概要
kintone のカスタマイズを クラウド環境で開発する為の環境を構築してみます。
今回の環境構築には次のツールを利用します。
- AWS Cloud9 AWS上のクラウドIDEサービス
- customize-uploader カスタマイズJavaScriptをkintone環境へファイルアップロードするツール
注意点
以下の操作で AWS Cloud9 が EC2インスタンス上で実行されます。最低30分は稼働してその分の料金が発生しますのでご注意ください。
AWS Cloud9 セットアップ
AWS Cloud9 をセットアップします。
AWS Cloud9 関連リンク
- AWS Cloud9
- AWSマンガ第 2 話:快適な統合開発環境( IDE )を手に入れろ! ( 1 / 4 )
- AWS re:Invent 2017 - AWS Cloud9 のご紹介: Werner Vogels 基調講演 (日本語字幕)
-
「 AWS Black Belt Online Seminar 」オンラインセミナー(録画)
- 注記 2019年4月よりCloud9は東京リージョンで提供されるようになっています。:AWS Cloud9 が東京リージョンに対応しました
2017年 AWS re:Invent のビデオは必見です。ぜひ。
AWS Black Belt Online Seminar は 2:40過ぎから本編が始まります。1.5倍速がおすすめ。
ユーザーの利用想定環境
今回はユーザーが以下のような環境でCloud9を利用することを想定しています。
- AWS Cloud9 を利用するのは自分だけ (Express Setup)
- AWS のアカウントは取得済み
- 開発用の IAMアカウントを取得済み(セキュリティの為に必須)
Cloud9 環境の構築
直ぐに始められる Express Setup で環境構築してみます。
Step 0. AWS Cloud9 にログイン
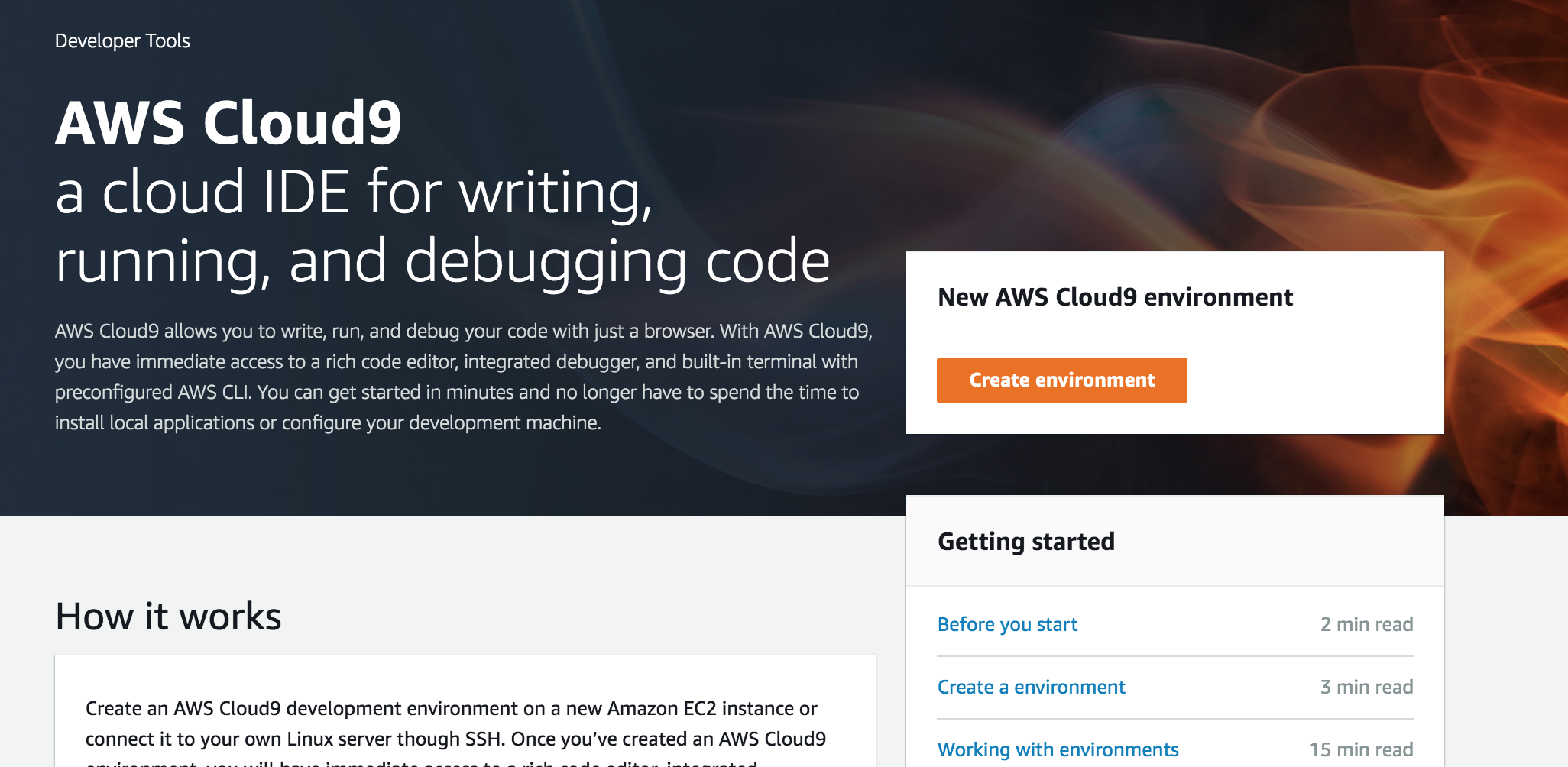
https://console.aws.amazon.com/cloud9/ にアクセスして、Create environment ボタンをクリック。

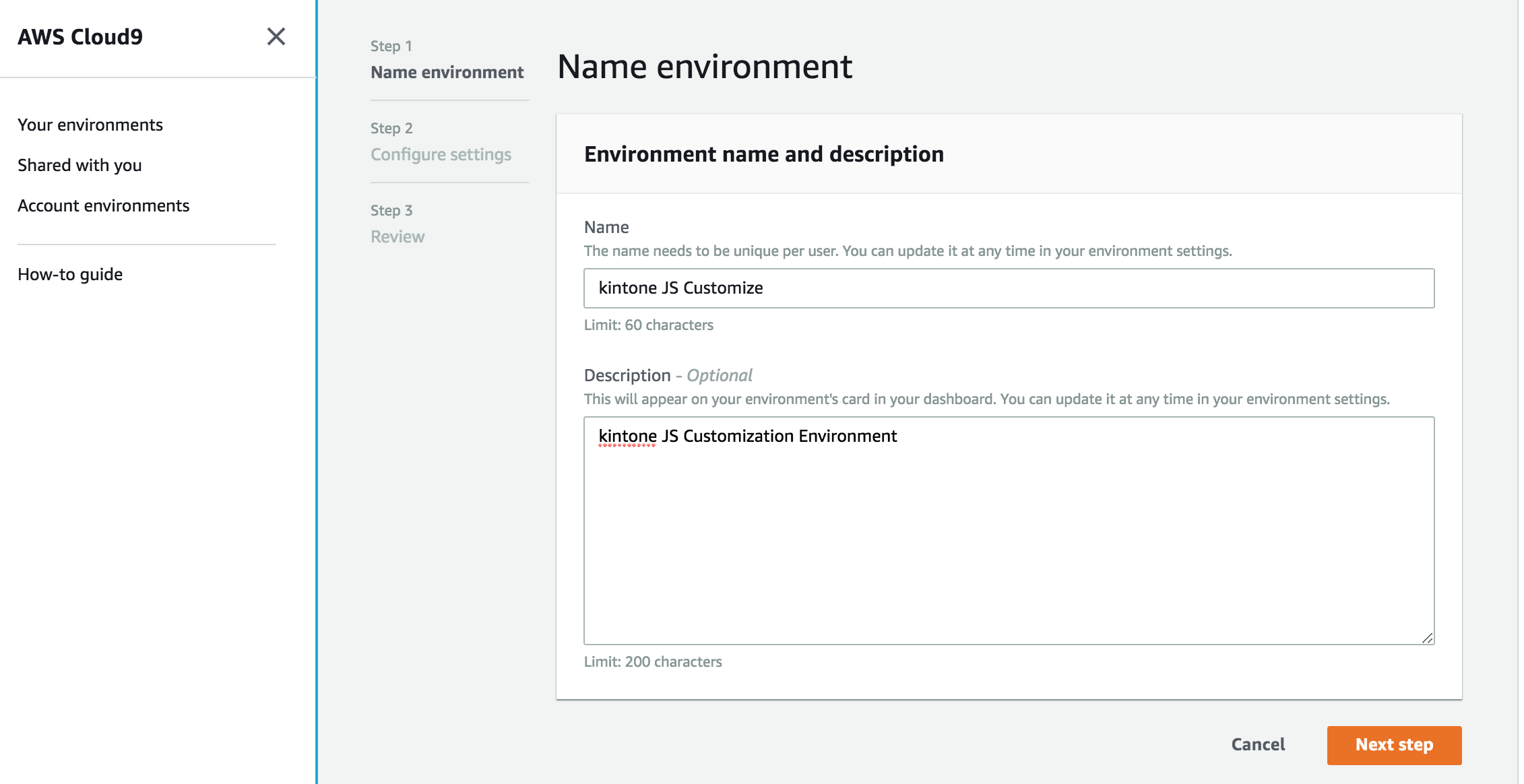
Step 1. Cloud9 環境に名前を付けます
ログイン後のページから Create environment を選択して 環境に名前を付けます。
名前は重複出来ません。

* Nameフィールドに環境の名前を入力します。(「kintone JS Customize」としました。)
* Descriptionフィールドに説明文を入力します。
Step2. 環境を選択
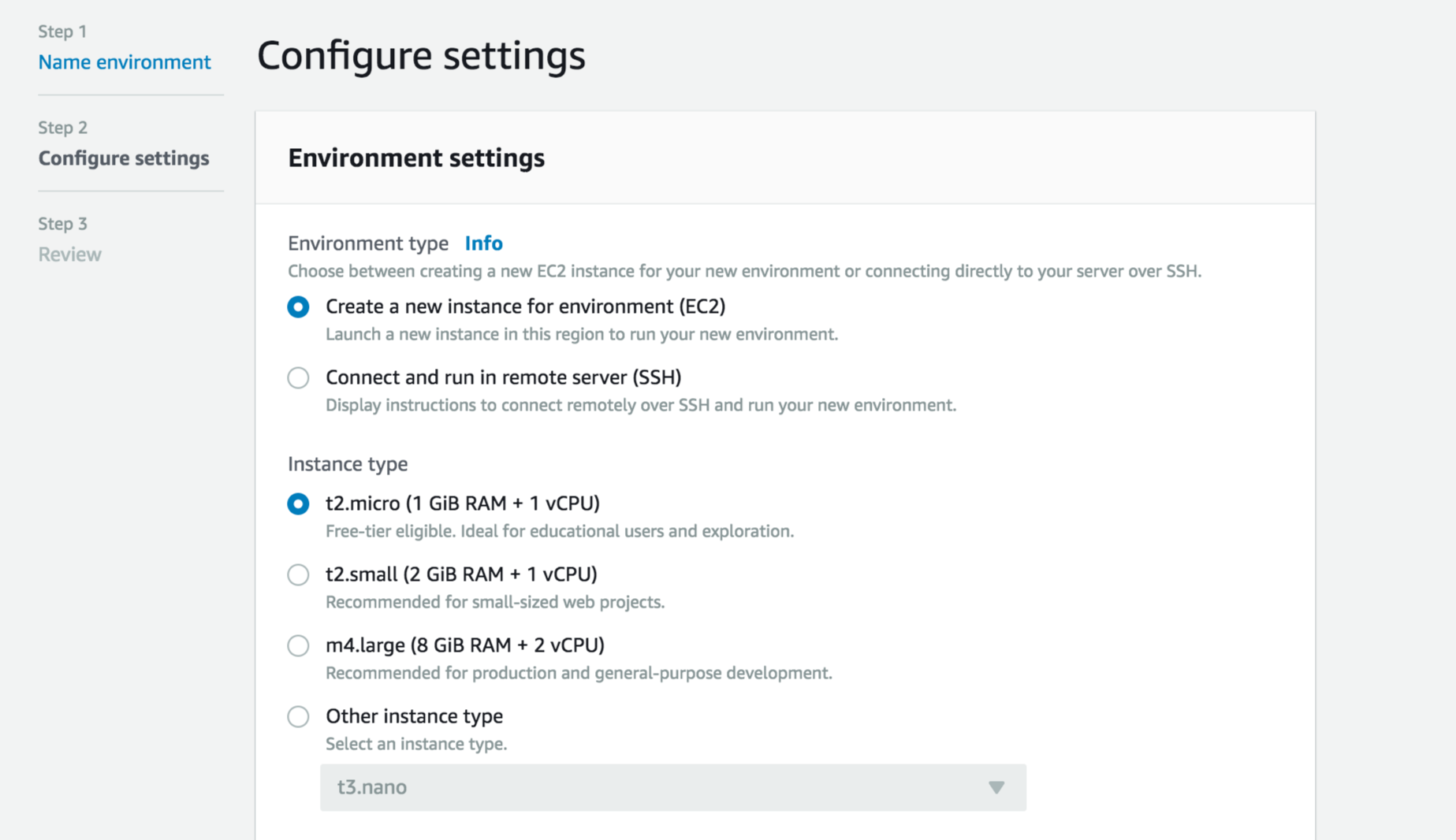
「Configure settings」ページにて、Cloud9 が動作する環境を選択します。
- Environment type は 今回 EC2 を選択します。
- EC2 のインスタンスタイプは 最小の t2.micro を選択します。(無料枠も意識します)
- Platform は Amazon Linux を選択します。
- Cost-saving setting は EC2 で課金が大きくならないようにデフォルト(AWSおすすめ)の 30分 を選択します。
- IAM role では AWS Cloud9 を実行する IAM ロール が自動で作成されます。
- Network settiongs では Cloud9 が実行される EC2 の VPC を設定できます。今回はデフォルトVPC のままにします。
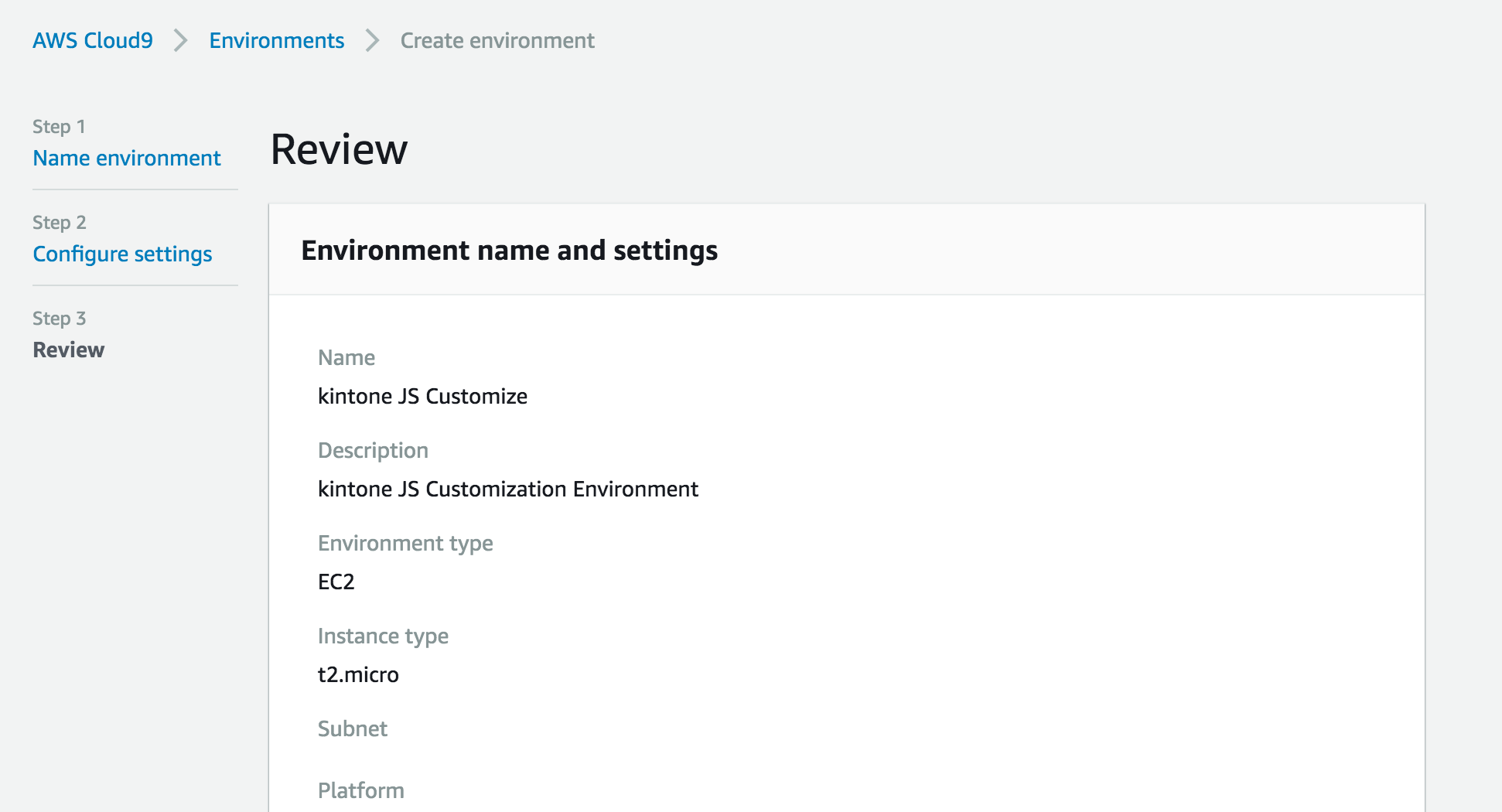
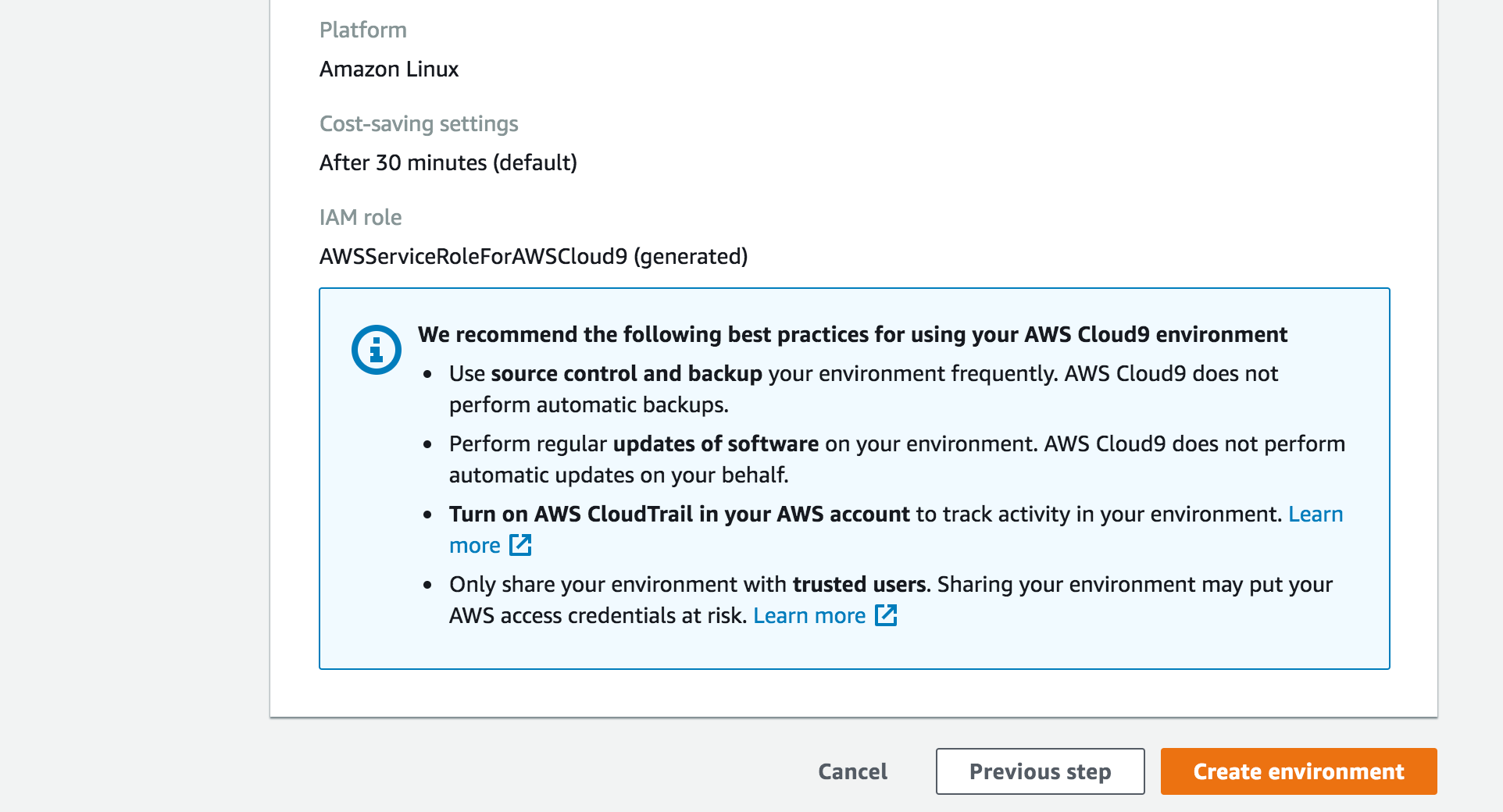
Step3. 選択した内容を確認
「Review」ページでこれまで選択した内容を確認します。
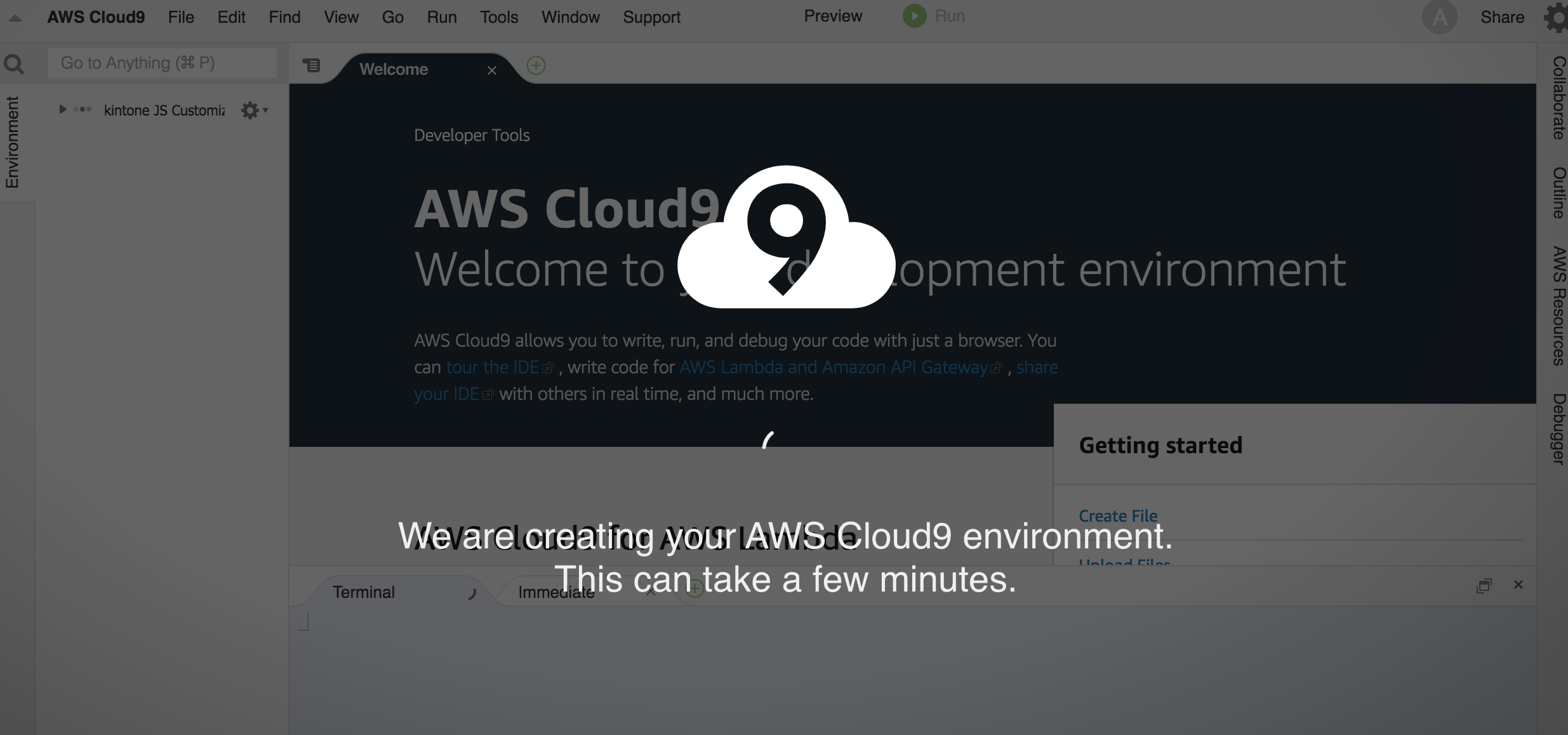
最後に「Create environment」を選択すると AWS Cloud9 環境が作成されます。
カスタマイズファイルアップロード
以降の操作は Cloud9 のターミナルで行います。
customize-uploader を使い、Cloud9で作成したカスタマイズ用のJavaScriptファイルを kintone環境へアップロードします。
サンプルファイルの作成
kintone にアップロードするサンプルファイルを作成します。
(function(){
kintone.events.on('app.record.index.show', function(event) {
console.log("レコード一覧画面を開きました");
});
})();
customize-uploader のインストール
customize-uploader をインストールします。
npm install -g @kintone/customize-uploader
マニフェストファイルの作成
{
"app": "100",
"scope": "ALL",
"desktop": {
"js": [
"hello_console.js"
],
"css": [
]
},
"mobile": {
"js": [
],
"css": [
]
}
}
環境変数の設定
環境
export KINTONE_DOMAIN='DOMAIN.cybozu.com'
export KINTONE_USERNAME='USERID'
export KINTONE_PASSWORD='PASSWORD'
デプロイ
マニフェストファイルを指定してデプロイを実行します。
$ kintone-customize-uploader customize-manifest.json
Start uploading customization files
hello_console.js has been uploaded!
JavaScript/CSS files have been uploaded!
Customize setting has been updated!
Wait for deploying completed...
Wait for deploying completed...
Setting has been deployed!
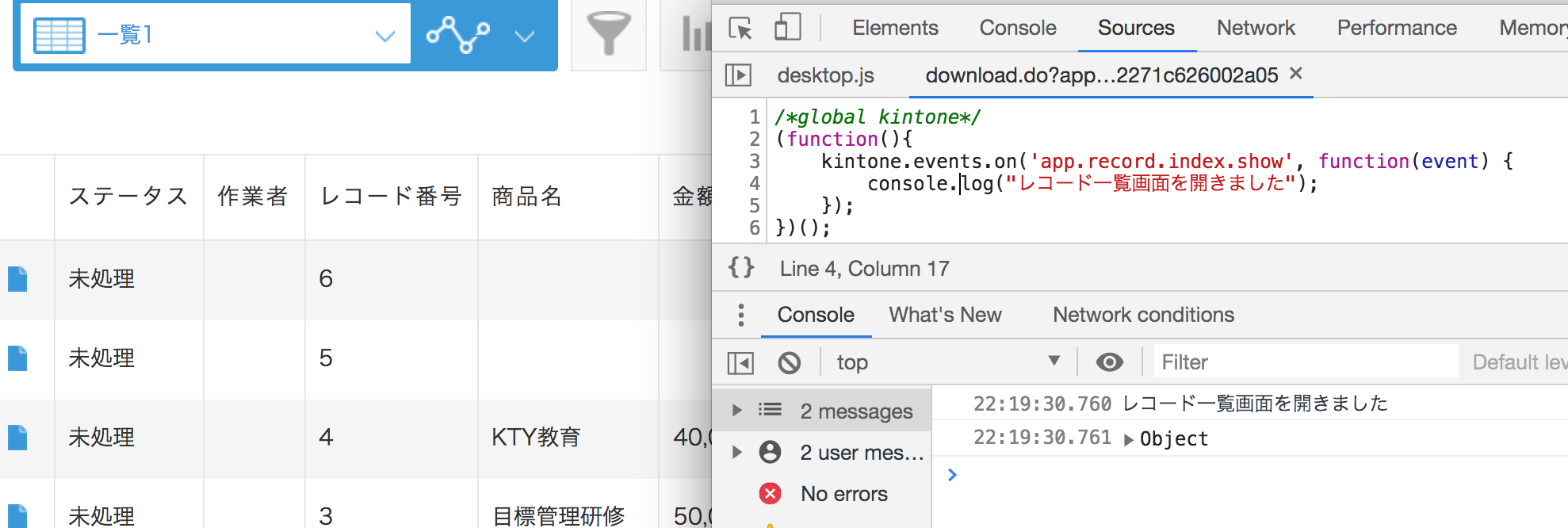
画面
次のステップ
Cloud9にチュートリアルがあります。環境構築が終わっている場合は ステップ 2: IDE の基本演習 から開始出来ます。
- 開始方法: AWS Cloud9 の基本的なチュートリアル
- AWS Cloud9 Integrated Development Environment (IDE) で AWS Lambda 関数を操作する