プロゲート等で基礎文法を学んで、次にPCにローカル開発環境構築をした人の備蓄録
↑youtuber福さんの動画が大変参考になりました。再生リストごとに内容がまとめてあるのでおすすめです。
で、今回はその中のPHPを学ばさせて頂きましたので実際に記事に残そうと思います。※動画だと後追いが難しい為
筆者環境
・MacOS Catalina 10.15.7
・PHP 7.3.11
・テキストエディタ VScode
基本、画像+画像の下に説明文の流れで書いていきます。
内容不十分なところあると思うので参考程度に!
福さんの動画を見れば一発で理解できるかと。
前置き...MAMPってなに?
PC上にローカル開発環境一式をインストールできるツール。
略称らしい
M: Macintosh PC パソコン本体のこと
A: Apache WEBサーバーのこと
M: MySQL データベースのこと
P: PHP プログラミング言語
覚えやすいですね!
補足...Webサイトが表示される仕組みは?
WEBブラウザ
「このドメイン(https://~~~~~.com など)のページ表示してくれ!」
↓
DNSサーバー
「ちょっとそのドメインのIPアドレス調べるわ!まってて!」
DNSの中でキャッシュサーバーだったりルートDNSだったり権威DNSサーバ...様々なサーバーを介して
やっとドメインからIPアドレス(172.16.254.1 など※これはIPv4)に変換される。
「IPアドレスはこれだったわ!!」
↓
WEBブラウザ※chromeなど
「このIPアドレスのWEBページ表示してくれませんか?DNSさんが頑張って見つけてくれました。」
↓
WEBサーバー※Apacheなど
「ご苦労!そのIPアドレスのページはこれじゃ!」
↓
WEBブラウザ
「ひょ...表示された...」
こんな感じらしいです。
もっと詳しくするともっと細かい工程があるそうです。奥深いですよね。
日常生活では一瞬で表示されているだけに見えるネットがこんなにも複雑なんて。
これもネット上に良い記事たくさんあります。
MAMPをつかえばWEBサーバー側の環境がローカルで実現できる!
ほぼインストールするだけで開発環境が整うのは素晴らしいですね。
ではインストールしていきます。
MacOSです。
本題...MAMPのインストール
にアクセスします。
MacOSなので、MAMP&MAMP PRO 6.3をクリック。
するとダウンロード開始されます。
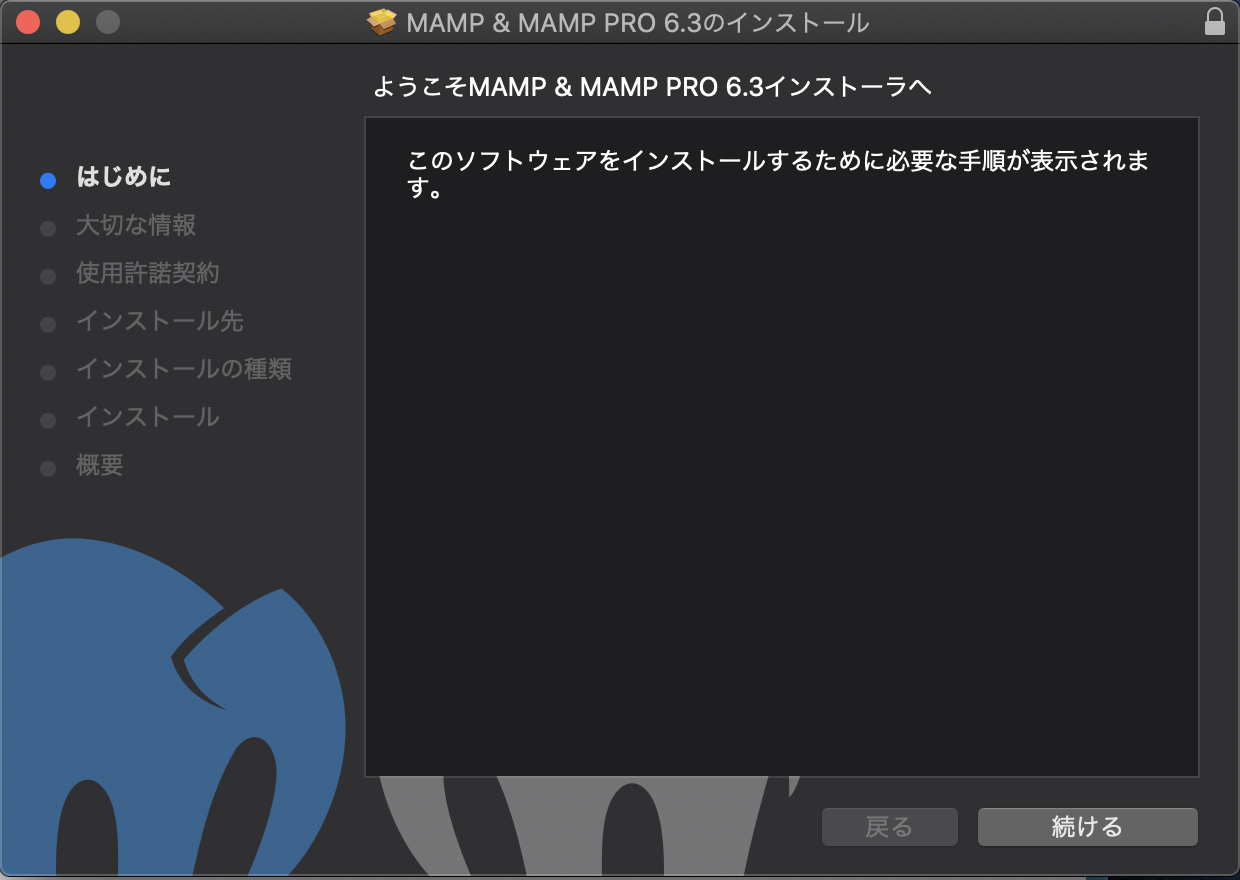
ダウンロードされたらファイルを開きます。
インストール画面になるので、手順通りに進めます。
途中パスワードの入力があると思います。
インストール完了すれば、アプリケーション内にMAMPがあるのでクリック。
更にその中のMAMPをクリック。
※Launchpadからでもいいと思います。
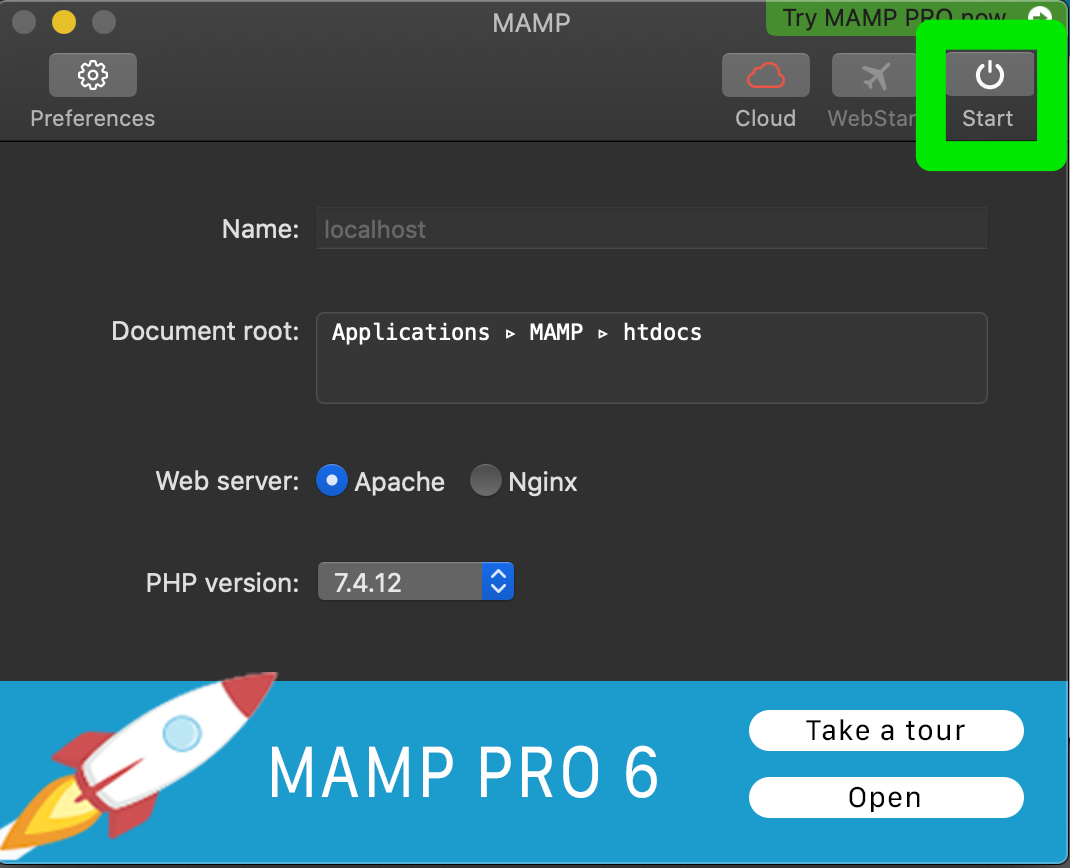
起動画面はこんな感じ。使うところだけ軽く説明します。
・Document root= 表示したいファイルを置く場所
「Applications ▹ MAMP ▹ htdocs」つまり「htdocs」に表示したいファイルを置く場所です。
・Preferences=設定
Port番号等の設定ができます。
Apacheのデフォルトは8888なので http://localhost:8888
をブラウザで開けば「htdocs」に置いたファイルがブラウザで表示されます。
・Start=サーバースタート
このボタンひとつで
Webサーバー,DBサーバーがスタートされます。
実際に表示させていく
VScode等で適当なhtmlやphpファイルを作成します。
「Applications ▹ MAMP ▹ htdocs」に表示したいファイルを格納。
MAMP起動画面のStartを押します。
STartがStopに変わりました。サーバーが無事スタートできたようです。
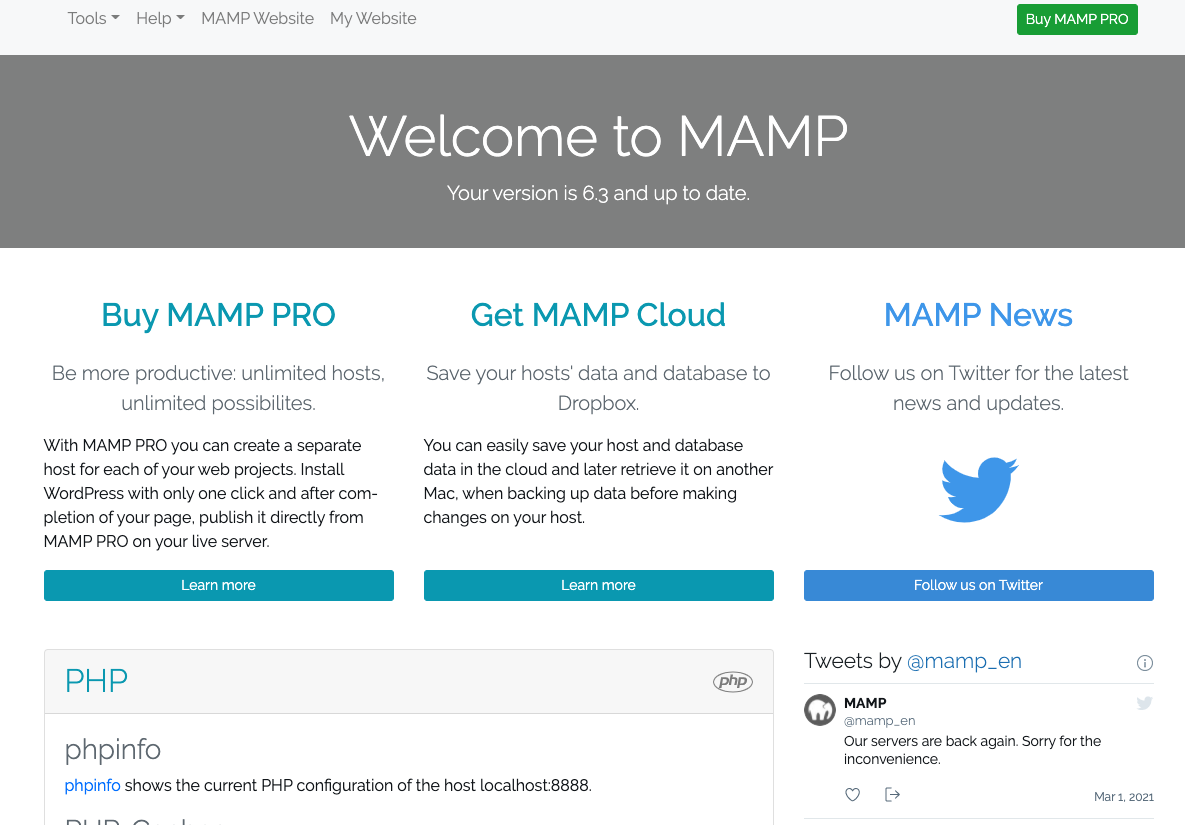
するとWEBブラウザにこんな画面が開かれると思います。
URLはhttp://localhost:8888/MAMP/?language=English
さっきのApacheのPort番号ですねー。
http://localhost:8888/のうしろにhtdocsにいれたファイル名を入力すればブラウザで表示されます。
はい!ローカルでの開発環境構築ができました!!
逆にサーバーを止めるときはMAMP起動画面のStopを押せばサーバーを止められます。
最後にMAMP PROの削除方法
インストール時にMAMP PROがくっついてきたのでそれをアンインストールします。
アプリケーション内にMAMP PROがあるで、右クリックパッケージの内容を表示クリック
Contents →MacOS→MAMP PRO Uninstallerをクリック
Uninstallをクリック
※パスワード入力あります。
で、アンインストール完了です!
以上です
RubyとRailsは参考書とか買ったりして学習していましたが、youtubeだったりでも有料級の情報が溢れているので
自分で見定めて学習していければなと思います。
そのときはバージョンとかもろもろ注意ですね。