cybozu developer network の WordPress連携1 MW WP Formとの連携でお問い合わせ管理 の記事を参考に、動作しない時に見るところを記事にしてみました。
はじめに
[WordPress連携1 MW WP Formとの連携でお問い合わせ管理]
https://developer.cybozu.io/hc/ja/articles/115002637086
の記事を参考にして試してみました。
元記事の更新が1年以上経っているので、動作検証も兼ねています。
結論から、基本的には動作はすると思いますが、元記事のWordPress実行環境が載ってないため、そのままでは動作しないこともあるかと思います。
本記事には、動作しない時の確認の方法についても記載しています。
WordPressのテスト環境をセットアップする
ローカルにWordPressの実行環境をセットアップします。
下記など参照してください。
- [Docker で WordPress の開発環境を設定するまでの備忘録] https://qiita.com/sy250f/items/471a3541af23faf4b040
本記事のテスト環境
- mac OS10.14.6
- Docker Desktop 2.1.0.4
- docker-compose version 1.24.1, build 4667896b
- MySQL 5.7
- WordPress 5.2.2
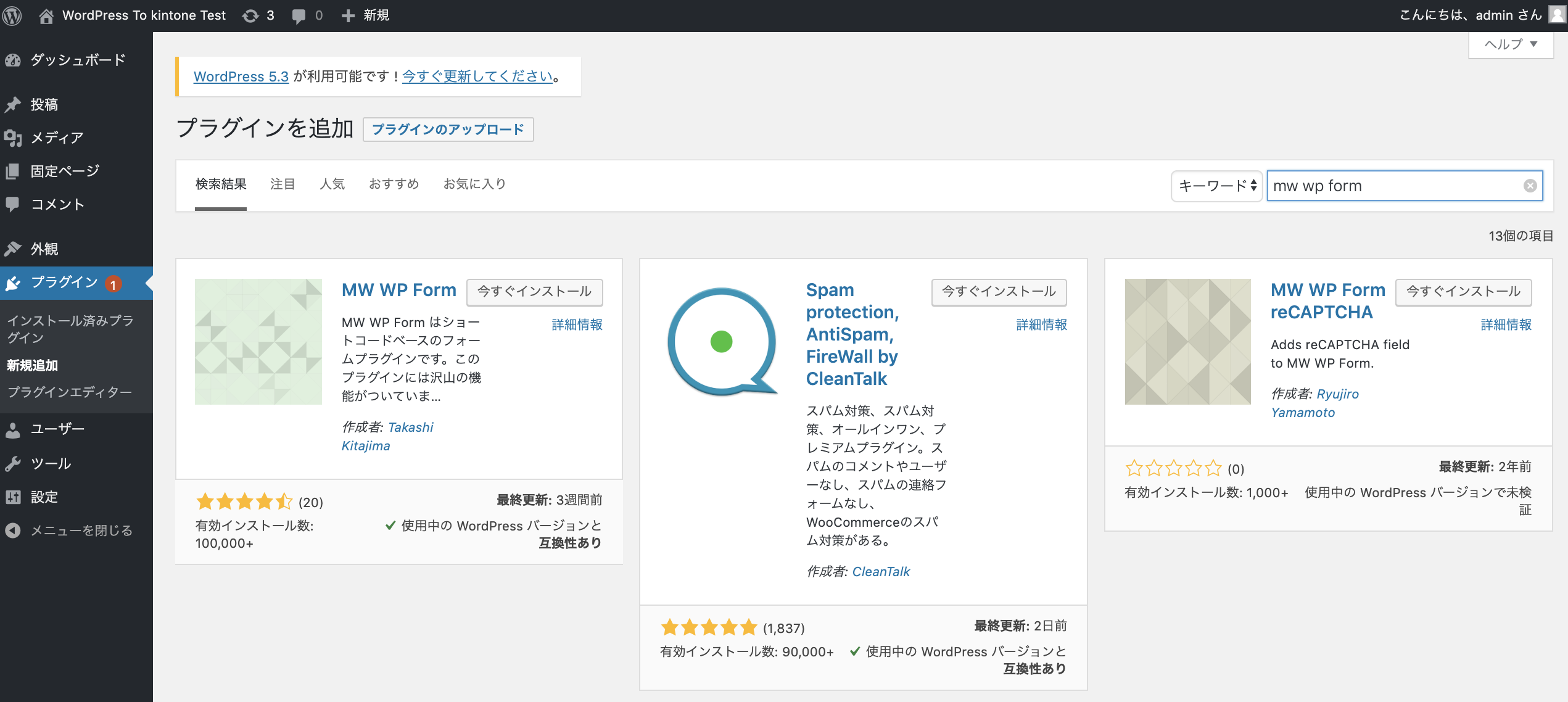
WordPressに MW WP Form をインストールする
WordPressの管理画面から [MW WP Form] をインストールします。
インストールしたら有効化します。
お問い合わせフォームの作成
[MW WP Form]を使ってお問い合わせフォームを作成します。
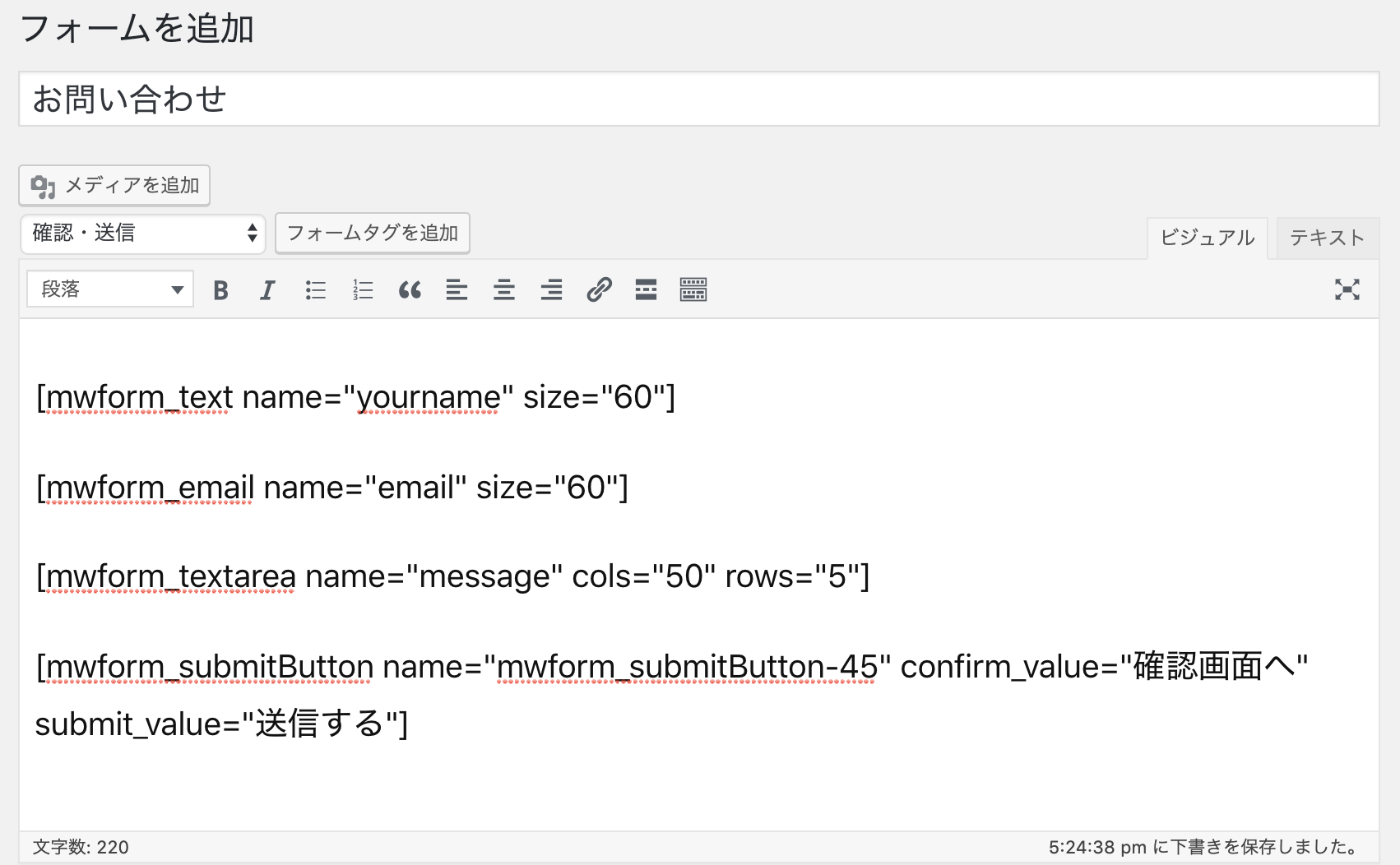
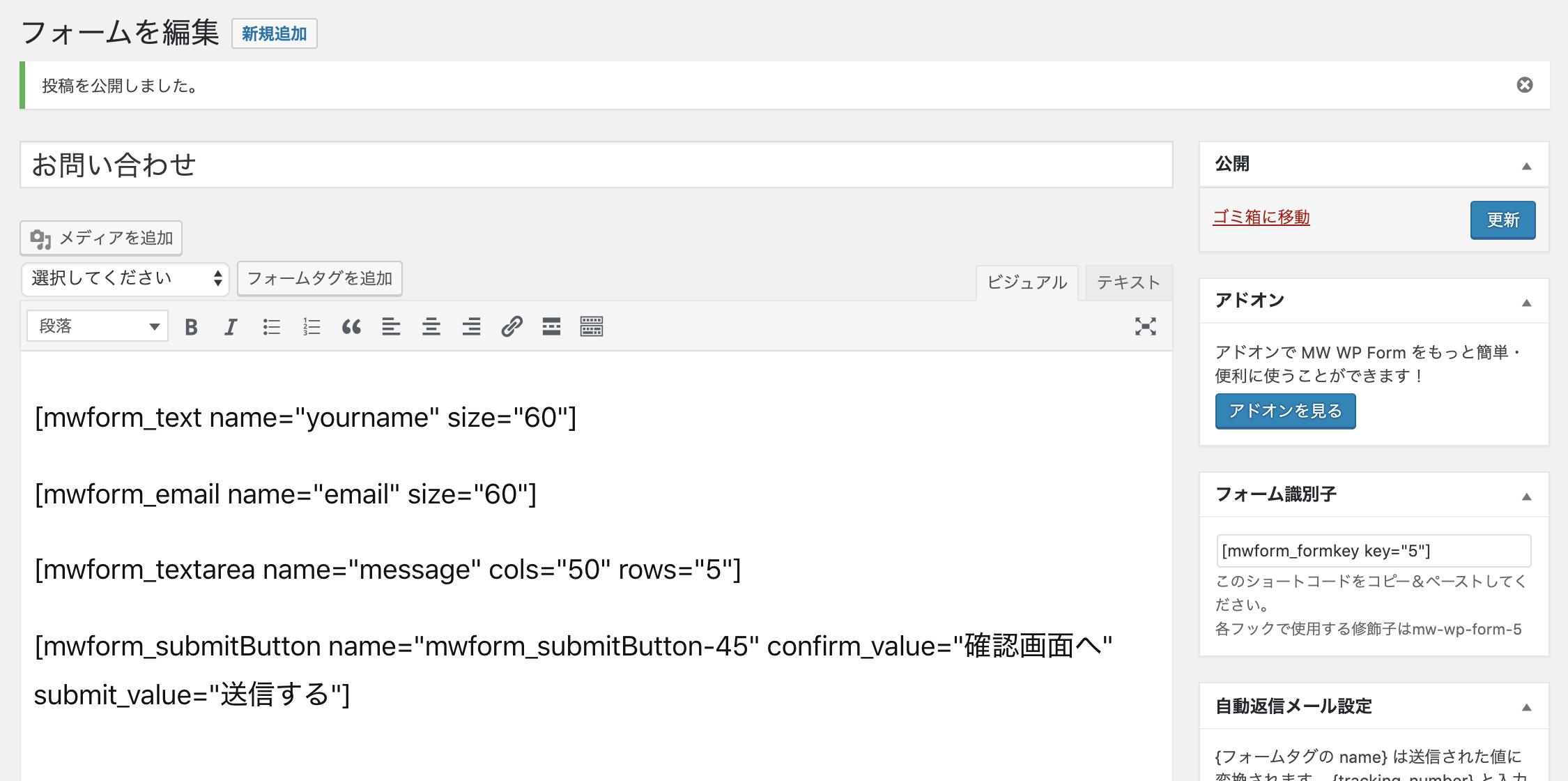
フォームタグを追加
フォームタグを追加していきます。
参考リンク:https://plugins.2inc.org/mw-wp-form/manual/
- テキスト[name:yourname]
- メールアドレス[name:email]
- テキストエリア[name:message]
- 確認・送信ボタン[name:mwform_submitButton-45]
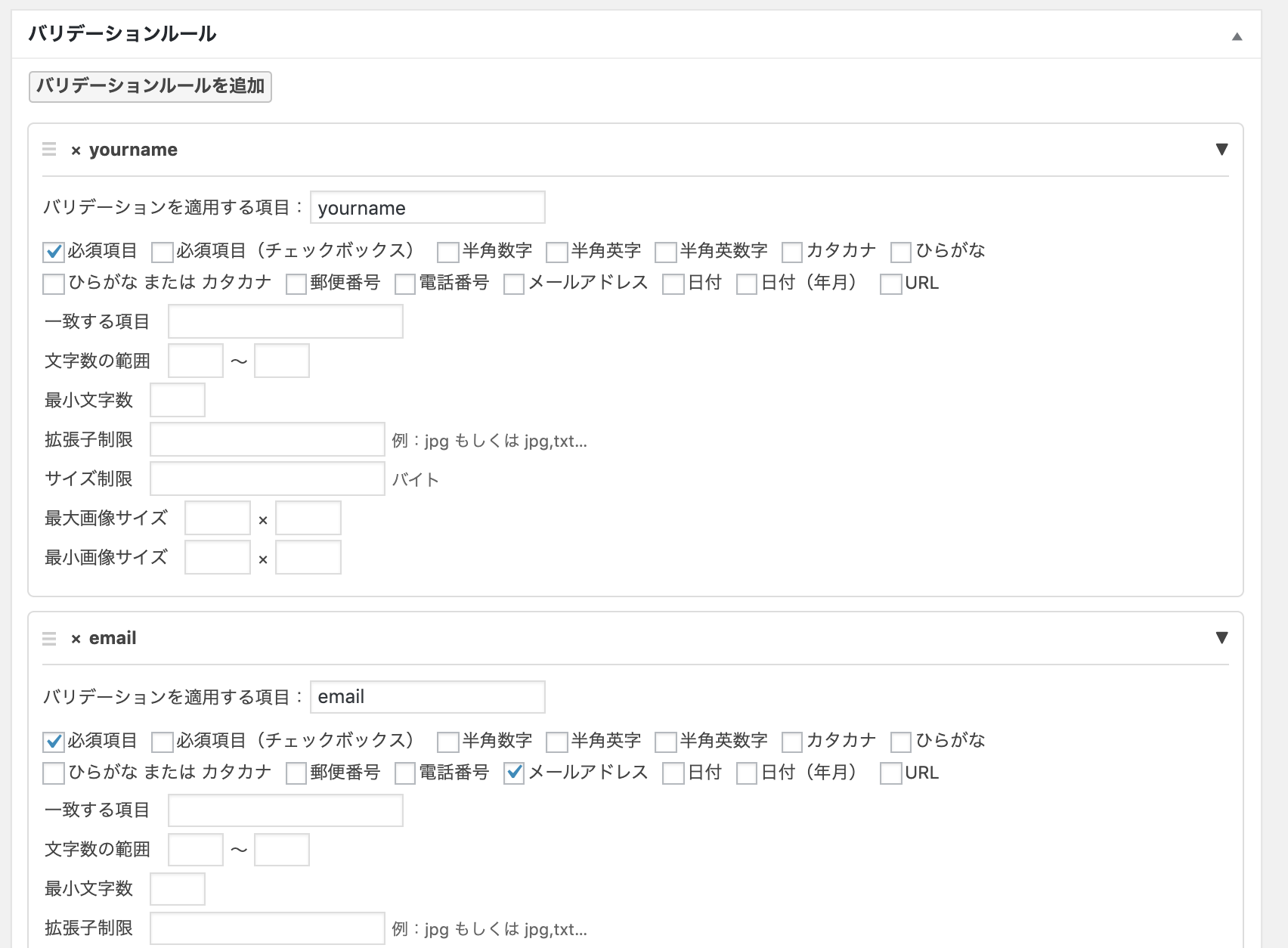
バリデーションルールの設定
バリデーションルールの設定をします。
参考リンク:https://plugins.2inc.org/mw-wp-form/manual/validation/
公開
[公開]ボタンをクリックします。

お問い合わせフォームの設置
WordPressの固定ページを作成して、そこにお問い合わせフォームを設置します。
固定ページを作成
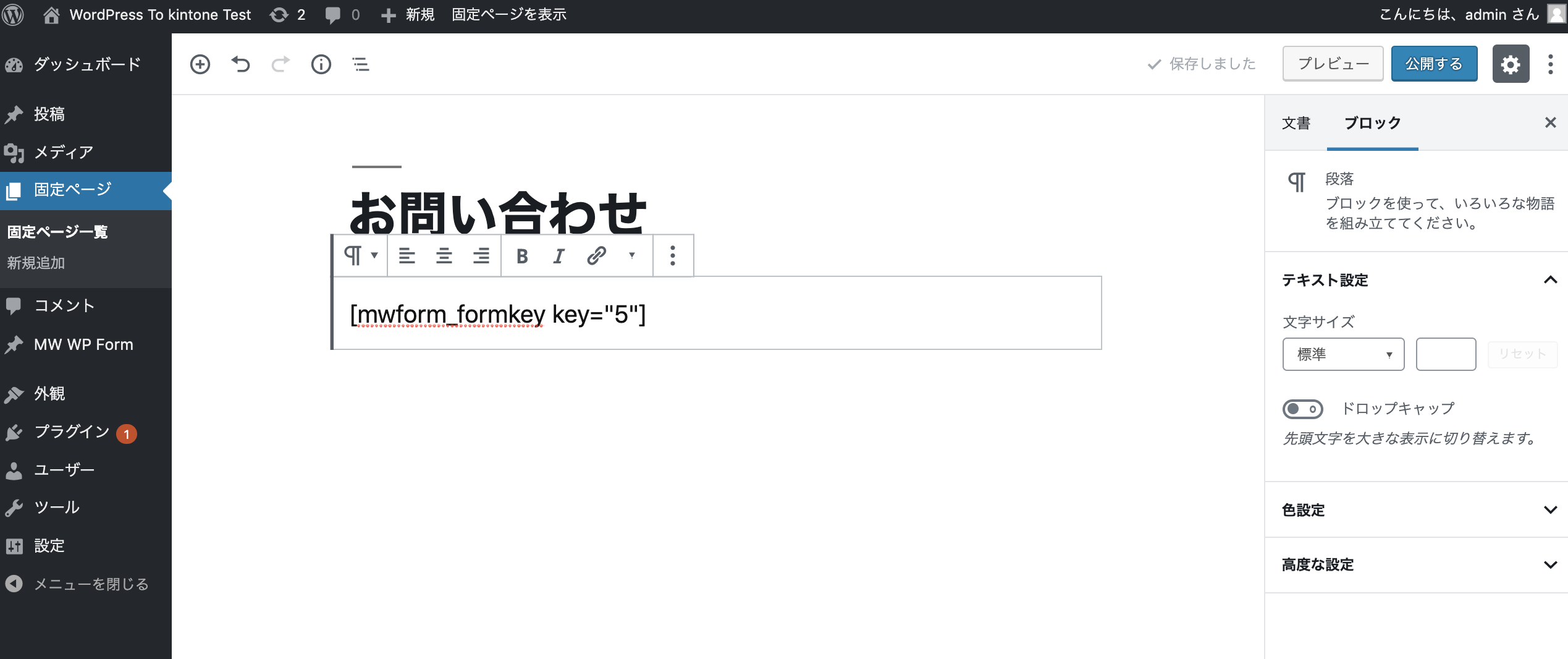
固定ページを新規追加して、タイトルに[お問い合わせ]と入力します。
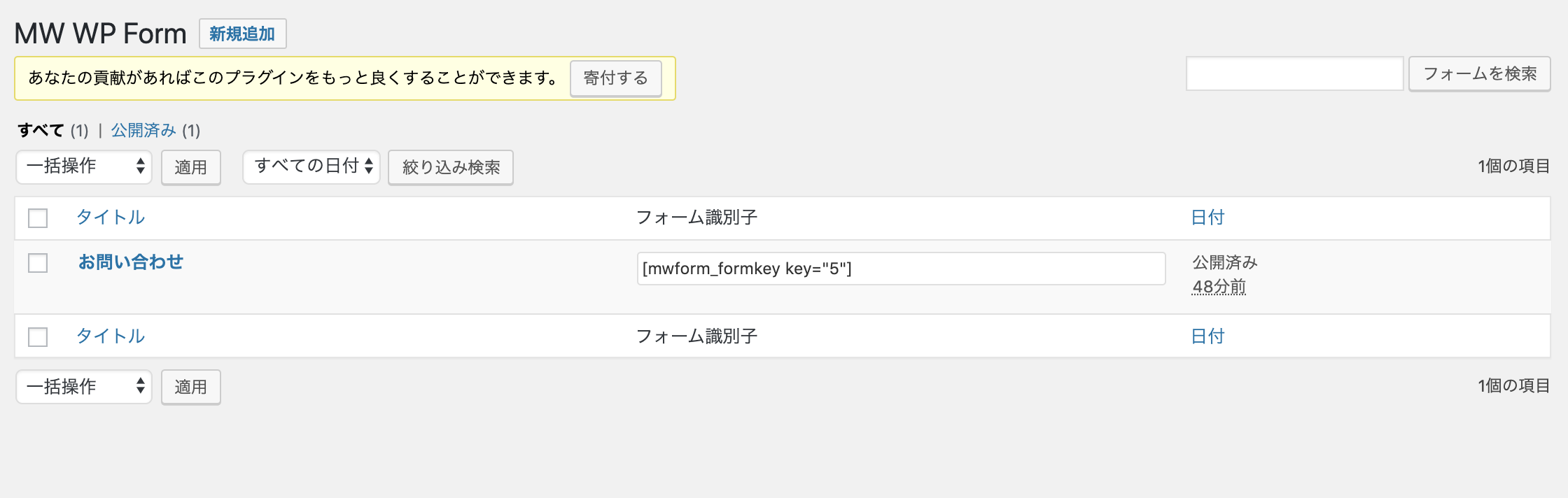
お問い合わせフォームの設置
[MW WP Form]で作成したフォームの一覧から[フォーム識別子]をコピーして、固定ページに貼り付けます。
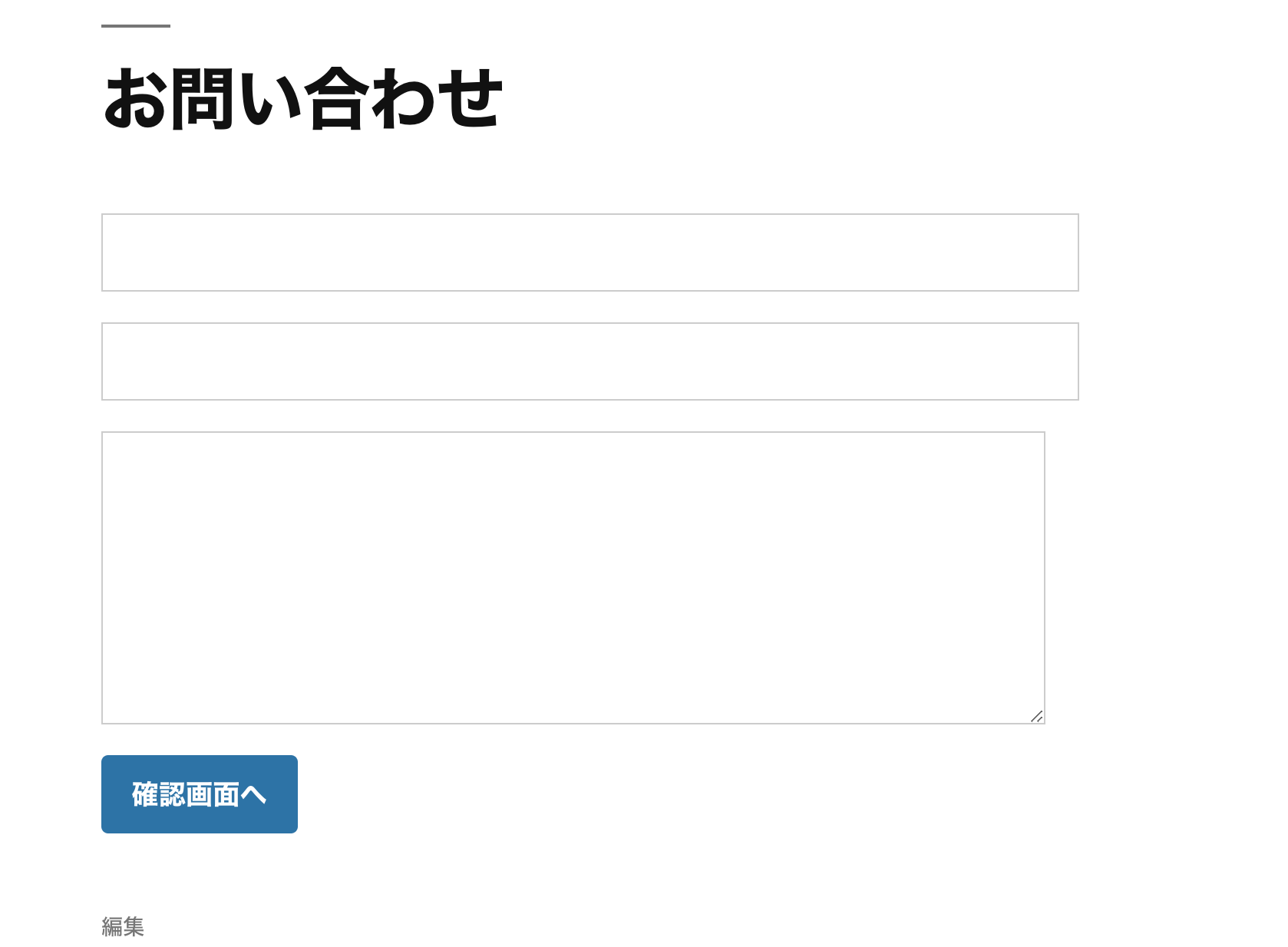
プレビューで確認
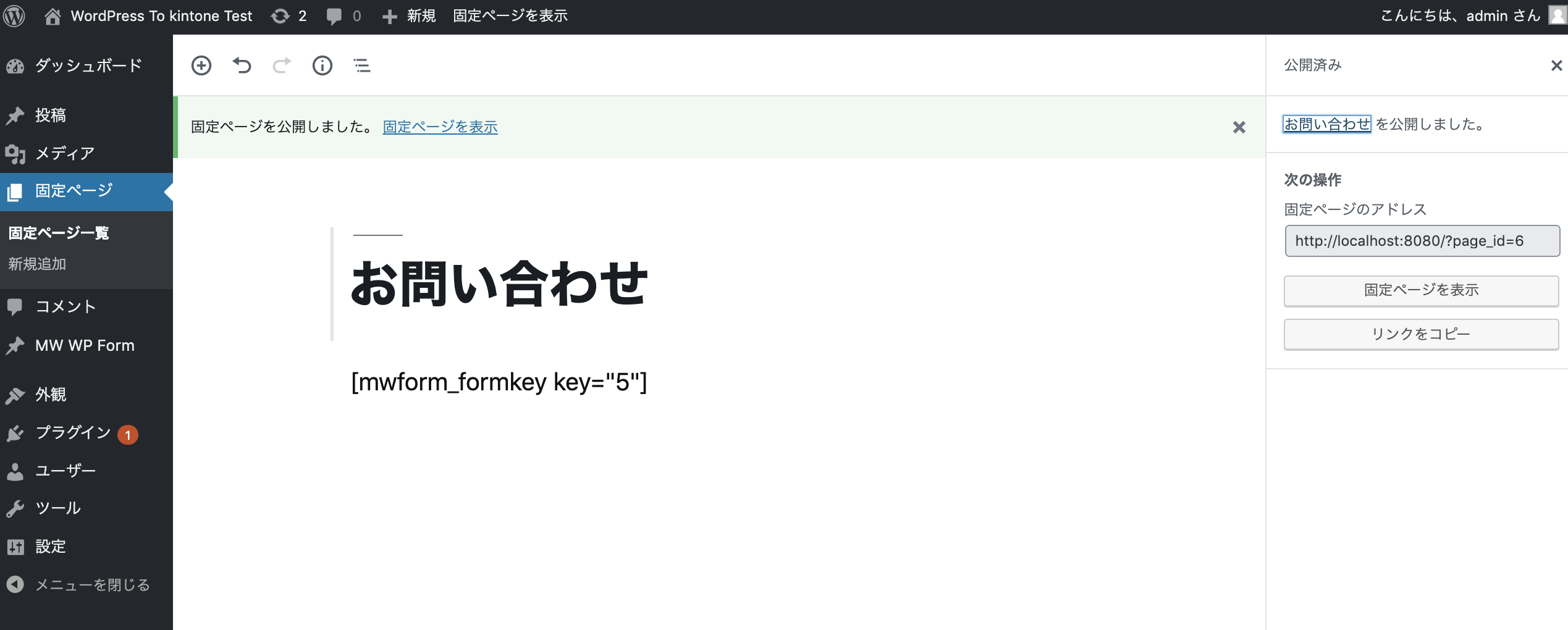
固定ページを公開
一旦完成として、次にkintone側の設定を行います。
お問い合わせフォームのデータを受け取る kintoneアプリの作成
WordPressのフォームに入力したデータを、kintoneに登録する為にkintoneにアプリを作成します。
[MW WP Form]の入力フォームの項目に対応するようにkintoneのフィールドを作成します。
- お名前[文字列(1行)][フィールドコード:yourname]
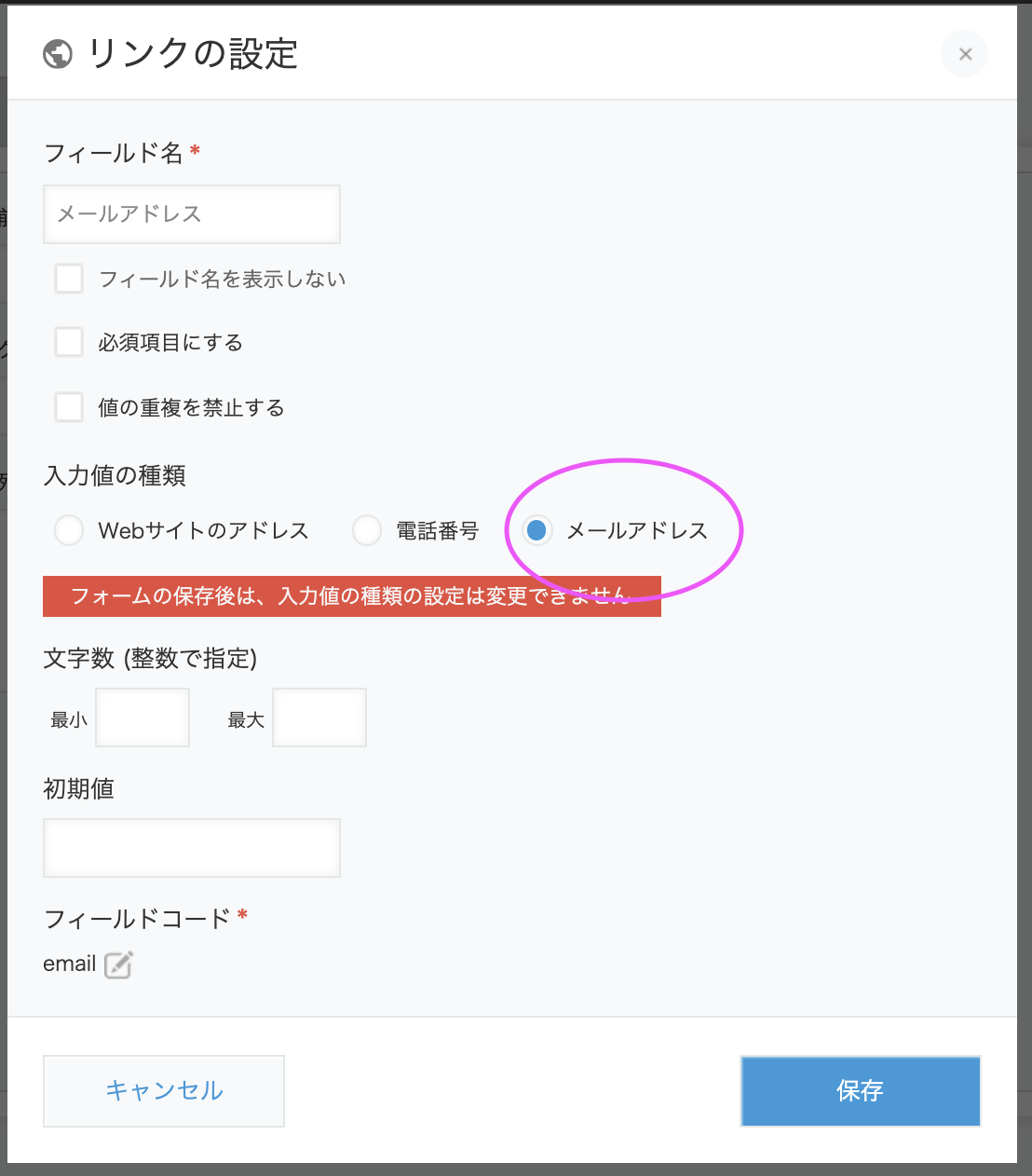
- メールアドレス[リンク][email] 注意:入力値の種類はメールアドレスを選択
- お問い合わせ内容[文字列(複数行)][message]
注意点として、メールアドレスにリンクフィールドを選択した時に、入力値の種類を[メールアドレス]にしておきます。(もしくは受け取るだけなら[文字列(1行)]でも良いかも)
フォームを保存した後だと、入力値の種類に何を選択したのか分からないので注意してください。

フォームを保存して、アプリを公開しておきます。
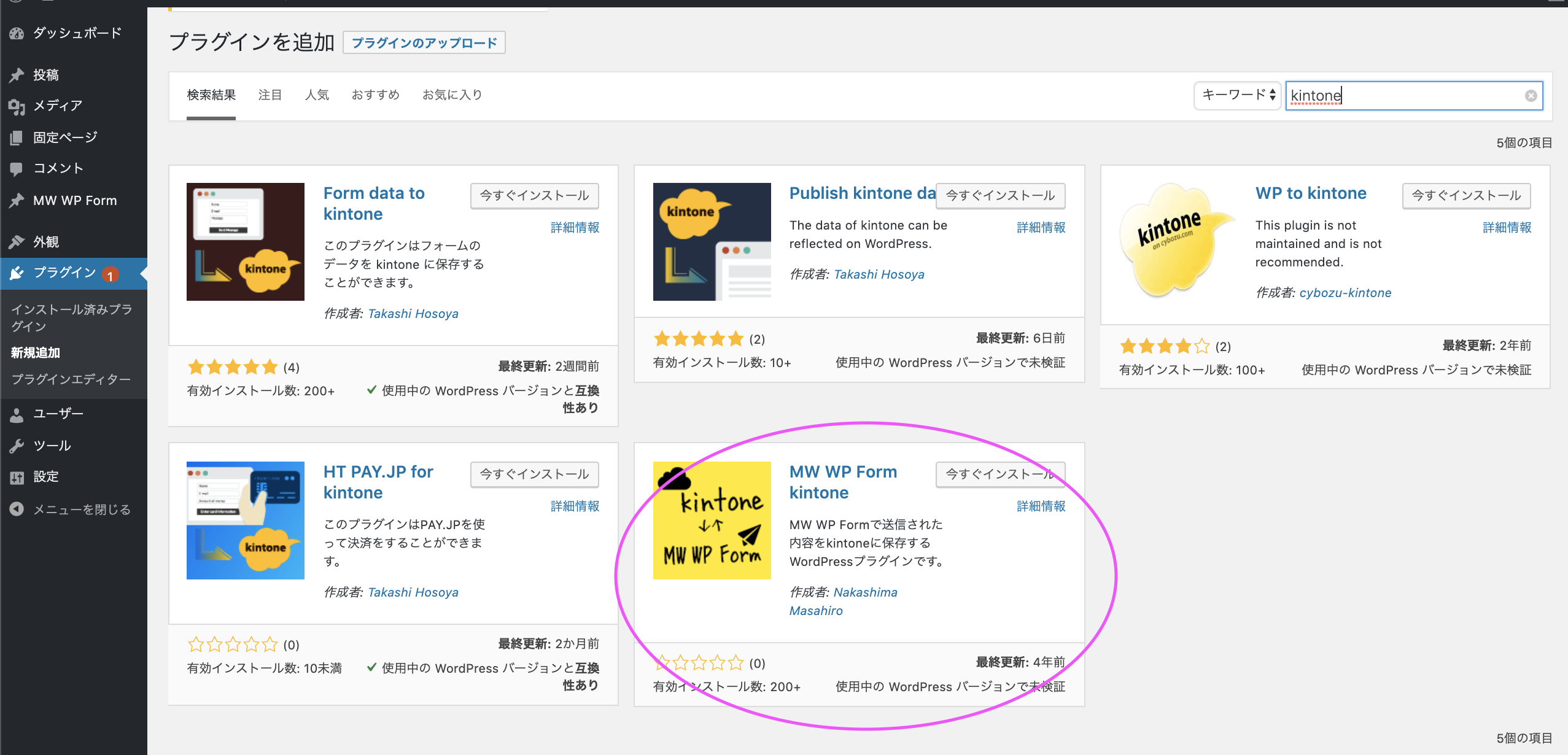
[MW WP Form]からkintoneにデータを登録するプラグインをセットアップする
WordPressの[MW WP Form]から kintoneにデータを登録するには、WordPressのプラグイン[MW WP Form kintone]をインストールして、有効化します。

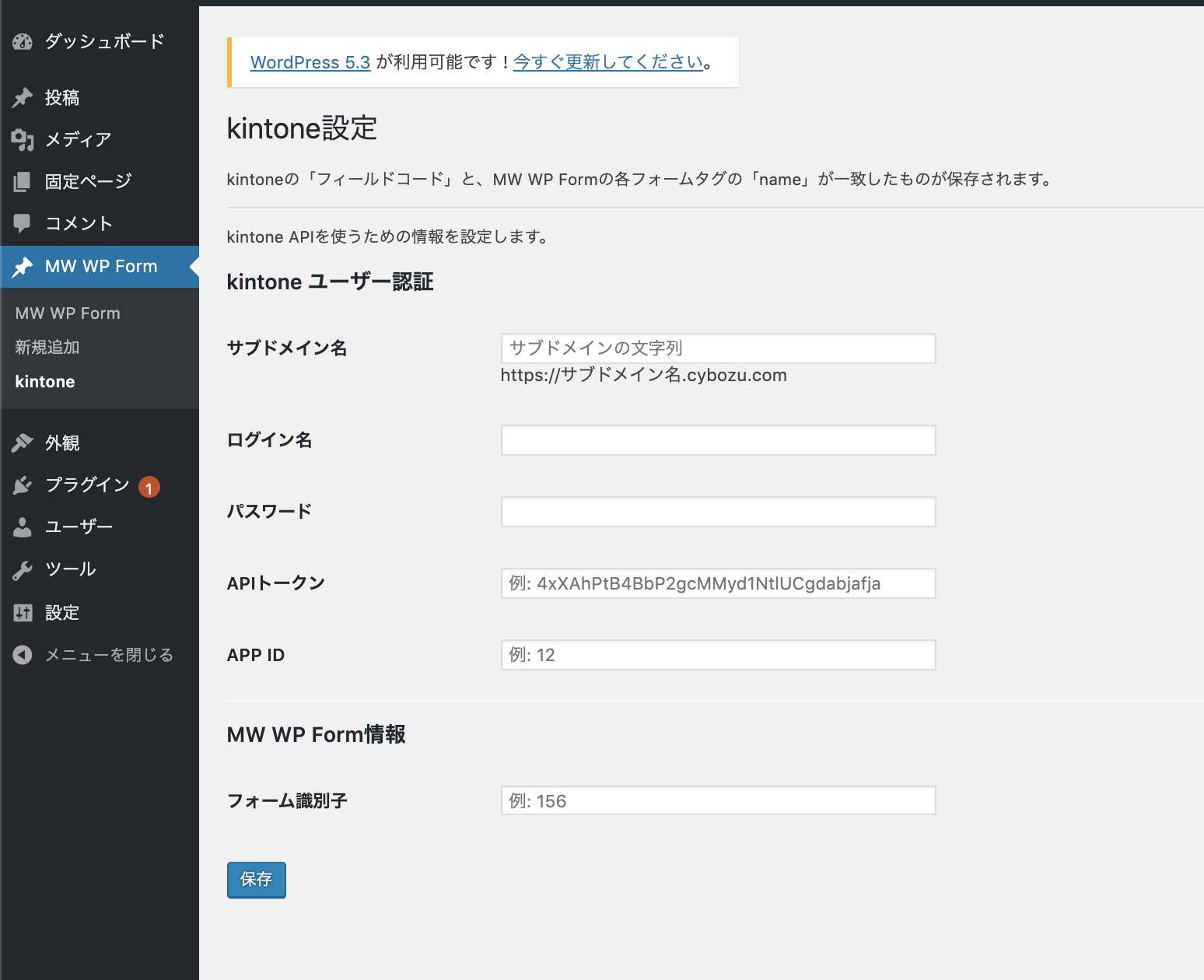
[MW WP Form kintone]の設定
設定項目は下記。1.~4.はkintoneの情報を設定。フォーム識別子は[MW WP Form]の情報を設定します。
- サブドメイン
- ログイン名
- パスワード
- APIトークン
- APP ID
- フォーム識別子
フォーム送信
WordPressのお問い合わせフォームに入力して、送信してみます。

メールを確認して、入力値が入ったメールを受信できていることを確認します。
動かない場合に見るところ
2019-11-17現在
基本的には動作するようですが、WordPressの設定によってその通り試しても状況によって動作しないことがあるかと思います。
ちょっと思いつくだけでも
- WordPressのバージョン
- PHPのバージョン
- サーバーOS
- Webサーバー
- メールサーバー
などなど。
状況はそれぞれなので、まずは切り分けする時に役立つことを下記に記載します。
WordPressのデバッグ
WrodPressのデバッグ方法には、プラグインを入れるなど色々な方法がありますが、基本的なデバッグの方法を1つ紹介します。
WordPressの [wp-config.php]にデバッグオプションを追加する
WordPressを導入したディレクトリにwp-config.phpがあります。
このファイルにデバッグの設定を記述します。
次におすすめの設定を書きます。
define( 'WP_DEBUG', true );
if(WP_DEBUG){
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
}
上記の設定をすると、エラーは wp-content内の[debug.log]に書き込まれます。
WordPressからkintoneに接続に行った時のエラーも、こちらに書き込まれるので切り分けができるかと思います。
ここまでくれば、PHPの知識等でライブラリにパッチを当てるなどで解決できるかと思います。
ログに"ユーザーのパスワード認証に失敗しました。「X-Cybozu-Authorization」ヘッダーの値が正しくありません。"が表示される時
表題のエラーが表示される時は、ログインパスワードの認証を確認すると良いかと思います。
具体的には[MW WP Form kintone]の設定画面から get_option() で設定値を取得した際は、取得した設定値(フォーム入力した値)はHTMLエンコードされているので、その辺りが関係していることがあります。
get_option()で取得した値をデバッグすることで解決するかもしれません。
[MW WP Form kintone]プラグインのPHPプログラムは
wp-content/plugins/mw-wp-form-kintone/以下にあります。
- classes/class.api.php プログラムの本体です。
参考リンク
- https://ja.wordpress.org/plugins/mw-wp-form/
- [MW WP Form]https://plugins.2inc.org/mw-wp-form/
- [MW WP Form kintone]https://ja.wordpress.org/plugins/mw-wp-form-kintone/
- [PHP error_log]https://www.php.net/manual/ja/function.error-log.php
- [WordPress Debugging in WordPress]https://wordpress.org/support/article/debugging-in-wordpress/
- [WordPressでのデバッグ]https://wpdocs.osdn.jp/WordPress%E3%81%A7%E3%81%AE%E3%83%87%E3%83%90%E3%83%83%E3%82%B0
- [PHP htmlspecialchars_decode]https://www.php.net/manual/ja/function.htmlspecialchars-decode.php
- [docs.docker.jp Dockerドキュメント日本語化プロジェクト]https://github.com/zembutsu/docs.docker.jp
- [MW WP Formでメールが届かない・送信されない場合の対処法]https://www.web-jozu.com/wordpress/plugin/mw-wp-form/
- [[WordPress]GmailのSMTPからメールを送る設定]https://qiita.com/ice03/items/aae2919edd5acc5152ba
- [安全性の低いアプリと Google アカウント]https://support.google.com/accounts/answer/6010255?hl=ja
- POP を使用して他のメール クライアントで Gmail のメールを読む