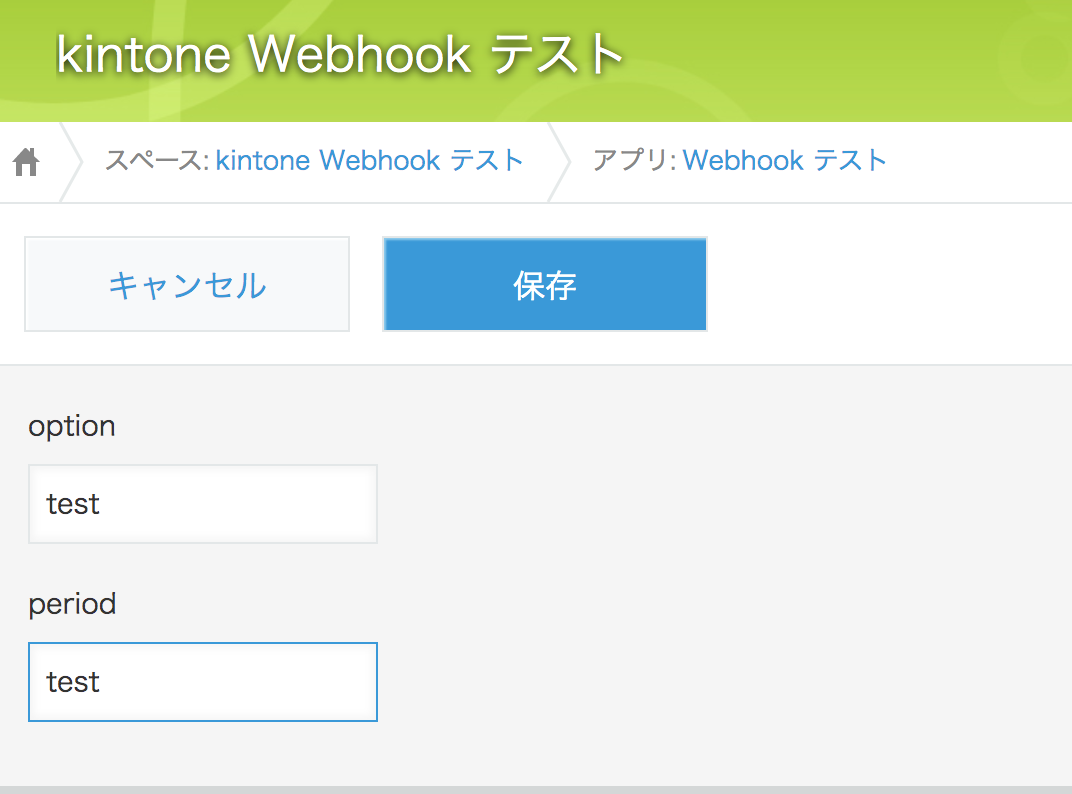
レコードの追加、編集、削除、コメントの書き込み、ステータスの更新を順番にテストしてみます。
レコードの追加
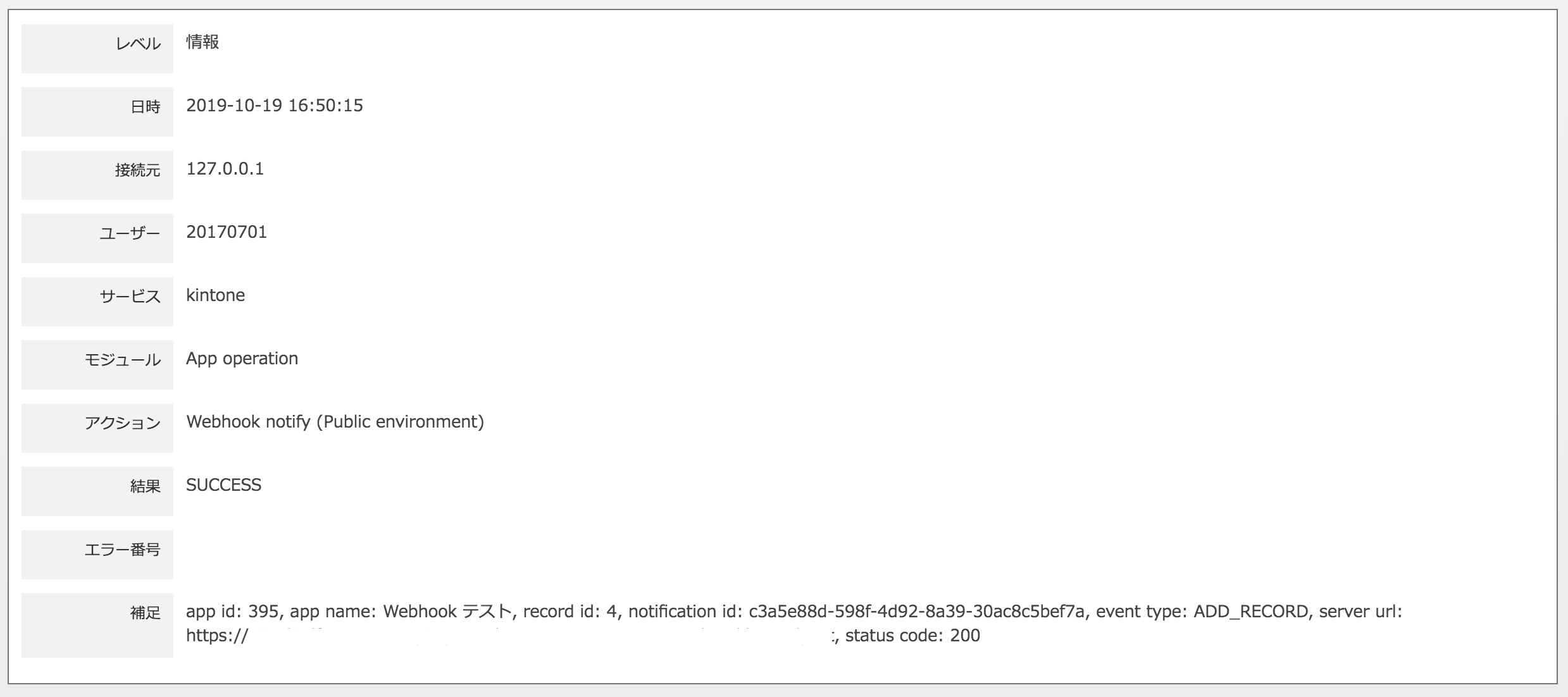
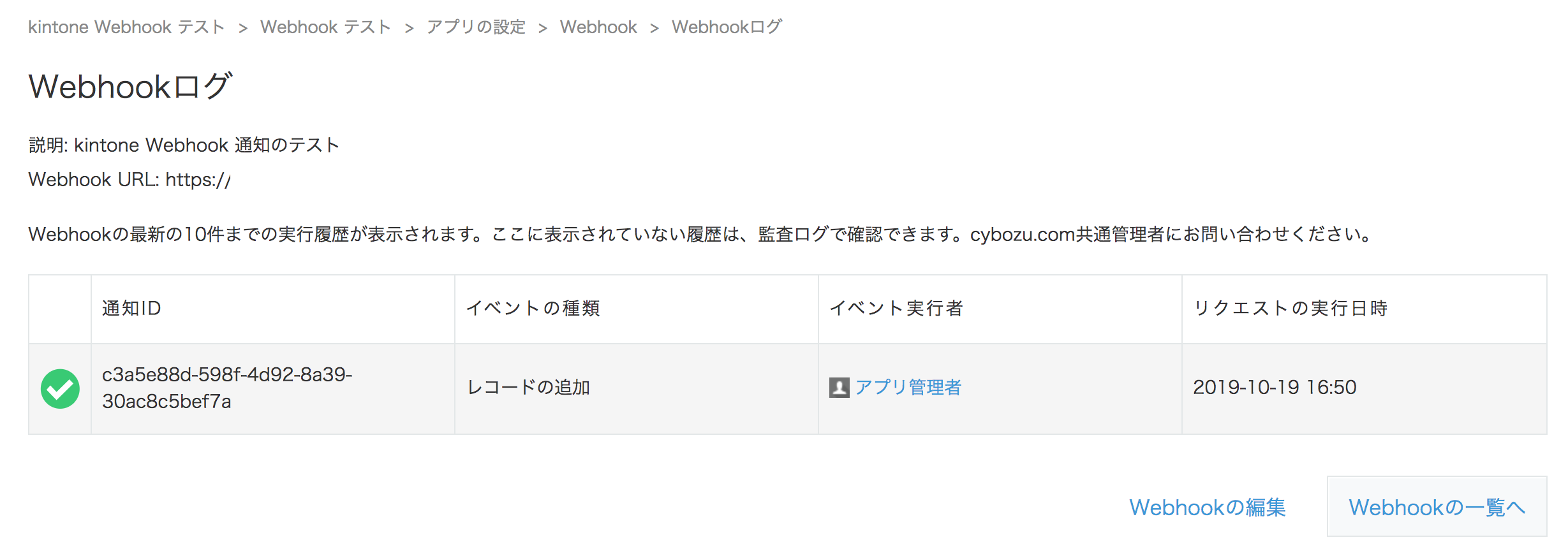
kintone Webhookログの確認
アプリの設定→Webhook→Webhookログでログを確認します。

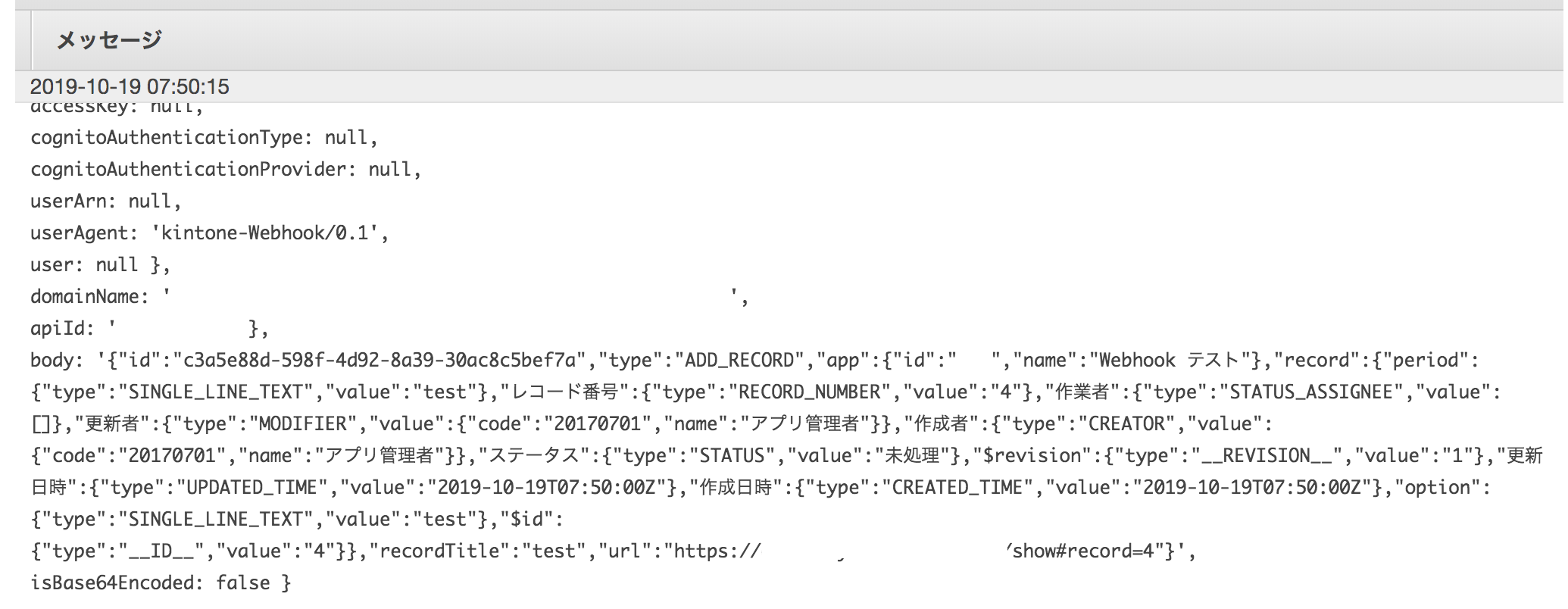
Cloud Watch ログの確認
AWS Cloud Watch ログを確認します。

kintone のレコードが確認できます。
Lambda関数
"use strict";
let sc; // Status code
let result = "";
exports.handler = function(event, context, callback) {
console.log(event);
const kintonePost = JSON.parse(event.body);
console.log(kintonePost);
sc = 200;
result = "kintone POST success!";
const response = {
statusCode: sc,
headers: { "Content-type": "application/json" },
body: JSON.stringify( result )
};
callback(null, response);
};
kintone Webhook で受信した POST リクエストをそのままログに出力しています。
callback で kintone に ステータスコードを返しています。
API Gateway で 取得した kintone の Webhook リクエストは、ハンドラ関数の event 変数に入ってきます。
kintone record の中身は event.body に入っているので、JSON.parse して JavaScript のオブジェクトに変換しています。
レコードの中身にアクセスするには、例えば [$id] の場合は下記になります。
JSON.parse(record.body).kintonePost.record['$id'].value
関連リンク
AWS 関連
- AWS Cloud9 Integrated Development Environment (IDE) で AWS Lambda 関数を操作する
- AWS CloudFormation
- AWS Cloud9上で作成したLambda関数で環境変数を利用する
- 環境変数を使用する Lambda 関数を呼び出す