Github以外に公式な情報が無いので、インストール後にコマンドラインで --help してインストール時のオプション関係を調べつつ、どんな具合にセットアップされるか、どれがベストかを試してみました。
対象
- kintoneカスタマイザー

kintone-cli --help(or -h)
$ kintone-cli --help
Usage: kintone-cli [options] [command]
kintone Node CLI
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
create-template [options]
init [options] Initialize kintone project
build [options]
deploy [options]
lint [options]
dev [options]
auth [options]
kintone-cli init --help(or -h)
$ kintone-cli init -h
Usage: init [options]
Initialize kintone project
Options:
--install Install dependencies or not
--quick Quickly create a kintone project
-p, --project-name <projectName> Project name
-h, --help output usage information
kintone-cli init
kintone-cli init --install
$ kintone-cli init --install
Welcome to kintone-cli!
Please, input below information so we can get started!
? Project name b2k01
? Version 0.0.1
? Description kintone customization project
? Author K.Y
? License MIT
? Do you want to use @kintone/kintone-ui-component? Yes
? Do you want to use @kintone/kintone-js-sdk? Yes
Initialized empty Git repository in /Users/yoshida/local/kintone/test/b2k01/.git/
Installing dependencies...
> core-js@3.2.1 postinstall /Users/yoshida/local/kintone/test/b2k01/node_modules/core-js
> node scripts/postinstall || echo "ignore"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN notsup Unsupported engine for common-log-format@0.1.4: wanted: {"node":">=0.10.0 <9.0.0"} (current: {"node":"12.13.0","npm":"6.12.0"})
npm WARN notsup Not compatible with your version of node/npm: common-log-format@0.1.4
npm WARN @kintone/kintone-ui-component@0.4.5 requires a peer of react@16.8.6 but none is installed. You must install peer dependencies yourself.
npm WARN @kintone/kintone-ui-component@0.4.5 requires a peer of react-dom@16.8.6 but none is installed. You must install peer dependencies yourself.
npm WARN b2k01@0.0.1 No repository field.
added 242 packages from 111 contributors and audited 535 packages in 8.249s
found 0 vulnerabilities
Project created!
To create new app, use:
kintone-cli create-template
$ tree b2k01 -L 1 -a
b2k01
├── .git
├── .gitignore
├── node_modules
├── package-lock.json
└── package.json
2 directories, 3 files
ここにある通り、
If --install flag is specified, Kintone CLI will run npm install after initializing folder structure
フォルダー作った後、npm install してくれるらしいです。
-p でプロジェクト名も渡せるのでそこまで指定して渡すのが良いかもです。
$ kintone-cli init --install -p b2k01
Welcome to kintone-cli!
Please, input below information so we can get started!
? Version 0.0.1
? Description kintone customization project
? Author K.Y
? License MIT
? Do you want to use @kintone/kintone-ui-component? Yes
? Do you want to use @kintone/kintone-js-sdk? Yes
Initialized empty Git repository in /Users/yoshida/local/kintone/kintone-cli-sample/b2k01/.git/
Installing dependencies...
> core-js@3.2.1 postinstall /Users/yoshida/local/kintone/kintone-cli-sample/b2k01/node_modules/core-js
> node scripts/postinstall || echo "ignore"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN notsup Unsupported engine for common-log-format@0.1.4: wanted: {"node":">=0.10.0 <9.0.0"} (current: {"node":"12.13.0","npm":"6.12.0"})
npm WARN notsup Not compatible with your version of node/npm: common-log-format@0.1.4
npm WARN @kintone/kintone-ui-component@0.4.5 requires a peer of react@16.8.6 but none is installed. You must install peer dependencies yourself.
npm WARN @kintone/kintone-ui-component@0.4.5 requires a peer of react-dom@16.8.6 but none is installed. You must install peer dependencies yourself.
npm WARN b2k01@0.0.1 No repository field.
added 242 packages from 111 contributors and audited 535 packages in 7.038s
found 0 vulnerabilities
Project created!
To create new app, use:
kintone-cli create-template
$ tree ./b2k01/ -L 1 -a
./b2k01/
├── .git
├── .gitignore
├── node_modules
├── package-lock.json
└── package.json
2 directories, 3 files
kintone-cli create-template
以下、 kintone-cli init で作成したプロジェクトフォルダの中に cd しての作業になります。
kintone-cli create-template -h
$ kintone-cli create-template -h
Usage: create-template [options]
Options:
-q, --quick Use default template
--yes Use default template
--preset <preset> Preset for generating template
-t, --type <type> Set app type
-a, --set-auth Set authentication credentials
-d, --domain <domain> Set kintone domain
-u, --username <username> Set username
-p, --password <password> Set password
-n, --app-name <appName> Set app name
-s, --use-typescript Use typescript or not
-r, --use-react Use React or not
-w, --use-webpack Use webpack or not
--entry <entry> Webpack entry
-i, --app-id <appID> Set app ID for customization
-l, --use-cybozu-lint Use cybozu eslint rules
--proxy <proxyURL> Proxy URL
-h, --help output usage information
kintone-cli create-template -t Customization
kintone-cli create-template -t Customization -r -w -l -i 100 -n backlog2kintone
- -t Customization or Plugin のどちらかを指定
- -r Reactを使う
- -w webpackを使う
- -l cybozu eslint rulesを使う
- -i カスタマイズする appID を指定
- -n appNameを指定
$ kintone-cli create-template -t Customization -r -w -l -i 100 -n backlog2kintone
? Do you want to set authentication credentials ? No
? Do you want to use TypeScript ? No
? What is the entry for webpack ? index.jsx
? What is the scope of customization ? ALL
Creating app...
npx: 1個のパッケージを1.549秒でインストールしました。
backlog2kintone/webpack.config.js 40ms
npx: 1個のパッケージを0.768秒でインストールしました。
backlog2kintone/.eslintrc.js 30ms
npx: 1個のパッケージを0.759秒でインストールしました。
backlog2kintone/source/index.jsx 43ms
Installing dependencies...
> fsevents@1.2.9 install /Users/yoshida/local/kintone/kintone-cli-sample/b2k01/node_modules/watchpack/node_modules/fsevents
> node install
node-pre-gyp WARN Using request for node-pre-gyp https download
[fsevents] Success: "/Users/yoshida/local/kintone/kintone-cli-sample/b2k01/node_modules/watchpack/node_modules/fsevents/lib/binding/Release/node-v72-darwin-x64/fse.node" is installed via remote
> core-js-pure@3.4.7 postinstall /Users/yoshida/local/kintone/kintone-cli-sample/b2k01/node_modules/core-js-pure
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
npm WARN @kintone/kintone-ui-component@0.4.5 requires a peer of react@16.8.6 but none is installed. You must install peer dependencies yourself.
npm WARN @kintone/kintone-ui-component@0.4.5 requires a peer of react-dom@16.8.6 but none is installed. You must install peer dependencies yourself.
npm WARN @cybozu/eslint-config@8.1.0 requires a peer of typescript@^3.3.3333 but none is installed. You must install peer dependencies yourself.
npm WARN eslint-plugin-prettier@3.1.1 requires a peer of prettier@>= 1.13.0 but none is installed. You must install peer dependencies yourself.
npm WARN tsutils@3.17.1 requires a peer of typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta but none is installed. You must install peer dependencies yourself.
npm WARN b2k01@0.0.1 No repository field.
added 817 packages from 393 contributors and audited 8507 packages in 16.573s
found 0 vulnerabilities
To set auth info, use:
kintone-cli auth --app-name backlog2kintone
--entry で webpackの開始ファイルを決めれるらしい。ここは後でファイルを修正しても良いか。。。
kintone-cli auth
kintone-cli auth --app-name
$ kintone-cli auth --app-name backlog2kintone
? What is your kintone domain ? <subdomain>.cybozu.com
? What is your kintone username ? <username>
? What is your kintone password ? [hidden]
? Do you use proxy ? No
Set auth info complete.
To start dev, use:
kintone-cli dev --app-name backlog2kintone
To deploy app, use:
kintone-cli deploy --app-name backlog2kintone
$ tree ./backlog2kintone/ -L 1 -a
./backlog2kintone/
├── .babelrc
├── .eslintrc.js
├── auth.json
├── config.json
├── dist
├── source
└── webpack.config.js
2 directories, 5 files
ここまでの設定ファイルなど
{
"appID": "100",
"appName": "backlog2kintone",
"type": "Customization",
"scope": "ALL",
"uploadConfig": {
"desktop": {
"js": [
"backlog2kintone/dist/backlog2kintone.min.js"
],
"css": []
},
"mobile": {
"js": [
"backlog2kintone/dist/backlog2kintone.min.js"
]
}
}
}
.gitignore
node_modules
backlog2kintone/auth.json
kintone-cli dev
$ kintone-cli dev --help
Usage: dev [options]
Options:
--watch Watch for changes in source code
--app-name <appName> Watch for changes in source code
--localhost Use localhost as link
-h, --help output usage information
kintone-cli dev --app-name
$ kintone-cli dev --app-name backlog2kintone
Building distributed file...
Starting local webserver...
Please open this link in your browser to trust kintone Customization files:
https://:8000
Then, press any key to continue:
Attaching links to kintone...
カスタマイズのアップロードを開始します
JavaScript/CSS ファイルをアップロードしました!
JavaScript/CSS カスタマイズの設定を変更しました!
運用環境への反映の完了を待っています...
運用環境への反映の完了を待っています...
運用環境に反映しました!
All done. Happy customizing!
Press Ctrl + C to stop local web server.
kintone-cli dev --watch --app-name
$ kintone-cli dev --watch --app-name backlog2kintone
Building distributed file...
Starting local webserver...
Please open this link in your browser to trust kintone Customization files:
https://:8000
Then, press any key to continue:
Attaching links to kintone...
カスタマイズのアップロードを開始します
JavaScript/CSS ファイルをアップロードしました!
JavaScript/CSS カスタマイズの設定を変更しました!
運用環境への反映の完了を待っています...
運用環境への反映の完了を待っています...
運用環境に反映しました!
Watching for changes...
> b2k01@0.0.1 build-backlog2kintone /Users/yoshida/local/kintone/kintone-cli-sample/b2k01
> webpack --config backlog2kintone/webpack.config.js "--watch" "--mode" "development"
webpack is watching the files…
Hash:
Version: webpack 4.41.2
Child
Hash:
Time: 995ms
Built at: 2019-12-04 17:15:29
Asset Size Chunks Chunk Names
backlog2kintone.min.js 1.05 MiB main [emitted] main
backlog2kintone.min.js.map 1.22 MiB main [emitted] [dev] main
Entrypoint main = backlog2kintone.min.js backlog2kintone.min.js.map
[./backlog2kintone/source/index.jsx] 455 bytes {main} [built]
+ 11 hidden modules
kintone-cli build
kintone-cli build --help
$ kintone-cli build --help
Usage: build [options]
Options:
--app-name <appName> App name
-h, --help output usage information
kintone-cli build --app-name
WARNINGで怒られてますが、とりあえず動くようです。
https://webpack.js.org/configuration/mode/
webpack.config.jsがある場合はそちらを使ってバンドルしてくれます。
$ kintone-cli build --app-name backlog2kintone
> b2k01@0.0.1 build-backlog2kintone /Users/yoshida/local/kintone/kintone-cli-sample/b2k01
> webpack --config backlog2kintone/webpack.config.js
Hash: 08c37e3d2508a017eb5e
Version: webpack 4.41.2
Child
Hash: 08c37e3d2508a017eb5e
Time: 5557ms
Built at: 2019-12-11 15:09:12
Asset Size Chunks Chunk Names
backlog2kintone.min.js 513 KiB 0 [emitted] [big] main
Entrypoint main [big] = backlog2kintone.min.js
[87] ./backlog2kintone/source/js/common.js 1.25 KiB {0} [built]
[90] ./backlog2kintone/source/index.jsx 1.8 KiB {0} [built]
[96] ./backlog2kintone/source/js/App.js 13.1 KiB {0} [built]
[97] (webpack)/buildin/global.js 472 bytes {0} [built]
[167] ./backlog2kintone/source/css/index.css 1.08 KiB {0} [built]
[168] ./node_modules/css-loader/dist/cjs.js!./backlog2kintone/source/css/index.css 289 bytes {0} [built]
[171] ./node_modules/@kintone/kintone-ui-component/esm/react/index.js + 43 modules 1.44 MiB {0} [built]
| 44 modules
+ 165 hidden modules
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
WARNING in asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
backlog2kintone.min.js (513 KiB)
WARNING in entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
Entrypoints:
main (513 KiB)
backlog2kintone.min.js
WARNING in webpack performance recommendations:
You can limit the size of your bundles by using import() or require.ensure to lazy load some parts of your application.
For more info visit https://webpack.js.org/guides/code-splitting/
Build app complete.
To deploy app, use:
kintone-cli deploy --app-name backlog2kintone
kintone-cli deploy
本環境にデプロイします。
$ kintone-cli deploy --app-name backlog2kintone
カスタマイズのアップロードを開始します
backlog2kintone/dist/backlog2kintone.min.js をアップロードしました!
backlog2kintone/dist/backlog2kintone.min.js をアップロードしました!
JavaScript/CSS ファイルをアップロードしました!
JavaScript/CSS カスタマイズの設定を変更しました!
運用環境への反映の完了を待っています...
運用環境への反映の完了を待っています...
運用環境に反映しました!
Jest ユニットテスト環境セットアップ
ユニットテストの為に、Jestをインストールします。
Jest インストール
$ pwd
/Users/yoshida/local/kintone/kintone-cli-sample/b2k01
$ ls -la
total 736
drwxr-xr-x 8 yoshida staff 256 12 4 13:25 .
drwxr-xr-x 3 yoshida staff 96 12 4 12:54 ..
drwxr-xr-x 12 yoshida staff 384 12 4 16:56 .git
-rw-r--r-- 1 yoshida staff 38 12 4 13:25 .gitignore
drwxr-xr-x 9 yoshida staff 288 12 4 16:43 backlog2kintone
drwxr-xr-x 668 yoshida staff 21376 12 4 17:10 node_modules
-rw-r--r-- 1 yoshida staff 367570 12 4 13:25 package-lock.json
-rw-r--r-- 1 yoshida staff 1299 12 4 13:25 package.json
$ npm install --save-dev jest
npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart()
> fsevents@1.2.9 install /Users/yoshida/local/kintone/kintone-cli-sample/b2k01/node_modules/jest-haste-map/node_modules/fsevents
> node install
node-pre-gyp WARN Using request for node-pre-gyp https download
[fsevents] Success: "/Users/yoshida/local/kintone/kintone-cli-sample/b2k01/node_modules/jest-haste-map/node_modules/fsevents/lib/binding/Release/node-v72-darwin-x64/fse.node" is installed via remote
npm WARN @cybozu/eslint-config@8.1.0 requires a peer of typescript@^3.3.3333 but none is installed. You must install peer dependencies yourself.
npm WARN @kintone/kintone-ui-component@0.4.5 requires a peer of react@16.8.6 but none is installed. You must install peer dependencies yourself.
npm WARN @kintone/kintone-ui-component@0.4.5 requires a peer of react-dom@16.8.6 but none is installed. You must install peer dependencies yourself.
npm WARN eslint-plugin-prettier@3.1.1 requires a peer of prettier@>= 1.13.0 but none is installed. You must install peer dependencies yourself.
npm WARN tsutils@3.17.1 requires a peer of typescript@>=2.8.0 || >= 3.2.0-dev || >= 3.3.0-dev || >= 3.4.0-dev || >= 3.5.0-dev || >= 3.6.0-dev || >= 3.6.0-beta || >= 3.7.0-dev || >= 3.7.0-beta but none is installed. You must install peer dependencies yourself.
npm WARN b2k01@0.0.1 No repository field.
+ jest@24.9.0
added 262 packages from 214 contributors and audited 884861 packages in 15.98s
found 0 vulnerabilities
テストファイル作成
まずは、Jestが動くか確認します。
Jestが動くか確認
$ cd backlog2kintone/
backlog2kintone yoshida$ pwd
/Users/yoshida/local/kintone/kintone-cli-sample/b2k01/backlog2kintone
backlog2kintone yoshida$ ls -la
total 40
drwxr-xr-x 9 yoshida staff 288 12 4 16:43 .
drwxr-xr-x 8 yoshida staff 256 12 4 18:49 ..
-rw-r--r-- 1 yoshida staff 405 12 4 13:25 .babelrc
-rw-r--r-- 1 yoshida staff 201 12 4 13:25 .eslintrc.js
-rw-r--r-- 1 yoshida staff 99 12 4 16:43 auth.json
-rw-r--r-- 1 yoshida staff 431 12 4 16:54 config.json
drwxr-xr-x 4 yoshida staff 128 12 4 17:15 dist
drwxr-xr-x 5 yoshida staff 160 12 4 13:25 source
-rw-r--r-- 1 yoshida staff 907 12 4 13:25 webpack.config.js
backlog2kintone yoshida$ mkdir test
backlog2kintone yoshida$ cd test
test yoshida$ touch index.test.js
{
"name": "b2k01",
"version": "0.0.1",
"description": "kintone customization project",
"author": "K.Y",
"license": "MIT",
"dependencies": {
"@kintone/kintone-ui-component": "^0.4.0",
"@kintone/kintone-js-sdk": "^0.6.2",
"react": "^16.8.6",
"react-dom": "^16.7.0"
},
"devDependencies": {
"@babel/core": "^7.3.3",
"@babel/plugin-proposal-class-properties": "^7.3.3",
"@babel/plugin-syntax-dynamic-import": "^7.2.0",
"@babel/preset-env": "^7.3.1",
"@babel/preset-react": "^7.0.0",
"@cybozu/eslint-config": ">=7.1.0",
"@kintone/customize-uploader": "^2.0.5",
"babel-loader": "^8.0.5",
"core-js": "^3.2.1",
"css-loader": "^2.1.0",
"eslint": "^6.5.1",
"jest": "^24.9.0",
"local-web-server": "^2.6.1",
"regenerator-runtime": "^0.13.3",
"style-loader": "^0.23.1",
"webpack": "^4.30.0",
"webpack-cli": "^3.2.3"
},
"scripts": {
"dev": "ws",
"build-backlog2kintone": "webpack --config backlog2kintone/webpack.config.js",
"lint-all": "eslint . --ext .js,.jsx,.ts,.tsx",
"lint-all-fix": "eslint . --ext .js,.jsx,.ts,.tsx --fix",
"lint-backlog2kintone": "eslint backlog2kintone/ --ext .jsx",
"lint-backlog2kintone-fix": "eslint backlog2kintone/ --ext .jsx --fix",
"test": "jest ./test/ --watchAll --coverage"
}
}
テストファイルの配置
$ tree . -L 2 -a
.
├── .babelrc
├── .eslintrc.js
├── auth.json
├── config.json
├── dist
│ ├── backlog2kintone.min.js
│ └── backlog2kintone.min.js.map
├── source
│ ├── css
│ ├── index.jsx
│ └── js
├── test
│ └── index.test.js
└── webpack.config.js
テストファイル
describe('jest 実行を確認するテスト', ()=>{
test('失敗するテスト', ()=>{
expect(1+1).toBe('2')
})
test('成功するテスト', ()=>{
expect(1+2).toBe(3)
})
})
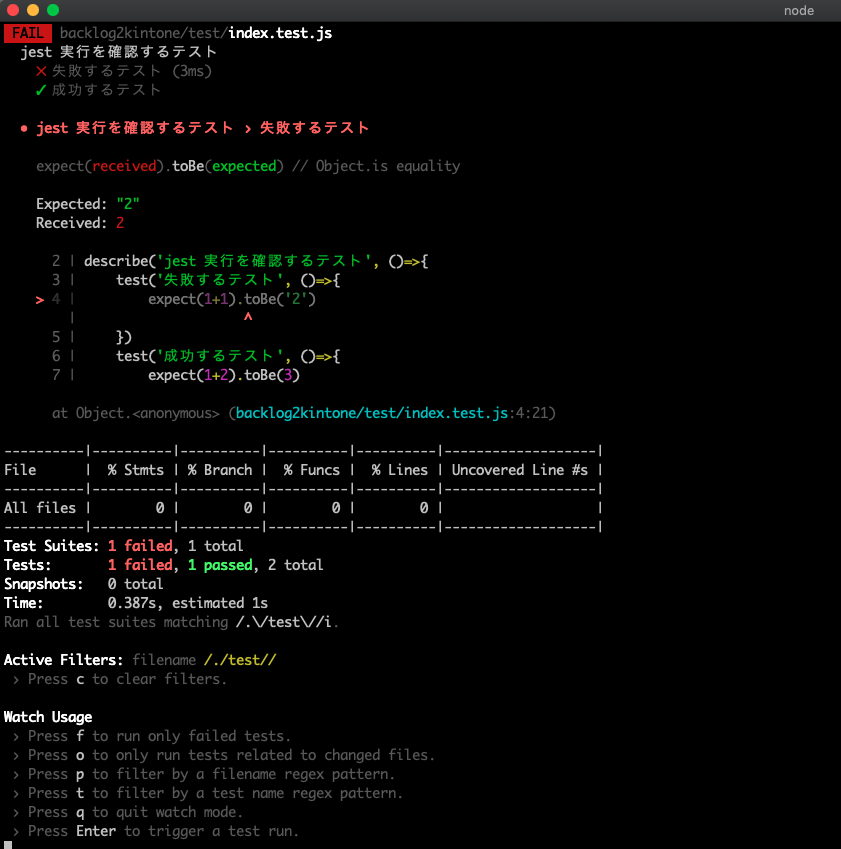
テスト実行
$ pwd
/Users/yoshida/local/kintone/kintone-cli-sample/b2k01/backlog2kintone
backlog2kintone yoshida$ ls -la
total 40
drwxr-xr-x 10 yoshida staff 320 12 4 18:59 .
drwxr-xr-x 9 yoshida staff 288 12 4 19:14 ..
-rw-r--r-- 1 yoshida staff 405 12 4 13:25 .babelrc
-rw-r--r-- 1 yoshida staff 201 12 4 13:25 .eslintrc.js
-rw-r--r-- 1 yoshida staff 99 12 4 16:43 auth.json
-rw-r--r-- 1 yoshida staff 431 12 4 16:54 config.json
drwxr-xr-x 4 yoshida staff 128 12 4 17:15 dist
drwxr-xr-x 5 yoshida staff 160 12 4 13:25 source
drwxr-xr-x 3 yoshida staff 96 12 4 19:04 test
-rw-r--r-- 1 yoshida staff 907 12 4 13:25 webpack.config.js
$ npm test