DTGradientButtonを使ってボタンをアレンジしてみました
環境
・Mac Book Pro(macOS:BigSur)
・Xcode(ver:12.5)
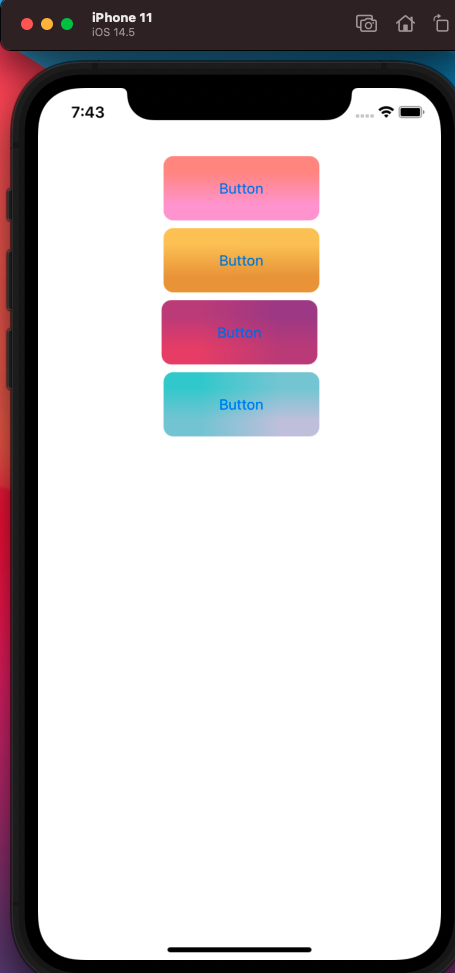
実装例
コード例
ViewController.swift
class ViewController: UIViewController {
@IBOutlet weak var gradientButton1: UIButton!
@IBOutlet weak var gradientButton2: UIButton!
@IBOutlet weak var gradientButton3: UIButton!
@IBOutlet weak var gradientButton4: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
let colors1 = [UIColor(named:"Color1")!, UIColor(named: "Color2")!]
let colors2 = [UIColor(named:"Color3")!, UIColor(named: "Color4")!]
let colors3 = [UIColor(named:"Color5")!, UIColor(named: "Color6")!]
let colors4 = [UIColor(named:"Color7")!, UIColor(named: "Color8")!]
gradientButton1.setGradientBackgroundColors(colors1, direction: .toTop, for: .normal)
gradientButton1.layer.cornerRadius = 10.0
gradientButton1.layer.masksToBounds = true
gradientButton2.setGradientBackgroundColors(colors2, direction: .toBottom, for: .normal)
gradientButton2.layer.cornerRadius = 10.0
gradientButton2.layer.masksToBounds = true
gradientButton3.setGradientBackgroundColors(colors3, direction: .toBottomLeft, for: .normal)
gradientButton3.layer.cornerRadius = 10.0
gradientButton3.layer.masksToBounds = true
gradientButton4.setGradientBackgroundColors(colors4, direction: .toBottomRight, for: .normal)
gradientButton4.layer.cornerRadius = 10.0
gradientButton4.layer.masksToBounds = true
}
}