GCPの個人的に気になるサービス、Cloud Codeの「Cloud Code for Cloud Shell Editor」のチュートリアルをやってみて、どんなサービスなのか体験してみました。
環境
- Cloud Code for Cloud Shell Editor
ドキュメントによると、VS Codeや IntelliJ などの統合開発環境などと組み合わせても使えるようですが、今回はブラウザから利用する Cloud Code for Cloud Shell Editor を使ってみます。
対象
- GCPのサービスをさらっと確認したい方
- Cloud Code, Cloud Run などを試してみたい方
チュートリアルの所要時間
※GCPの利用登録などが終わっている前提です。
- 10分〜15分
やってみたこと
- Cloud Code for Cloud Shell のチュートリアルを一通り実施
チュートリアルを通して体験できたこと
- Cloud Code for Cloud Shell の開発画面の使い方
- オンライン エディタ画面の操作
- Cloud Run へのデプロイ方法
Cloud Code について
この辺りに説明がありますが、使ってみないとよく分からない感じ。
おそらく、VS Code や IntelliJ を利用する場合は、機能拡張として組み込まれるイメージでしょうか?
Cloud Code for Cloud Shell Editor
おそらく、AWSの Cloud9 的なものかと。
チュートリアルをさらっと使ったイメージでは、オンラインの開発環境がDockerで用意されて、その上で開発して、DockerファイルをCloud Runにデプロイして、ビルド・実行のような感じでしょうか。。。
Cloud Shell Editorの料金
Cloud Shell Editorの利用には料金はかからないようです。
ただし、開発したプログラムを例えばCloud Runにデプロイして、さらに実行環境にデプロイするなどになるので、その際に利用するGCPのサービスの利用には別途利用料金が発生する、ということのようです。
この辺りはAWSのCloud9と同じ課金の仕組みのようです。
クイックスタート
クイックスタートページのチュートリアル、「Cloud Code を使用した Cloud Run サービスのデプロイ」を実行してみます。
Cloud Shell Editor
Cloud Shell Editorが実行されます。
コンテナサービスが実行されるので少し待ちます。
チュートリアル実施手順
エディタの右側にチュートリアルの手順が表示されます。

手順に沿って進めます。
Cloud Shellにチュートリアルのテンプレートを展開する
この手順で、Cloud Shellの自分のクラウドのローカル環境に、チュートリアルで使うファイル一式を展開します。
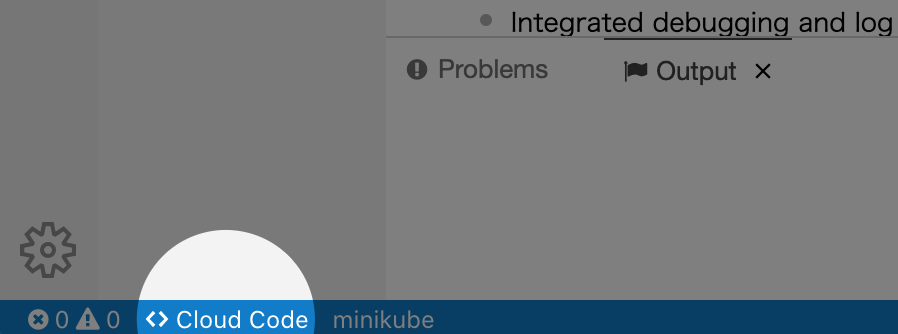
ステータスバーの "Cloud Code" をクリック
チュートリアルのリンクをクリックすると、選択するメニューの場所がハイライトされるので、その通りに進めます。


New Application 選択
New Application を選択して、メニューから Cloud Run application を選択します。

テンプレート選択
テンプレートとして、Python (Flask): Cloud Run を選択します。

Create New Application 選択
Create New Application ボタンを押下します。

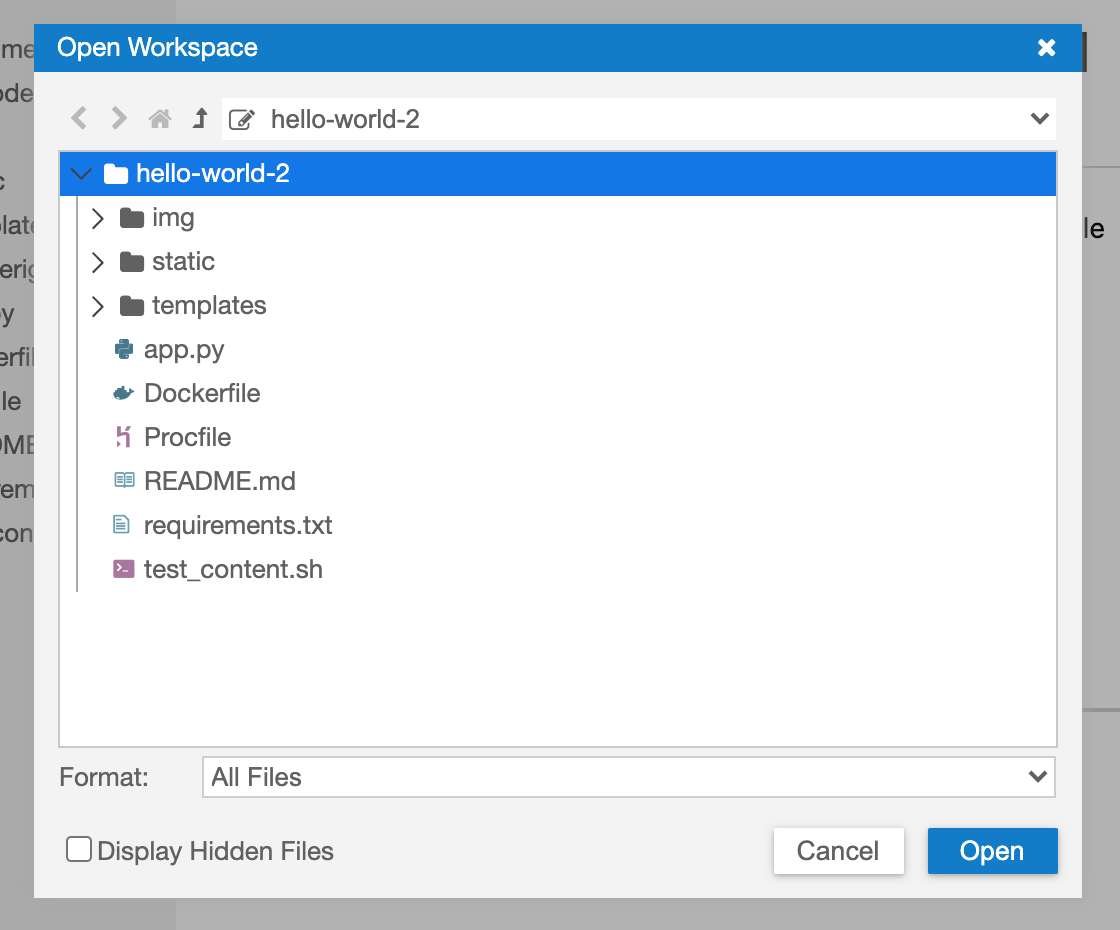
テンプレートの展開
Cloud Shellの自分のホームディレクトリに選択した"Python (Flask): Cloud Run"テンプレートが展開されます。

メニュー→File→Open Workspace...を選択して確認してみます。


ここまでで、Cloud Shellの準備はOKです。
Cloud Run にデプロイする
次に、Cloud Shell のテンプレートをビルドして Cloud Run にデプロイしていきます。
Cloud Run は GCPのコンテナサービスですね。AWSの Fargate? すみません、Fargateを使ったことないのでよく分かりませんが。
イメージは、ローカルで作成した Dockerファイルをアップロードして、Cloud RunのDocker環境で実行するような感じかな。。。
GCPプロジェクトの作成
Cloud Run を実行するには GCPプロジェクトが1つ必要なので、ない場合は作成しておきます。
下記のリンクからプロジェクトを作成します。
create a new one and enable billing
作成ボタン押下でGCPのプロジェクトが作成されます。
プロジェクト名は今回デフォルトでセットされた名前をそのまま使います。

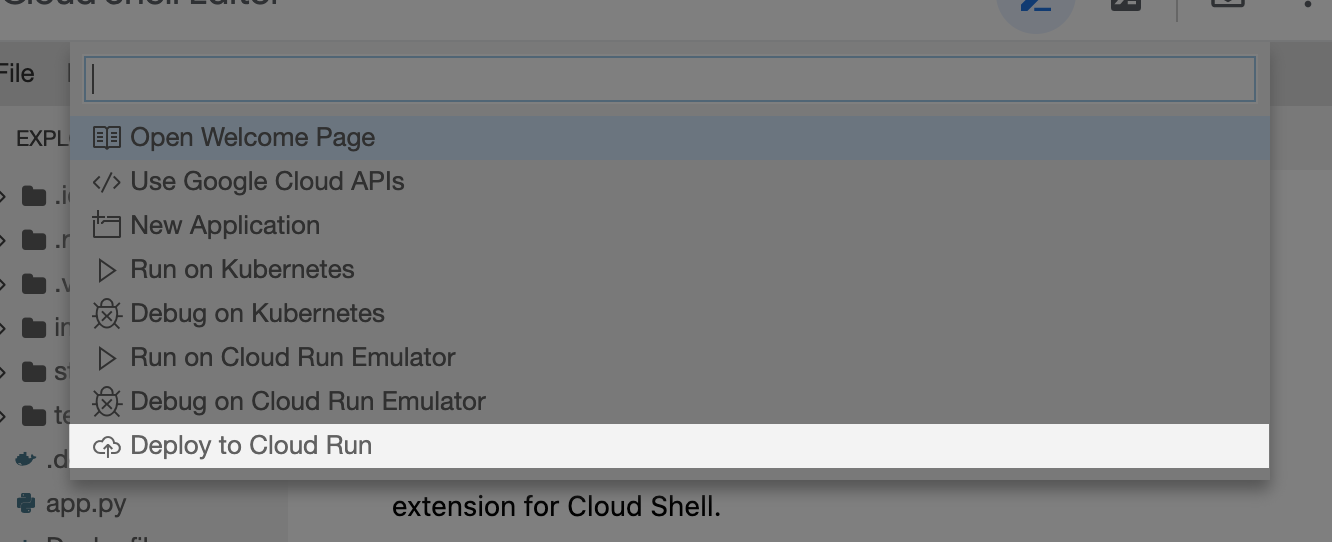
Cloud Run にデプロイ
ステータスバーの Cloud Code メニューを押下して、Deploy to Cloud Run.を選択します。


GCPの認証
Cloud Codeから GCPへの呼び出しのために認証のダイアログが表示されるので、承認ボタンを押下します。

GCPプロジェクトの選択
Cloud Runで利用するGCPプロジェクトを選択します。
Select GCP Projectボタンを押下

APIの有効化
Checking Docker Dependency Status.
Checking Skaffold Dependency Status.
Checking Cloud SDK Dependency Status.
Retrieving builders.
Getting Gcloud Login State.
Getting Gcloud Login State.
Using picked GCP Project "flawless-star-317823"
Checking Cloud Run API status.
Enabling Cloud Run API (run.googleapis.com).
Getting Cloud Run Services for project "flawless-star-317823".
GCP プロジェクト設定
GCPプロジェクトの設定画面が表示されます。
そのままでもOKですが、リージョンだけ東京リージョン を選択してみました。

デプロイ
しばらく時間がかかりますので、Show Detailed Logsボタンを押下して、ログでも眺めながら待ちます。
Executing Skaffold build.
Running skaffold command: /usr/bin/skaffold init --artifact {"image":"gcr.io/flawless-star-317823/hello-world-2","builder":"Docker","payload":{"path":"Dockerfile"}} --skip-deploy --filename /tmp/cloud-code-cloud-run-3dl9Zv/skaffold.yaml --force
Setting build tagPolicy to SHA256.
Setting statusCheckDeadlineSeconds to 5 minutes
Setting build environment to 'local'
Created the file /tmp/cloud-code-cloud-run-3dl9Zv/skaffold.yaml.
Running skaffold command: build --filename /tmp/cloud-code-cloud-run-3dl9Zv/skaffold.yaml --kube-context=''
Generating tags...
- gcr.io/flawless-star-317823/hello-world-2 ->
gcr.io/flawless-star-317823/hello-world-2:latest
Checking cache...
- gcr.io/flawless-star-317823/hello-world-2: Not found. Building
Starting build...
Found [''] context, using local docker daemon.
Building [gcr.io/flawless-star-317823/hello-world-2]...
Sending build context to Docker daemon 385kB
Step 1/6 : FROM python:3.8
3.8: Pulling from library/python
(略)
0bc3020d05f1: Pulling fs layer
0f9055ba88f3: Pull complete
Digest:
Status: Downloaded newer image for python:3.8
---> 95a6101eab8f
Step 2/6 : WORKDIR /app
---> Running in 569186a99c0c
---> bf9e184b6505
Step 3/6 : COPY requirements.txt .
---> a5269700f4e1
Step 4/6 : RUN pip install --trusted-host pypi.python.org -r requirements.txt
---> Running in cd215dd76689
Collecting Flask==2.0.1
Downloading Flask-2.0.1-py3-none-any.whl (94 kB)
(略)
Installing collected packages: MarkupSafe, Werkzeug, urllib3, Jinja2, itsdangerous, idna, click, chardet, certifi, requests, ptvsd, Flask
Successfully installed Flask-2.0.1 Jinja2-3.0.1 MarkupSafe-2.0.1 Werkzeug-2.0.1 certifi-2021.5.30 chardet-4.0.0 click-8.0.1 idna-2.10 itsdangerous-2.0.1 ptvsd-4.3.2 requests-2.25.1 urllib3-1.26.5
[91mWARNING: Running pip as root will break packages and permissions. You should install packages reliably by using venv: https://pip.pypa.io/warnings/venv
[0m
---> dbf7ae44262c
Step 5/6 : COPY . .
---> 025ec4bd3b6a
Step 6/6 : ENTRYPOINT ["python", "app.py"]
---> Running in 14326f8e4dc5
---> 226538be639a
Successfully built 226538be639a
Successfully tagged gcr.io/flawless-star-317823/hello-world-2:latest
The push refers to repository [gcr.io/flawless-star-317823/hello-world-2]
9acddda56357: Preparing
(略)
Executing Gcloud Run Deploy
Running gcloud command: run deploy hello-world-2 --project flawless-star-317823 --image gcr.io/flawless-star-317823/hello-world-2 --client-name Cloud Code for VS Code --client-version 1.12.0 --platform managed --region asia-northeast1 --allow-unauthenticated --port 8080 --cpu 1 --memory 256Mi --concurrency 80 --timeout 300 --clear-env-vars
Deploying container to Cloud Run service [hello-world-2] in project [flawless-star-317823] region [asia-northeast1]
Deploying new service...
Setting IAM Policy................done
Creating
(略)
Routing traffic.....done
Done.
Service [hello-world-2] revision [hello-world-2-00001-vev] has been deployed and is serving 100 percent of traffic.
Service URL: https://hello-world-2-5atdxje4jq-an.a.run.app
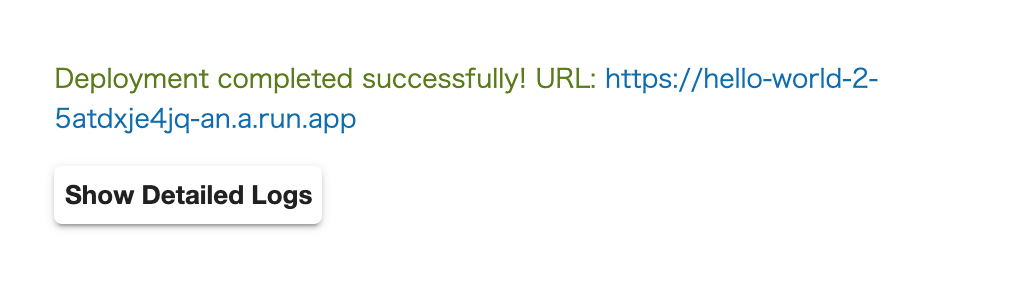
Cloud Run 実行
デプロイが無事完了して、Cloud Runでコンテナが実行されると、下記のような表示がされます。

リンクをクリックしてサーバーが実行されていることを確認します。

ローカルサーバーによる動作確認方法
テンプレートのコード app.py は、Cloud Shell ローカル環境にて、開発用のWebサーバーを起動して、動作確認をすることができます。
app.py をエディタで開いた状態で、右上の矢印を押下するとコンソールでコードが実行されます。
ウェブでプレビューから ポート8080でプレビュー を選択します。

コードの編集
app.py の一部を書き換えてみます。
def hello():
"""Return a friendly HTTP greeting."""
# message = "It's running!"
message = "Hello Cloud Run!"
コンソールからサーバーをCtrl+Cで停止して、再度起動します。
プレビュー画面を再読み込みして、変更が反映されることを確認します。
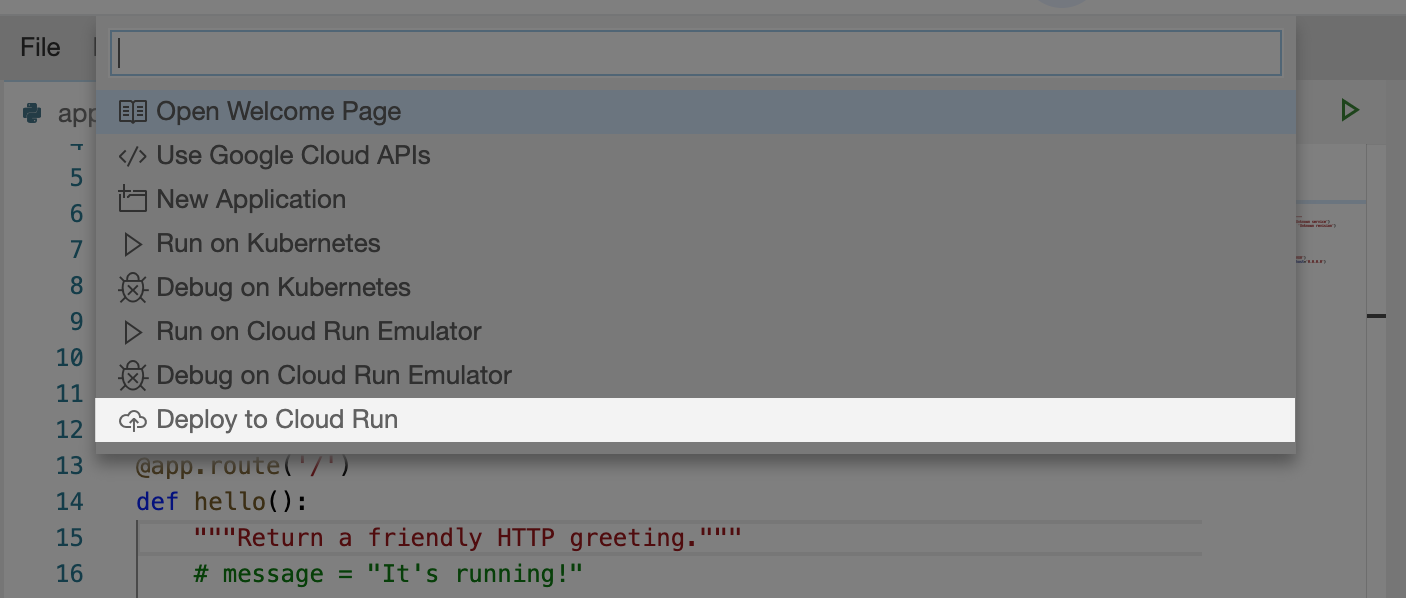
Cloud Run に変更をデプロイする
ローカルで確認できたら、Cloud Run にデプロイして、変更を反映します。
Cloud Code メニューから、Deploy to Cloud Run を選択します。

GCPの認証ダイアログが表示される場合は承認ボタンを押下します。
デプロイは、Cloud Code から API経由で GCPに接続する仕組みのようです。

変更が反映されていることが確認できたらチュートリアルは終わりです。
最後に作成したプロジェクトを削除します。
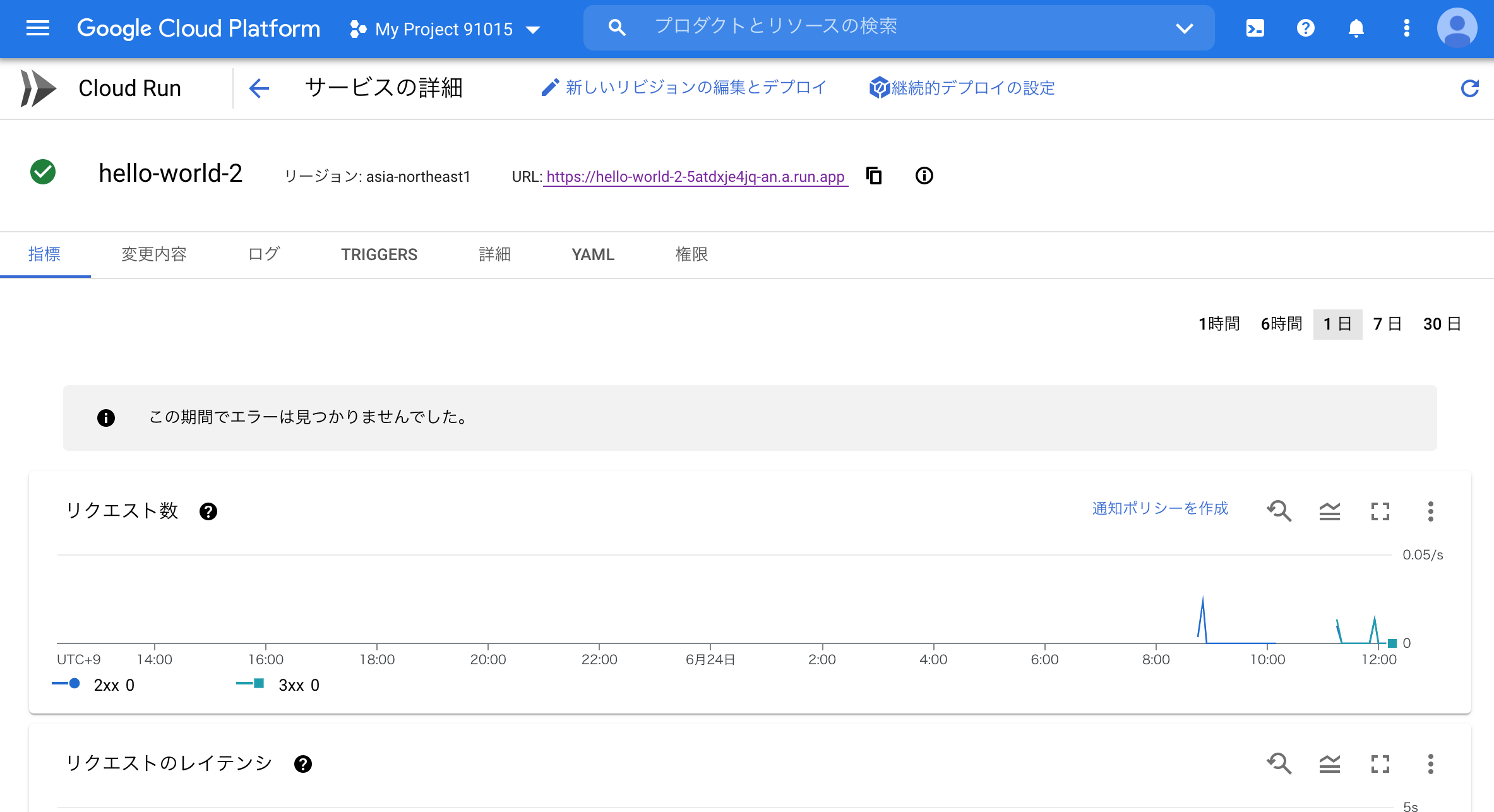
Cloud Run の確認
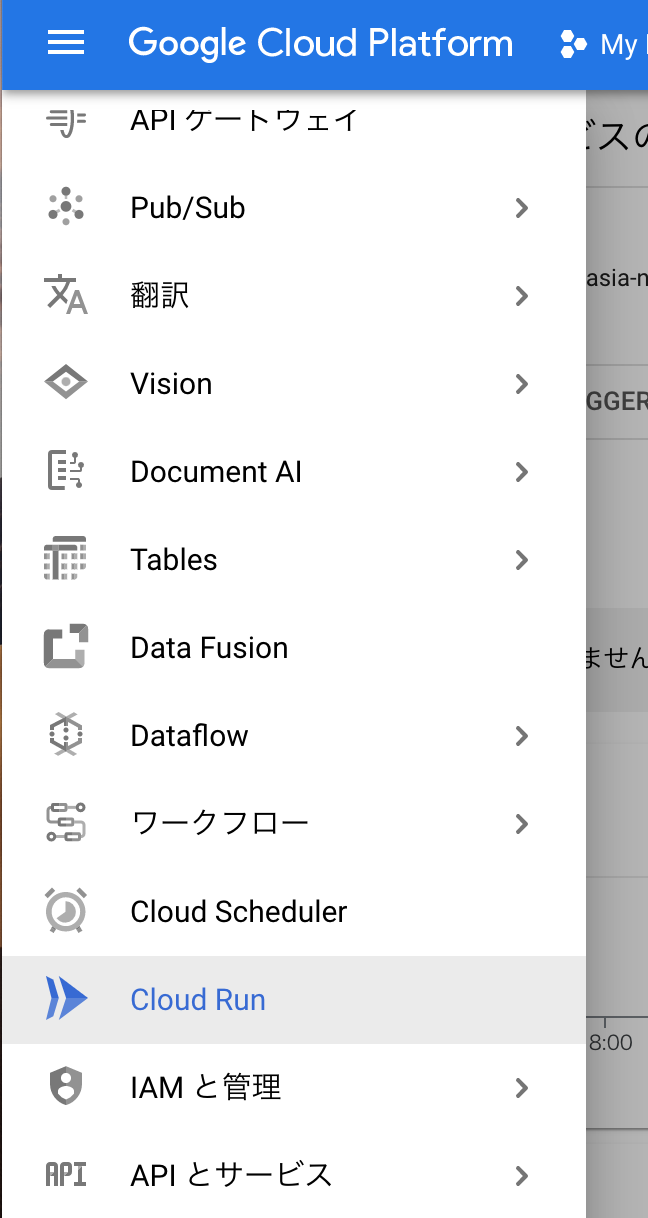
GCPのプロジェクトの画面で、デプロイして実行されている Cloud Run の環境を確認できます。
プロジェクトを選択して、サービスメニューから Cloud Run を選択します。

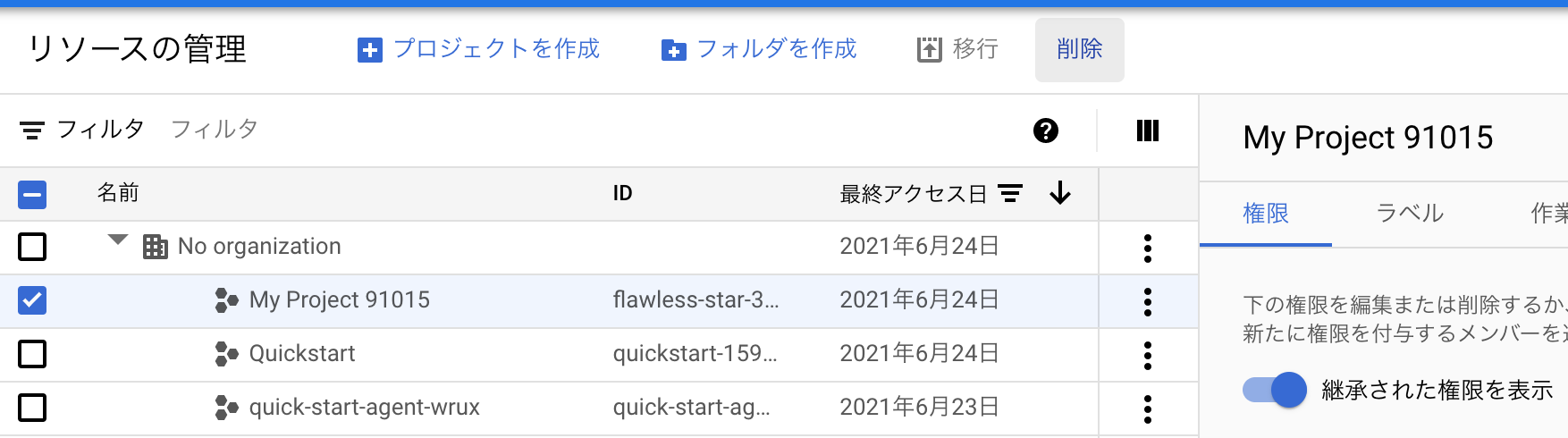
プロジェクトの削除
起動したままだと課金されるので、作成したプロジェクトを削除します。
下記からプロジェクトページを開きます。
Projects page
※IAMと管理→リソースの管理から入っても同じメニューです。

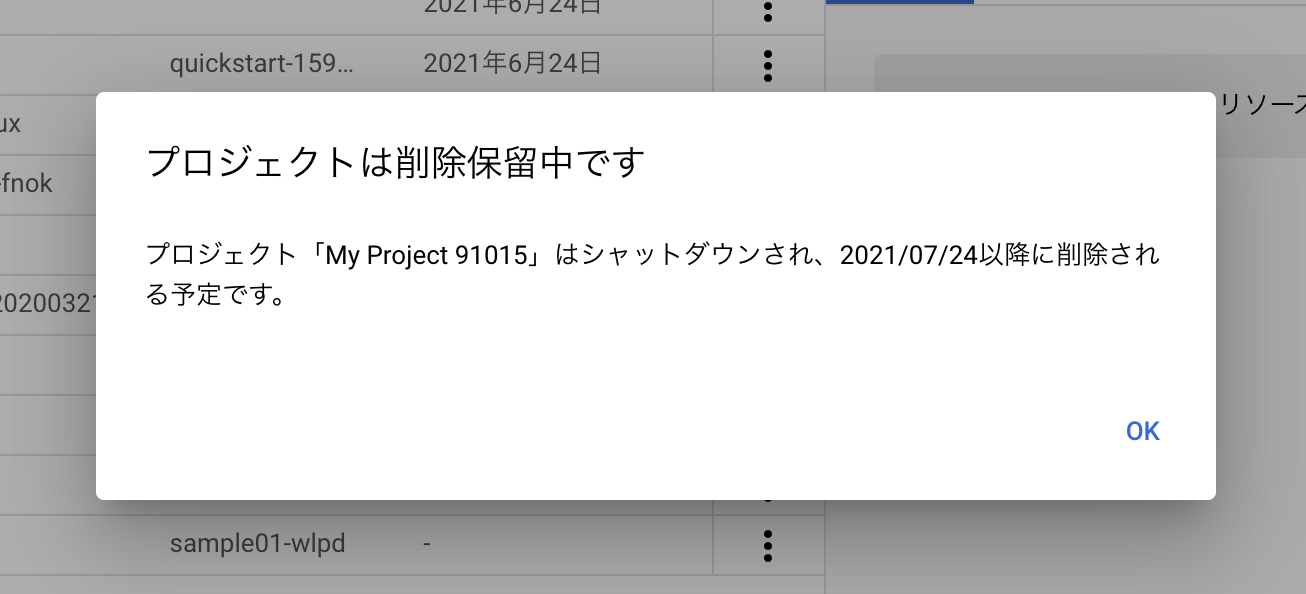
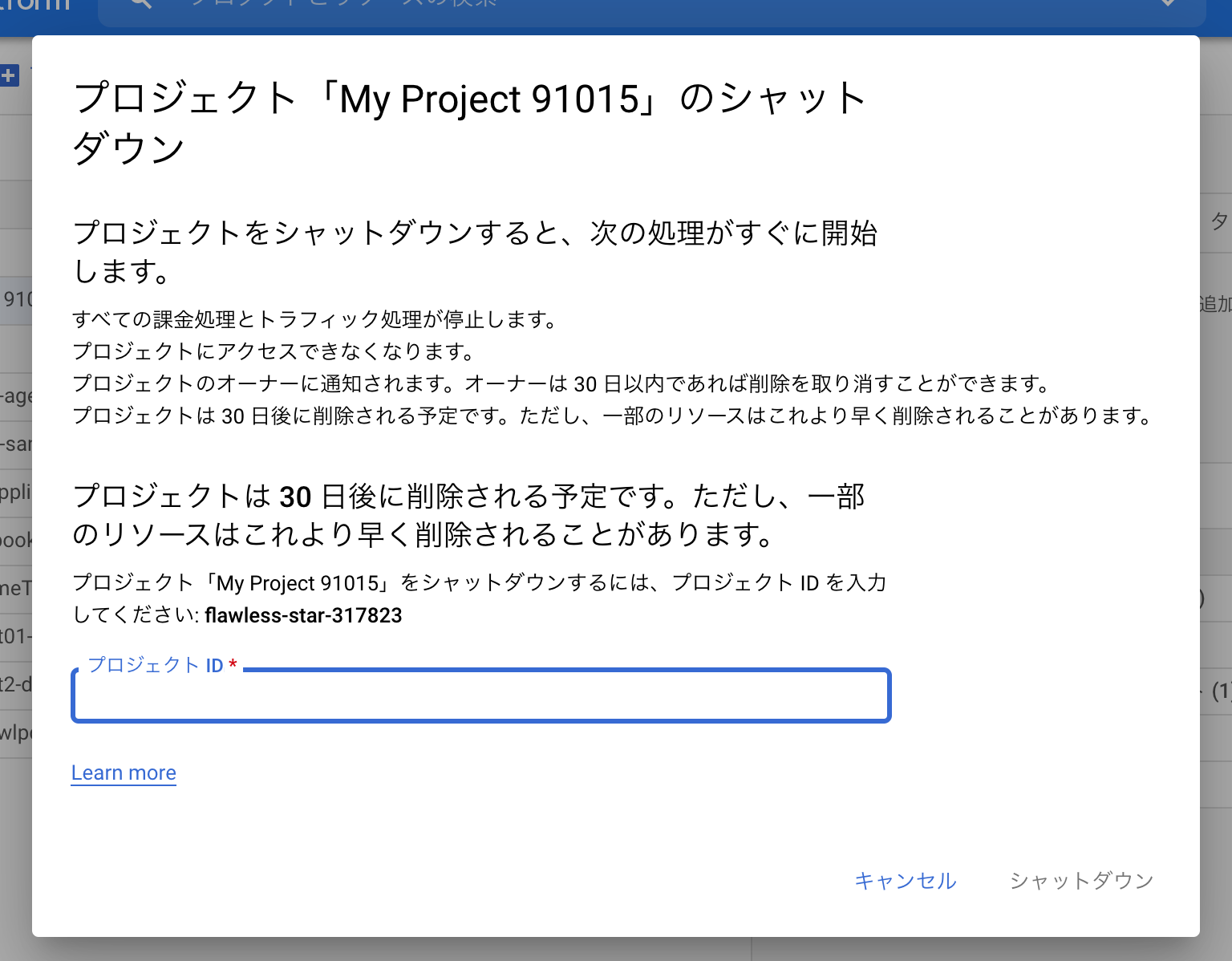
削除確認のダイアログが表示されるます。

プロジェクトIDを入力してシャットダウンを選択します。

念のためプロジェクト一覧から削除されていることを確認します。

お疲れ様でした。
参考