Flexboxの理解を深めるためにTポイントカードを作ってみました

はじめに
Flexboxの基礎を理解するため記事にしました。
↓下記のFlexboxチートシートを参考
[Css Flexboxのチートシート] (https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet)
~codeを書き始める前の準備~
・構成を考える! 何をどんな風に、どうやって作るのか?
最初にある程度決めておくと後が楽になります。
例 フィンランドの国旗を調べる
<div>は何個必要なのか?
class属性名はどうしようか?
ここまで出来たらcodeを書いていきます♪ ※head部分は省略
code
<div class="container">
<div class="flag">
<div class="box">ボックス1</div>
<div class="box">ボックス2</div>
</div>
</div>
.container {
width: 500px;
height: 300px;
margin: 200px auto;
}
.flag {
width: 100%;
height: 100%;
background-color: yellow;
}
.box {
width: 36%;
height: 60%;
background-color: blue;
}
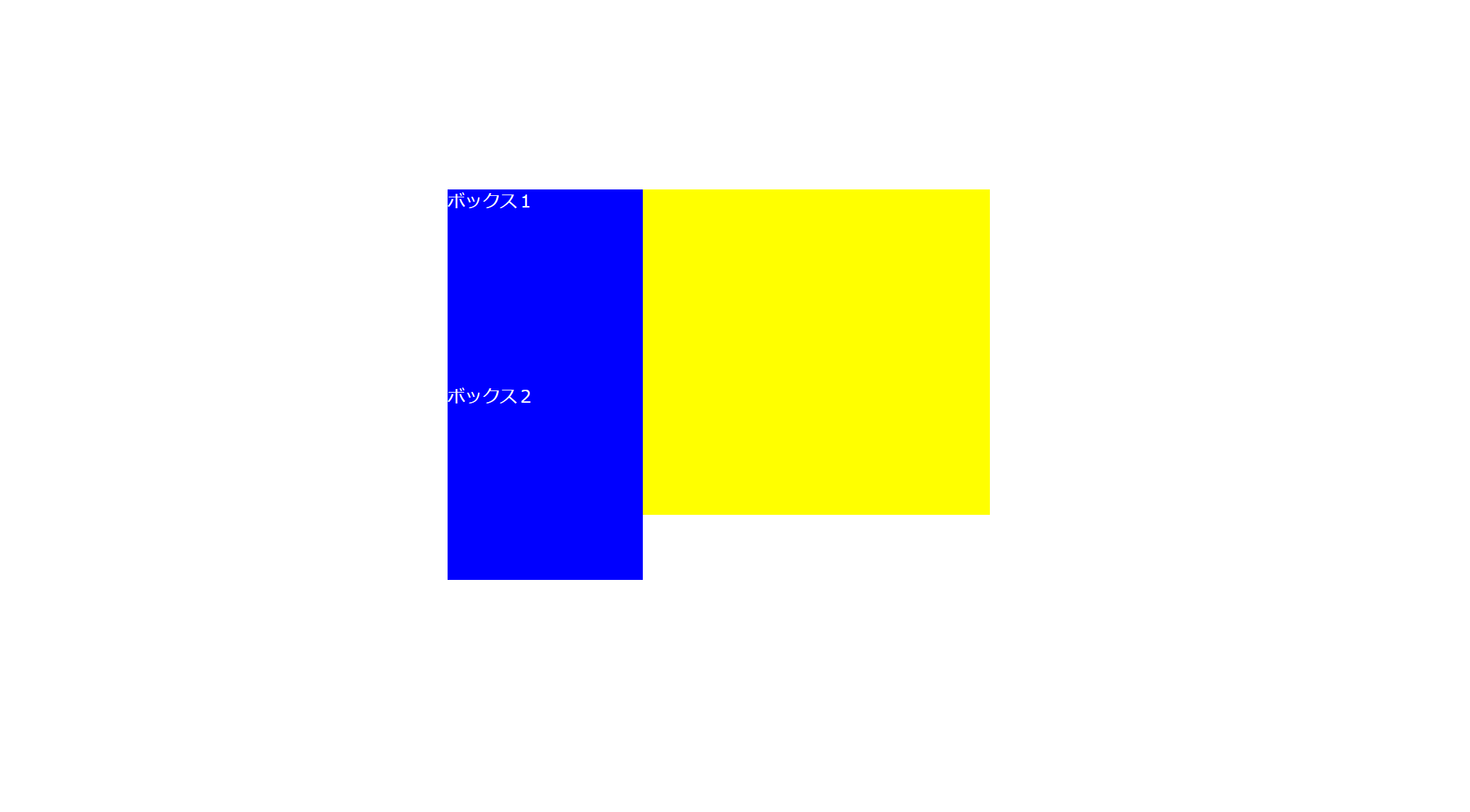
この状態を一旦ブラウザで確認 ↓
Flexboxを指定してないので、
青色のボックス2個が縦並びになっています
display: flex;を指定します
.flag {
width: 100%;
height: 100%;
background-color: yellow;
display: flex; ※
}
display: flex; を指定したことで、青色のボックス2個が横並びになりました
justify-content: space-between;を指定してみます
.flag {
width: 100%;
height: 100%;
background-color: yellow;
display: flex;
justify-content: space-between; ※
}
justify-content: space-between;は水平方向の揃えをします。
青色のボックス2個も水平にspace-betweenしました
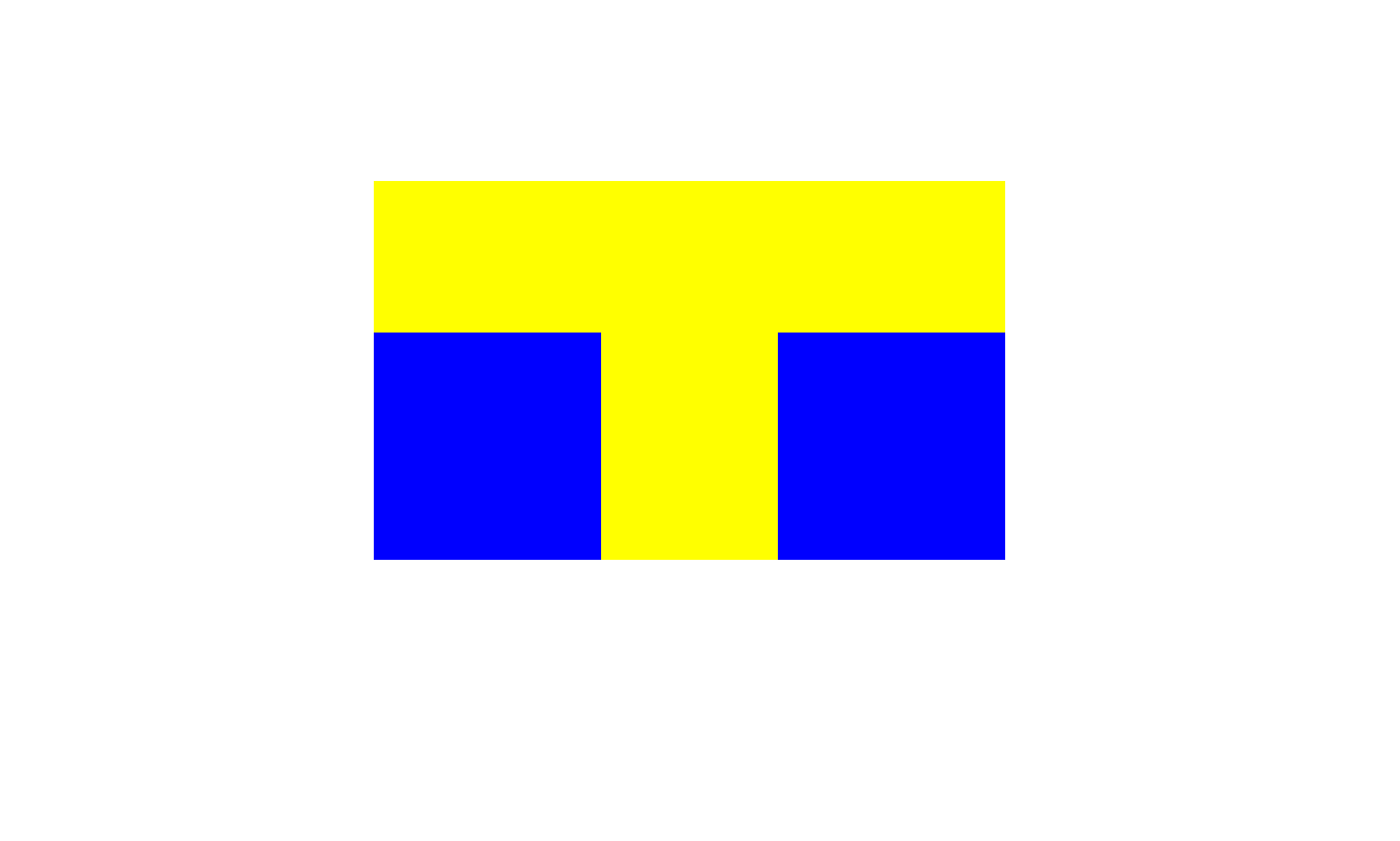
最後にalign-items: flex-end; を追加してみます
.flag {
width: 100%;
height: 100%;
background-color: yellow;
display: flex;
justify-content: space-between;
align-items: flex-end; ※
}
align-items: flex-end;は垂直方向の揃え、flex-end; することで青色のボックス2個もend側に移動しました
これでTポイントカード完成です!!
まとめ
Flexbox のFlexコンテナーを一つづず理解することで、自由にcodeが書けます
組み合わせによって、色々な表現も出来るんだなと実感可能
引き続きcodeを書きながら試していこうと思います
今回は以上です
ありがとうございます!